An overVue
a tale of speed and maintainability
commit porto 2018
@filipalacerda
Filipa lacerda
senior frontend engineer @ GitLab
@filipalacerda
gitlab.com/filipa
github.com/filipalacerda
alligator.io/author/filipa-lacerda
commit
@filipalacerda
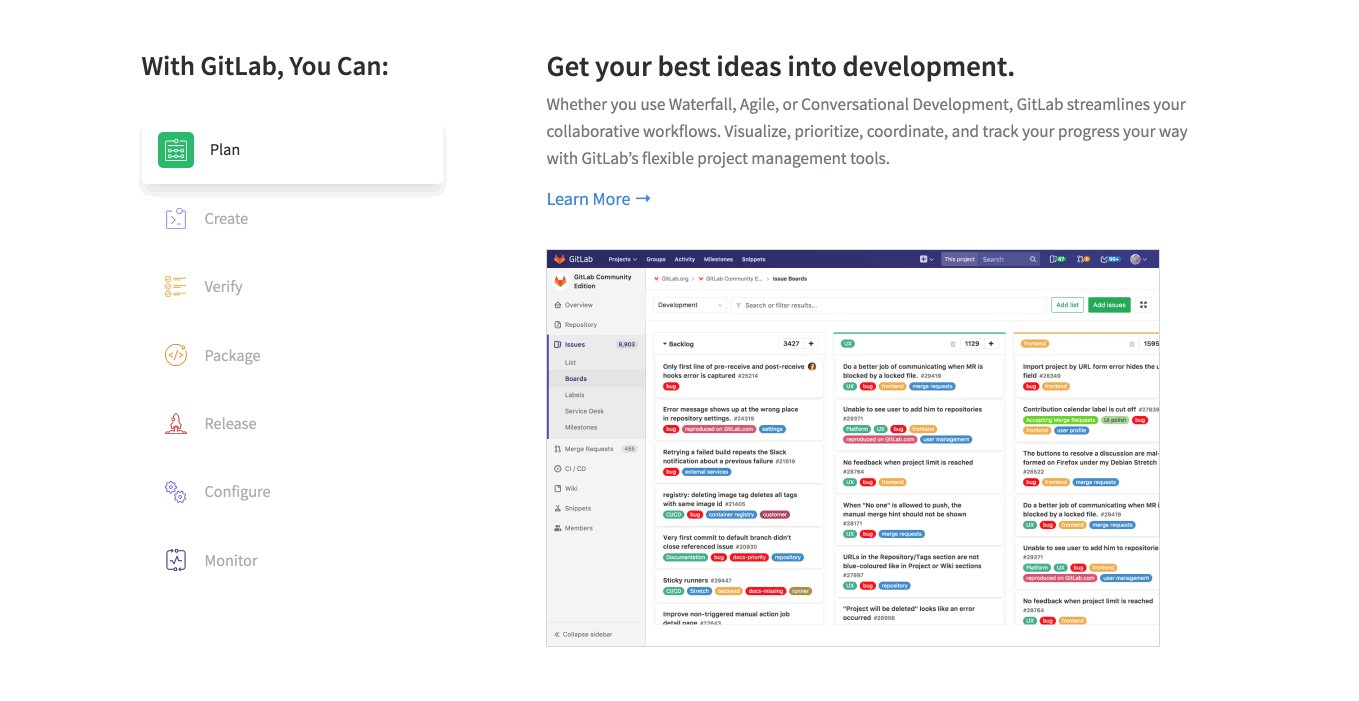
wHAT IS GITLAB?

commit
@filipalacerda
300 team members
70 pets
commit
@filipalacerda
https://about.gitlab.com/team/
0 offices
Remote only
40 countries
commit
@filipalacerda

open source
commit
@filipalacerda
commit
@filipalacerda
COLLABORATION
RESULTS
EFFICIENCY
DIVERSITY
ITERATION
TRANSPARENCY
Work asynchronously with fully remote workforce
Track outcomes, not hours
Boring solutions win.
We want cultural diversity instead of cultural conformity.
Minimum Viable Change. If the change is better than the existing solution, ship it.
Everything at GitLab is public by default
results
efficiency
iteration
commit
@filipalacerda
commit
@filipalacerda
WHAT ABOUT THE PRODUCT?
commit
@filipalacerda

