An introduction to
Mobile App Development

with
Welcome!
I'm Tom: a software developer with 10 years experience building web and mobile apps.
My professional career includes:
Co-founded startup, built web-based touch-screen apps.

Head of mobile web at award-winning mobile app development agency.

Web-based consultancy, specialising in JavaScript development and training.

Welcome!
Tools of the trade:
Find me everywhere as @fiznool










Welcome!
Course overview:
Mobile app development: what, why and how
Angular, Cordova and the Ionic Framework
Project: build a social weather tracking app
App testing, distribution and updates
Types of mobile app
Mobile App Development
What, Why and How
Mobile Apps: What?
A mobile app is a software application developed specifically for use on small, wireless computing devices, such as smartphones and tablets, rather than desktop or laptop computers.
What is a mobile app?
Mobile Apps: What?
It Does One Thing Well.
It Knows its Audience.
It's Stable and Fast.
It's Polished.
What makes a great mobile app?
Mobile Apps: Why?
Why build a mobile app?

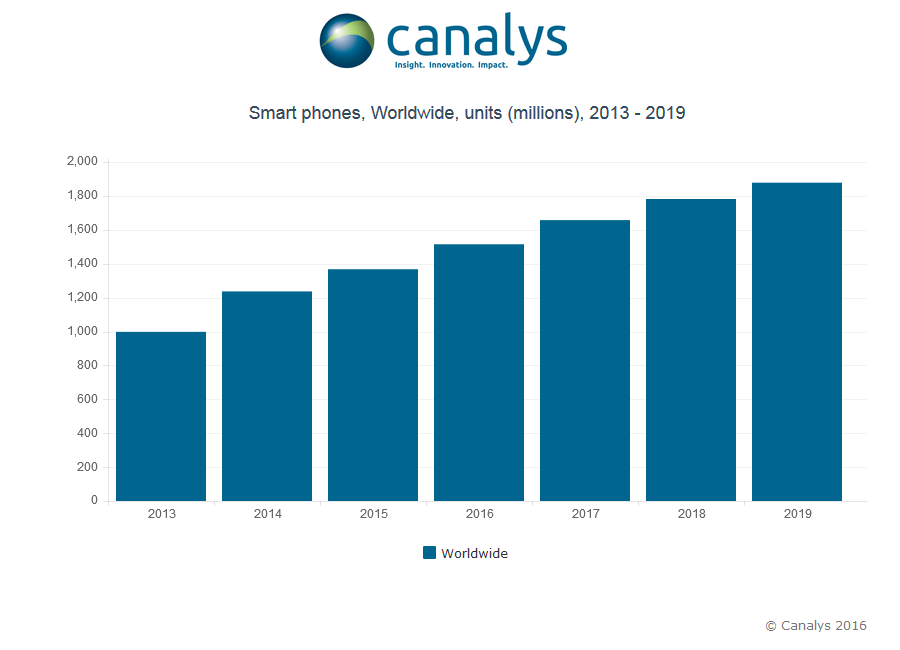
Over 1.5 billion smartphones will be shipped in 2017.
The trend is increasing.
Mobile Apps: Why?
Why build a mobile app?

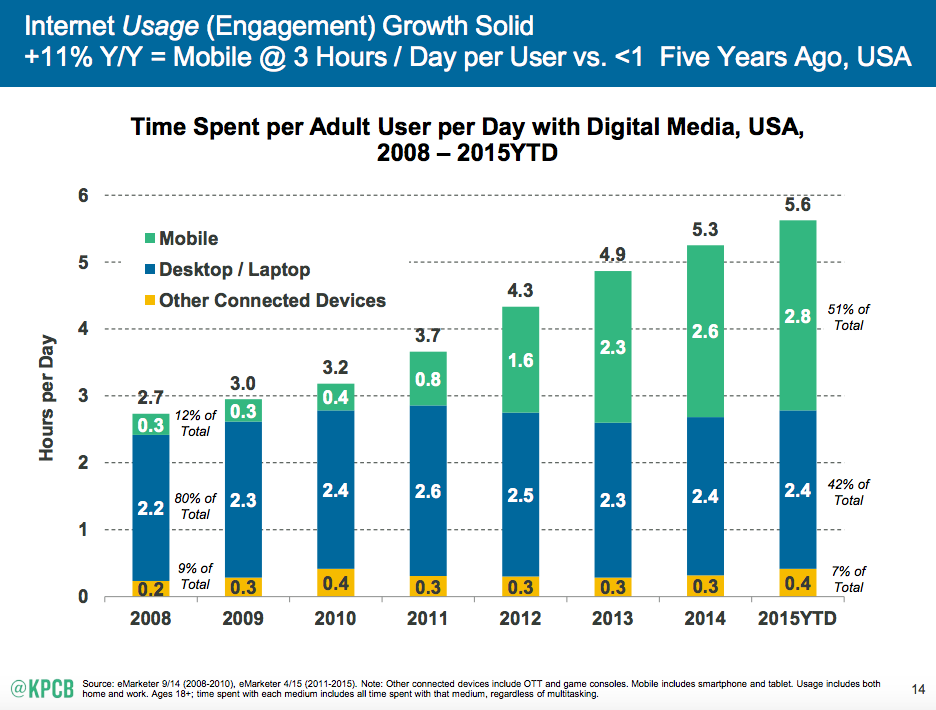
More people are spending more time on their smartphone.
The trend will continue.
Mobile Apps: Why?
Why build a mobile app?

