Some Good practices you should know if you are using NuxtJS / FR
First thank's to Debbie O'Brien
I did nothing
Just copy past <3

What my slides will looks like ?

LEAD YOUR CODE
Make sure you code looks like it was written by one person
CREATE STANDARDS
Eslint
Prettier
PRE-COMMIT HOOKS
HUSKY
{
"scripts": {
...
},
"husky": {
"hooks": {
"pre-commit": "cross-env PRE_COMMIT=true lint-staged"
}
}
}
TEST YOUR CODE
cypress
vue-test-utils
jest

VuePress
DOCUMENT YOUR CODE
StoryBook
end of conversation
USE TAILWIND !
STYLES


USE CSS STATS
Gives you auto assets caching
NUXT PWA
USE NUXT GENERATE
Static generated / pre rendered means pre render the application once during build and serve it as a Single Page Application
Faster
Fully Dynamic
Hydration process
SEO Benefits
YOU CAN MIX STATIC + SPA
Use the exclude option
generate: {
fallback: true,
exclude: [/booking/]
}Dynamic Pages
_slug.vue
generate: {
routes: function () {
return axios.get(‘https://my-api/blog')
.then((res) => {
return res.data.map((post) => {
return '/blog/' + post.slug
})
})
}
}NOT PROD READY BUT
Will crawl all your <nuxt-link> tags and auto generate your dynamic pages at build time
https://github.com/nuxt/nuxtjs.org/tree/master/modules/crawler
Nuxt-crawler can help you to achieve that
Run Performance Tests
- Be aware of what your shipping
- Use the wepack analyser
- Run an audit in chrome dev tools
- Check your css with CSS Stats
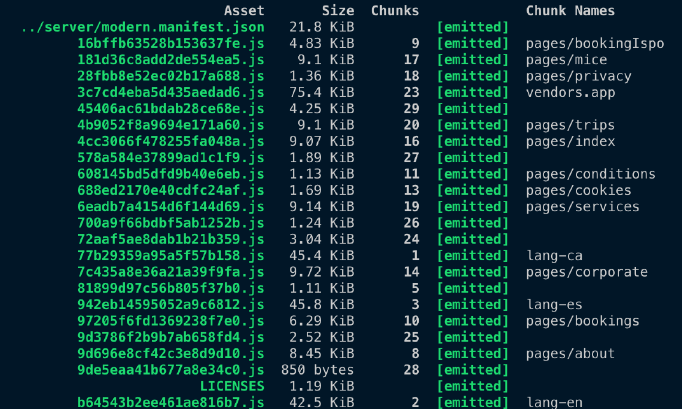
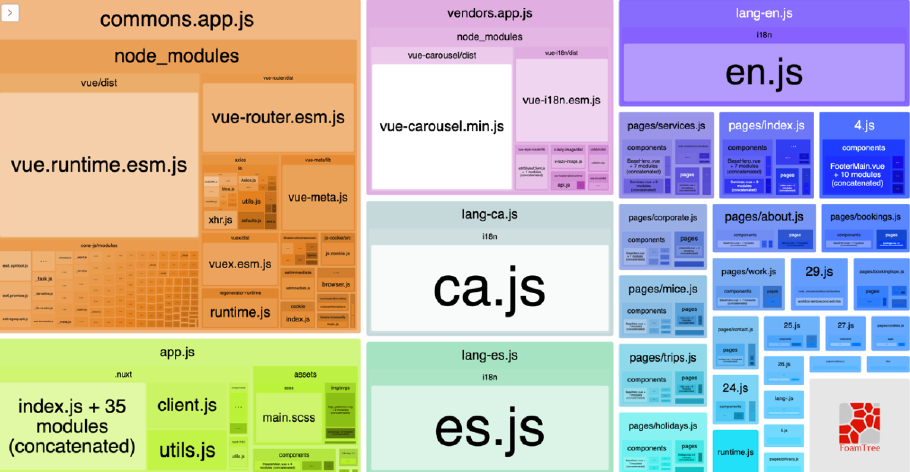
Analyse your bundle

Yarn build -a

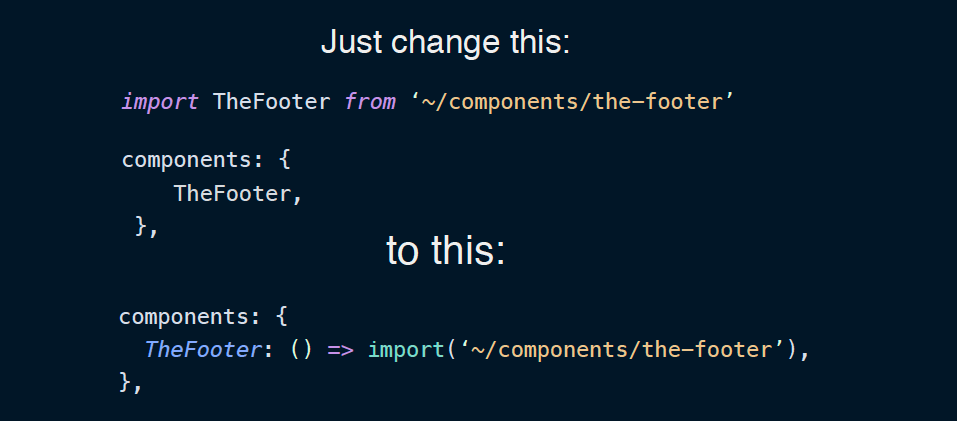
DYNAMIC IMPORT YOUR COMPONENTS

Lazy Load your translations
locales: [
{
code: 'en',
iso: 'en-US',
name: 'English',
file: 'en.js',
},
],
lazy: true,
langDir: 'i18n/',Modern Mode
Build two versions of your app:
modern bundle: browsers that support ES modules
legacy bundle: targets older browsers that do not
- npm run build -- --modern
- npm run generate -- -- modern

THAT'S ALL
THANK YOU !

ATECNA RECRUTE

deck
By Florent Giraud
deck
- 1,221



