programmeren
in python
Jaar 2 - Module 1 - Les 4: Werken met rectangles in PyGame
vandaag gaan we leren
-
Hoe je PyGame afebeeldingen verplaatst zodat ze klikbaar zijn
Met PyGame kunnen we een user interface maken.
thema jaar 2: Pygame
Met PyGame kunnen we een user interface maken.
In een user interface ziet de gebruiker wat hij moet doen, en hoe hij dat moet doen.
thema jaar 2: Pygame
Met PyGame kunnen we een user interface maken.
In een user interface ziet de gebruiker wat hij moet doen, en hoe hij dat moet doen.
thema jaar 2: Pygame
Voor een quiz ziet de gebruiker, bijv de vraag op te beantwoorden, en hoe de vraag beantwoord moet worden, bijv. door op het juiste antwoord te klikken.
Met PyGame kunnen we een user interface maken.
In een user interface ziet de gebruiker wat hij moet doen, en hoe hij dat moet doen.
thema jaar 2: Pygame
Voor een quiz ziet de gebruiker, bijv de vraag op te beantwoorden, en hoe de vraag beantwoord moet worden, bijv. door op het juiste antwoord te klikken.
Daarvoor moet je ook de rechthoek van plaatjes verplaatsen.
Met PyGame kunnen we een user interface maken.
In een user interface ziet de gebruiker wat hij moet doen, en hoe hij dat moet doen.
thema jaar 2: Pygame
Voor een quiz ziet de gebruiker, bijv de vraag op te beantwoorden, en hoe de vraag beantwoord moet worden, bijv. door op het juiste antwoord te klikken.
Daarvoor moet je ook de rechthoek van plaatjes verplaatsen.
Dat gaan we vandaag leren!
demo
Vorige les hebben we muiskliks afgehandeld op de letter A afgehandeld. De letter waarop geklikt werd, kwam in beeld met een print().
Events in Pygame verwerken
Vorige les hebben we muiskliks afgehandeld op de letter A afgehandeld. De letter waarop geklikt werd, kwam in beeld met een print().
Misschien heb je ook gezien dat het voor de andere letters nog niet goed werkte!
Events in Pygame verwerken
demo
Vorige les hebben we muiskliks afgehandeld. De letter waarop geklikt werd, kwam in beeld met een print().
De letters staan er wel, maar je kunt er niet op klikken. Je klikt altijd op de A.
Events in Pygame verwerken
Vorige les hebben we muiskliks afgehandeld. De letter waarop geklikt werd, kwam in beeld met een print().
De letters staan er wel, maar je kunt er niet op klikken. Je klikt altijd op de A.
Hoe dat komt, gaan we nu leren!
Events in Pygame verwerken
Events in Pygame
Deze code zagen we in de demo.
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
B = pygame.image.load("B.png")
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
screen.blit(B, (500, 10))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
if B.get_rect().collidepoint(locatie_muis):
print('B')
time.sleep(0.5) #even wachten op de volgende klik!Events in Pygame
Deze code zagen we in de demo. Die was bijna goed, maar nog niet helemaal.
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
B = pygame.image.load("B.png")
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
screen.blit(B, (500, 10))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
if B.get_rect().collidepoint(locatie_muis):
print('B')
time.sleep(0.5) #even wachten op de volgende klik!Events in Pygame
Deze code zagen we in de demo. Die was bijna goed, maar nog niet helemaal.
Dat komt door de blit().
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
B = pygame.image.load("B.png")
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
screen.blit(B, (500, 10))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
if B.get_rect().collidepoint(locatie_muis):
print('B')
time.sleep(0.5) #even wachten op de volgende klik!Events in Pygame
Deze code zagen we in de demo. Die was bijna goed, maar nog niet helemaal.
Dat komt door de blit().
blit() zet wel een plaatje op de juiste plek, maar niet het "klik" vierkant dat bij het plaatje hoort.