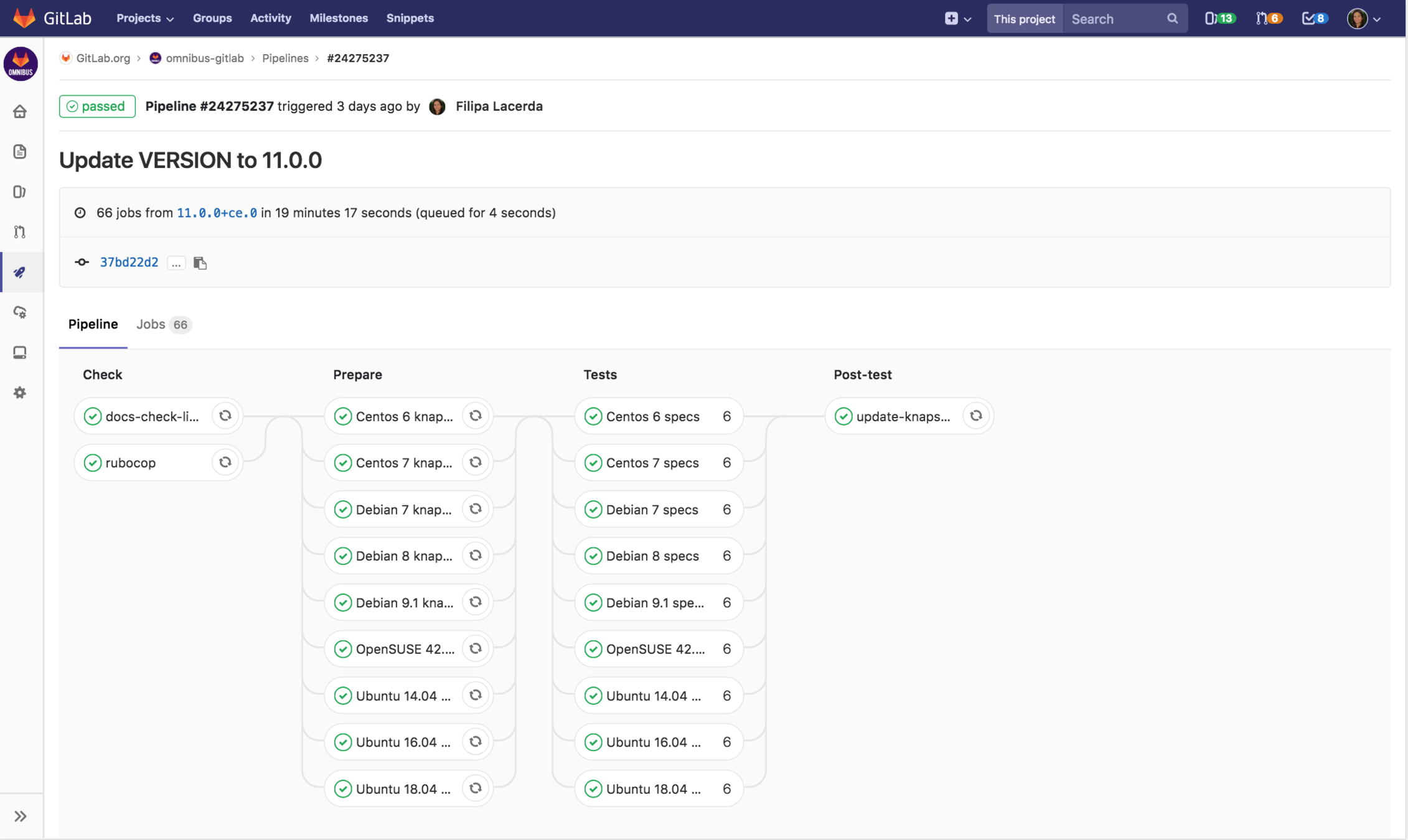
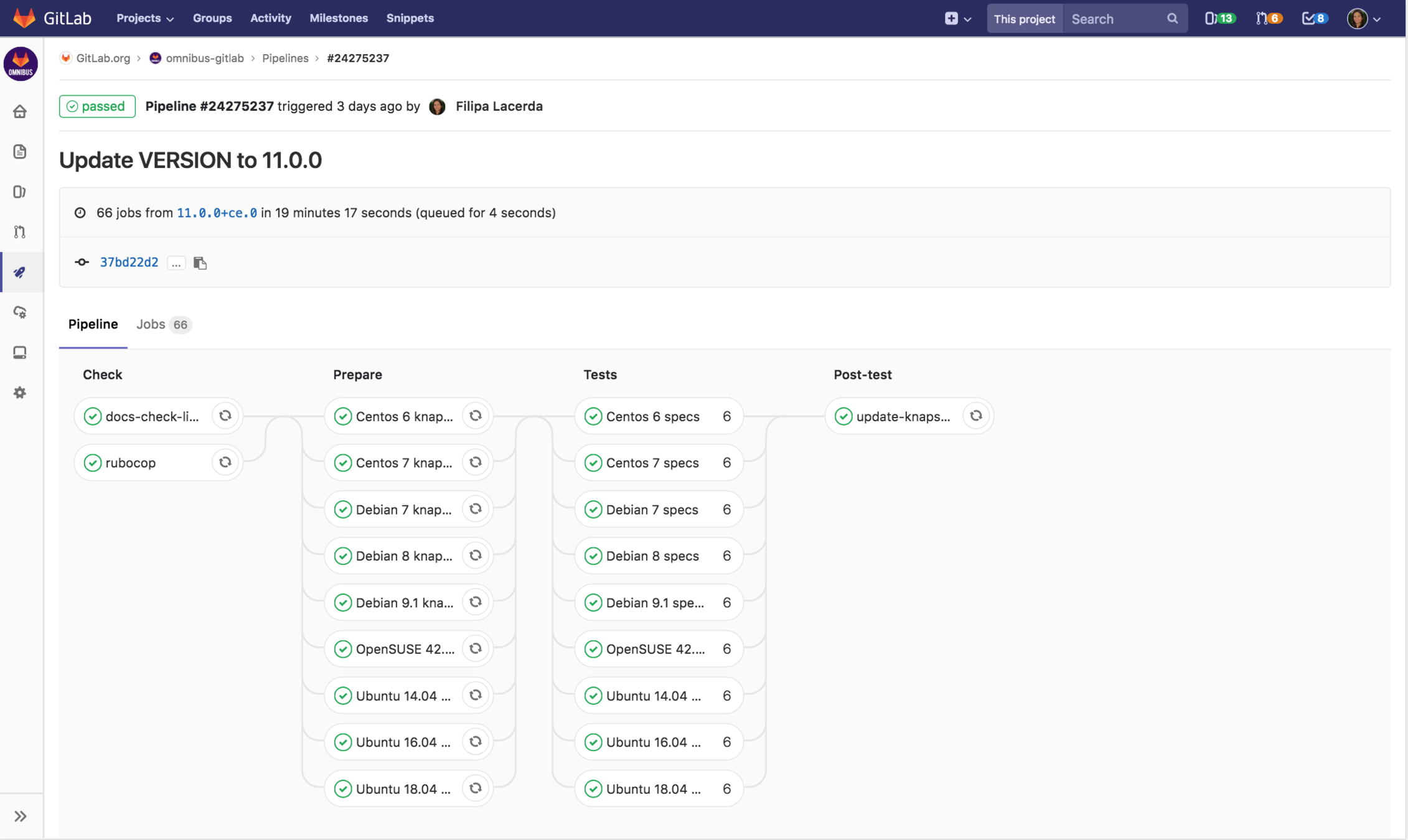
1 new release every month
commit
@filipalacerda
commit
@filipalacerda
commit
@filipalacerda


