Acesse os slides no link:
Faça o download dos arquivos:
Introdução ao Desenvolvimento Web
13/09/2016
Introdução ao Desenvolvimento Web
13/09/2016
Conteúdo
- Por quê utilizamos frameworks para desenvolver web?
- Bootstrap
- Como os frameworks trabalham para facilitar a programação?
- Ferramentas de Desenvolvimento
- O que é versionamento?
- Novas tecnologias para desenvolvimento web
- Workshop 2
13/09/2016
Por que utilizamos frameworks para desenvolver web?
Abstração que une códigos comuns provendo uma funcionalidade genérica.




13/09/2016
Bootstrap
Nada mais, nada menos, que o mais popular framework de UI para desenvolvimento em HTML, CSS e JS.
Criado no Twitter para encorajar consistência entre as ferramentas internas.
Open source, disponível em https://github.com/twbs/bootstrap

Como os frameworks trabalham para facilitar a programação?
Qual a vantagem de utilizarmos frameworks na programação de Front-end?



Existem vários elementos que se repetem por quase todas as páginas da internet e suas estruturas já estão implementadas nos Frameworks.
NavBar
Footer
Grid
Como os frameworks trabalham para facilitar a programação?

Como os frameworks trabalham para facilitar a programação?
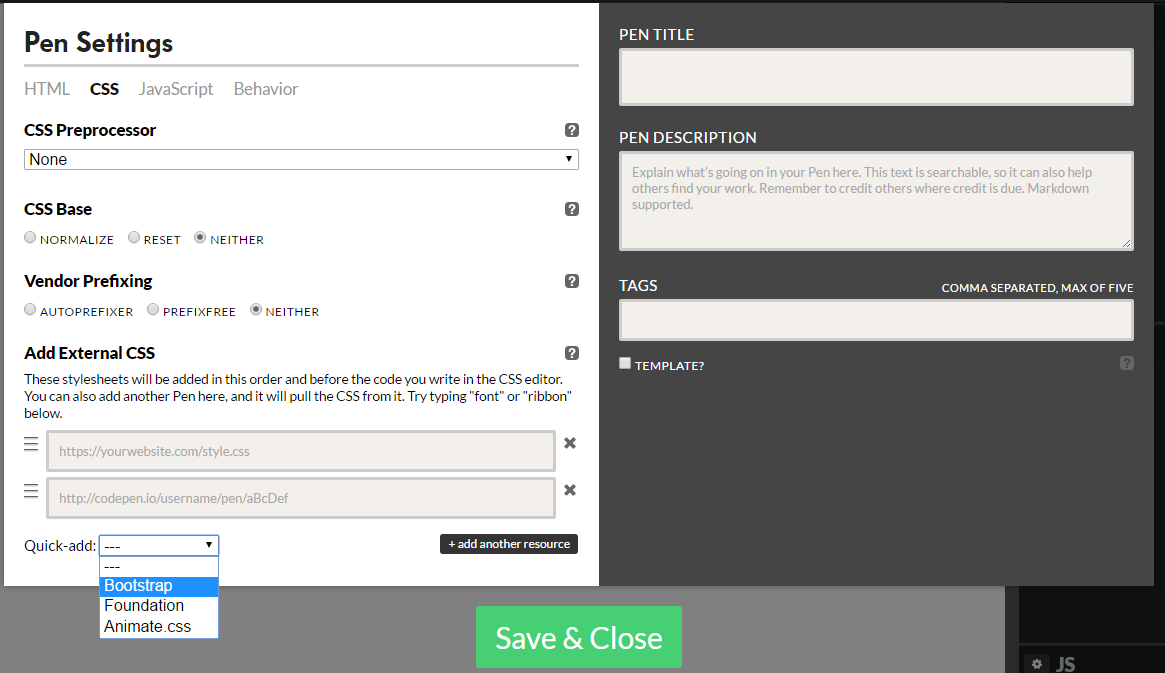
Ele pode ser facilmente incluído no seu projeto web, basta adicionar os seguintes links:
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
CDN - Content Delivery Network ou Rede de Fornecimento de Conteúdo.