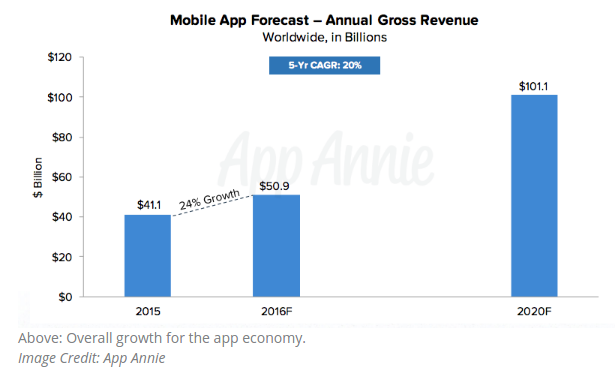
App revenue is due to hit $100B worldwide in 3 years time.
Mobile Apps: How?
A mobile app works differently to a traditional website.
Mobile Apps: How?
Traditional Website


Request
Client requests website via URL.
Server responds with HTML document. This includes CSS and JavaScript links.
HTML, CSS, JS
Mobile Apps: How?
Mobile App



Request
Mobile app already includes app files,
requests data from server.
Server responds with data (JSON). Mobile app populates local layout with returned data.
HTML
CSS
JS
Mobile Apps: How?
Traditional Website
Asks server for all content: structure, styles and data
Server returns all content, browser renders it.
Mobile App
Already contains structure and styles locally, only asks for data
Server returns data, app renders with local structure/styles.
Mobile Apps: How?
Smartphone architecture
Hardware (iPhone, Galaxy S7)
Operating System (iOS, Android)
APIs (Cocoa Touch, Android SDK)
App
App
App
App
Mobile Apps: How?
App Discovery and Delivery: App Stores


Types of Mobile App
Types of Mobile App
There are three main types of mobile app:
Native
Web
Hybrid
Native Apps
Built specifically for one platform: e.g. iOS
Written in platform-specific language: Swift (iOS), Java (Android), C# (Windows Phone)
Will always be the most performant: closest 'to the metal'
Need to completely rewrite the app for each target platform
Full access to hardware sensors
Web Apps
Regular web pages, designed for small screens
Write once, run anywhere: accessed through web browser on any device
Access to some hardware sensors (geolocation, accelerometer)
Will never be as performant as native apps
No App Store presence
Hybrid Apps
A mixture of native and web technologies
Write app using JavaScript
Wrap in a native container, deliver through app stores
'Feels' like a native app, but code can be reused across platforms
Which type to use?
Games, highly customised designs: native will be the most perfomant.
Simple web presence, runs on a broad range of devices, don't care about app stores: mobile web.
Otherwise: Many apps will benefit from a hybrid approach.
Hybrid Options
Within the hybrid type, there are further options.
Native UI based
Write UI layer once per platform, everything else once.
Partial code reuse, good performance.
'Learn Once, Run Anywhere'


NativeScript
Hybrid Options
Within the hybrid type, there are further options.
Webview UI based
UI written once, with HTML and CSS, rendered by Webview.
Platform-specific UI can be implemented with CSS.
True 'write once, run anywhere'


Hybrid Options
Which to choose?
Native-UI will provide better performance, but will take longer to build for multiple platforms.
Webview-UI is more mature, and has good library support via Cordova and Ionic.
Both are good options!
Hybrid Options
Which to choose?
Ionic 1 is based on Angular 1.x
It uses many familiar concepts for web developers.
It has a wide community and is here to stay.
Recommendation: learn Ionic now,
keep React Native and NativeScript on your radar!
A note on Ionic 3
Ionic 3 is based on 'modern' Angular
Only released very recently, still needs time to mature
Ionic 1 will continue to be supported for a long time
Recommendation: learn Ionic 1 now,
keep Ionic 3 on your radar!
A note on platform support
Ionic 1 supports iOS and Android only. But that's ok:

(and friends)



What is Ionic?
Native apps benefit from a large Software Development kit for each platform.
The SDK makes it easy to create apps, standardising structure, data access and UI components.
Ionic is the equivalent of this, but for hybrid apps.
What is Ionic?
Ionic provides:
A large collection of common UI components, such as lists, modals, alerts and more, all implemented in HTML/CSS.
A platform to prototype, scaffold, test, distribute, deploy and update apps.
A community of like-minded developers, making it easy to solve common issues.
What is Ionic?
Ionic is built on two core technologies:


Angular is a powerful tool that lets you develop highly interactive and intuitive web applications.
Apache Cordova allows for building native mobile applications using HTML, CSS and JavaScript.
A declarative web app framework.

Use custom HTML tags to attach behaviour.
Use JavaScript to create custom behaviours.
Take advantage of a large community:
AngularJS is the most popular web app framework.
Ionic is built on top of AngularJS:

Large number of custom directives
Angular and Angular UI router is bundled with Ionic
Think of an Ionic app as just another Angular app,
with directives and styles specifically designed for mobile.
A container to run HTML, CSS and JavaScript code as a native app.

Provides plugins to access native APIs via JS, such as the camera, filesystem and push notifications.
Loads the code in an embedded Webview, without the standard browser controls, so the app feels like a native app.

Ionic is built on top of Cordova:
Cordova is the container in which your app runs
Cordova is bundled with Ionic
Think of an Ionic app as a regular web app, but run inside Cordova, instead of a browser.
Ionic Architecture
Hardware (iPhone, Galaxy S7)
Operating System (iOS, Android)
Cordova runtime + plugins
AngularJS
Ionic App
Links
Recap


Ionic is built using AngularJS.
It's therefore important that we understand the basic Angular concepts.
This section will cover the relevant parts of Angular that will be used for this course.

Dependency Injection
angular
.module('myApp')
.service('MyService', function($http) {
// $http is injected and available for use
});
// Later on...
angular
.module('myApp')
.controller('MyController', function(MyService) {
// MyService is injected and available for use
});
Services / Factories
angular
.module('myApp')
.factory('MyService', function($http) {
return {
fetchAll: function() {
return $http
.get('http://some.example.com/api/items')
.then(function(response) {
return response.data;
});
}
};
});
Controllers & Data Binding
angular
.module('myApp')
.controller('MyController', function($scope) {
$scope.name = 'John Smith';
});<div ng-controller="MyController">
<p>Hello, my name is {{name}}</p>
</div>
Lists
angular
.module('myApp')
.controller('MyController', function($scope) {
$scope.vegetables = [
{ "name": "Carrot" },
{ "name": "Potato" },
{ "name": "Broccoli" }
];
});<div ng-controller="MyController">
<ul>
<li ng-repeat="veggie in vegetables">
{{veggie.name}}
</li>
</ul>
</div>
ng-src
angular
.module('myApp')
.controller('MyController', function($scope) {
$scope.img ='snoopy';
});<div ng-controller="MyController">
<img ng-src="/images/{{img}}.png">
</div>
Conditional Show/Hide
angular
.module('myApp')
.controller('MyController',
function($scope) {
$scope.shouldShow = true;
});<div ng-controller="MyController">
<p>
This will always be shown.
</p>
<p ng-show="shouldShow">
This will be shown.
</p>
<p ng-show="!shouldShow">
This will be hidden.
</p>
<p ng-hide="shouldShow">
This will be hidden.
</p>
<p ng-if="!shouldShow">
This will be removed from the DOM.
</p>
</div>
Conditional Classes
angular
.module('myApp')
.controller('MyController', function($scope) {
$scope.shouldShow = true;
});<div ng-controller="MyController">
<p ng-class="
{
muted: shouldShow,
loud: !shouldShow
}">
This will have the class 'muted'.
</p>
</div>
Click handler
angular
.module('myApp')
.controller('MyController', function($scope) {
$scope.submit = function() {
// Handle submission...
}
});<div ng-controller="MyController">
<button ng-click="submit()">Submit</button>
</div>
Forms
angular
.module('myApp')
.controller('MyController',
function(MyService, $scope) {
$scope.formData = {};
$scope.submit = function() {
MyService.save(formData);
}
});<div ng-controller="MyController">
<form ng-submit="submit()">
<input name="title" ng-model="formData.title">
<input name="description" ng-model="formData.description">
<input type="submit">
</form>
</div>
UI Router
The de-facto solution to flexible routing with nested views in AngularJS.

