Acesse os slides no link:
Faça o download dos arquivos:
Introdução ao Desenvolvimento Web
12 e 13 de Setembro de 2016
Introdução ao Desenvolvimento Web
12 e 13 de Setembro de 2016
Introdução ao Desenvolvimento Web







12/09/2016
Olá, somos a IDE

12/09/2016
Ministrantes do Curso
- Camila Maffi
- Francisco Knebel
- Giovanni Brolese
- Lucas Tansini
- Lucas Valandro
- Roberta Mayer
12/09/2016
Conteúdo
- O que é a internet?
- O que é HTML?
- Enfim, o que é CSS?
- Java e Scripts (e como Javascript não é um mas é o outro)
- Workshop 1
12/09/2016
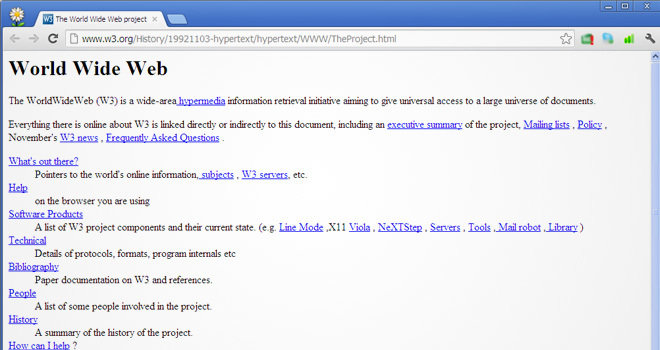
O que é a internet?

Primeira página da "WWW"

Foi criada por Tim Berners-Lee (1990) usando um computador NeXT e sua função era informar sobre a nova e emocionante World Wide Web.
12/09/2016
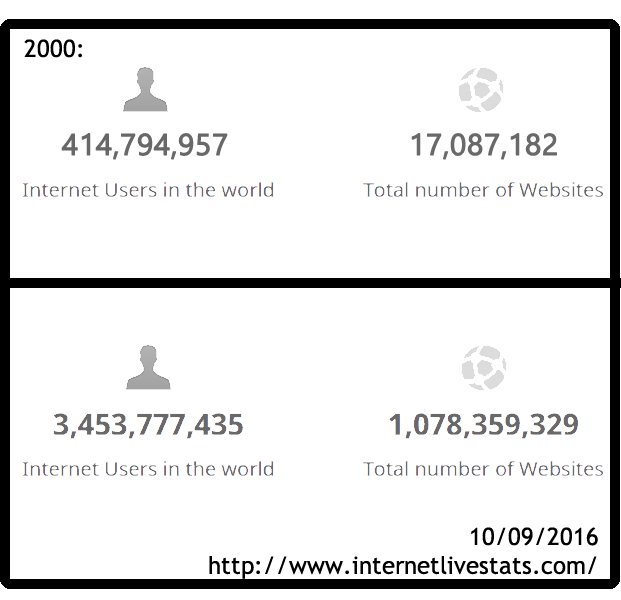
O que é a internet?
Conjunto de rede de computadores conectados por protocolos
Dispositivos comuns e servidores
Contém a World Wide Web
- Vídeo
- Som
- Hipertexto
- Figuras