commit
@filipalacerda






commit
@filipalacerda
commit
@filipalacerda

commit
@filipalacerda
https://gitlab.com/gitlab-org/gitlab-ce/merge_requests/5554

1 month
commit
@filipalacerda
1 month
@iamphill
@dbalexandre
commit
@filipalacerda
why Vue?
commit
@filipalacerda
commit
@filipalacerda

🦄 VERSATILE
commit
@filipalacerda
🚀 PERFORMANT
commit
@filipalacerda
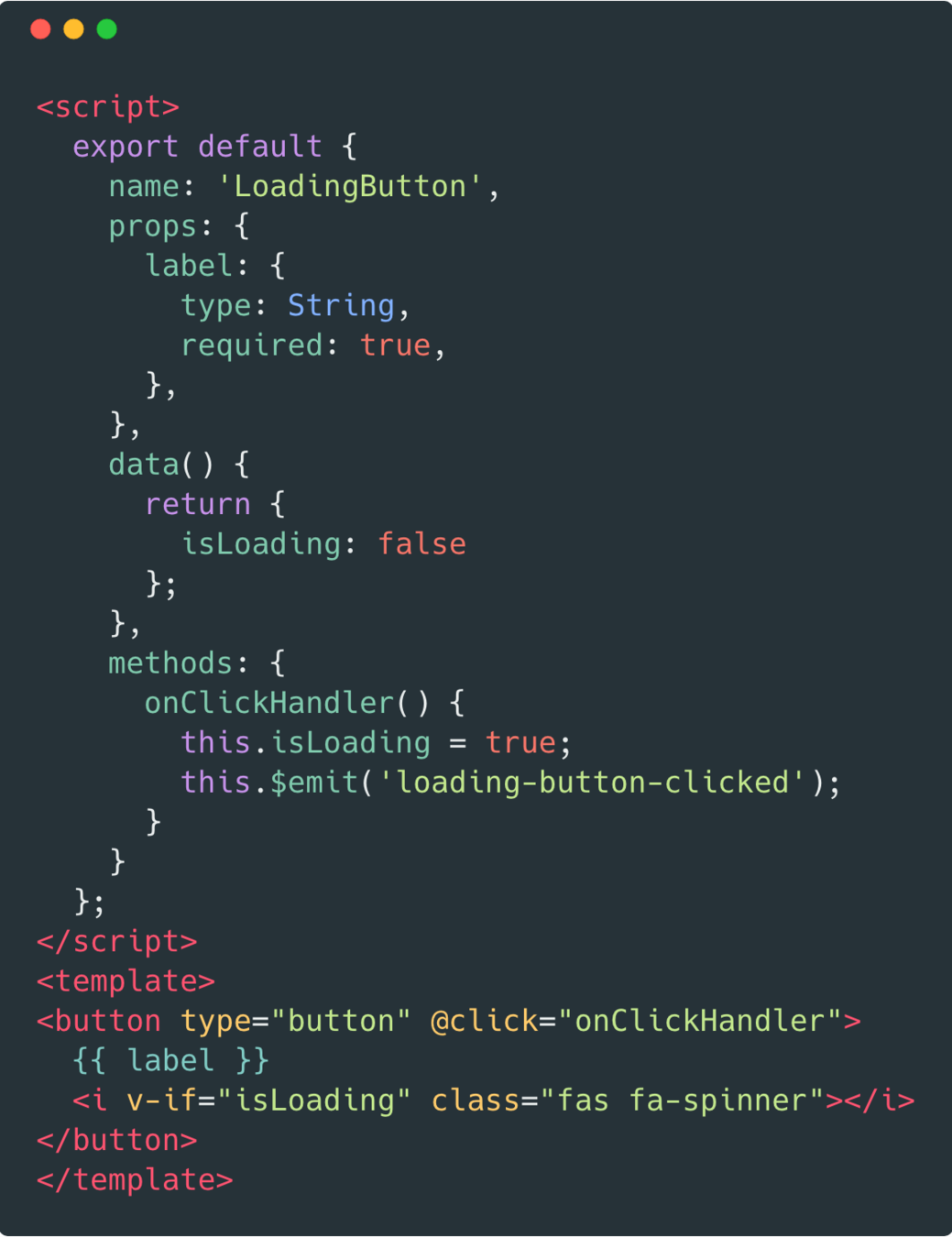
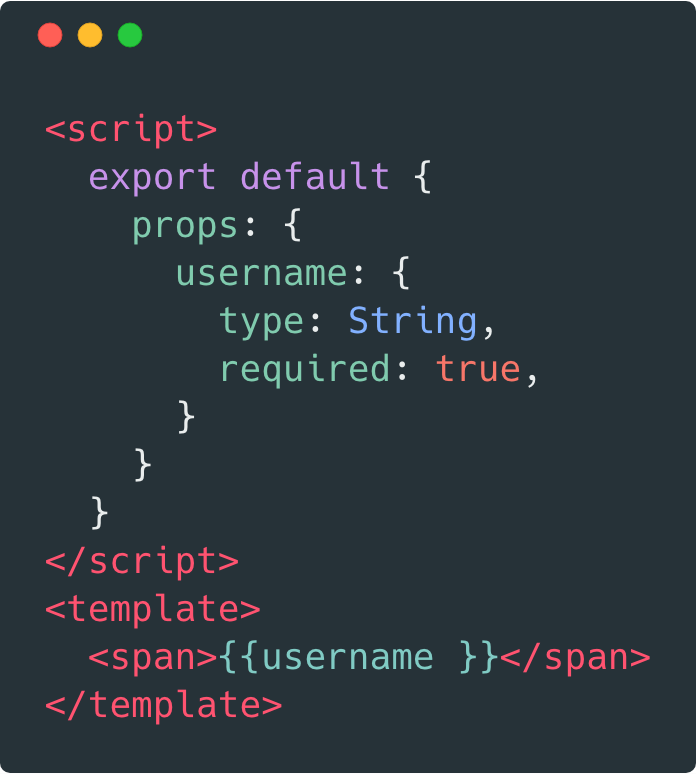
COMPONENT BASED

commit
@filipalacerda

COMPOSING COMPONENTS
Props go down, events go up
commit
@filipalacerda
commit
@filipalacerda

commit
@filipalacerda

Template system
Conditional rendering
List rendering
Form input bindings
Class and style bindings
Event handling
commit
@filipalacerda

commit
@filipalacerda
rewrite all the things?
commit
@filipalacerda
rewrite all the things?
no.
commit
@filipalacerda
results
efficiency
iteration
commit
@filipalacerda
commit
@filipalacerda