Como os frameworks trabalham para facilitar a programação?
Baseado em mobile first (prioridade para telas mobile), o Bootstrap divide a tela do aparelho em 12 colunas, que aumentam ou diminuem de tamanho, de acordo com a tela do usuário.
Extra Small (xs)
.col-xs-
< 768 px
|
Small (sm) .col-sm- >= 768 px |
|
Medium (md) .col-md- >= 992 px |
|
Large (lg) .col-lg- >= 1200 px |
13/09/2016
- Container de tamanho fixo
- <div class=”container”>
-
Container de tamanho total
- <div class=”container-fluid”>
- Dentro do container, definir uma nova linha (<div class=”row”>).
- Container-fluid ocupa toda a viewport. Um container provê alinhamento e preenchimento (padding) corretos.
13/09/2016
XS |
SM |
MD |
LG |
|
1 |
Ocupa toda a linha |
Ocupa metade |
8 de 12 colunas |
8 de 12 colunas |
2 |
Ocupa metade |
Ocupa metade |
4 de 12 colunas |
4 de 12 colunas |
<div class="container">
<div class="row">
<div id=”1” class="col-xs-12 col-sm-6 col-md-8"></div>
<div id=”2” class="col-xs-6 col-md-4"></div>
</div>
</div>13/09/2016