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
B = pygame.image.load("B.png")
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
screen.blit(B, (500, 10))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
if B.get_rect().collidepoint(locatie_muis):
print('B')
time.sleep(0.5) #even wachten op de volgende klik!Events in Pygame
In de volgende demo kun je dat goed zien.
Events in Pygame
In de volgende demo kun je dat goed zien.
De A beweegt, maar de rect() blijft staan!
demo
Nu gaan we de code aanpassen!
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
B = pygame.image.load("B.png")
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
screen.blit(B, (0, 0))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
if B.get_rect().collidepoint(locatie_muis):
print('B')
time.sleep(0.5) #even wachten op de volgende klik!Nu gaan we de code aanpassen!
Dit is de code die we hadden, alleen voor de letter A.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Nu gaan we de code aanpassen!
Dit is de code die we hadden voor de letter A.
Deze regel is nieuw, we slaan de rechthoek nu op in een variabele.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Nu gaan we de code aanpassen!
Dit is de code die we hadden voor de letter A.
Deze regel is nieuw, we slaan de rechthoek nu op in een variabele.
Dan kunnen we die rechthoek ook verplaatsen.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Het blitten gaat nu ook anders.
Events in Pygame
Het blitten gaat nu ook anders.
We zetten de rechthoek op een plek neer.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
screen.blit(A, (0, 0))
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Het blitten gaat nu ook anders.
We zetten de rechthoek van A op een plek neer.
Hier is dat (300, 100).
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Het blitten gaat nu ook anders.
Dan blitten we het plaatje meteen in de rechthoek.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Deze regel wordt ook ietsjes anders.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Deze regel wordt ook ietsjes anders.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A.get_rect().collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Deze regel wordt ook ietsjes anders.
We kijken of locatie_muis de plek van de variabele A_rechthoek aanraakt.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A_rechthoek.collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Nu werkt het klikken goed, waar we de A ook neerzetten!
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A_rechthoek.collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!Nu werkt het klikken goed, waar we de A ook neerzetten!
Kijk maar mee in de demo.
Events in Pygame
# hier hoort code om pygame aan te zetten
# en het veld op de juiste grootte te zetten
A = pygame.image.load("A.png")
A_rechthoek = A.get_rect()
while True:
# Hier hoort code om alle elementen, zoals
# de tekst neer te zetten
A_rechthoek.center = (300, 100)
screen.blit(A, A_rechthoek)
pygame.event.get()
locatie_muis = pygame.mouse.get_pos()
knoppen = pygame.mouse.get_pressed()
if knoppen[0] == 1:
if A_rechthoek.collidepoint(locatie_muis):
print('A')
time.sleep(0.5) #even wachten op de volgende klik!demo
zodadelijk op de computer...
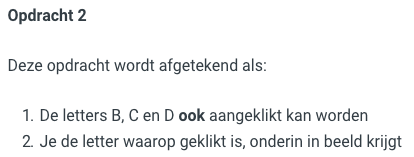
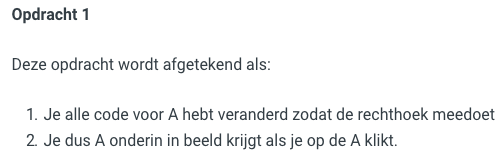
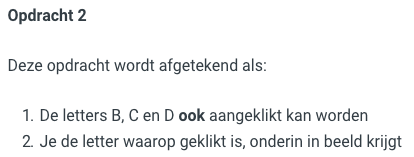
opdrachten deel b

opdrachten deel b


opdrachten deel b



opdrachten deel b



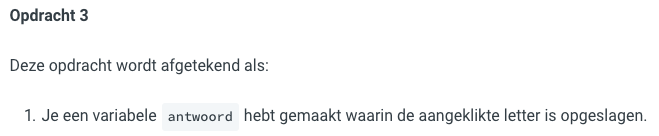
Lukt opdr. 3 nog niet?
Dat geeft niks, die doen we volgende week samen!
opdrachten deel b (extra)

opdrachten deel b (extra)


opdrachten deel b (extra)



Python Klas 2 - Module 1 - Les 4
By Felienne
Python Klas 2 - Module 1 - Les 4
Leerdoel Module: PyGame gebruiken Lesdoel: Leren muiskliks afhandelen in PyGame
- 1,320