A

B

C

UI Router
angular
.module('myApp')
.config(config);
function config($stateProvider, $urlRouterProvider) {
$stateProvider
.state('feed', {
url: '/posts',
templateUrl: 'tmpl/posts/feed.html',
controller: 'FeedController',
controllerAs: '$ctrl'
})
.state('post', {
url: '/posts/:id',
templateUrl: 'tmpl/posts/post.html',
controller: 'PostController',
controllerAs: '$ctrl'
});
$urlRouterProvider.otherwise('posts');
}UI Components


These are simple markup templates with specific CSS classes, which render static things like buttons, navigation bars and lists.
These are dynamic components, initiated from your Angular controllers.
Woohoo!
Installing Ionic
Cross-Platform
Ionic is a hybrid framework, and can create both iOS and Android apps.
iOS apps however can only be built on a Mac, running OS X / macOS.
Android apps can be built and run on Windows, Mac and Linux.
Installing Cordova
Cordova is the platform which allows mobile apps to be built with web technologies.
We'll spend some time now getting Cordova installed on our systems so we can deploy a Cordova app to our phones.
Installing Cordova
The process varies depending on whether you use a Mac or a Windows computer.
Installing Ionic
Since Ionic is web-based, a big bonus is that we can use our desktop browser to test the app.
However, we will still need to use a real device for testing native features, such as camera access.
Installing Ionic
- Install node.js (use LTS, v6)
- Install Git: Windows, Mac
Install dependencies:
Terminal Velocity
We'll be using the terminal when developing our Ionic apps.
If you are using Windows, the Git Bash program that was installed by the git installer should be used.
Otherwise, for Mac, use the default Terminal app.
Installing Ionic
npm install -g ionic gulp bowernpm is a package manager included with node.js.
Open your terminal and type:
This command installs these packages globally, so they can be used in the terminal.
Create our first app!
ionic start tabsApp tabs --type=ionic1
cd tabsApp
ionic serveOpen a terminal and type the following:
Your browser should open and display the demo tabs app.
Congratulations!
What did we just do??
ionic start tabsApp tabs --type=ionic1ionic start is a command to create a new ionic project. You pass in the directory name to create, the template to use and the type of project to generate (Ionic 1).
What did we just do??
ionic serveThis starts a local web server and opens your browser at the URL, showing the Ionic app in your desktop browser. Remember, ionic is just HTML, CSS and JavaScript!
We can easily view this on a desktop browser. This makes development really fast, since we can use the same desktop development and debugging tools as for regular websites.

Deploy to the simulator
- Open the file config.xml in your code editor.
- Change the widget ID to something unique.
- In the terminal, run:
ionic cordova platform add ios
ionic cordova emulate iosThe app will open in the iOS simulator.
Deploy to an iPhone
- In the terminal, type
- Make sure there are no errors!
ionic cordova build iosDeploy to an iPhone
- In the terminal, type
- In Xcode, click on 'MyApp' in the left hand pane.
open platforms/ios/MyApp.xcodeproj- Choose your personal team from the 'Team' dropdown in the 'Signing' section.
Deploy to an iPhone
- Connect your iPhone to the mac via a USB cable.
- In the top left hand corner, choose your iPhone from the dropdown box.
- Ensure your iPhone is unlocked, and press Play.
- If there are any errors, follow the instructions and try again!

Deploy to the emulator
- In the terminal, run:
ionic cordova platform add android
ionic cordova emulate androidThe app will open in the Android emulator.
Deploy to the phone
ionic cordova run android- Connect your phone to your computer with the USB cable.
The app will be deployed to the phone, and will automatically open.
- In the terminal, run:
What did we just do??
ionic cordova platform add androidIonic does not make any assumptions about your target platform. You must add each platform manually with this command. It only needs to be run once per platform. Once it has been run, you can deploy the app to a device connected to your computer.
What did we just do??
ionic cordova run androidThis command builds a native app from your Ionic codebase, deploys it to a connected device, and opens it automatically. One command is all it takes!
Magic.
Ionic Course, Part 1: Introduction
By Tom Spencer
Ionic Course, Part 1: Introduction
- 3,799