xs <= 543 px sm <= 767 px md <= 991 px
lg <= 1199 px xl >= 1200 px
Funciona melhor com telas menores, maior customização.
Bootstrap 4 (atualmente em alpha) mudou os breakpoints de colunas:
Como os frameworks trabalham para facilitar a programação?
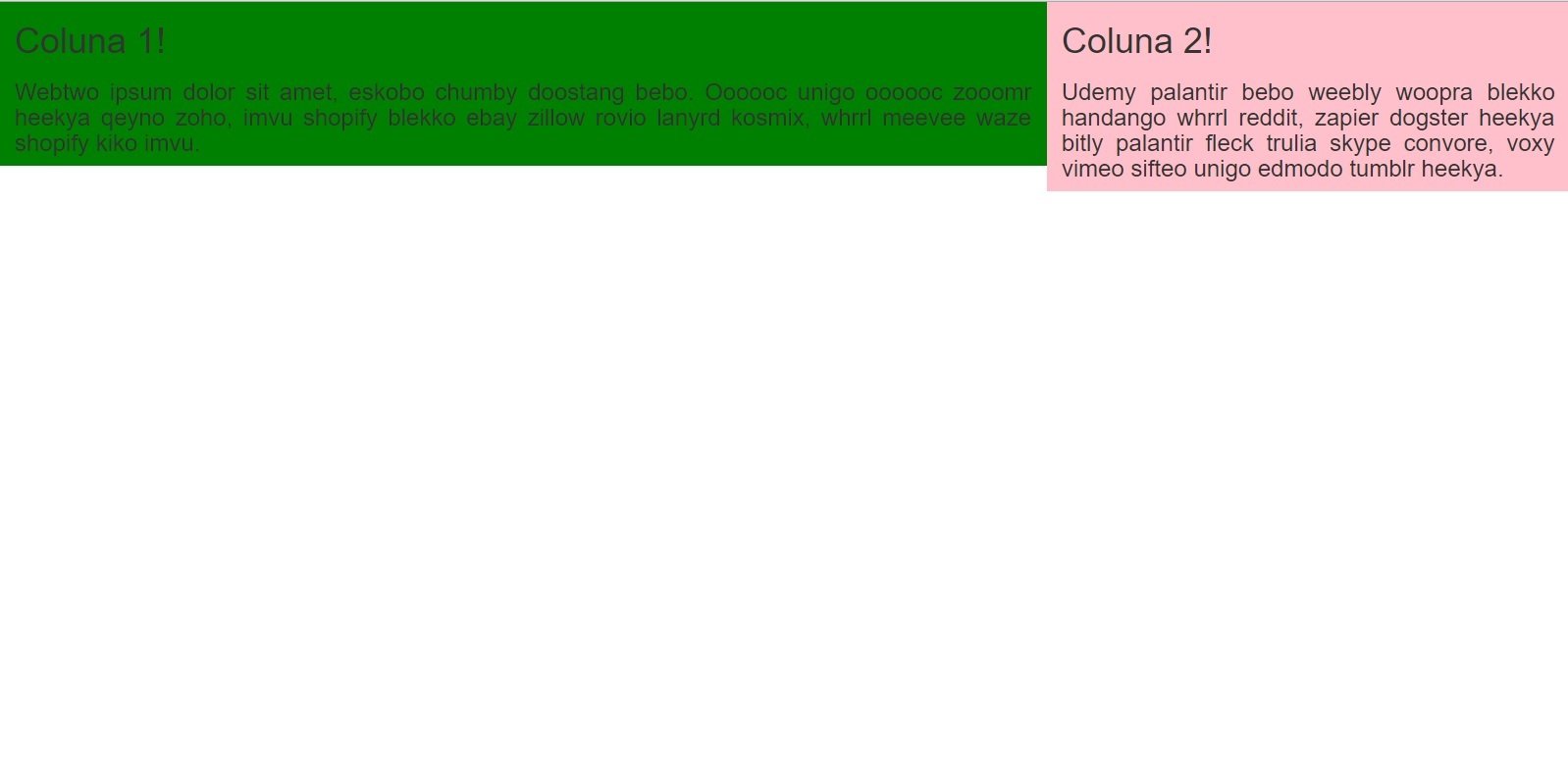
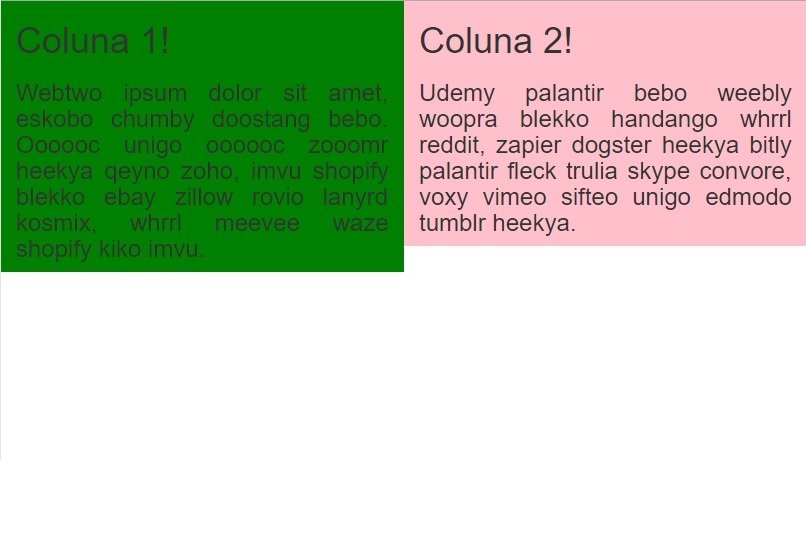
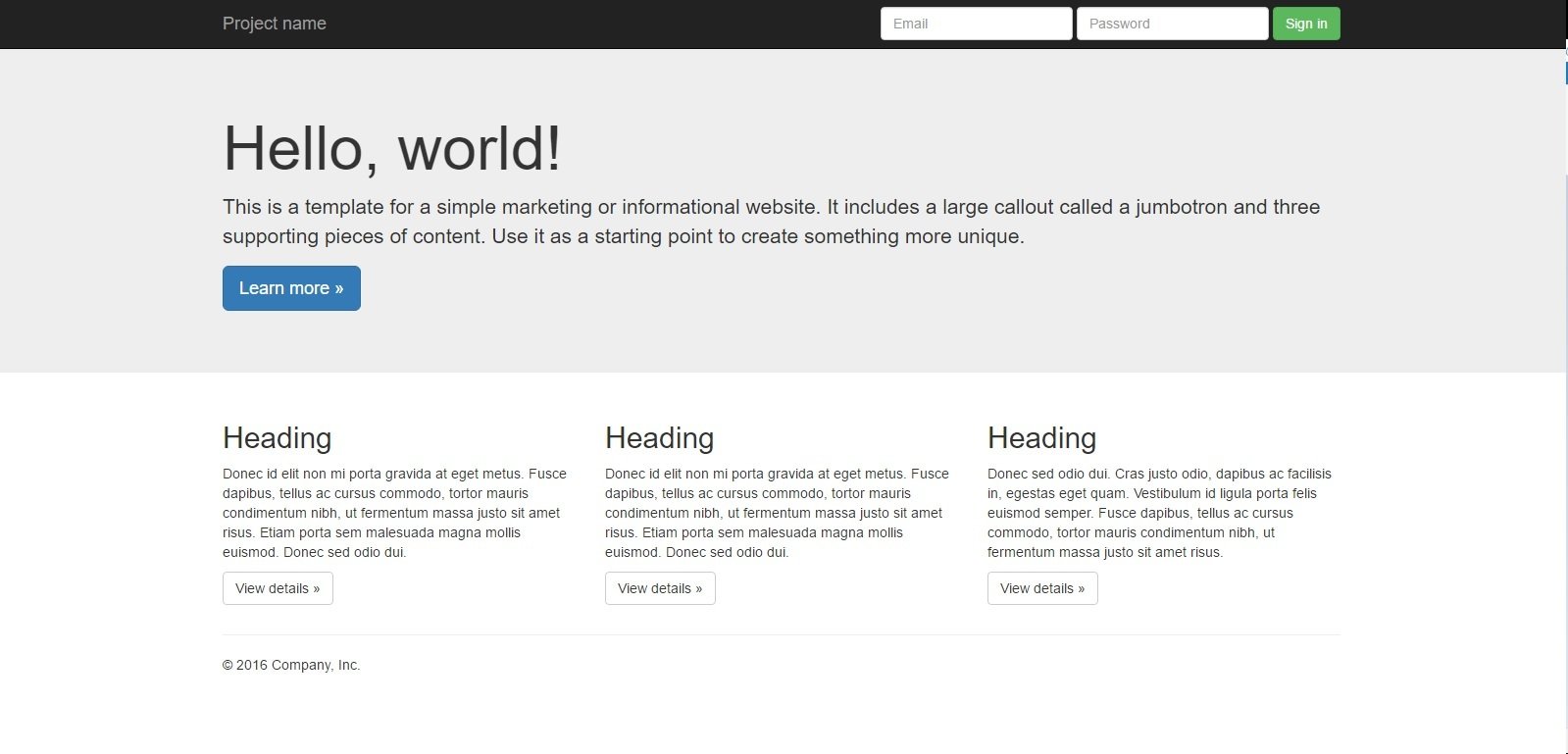
Exemplo de utilização da responsividade que o Bootstrap proporciona.
Como os frameworks trabalham para facilitar a programação?

