React - REdux
Introduction
Tech Playground
-
Intent
-
About Me
-
code Challenges
-
Auction App
-
Wrap up
Intent
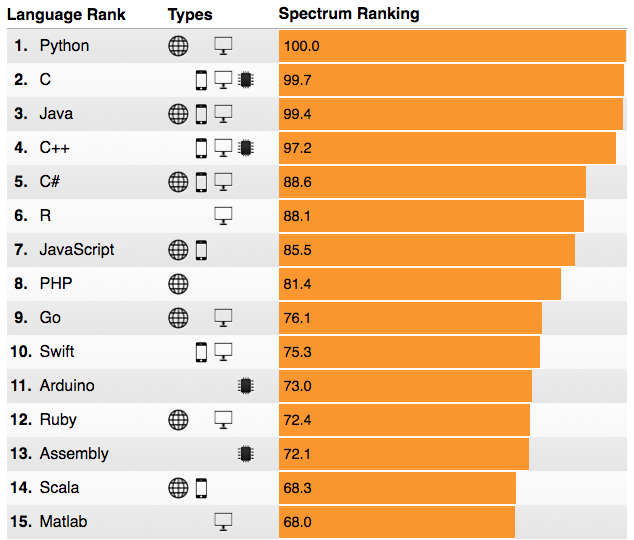
What languages
do you know?
https://spectrum.ieee.org/static/interactive-the-top-programming-languages-2017

- Pluralsight
- Udacity
- Codecademy
- Udemy
- Coursera
- Khan Academy
- edX
- Code School
If you see me in the elevator...
You can ask me about
- Bike commuting
- Triathlon training
- Espresso (recent obsession)
Code challenges
Follow along
click here to start
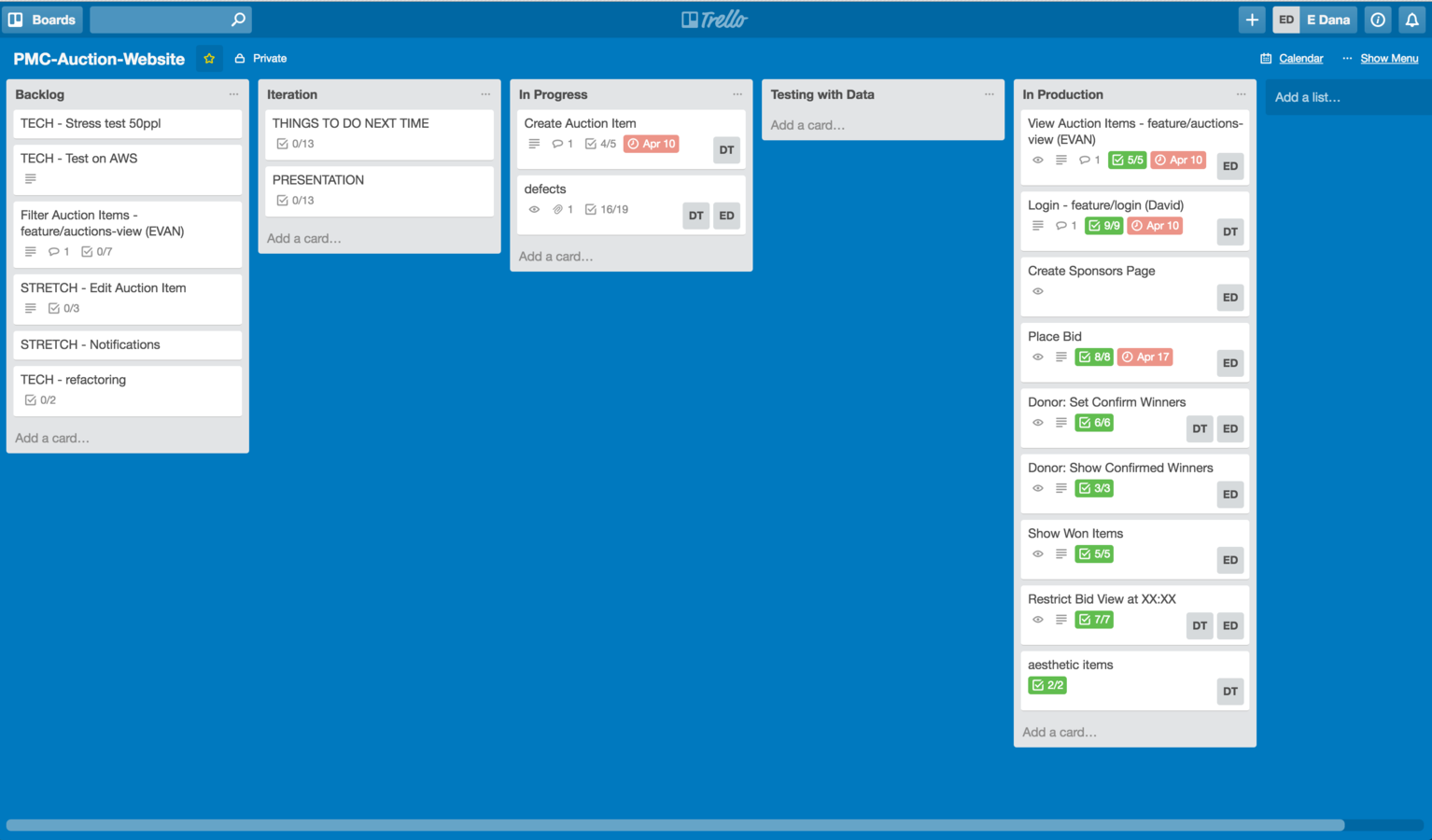
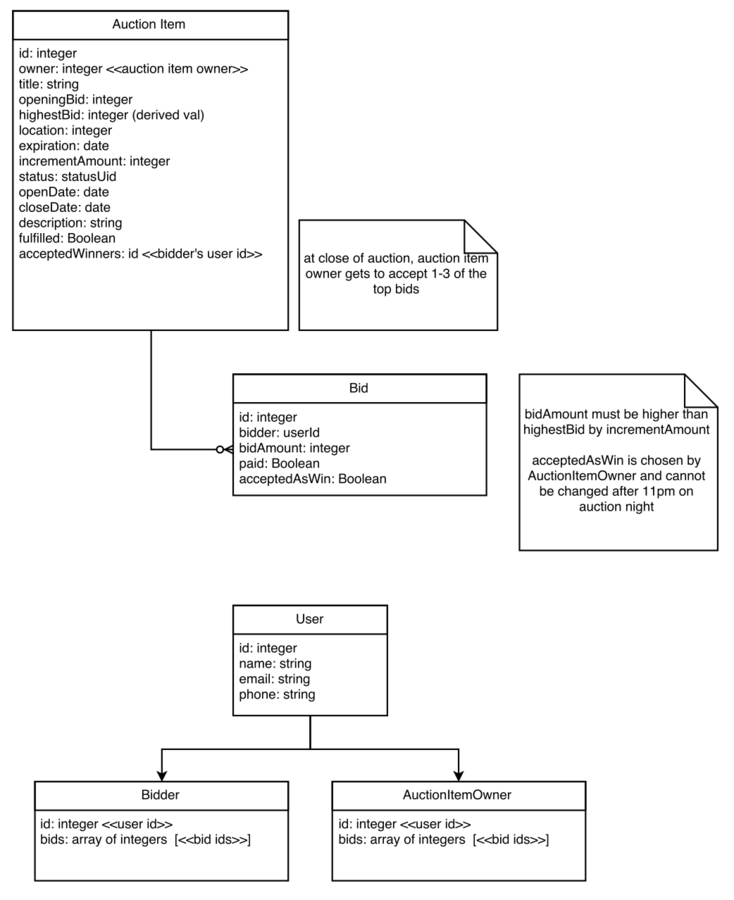
auction App

