7 Tipps für Deine Website
Was Du selber
für die Suchmaschinen tun kannst.
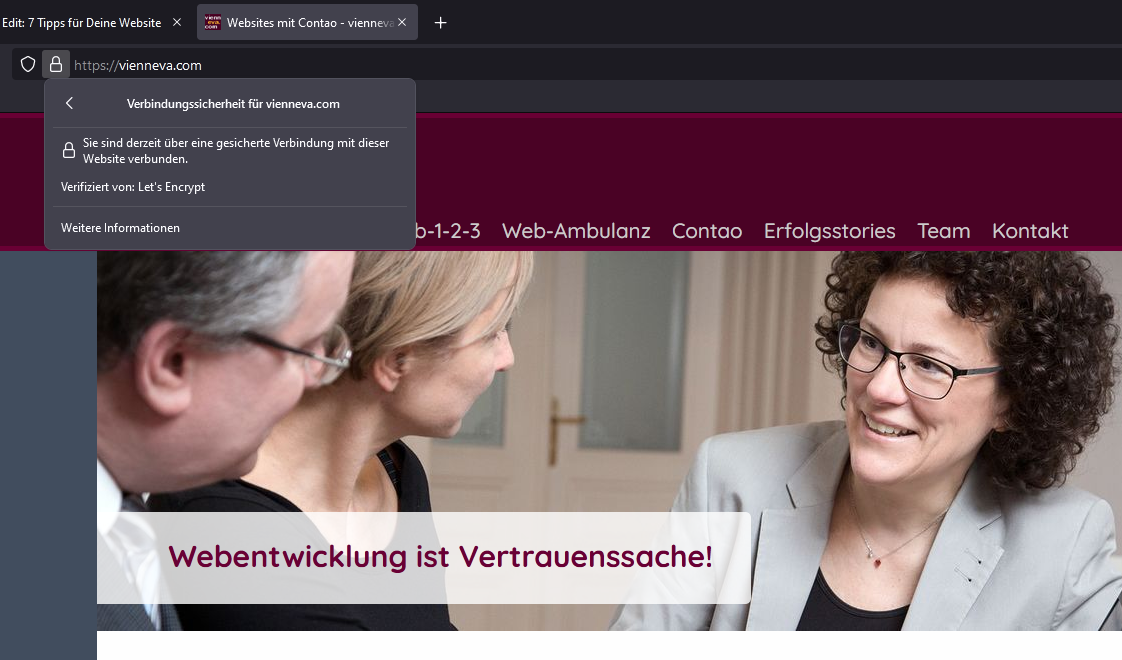
https

https
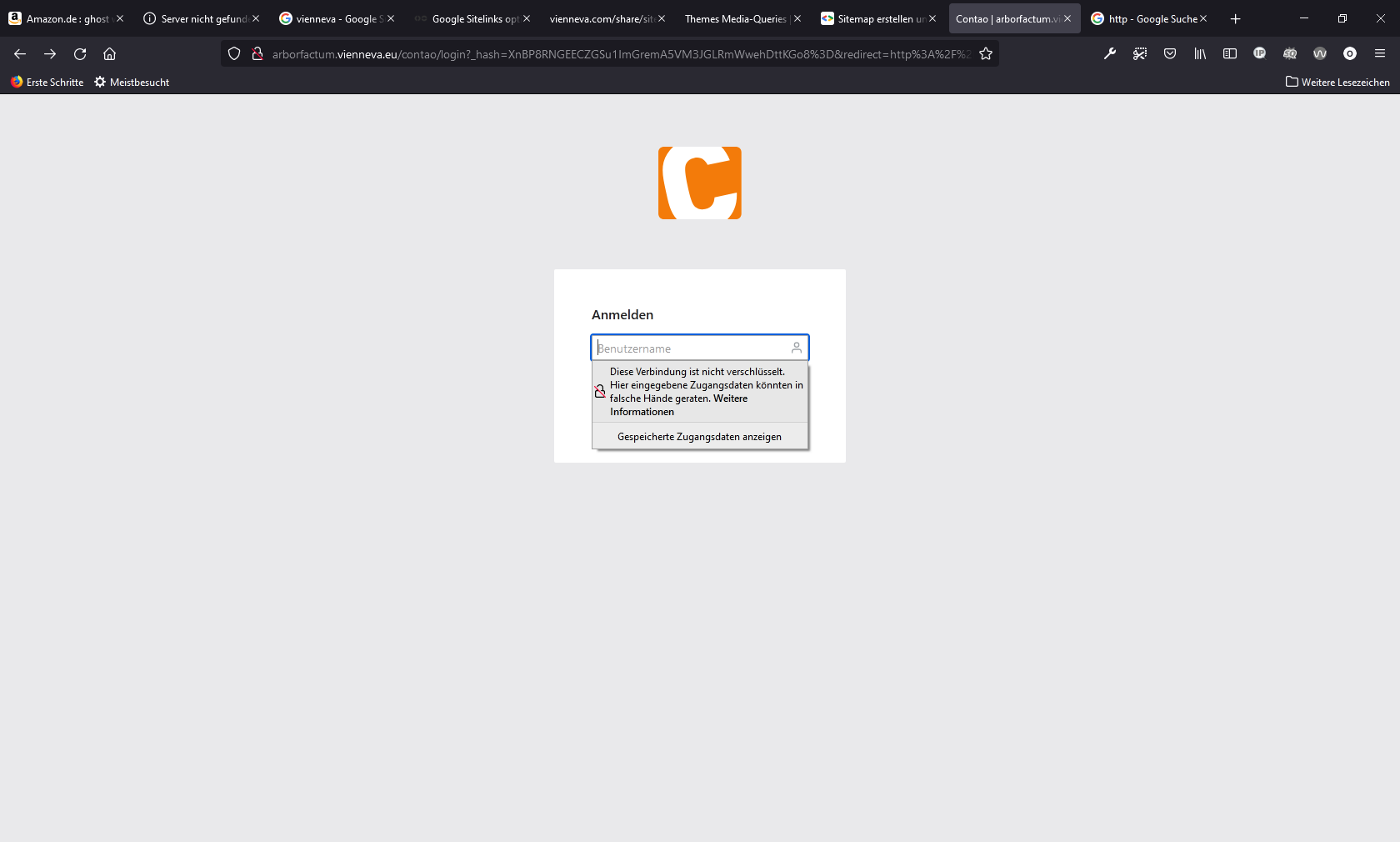