8 colunas proporcionais ao tamanho da tela
4 colunas proporcionais ao tamanho da tela
Execução do trecho de código anterior.
Como os frameworks trabalham para facilitar a programação?

Observem que quando o tamanho da tela diminui, a divisão da tela para cada coluna sofre uma alteração, prevista no código.
Como os frameworks trabalham para facilitar a programação?
Agora vamos ver alguns exemplos que estão disponíveis na página do Bootstrap.
http://www.spotify-thedrop.com/#/

Como os frameworks trabalham para facilitar a programação?
http://www.spotify-thedrop.com/#/
<html lang="en"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>Jumbotron Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="../../dist/css/bootstrap.min.css" rel="stylesheet">
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<link href="../../assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="jumbotron.css" rel="stylesheet">
<!-- Just for debugging purposes. Don't actually copy these 2 lines! -->
<!--[if lt IE 9]><script src="../../assets/js/ie8-responsive-file-warning.js"></script><![endif]-->
<script src="../../assets/js/ie-emulation-modes-warning.js"></script>
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" placeholder="Email" class="form-control">
</div>
<div class="form-group">
<input type="password" placeholder="Password" class="form-control">
</div>
<button type="submit" class="btn btn-success">Sign in</button>
</form>
</div><!--/.navbar-collapse -->
</div>
</nav>
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more »</a></p>
</div>
</div>
<div class="container">
<!-- Example row of columns -->
<div class="row">
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut.</p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, ac cursus commodo, tortor mauris condimentum nibh,massa justo.</p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
<div class="col-md-4">
<h2>Heading</h2>
<p>Donec sed odio dui. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Vestibulum id ligula porta felis euismod semper.</p>
<p><a class="btn btn-default" href="#" role="button">View details »</a></p>
</div>
</div>
<hr>
<footer>
<p>© 2016 Company, Inc.</p>
</footer>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script>
<script src="../../dist/js/bootstrap.min.js"></script>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="../../assets/js/ie10-viewport-bug-workaround.js"></script>
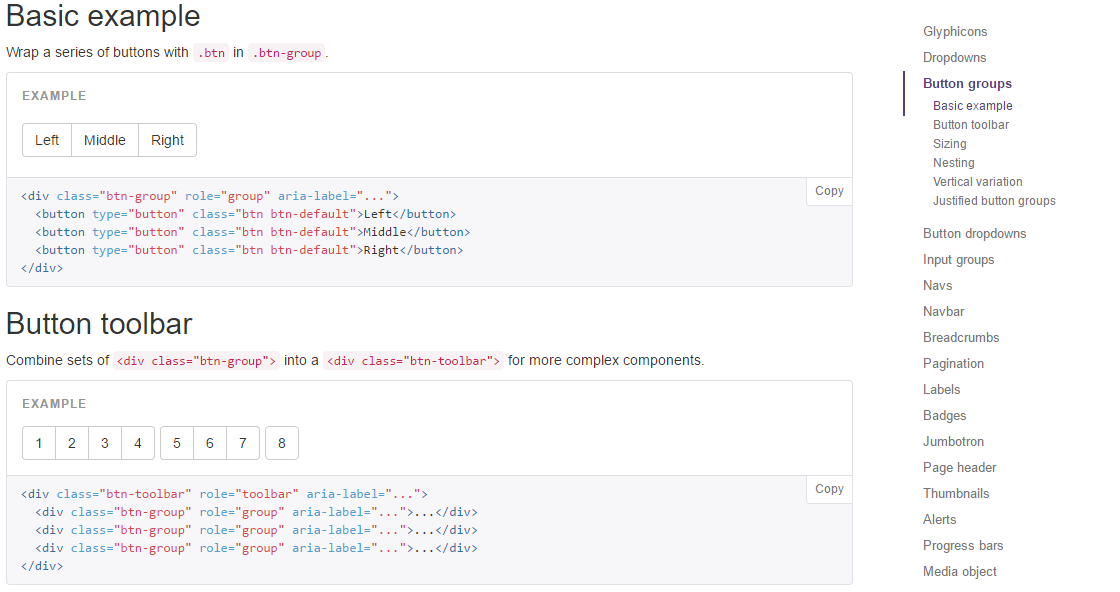
</body></html>Olhe a documentação!
Dropdown, button, navbar, labels, alerts...

Como os frameworks trabalham para facilitar a programação?
http://www.spotify-thedrop.com/#/

É uma biblioteca JavaScript desenvolvida para simplificar os scripts client side que interagem com o HTML.
Funcionalidades:
- Reutilização do código através de plugins.
- Utilização de uma vasta quantidade de plugins criados por outros desenvolvedores.
- Entre outras.
Como os frameworks trabalham para facilitar a programação?
<body>
<...>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</body>
Adicionando jQuery ao seu projeto
Outros tipos de Frameworks para programação web
http://www.spotify-thedrop.com/#/

AngularJS é um framework JavaScript open-source, mantido pelo Google, que auxilia na execução de single-page-applications