http://www.thebristolbikeproject.org/wp-content/uploads/2011/03/course.jpg


THE CHALLENGE
- Bidders to see up-to-date info
- Auction owners to choose winner(s)
- Accessible on all devices
- 50+ users at once
- Live hot-fixes
- Easy Admin Override (prevent abuse)
- Nice to have: facilitate bidder-winner connections
GOALS
- Live Data - Websockets (Firebase)
- 50+ Concurrent Users - (Firebase upgraded plan)
- Secure Login - OAuth.io with Google Login
- Clean, No Fuss UI - Material UI
UX



2 Night & Weekend devs
Material UI: Card
click here to start
- Customize a new <Card> element
- Follow additional challenges in template <Card> element
Challenge
Material UI: GRID
click here to start
- Add a link to the author's page around their name
- "Feature" some items by expanding them to fill a row
Challenge
Data Flow: Redux

Buzzwords: unidirectional data flow, flux, state, immutable pattern, time-travel
Resources: Image Link, Redux as a State Container
Data Flow: Redux
click here to start
- Only increment if value is less than 99
- Only decrement if value is greater than 0
Challenge
Data: Firebase
click here to start
- Sort the list by date
- Present the list with better aesthetics
Challenge
Play with data (be kind, please)
Bid!
click here to start
- Fun user names
- Bidding rules
- Winner confirmation process
5,000+
Funding Cancer Research & Building Community
to Dana-Farber Cancer Institute
$
25 Auction items
30+ Winners
tech Playground
-
Raffle!
-
Feedback?
-
Volunteer!
-
What's Next for you?
Learn React-Redux with Live Examples
By evandana
Learn React-Redux with Live Examples
- 1,757