commit
@filipalacerda

commit
@filipalacerda


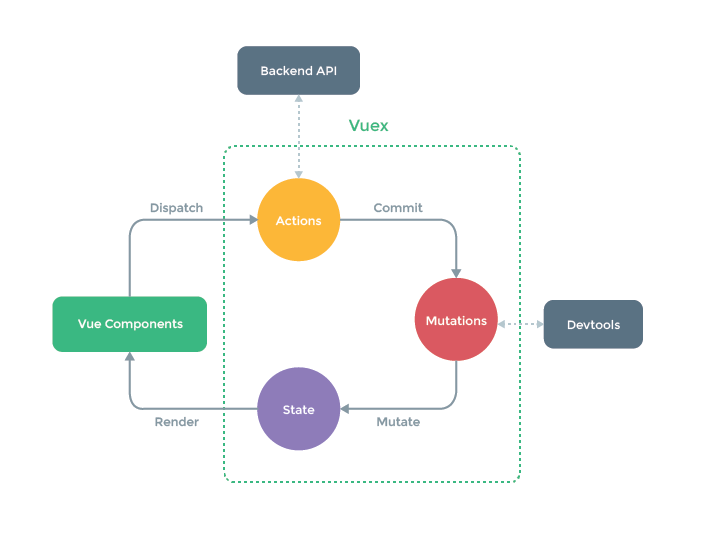
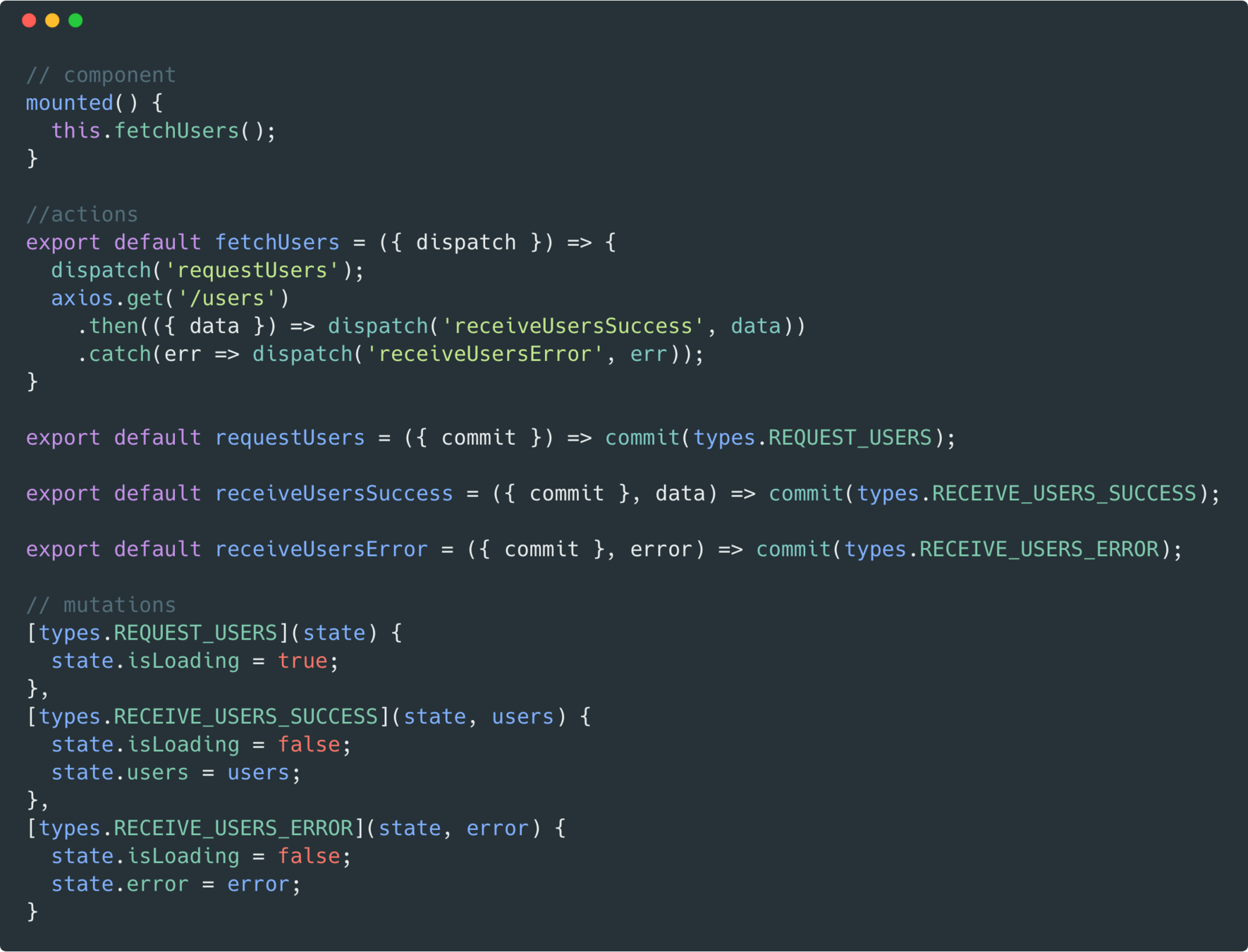