Outros tipos de Frameworks para programação web
http://www.spotify-thedrop.com/#/
O framework adapta e estende o HTML tradicional para uma melhor experiência com conteúdo dinâmico, com a ligação direta e bidirecional dos dados (two-way data-binding) que permite sincronização automática de models e views.
13/09/2016
Ferramentas de desenvolvimento
Ferramentas do Chrome/Firefox
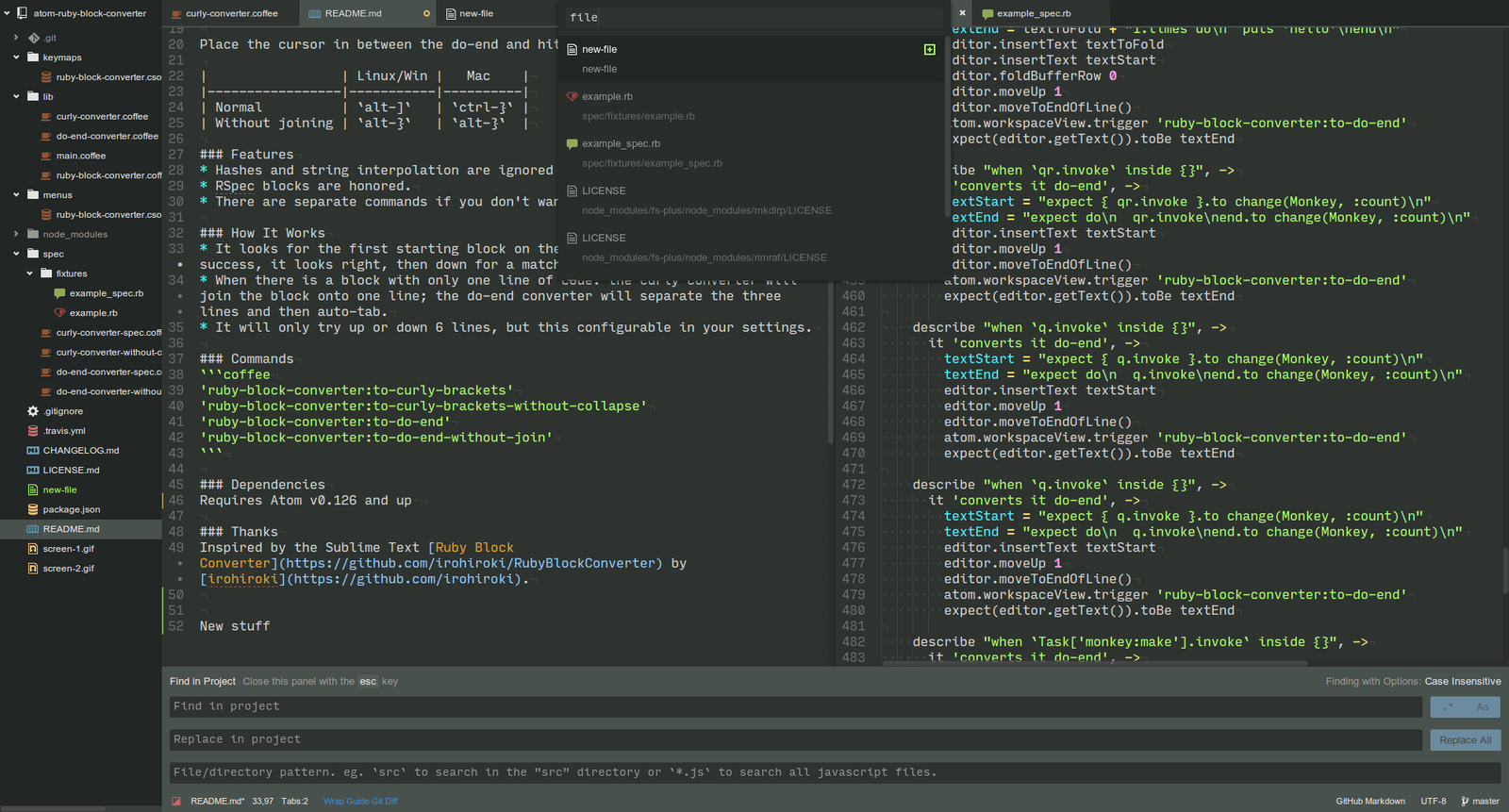
Atom

