Simple State Management
with
MobX

Gabriel Trujillo C.

@TheDull
05-17-17

State Management?
Simple State Management
MobX

with

// Using React.createClass
var Counter = React.createClass({
getInitialState: function() {
return {counter: 0};
},
...
});
// Using ES6 classes
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {counter: 0};
}
...
}The component state can be
changed calling:
this.setState(data, callback);

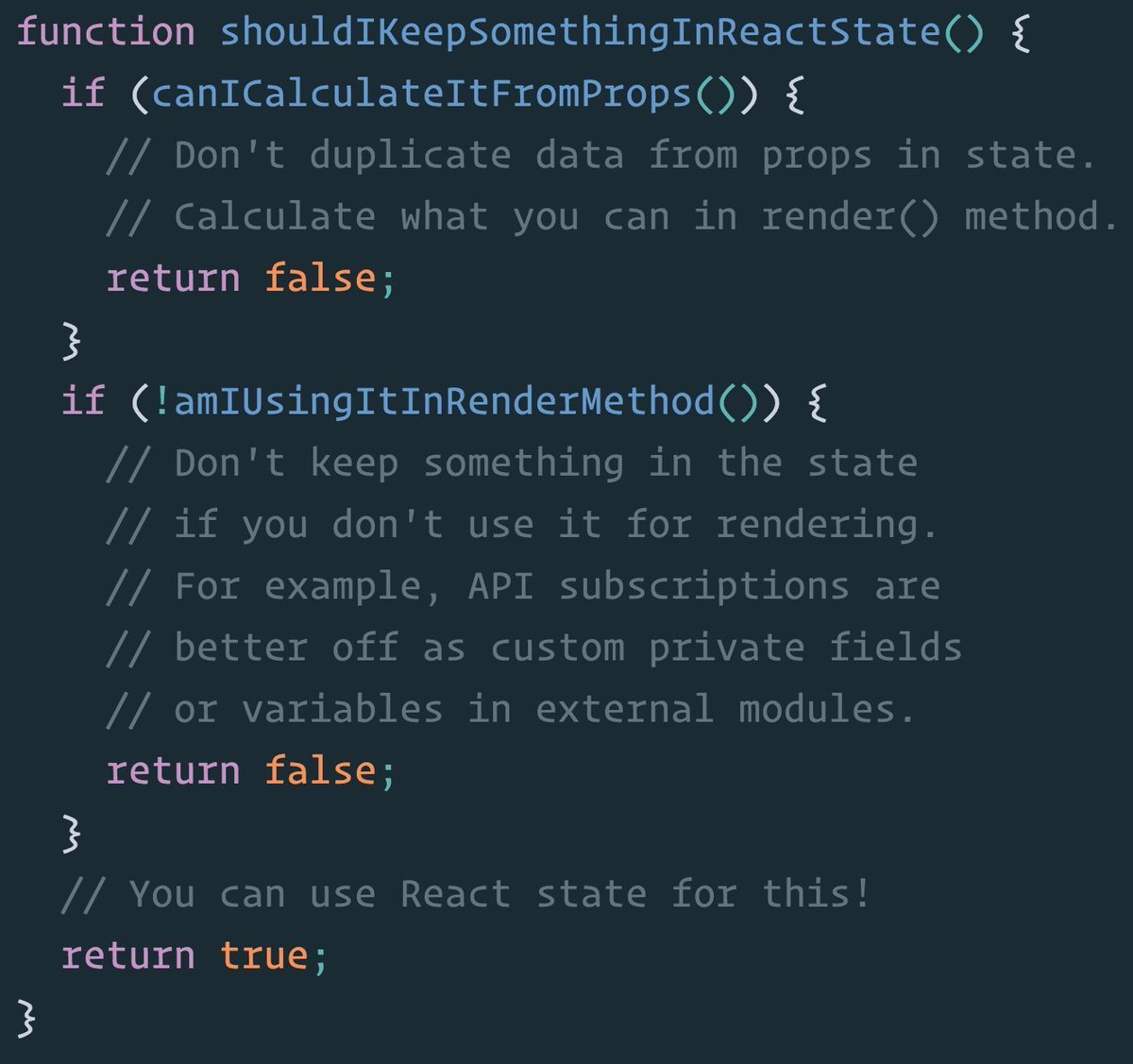
What should I keep in State?
Simple State Management
MobX

with



Data immutability and
Simple State Management
MobX

with

Whenever your object would be mutated, don’t do it. Instead, create a changed copy of it
It’s not all or nothing