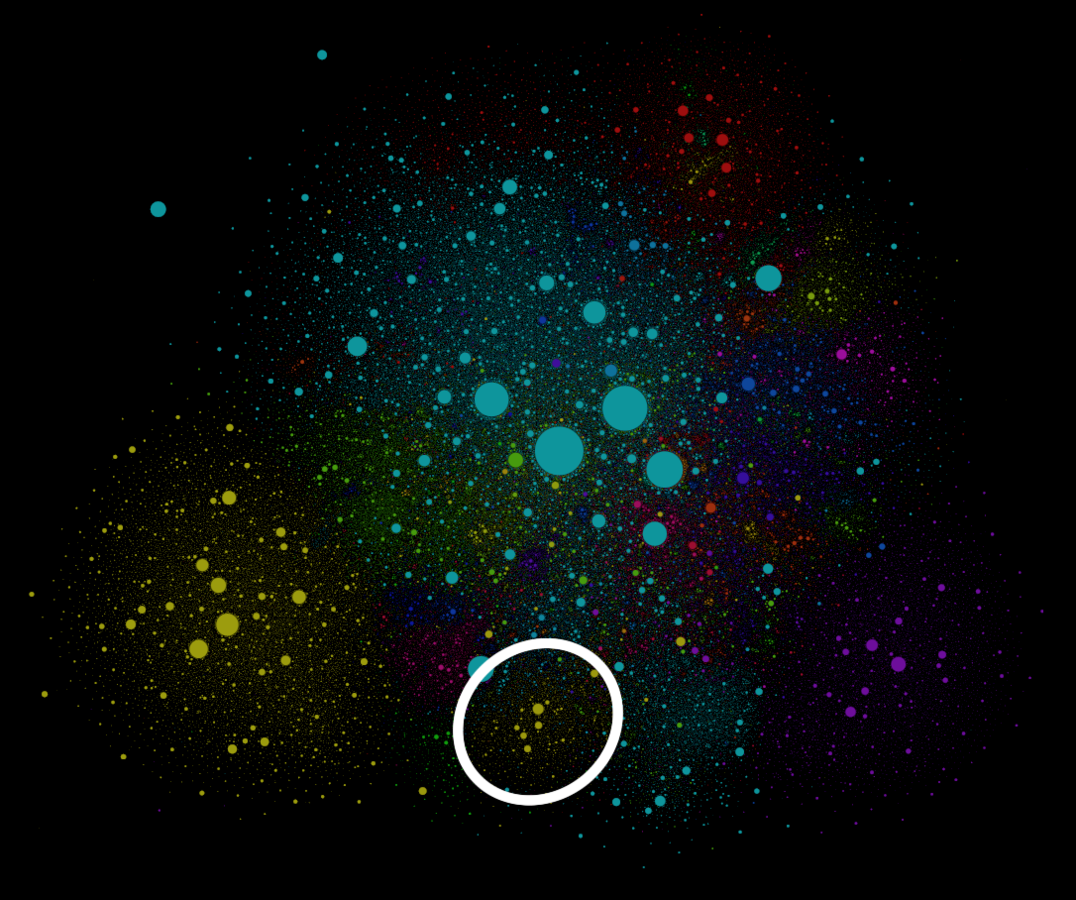
http://internet-map.net/
HTML Usos e Relações


Customização
Frameworks
Conectividade
Mobile & Web



HTML e sua sintaxe
Utilização de marcadores <.../> como
Abertura e fechamento de tag
<a>
</a>
Utilização de atributos
<a href="...">
</a>
<tagname>Conteudo</tagname>
Na maioria das vezes,
HTML e sua estruturação básica
<!DOCTYPE html>
<html>
<head>
<title>Título do página</title>
</head>
<body>
<h1>Título </h1>
<p>Parágrafo</p>
<p>Insira o resto do código aqui em body ! </p>
</body>
</html>Observação: Apenas o conteúdo dentro de <body> será mostrado no browser
HTML e sua estruturação básica
Analisando...
<!DOCTYPE html>
<html>
<head>
<title>Título do página</title>
</head>
<body>
<h1>Título </h1>
<p>Parágrafo</p>
<p>Insira o resto do código aqui em body ! </p>
</body>
</html>Define o início do documento para que o browser identifique como código HTML
Trata-se do cabeçalho e traz informações
Conteúdo principal e exibido pelo navegador
Algumas tags
- A tag <p>
Utilizada para criar parágrafos.
- A tag <br>
Utilizada para pular uma linha.
- A tag <img>
Utilizada para inserir imagens na página html.
Algumas tags
- A tag <div>
Utilizada para agrupar e dividir elementos em blocos.
- A tag heading <h1>
Utilizada para destacar e palavras, variando do h1 até h6.
O tamanho é dado do maior (1) para o menor (6).
Algumas tags
- A tag <ol>
Utilizada para criar listas ordenadas.
- A tag <ul>
Utilizada para criar listas
não-ordenadas.
12/09/2016
CSS
- Cascading Style Sheets
- Informação e organização do layout
- posicionamento, fontes, tamanhos e imagens de fundo.
Definição