Ferramentas de desenvolvimento

Um ótimo editor de texto, moderno e cheio de funções que tornam a programação mais fácil e organizada.
Ferramentas de desenvolvimento
Open-Source
- Totalmente customizável : Você pode adicionar diversas extensões open-source que vão adicionar novas funções para o atom.
- Ele foi construído utilizando HTML, CSS, JavaScript e Node.js.
- Elements
- Network
- Sources
Ferramentas de desenvolvimento
Agora vamos analisar alguns sites.
http://www.spotify-thedrop.com/#/
Clicar com o botão direito do mouse + Inspecionar
(Ctrl + Shift + J)

Elements
Network
Sources
13/09/2016
Versionamento
Git é um sistema de controle de versão distribuído e um sistema de gerenciamento de código-fonte.
13/09/2016
- Facilita envio de mudanças entre as etapas de desenvolvimento.
- Facilita desfazer de erros / voltar atrás para versões mais antigas de código;
- Facilita compartilhar seu banco de códigos entre desenvolvedores sem criar conflitos;
13/09/2016

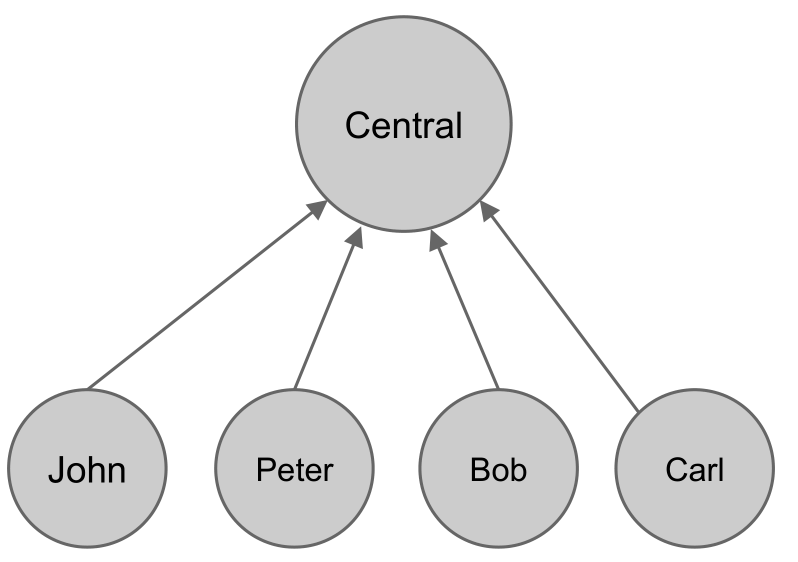
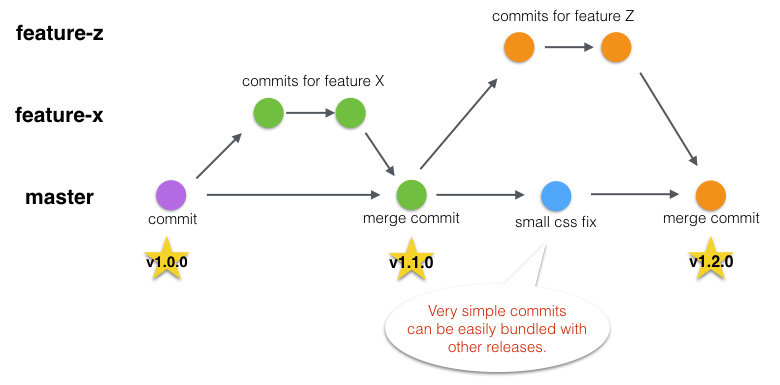
Imagens por Nicolás Tourné
13/09/2016