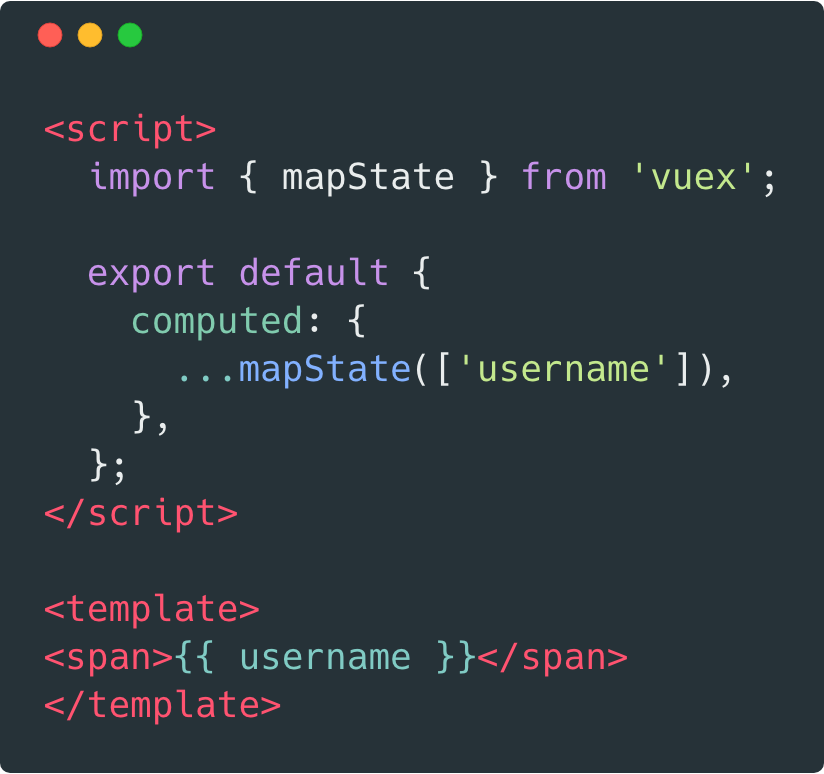
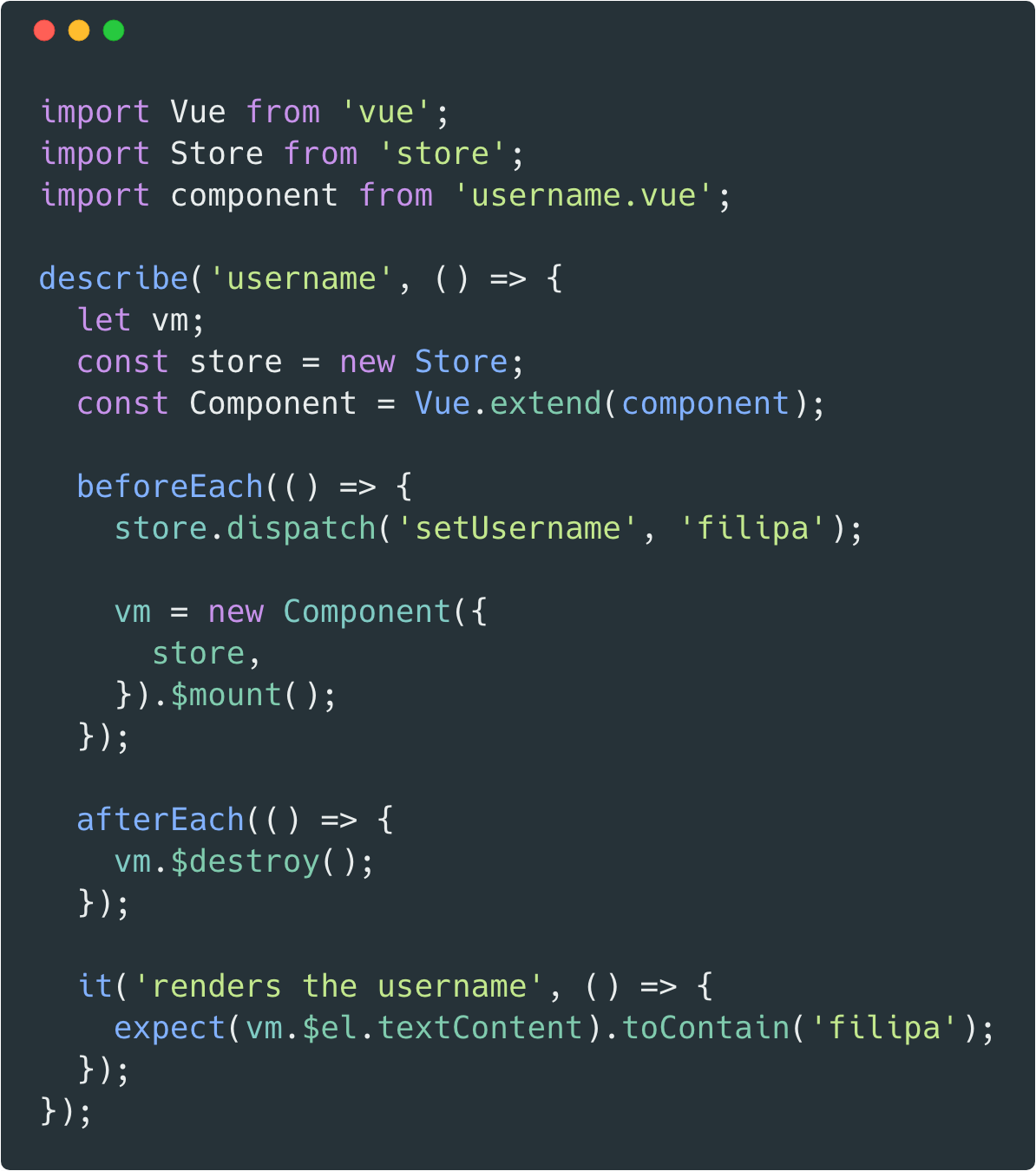
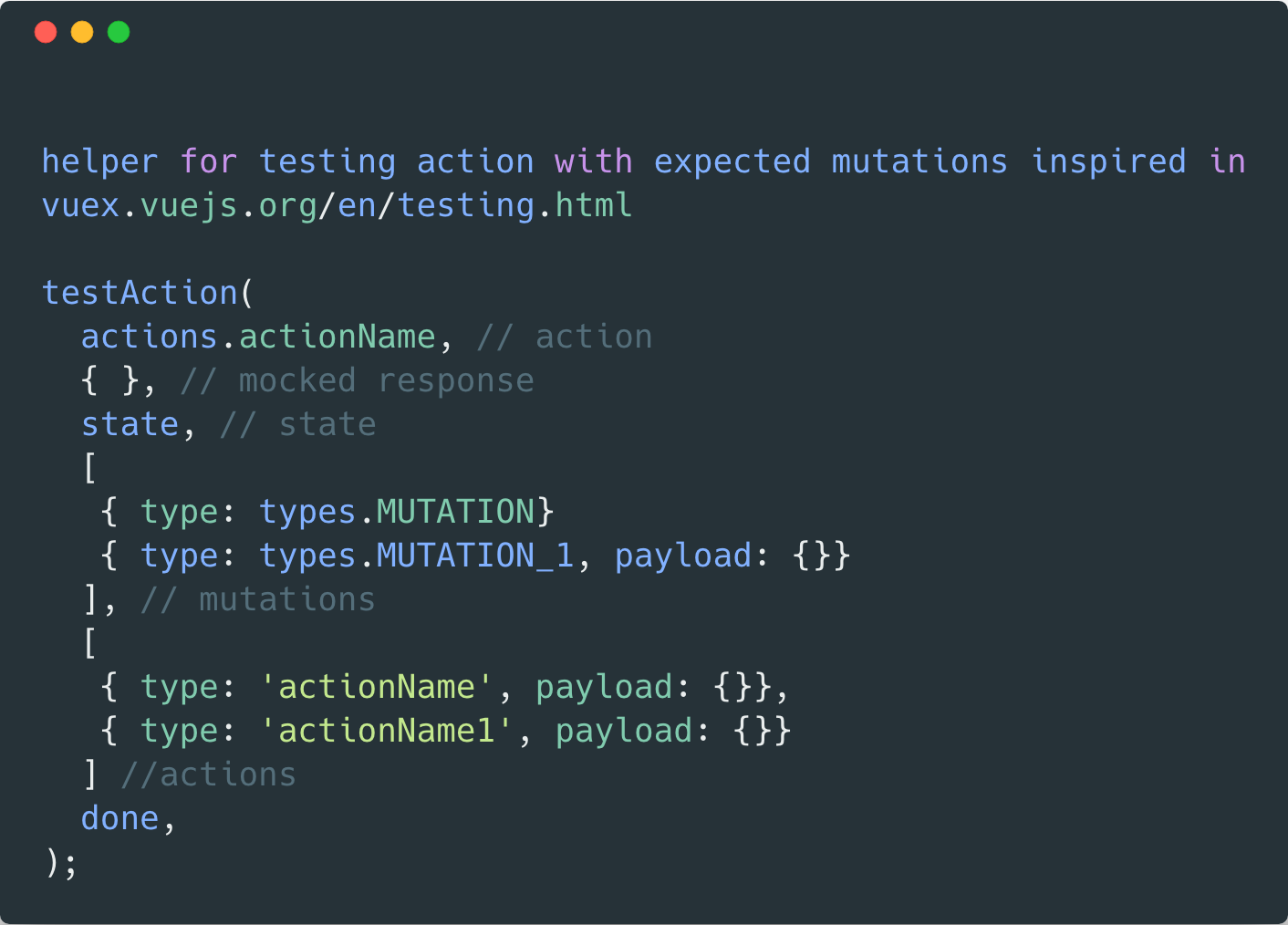