12/09/2016
CSS
Utilização
Economiza-se tempo
em manutenção e criação da página
Código isolado num único arquivo

Interface para diferentes navegadores



Alguns comandos de CSS
-
background-color:
-
font-family:
Mais comandos de CSS
-
text-align:
-
font-size:
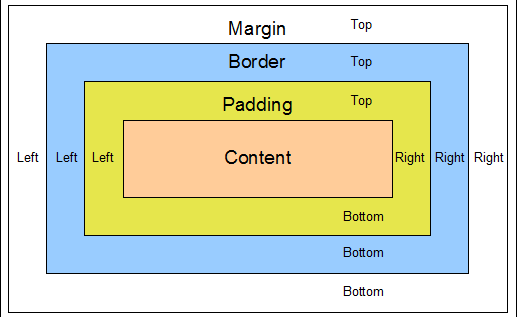
- Height, Width, Padding, Margin
- Height, Width, Padding, Margin

- Style tag
- Para usar um arquivo css externo
<link rel="stylesheet" type="text/css" href="theme.css">
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="theme.css">
</head>
<body>
<h1>This is heading 1</h1>
<p>This is a paragraph.</p>
</body>
</html>
12/09/2016
Java e Scripts (e como Javascript não é um mas é o outro)
O que é:
-
Java
-
BC, OO
-
JVM
-
TIOBE: #1, 18.236%, -1.33%
-
-
Script
- Instruções dentro de um programa
-
Estender funcionalidade
12/09/2016
Javascript
-
é tipo Java
-
Interpretada
-
Browser
-
#1 GitHub
Java e Scripts (e como Javascript não é um mas é o outro)


* não existe um logo oficial
12/09/2016
JavaScript

JavaScript é uma linguagem interpretada.O uso primário de JavaScript é escrever funções que são embarcadas ou incluídas em páginas HTML. Alguns exemplos desse uso são:
- abrir uma nova janela com controle programático sobre seu tamanho, posição e atributos;
- mudar imagens à medida que o mouse se movimenta sob elas.
- validar valores de um formulário para garantir que são aceitáveis antes de serem enviados ao servidor;
JavaScript

12/09/2016
Workshop
12/09/2016
Workshop
A melhor forma de aprender é praticar.
Neste momento, não se preocupe com as informações que você irá inserir, o importante é que você comece a se familiarizar com o HTML e CSS.
<!DOCTYPE html>
<html>
<head>
<title> Workshop </title>
<meta charset="utf-8">
</head>
<body>
<h2> A melhor forma de aprender é <span> praticar </span> </h2>
Utilizando HTML e CSS você desenvolverá seu próprio portfolio
12/09/2016
Workshop
Portfolio
Invista no visual

12/09/2016
Workshop
Portfolio
Utilize divs coloridas

12/09/2016
Workshop
Trouxemos alguns exemplos para você se inspirar.
Workshop
Exemplo 1
Workshop
Exemplo 2
Workshop
Exemplo 3
Workshop
Roteiro
- Acesse sua conta no codepen, ou crie uma se ainda não possuir. -- http://codepen.io
- Comece inserindo no editor a estrutura básica de qualquer arquivo HTML. -- slide 12.1
- Escreva algo sobre você mesmo, utilize as tags <p>,<h1>,<h2>,...
- Tente inserir algumas imagens, adicione também alguns links para suas redes sociais, por exemplo.
- Comece a utilizar o CSS para trazer um pouco mais de estilo para seu portfólio .
- Crie listas, ou tabelas, seja criativo.

Workshop
Desafio
Que tal tentar inserir alguma animação? Tudo bem se você não chegar até aqui, teremos a próxima aula para que você continue incrementando seu portfólio.

AULA 1
By Francisco Knebel
AULA 1
- 581