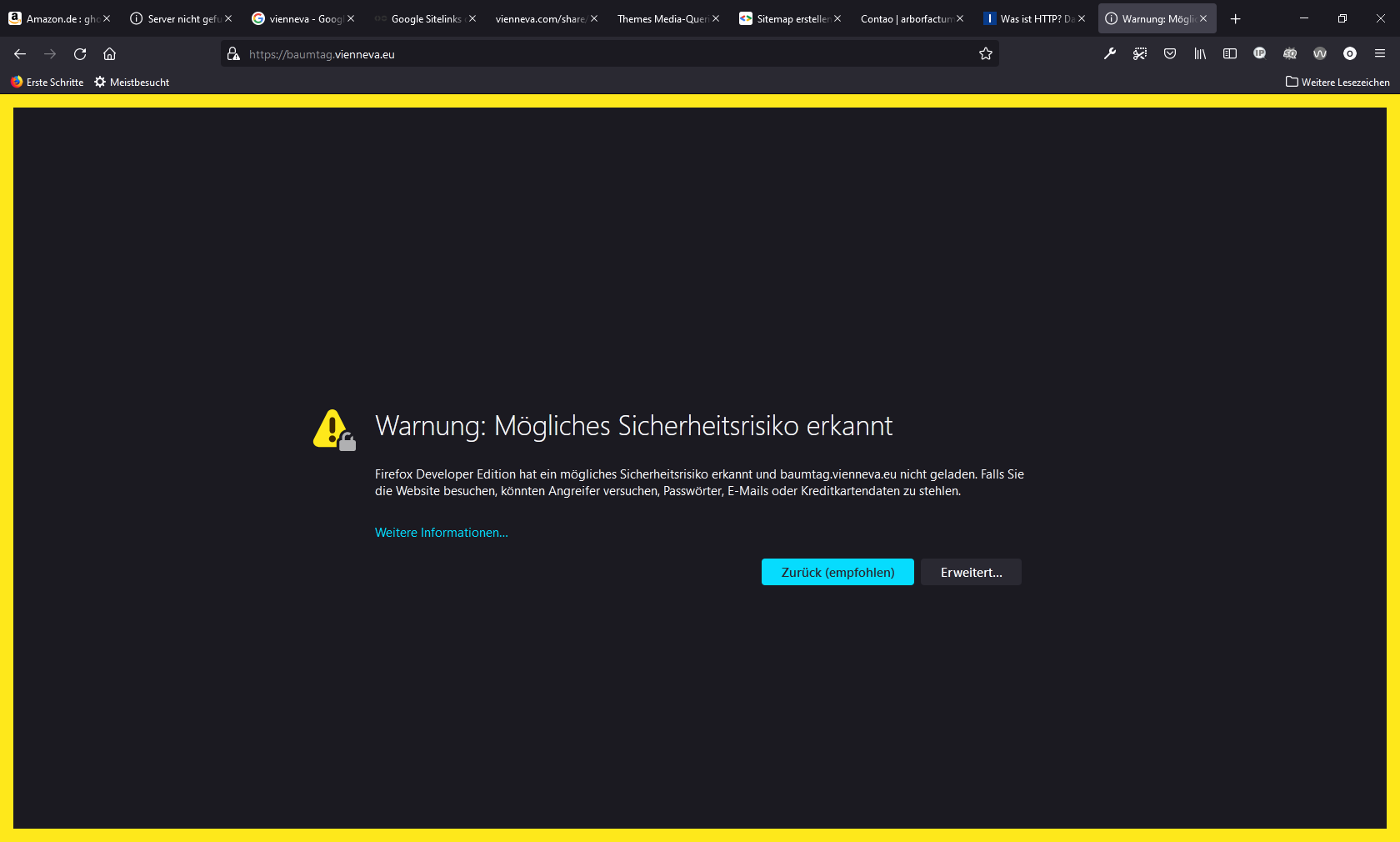
- https anstatt http
- Sorgt für Verschlüsselung bei Datenübertragung
- Wird von Google bewertet
- Wird von Browsern analysiert
https