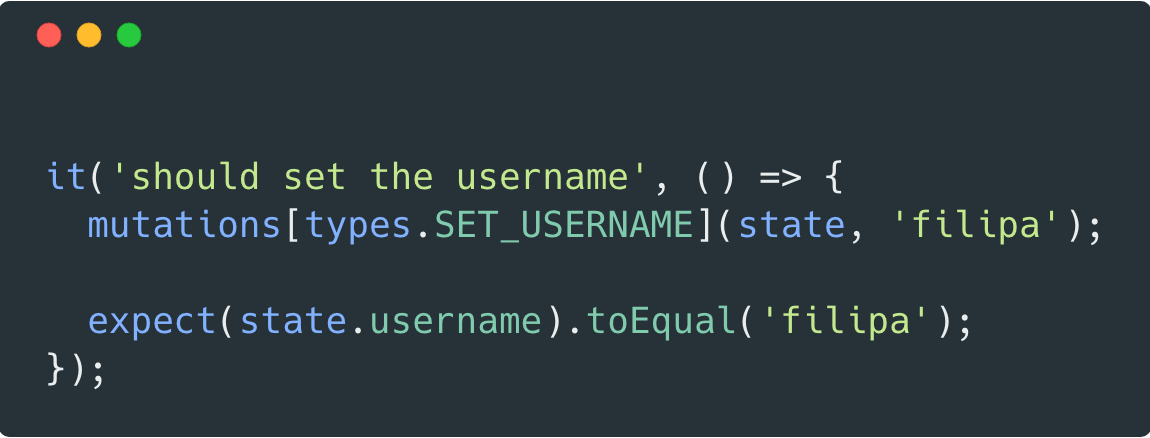
what about complex states?
commit
@filipalacerda
commit
@filipalacerda



