React Native
LEARN ONCE, WRITE ANYWHERE: BUILD MOBILE APPS WITH REACT
Web
When building on the web, we can simply save our files and reload the browser to see the result of our changes.
We deliver a new version of the website twice a day, so we can get the results of an experiment back almost immediately
Native
On native, however, we need to recompile after every change, even if we just want to shift text a few pixels over on the screen.
We often need to wait weeks or months in order to get the results of an experiment or A/B test back, because new versions of our app are released far less often.
Native is necessary
-
better experiences
-
platform-specific UI components
- ...
React + Native
React components are just pure, side-effect-free functions that return what our views look like at any point in time.
The beauty of React is that it is abstract and not tightly coupled to the DOM. React can wrap any imperative view system, like UIKit on iOS, for example.
- Cross platform
- Everything in JavaScript
- All about UI
- Not a Webview
- Apply to an existing App
- Productivity
- Open-Source
- Third-party
How it works?
JavaScriptCore
Dev Environment
- Node.js
- Chrome
- Xcode/Android Studio
Learn
- JavaScript (ES6)
- Flexbox
- Native (iOS, Android)
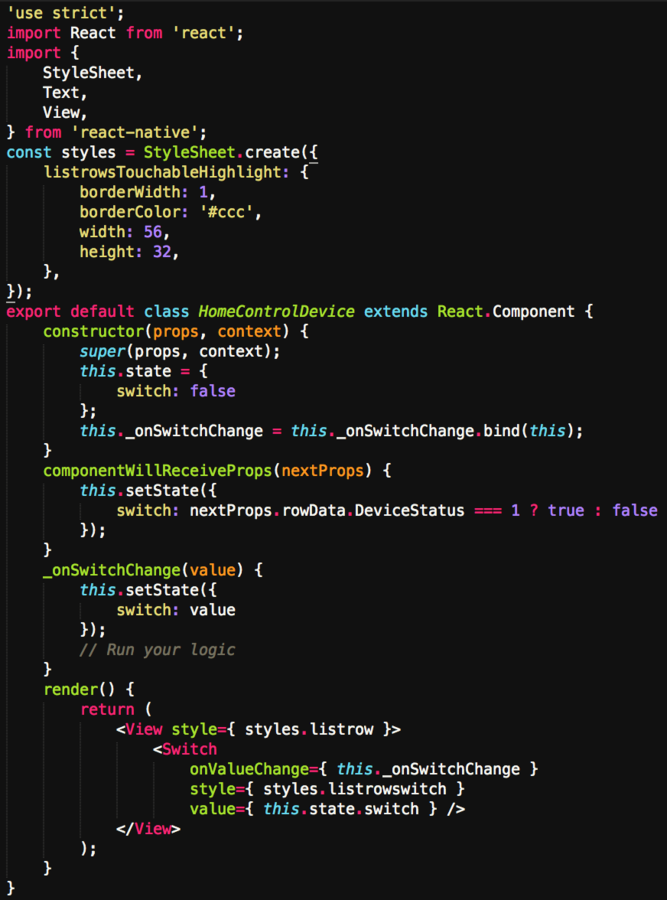
Code Sample
- Style is an Object
- Layout markup is written in JavaScript
- Props/State
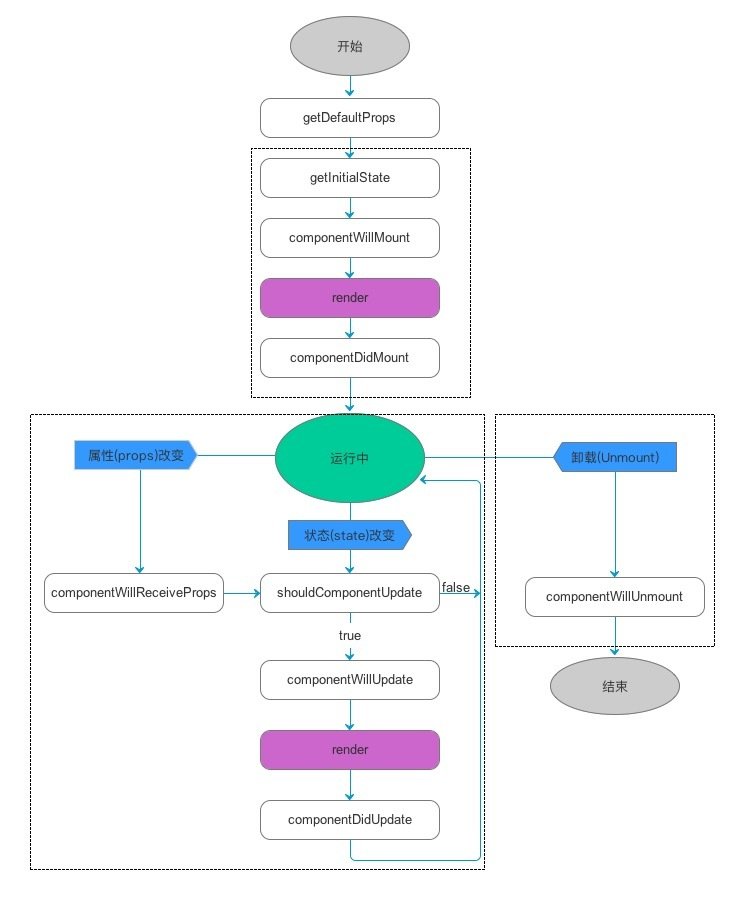
- Lifecycle