https
- Basic kostenlos beim Hosting dabei
- Let's Encrypt
- Europäische Zertifikate: www.certum.eu
- Einrichtung durch den Provider oder die Webdesigner/in.
- Verschiedene Sicherheitstufen und Preise
Mobile Benutzung
- https://search.google.com/test/mobile-friendly?hl=de
- Selbsttest auf dem Handy: Ist alles gut anklickbar?
- Test im Browser mit Entwickler-Tools
- Ladezeiten?
Bildgrößen
Verlangsamen Bilder Deine Website?
- Das richtige Bildformat wählen.
- Die richtige Auflösung beachten.
- Für verschiedene Geräte ein unterschiedliche Bildgrößen ausspielen.
Bilder für's Web
Was wofür?
| gif |
jpg | png |
svg |
|---|---|---|---|
| einfache Grafik |
Foto | Grafik und Foto | Grafik |
| wenig Verlauf | Verläufe | Verläufe | Verläufe |
| Transparenz | - | Transparenz | Transparenz |
| Animationen | - | - | Animationen |
| - | Kompression | - | Klein |
| - | - | - | skalierbar "immer scharf" |
Bilder für's Web


svg
14kb
png
15kb
jpg
10kb
gif
10kb


Bilder für's Web


Bilder für's Web
Bildauflösung
dpi = Bildpunkte pro Inch (~2,5cm)
(ppi = Lichtpunkte pro Inch)
Monitor alt: 72 - 96 dpi
Monitor Retina: 200 - 300
Smartphone, HD: 200 - 800
Bilder für's Web


Original bitte groß, denn
Runter-Rechnen geht,
Rauf-Rechnen geht nicht.
Neuere CMS können das, oder es gibt Erweiterungen.




Bilder für's Web

Kann mein CMS das "selber"?
https://rocksolidthemes.com/de/contao/blog/responsive-images-picture-contao
https://themecoder.de/2016/11/16/definierte-bildgroessen-und-konvertierung-von-bildern-in-wordpress/