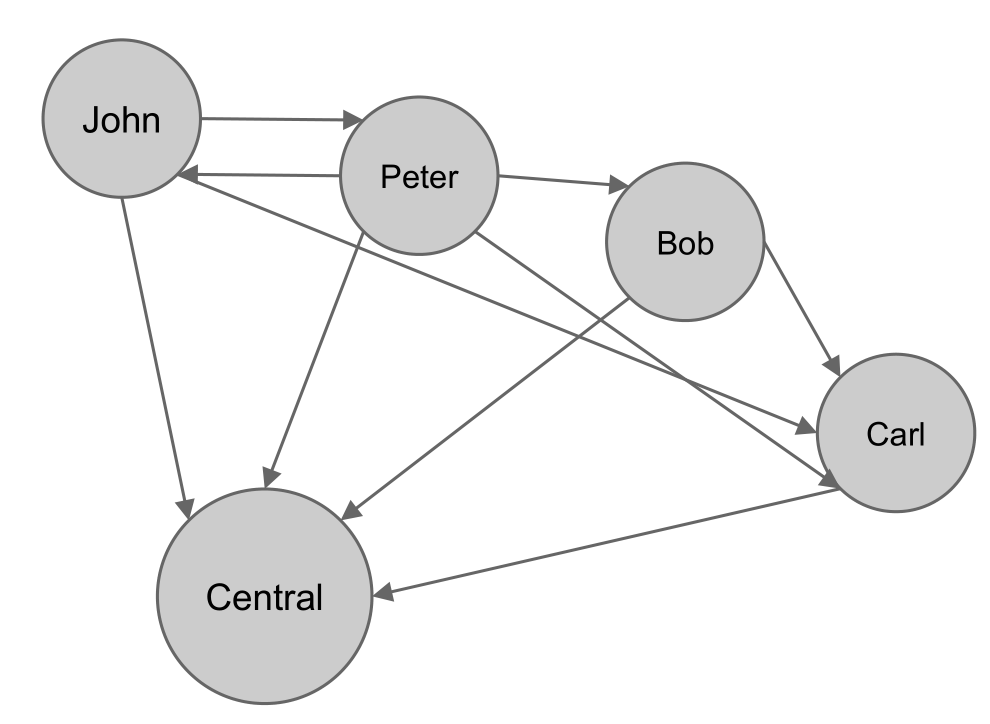
Imagens por Nicolás Tourné
13/09/2016
Versionamento

Comandos
Quer aprender em 15 minutos?
Quer entender?
13/09/2016
Em português?
13/09/2016
Recomendações finais
Existem vários ambientes online onde é possível aprender. Aqui seguem alguns que nós utilizamos e recomendamos.


Oferece cursos online gratuitos e pagos, sobre várias assuntos ligados à computação.

Utilizando o método de aprendizado em projetos, o freecodecamp já faz você programar desde a primeira aula.

13/09/2016
Mais nos documentos de conteúdo extra:
13/09/2016

Olá, somos a IDE
13/09/2016

O que é uma empresa júnior?
- Empresa formada por alunos, vinculada a uma universidade e sem fins lucrativos.
13/09/2016
Empresa Júnior IDE
- Fundada em novembro de 2015 por alunos dos cursos de Computação.

13/09/2016
Empresa Júnior IDE
- Atualmente conta com 23 membros, sendo estes dos cursos de Engenharia e Ciência da Computação e Design, porém, não está restrita a estes cursos; todos são bem-vindos.
- Processos seletivos são realizados semestralmente.

13/09/2016



Mais informações em:
Hackathon da UFRGS para alunos dos cursos de Computação, Design e Administração
13/09/2016
Workshop 2
Sua missão será melhorar o portfólio que você construiu na aula anterior utilizando as funcionalidades do Bootstrap.
Sinta-se livre para buscar códigos de exemplo, consultar os materiais de apoio que disponibilizamos, trocar ideias com seus colegas de curso.
Evite copiar códigos.
Bootstrap
13/09/2016
Workshop 2
Exemplo de Portfólio
13/09/2016
Workshop 2
Exemplo de Portfólio
13/09/2016
Workshop 2
Você encontra mais exemplos nos slides da aula.
Também há uma infinidade de exemplos no CodePen.
AULA 3
By Francisco Knebel
AULA 3
- 608