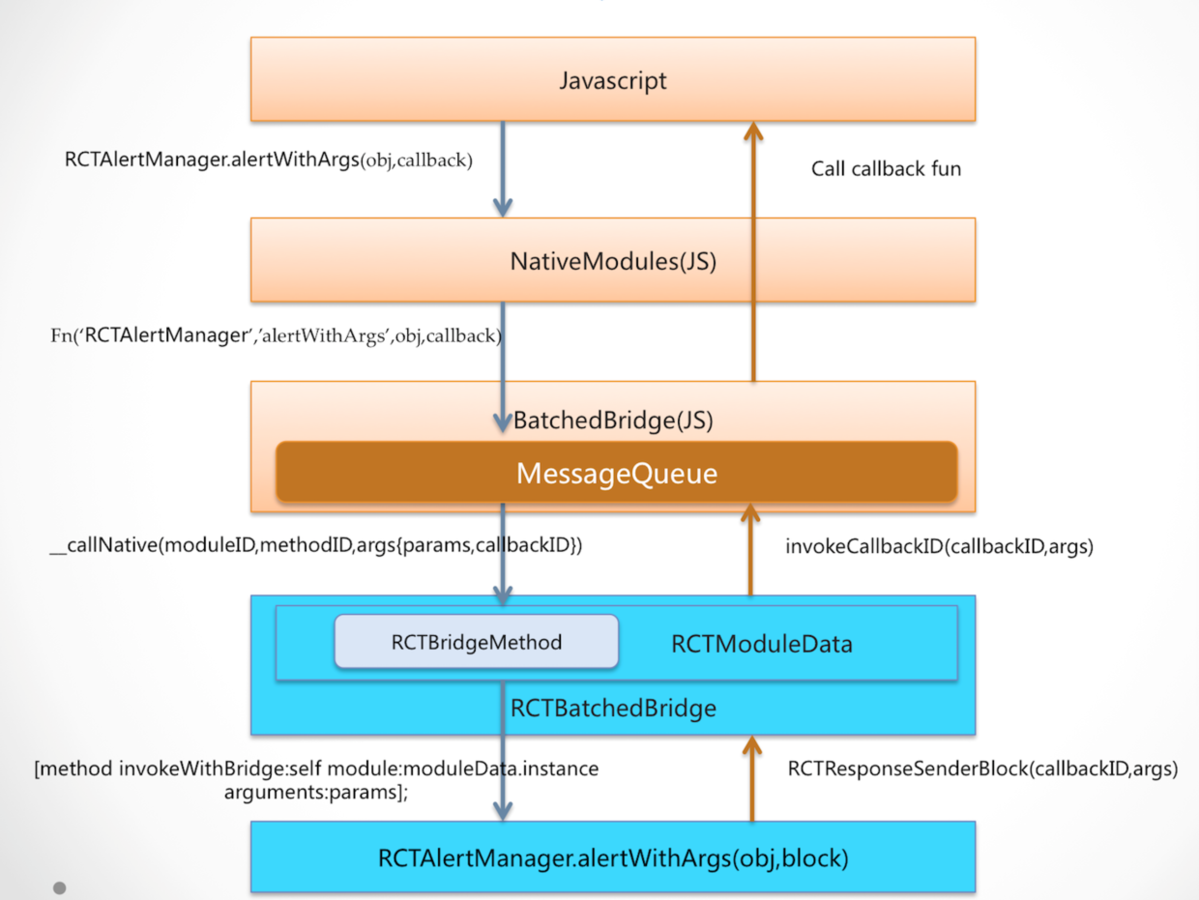
Native to JS
- Props
- Events
JS to Native
- iOS: RCT_EXPORT_METHOD
- Android: @ReactMethod

CodePush
- cloud service - a central repository
- deploy mobile app updates directly to their users’ devices
- a more deterministic and direct engagement model with your end-users
- do not need to re-build a binary and/or re-distribute through any public app stores

Not good
- Not 1.0 version
- ios>=7.0, Android>=4.1
- Powerful IDE
- Version update too fast

Thanks!
React Native
By Vince Liu
React Native
- 567