Die richtigen Texte
- Suchbegriffe für Google & Co
- Beschreibe ich mit Blick von innen heraus oder von außen herein?
- Was brauchen meine KundInnen?
- Was suchen meine KundInnen
- Vergleiche https://phononet.at/ und https://phononet.vienneva.eu/home.html
- Was tun die? Wer sind ihre KundInnen?
Überschriften Strukur
<h1>Überschrift 1 - ultra wichtig</h1>
entspricht inhaltlich dem Titel der Seite
<h2>Überschrift 2 -
unterteilt den Text unter h1</h2>
wichtig zum Überfliegen des Textes
<h3>unterteilt bei Bedarf Text unter h2</h3>
Alternativtexte
Bilder, Links
- Bildanzeige aus in Chrome
Einstellungen >> Datenschutz und Sicherheit >> Website-Einstellungen -
Bildanzeige aus in Edge
Einstellungen >> Cookies und Websiteberechtigungen - Bilder für das Verständnis oder das Ambiente?
- Wie verständlich ist meine Website ohne Bilder?
- Alternativtexte bieten Platz für Suchbegriffe
- Sehen für Nicht-Sehende
- Gutes Beispiel: Video-Untertitel
Sitemap
- Ein Dokument in Programmiersprache, dass die Verzweigung Deiner Website darstellt.
https://vienneva.com/share/sitemap.xml - Kann im CMS oder von Hand angelegt werden.
- Einreichen bei Google Search console oder in robots.txt verlinken
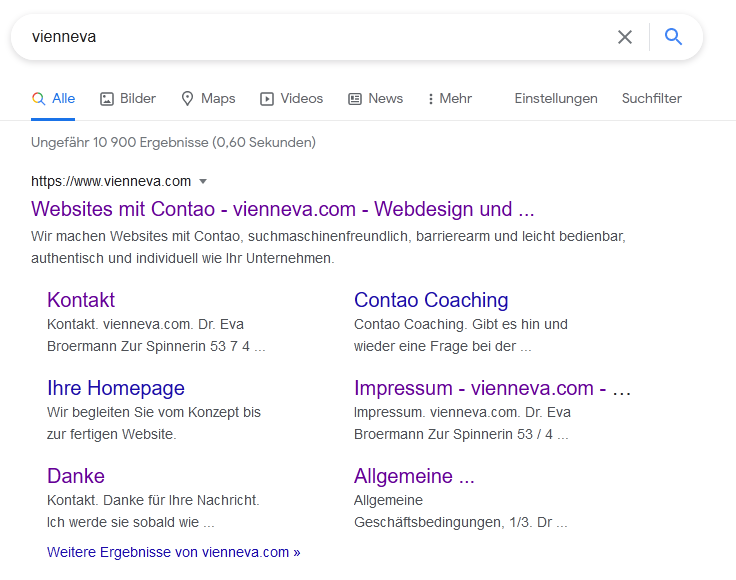
https://developers.google.com/search/docs/advanced/sitemaps/build-sitemap?hl=de#addsitemap - Die Sitemap macht es Google leicht alle Unterseiten Deiner Website zu finden.
- Damit erhälst Du leichter Sitelinks von Google.
Sitemap

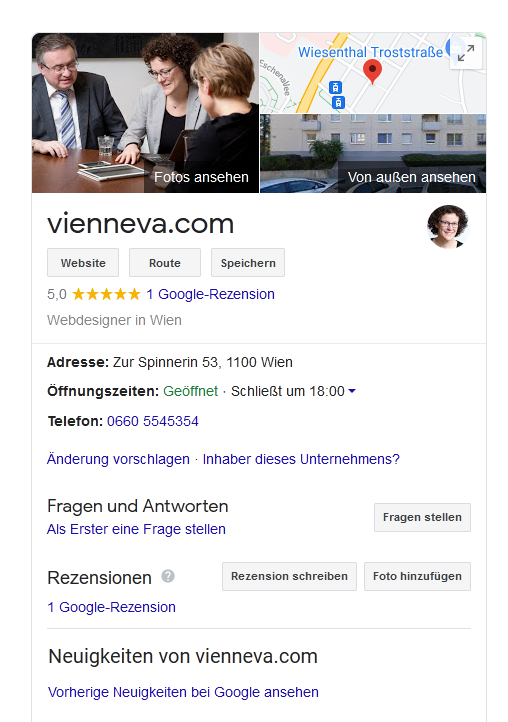
Google My Business
Geschäftseintrag bei Google
- Website, Route, Telefon
- Rezensionen,
- Bilder, News

Technisch Up to date
Hier geht es um die Sicherheit
- Content-Management-System
(Wordpress, Typo3, Joomla, Drupal, Contao ...)
= eine Software (Programm) auf dem Server, mit der ich meine Website warten kann. - Braucht regelmäßig technische Updates:
- gegen Hacking
- für verbesserte Leistung
Stiefkind Gute Freundin
- Schenke ihr Aufmerksamkeit
- Halte sie auf dem Laufenden
- Verwöhne sie mit kleinen Vebesserungen
- Weiß sie noch genau, wie Dein Angebot aussieht?
- Behalte sie und Ihre Leistungen im Auge und freu Dich über Ihre Erfolge
7 Tipps für Deine Website
By Eva Broermann
7 Tipps für Deine Website
WebCafé
- 570