commit
@filipalacerda


commit
@filipalacerda

commit
@filipalacerda

commit
@filipalacerda

commit
@filipalacerda

https://gitlab.com/gitlab-org/gitlab-ce/blob/master/spec/javascripts/helpers/vuex_action_helper.js

commit
@filipalacerda

commit
@filipalacerda
challenges?
commit
@filipalacerda
- One way of writing Vue Apps
- Architecture
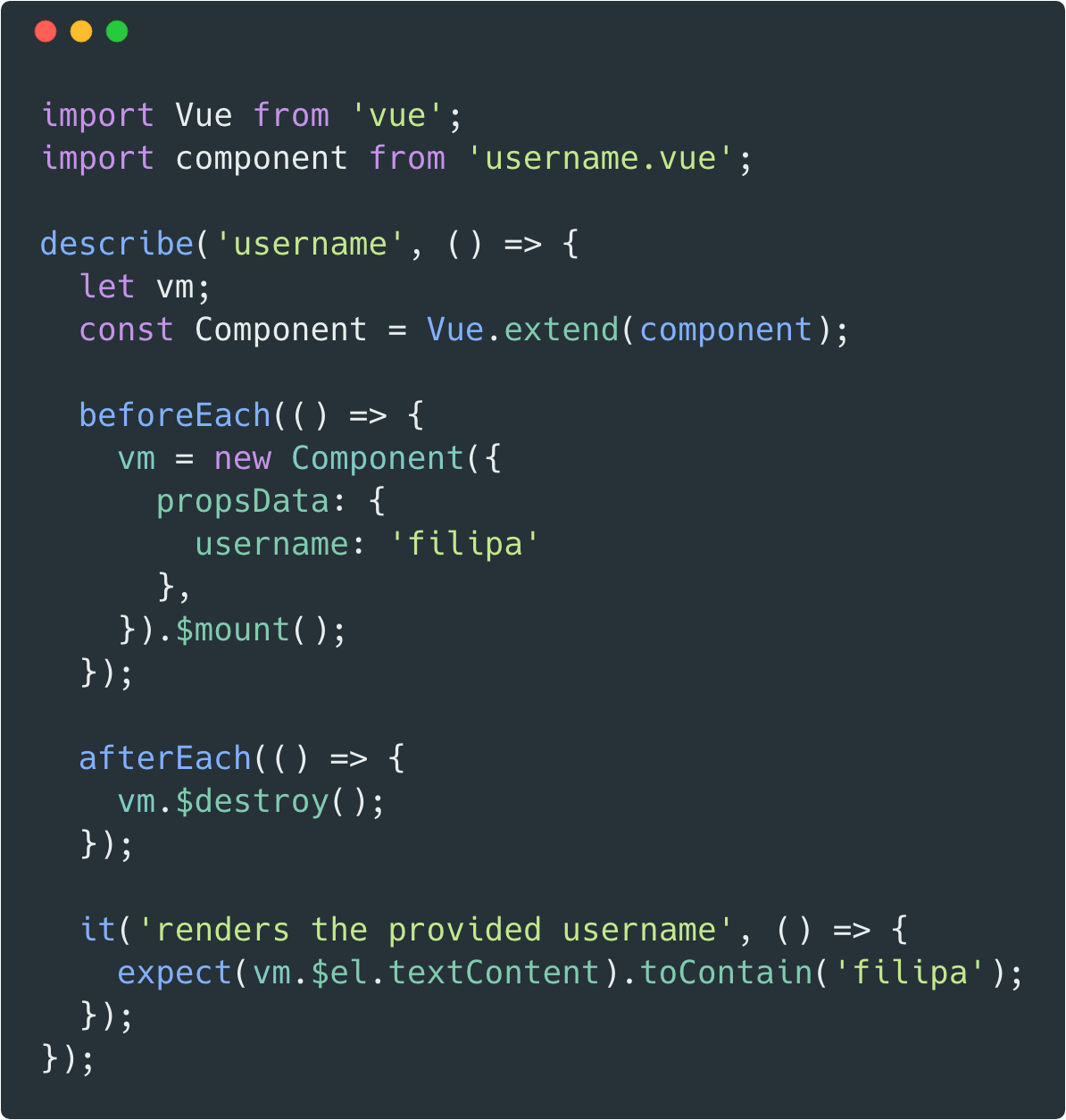
- Tests
- Style guide
commit porto 2018
@filipalacerda
https://docs.gitlab.com/ce/development/fe_guide/vue.html
https://docs.gitlab.com/ce/development/fe_guide/vuex.html
next steps
commit
@filipalacerda
EVERYONE CAN CONTRIBUTE
https://gitlab.com/gitlab-org/gitlab-ce/tree/master
commit
@filipalacerda
Thank you

@filipalacerda
gitlab.com/filipa
github.com/filipalacerda
commit
@filipalacerda
An overVue - a tale of speed an maintainability
By Filipa Lacerda
An overVue - a tale of speed an maintainability
Commit Porto 2018
- 2,810