Improve component performance
Data changes are more explicit
Certain features are easier
Needs dependencies
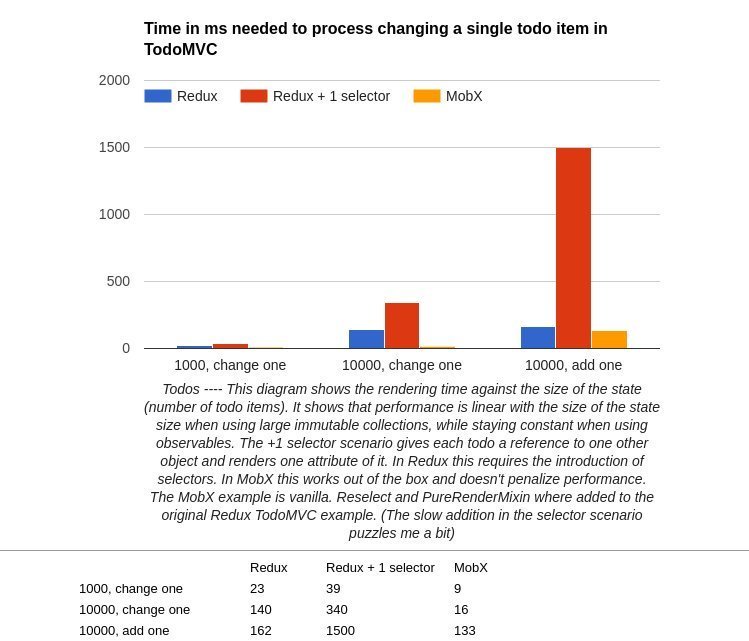
Less performant (small DS)
Demands team discipline
Simple State Management
MobX

with

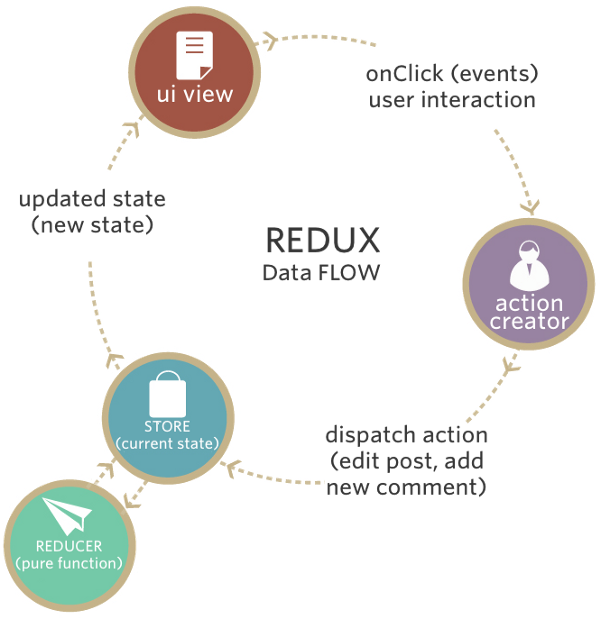
REDUX


Simple and elegant concept
Simple State Management
MobX

with

REDUX



Simple State Management
MobX

with
REDUX

New things to learn:

Reducers

Immutables

Denormalization

Thunks & Sagas

Smart & Dumb components
Simple State Management
MobX

with

Simple State Management
MobX

with


No pedaling!
MobX
Simple State Management
MobX

with

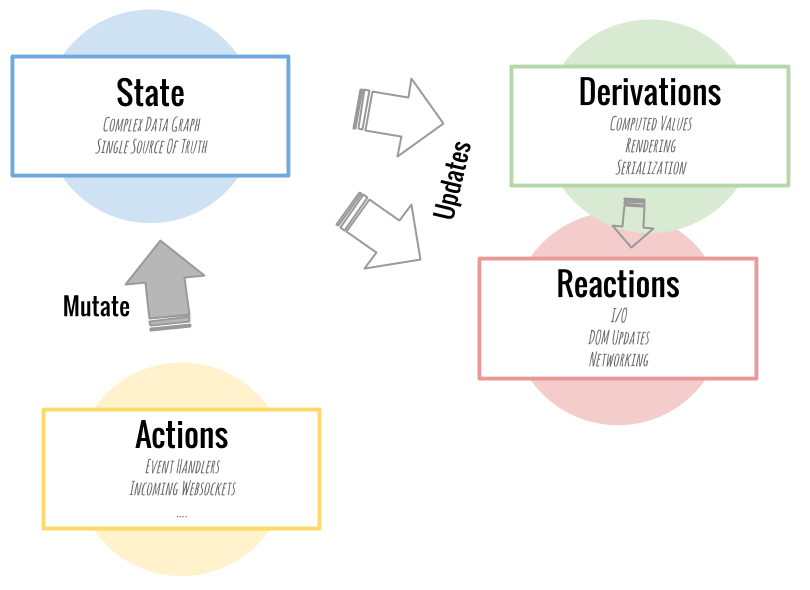
MobX

"Anything that can be derived from the application state, should be derived. Automatically."

Simple State Management
MobX

with

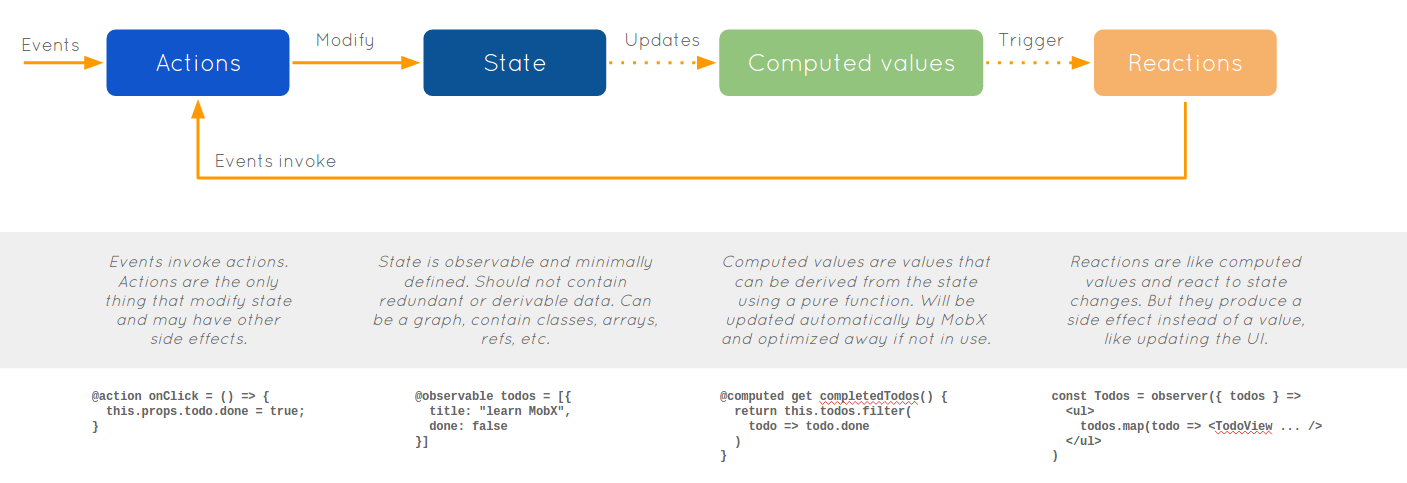
MobX

Simple State Management
MobX

with

MobX

Simple State Management
MobX

with

// Can I haz some code, pwease?
Simple State Management
MobX

with



- steeper learning curve
- single store
- functional programming paradigm
- immutable
- explicit update logic
- plain JavaScript
- more boilerplate
- normalized state
- flat state
- shorter learning curve
- multiple stores
- object-oriented programming and reactive programming paradigms
- mutable
- implicit update logic
- “magic” JavaScript
- less boilerplate
- denormalized state
- nested state
Simple State Management
MobX

with

Simple State Management
MobX

with
Key takeaways
- Learn React with setState and this.state to manage local state first
- setState MobX MobX more restricted (useStrict) Redux
- useStrict of MobX makes state changes more obvious in a scaling app

Simple State Management
MobX

with

Simple State Management
MobX

with
mobx-state-tree
Opinionated, transactional, MobX powered state container



- Immutable state snapshots collection +
- Serialization +
- Structural sharing +
- JSON-Patching (RFC6902)

Time traveling


Simple State Management
MobX

with

Simple State Management
MobX

with

Resources
Simple State Management
MobX

with

Q & A
Dedicado a Supernova
Simple State Management
with
MobX

☁️🐱☁️
Scalable State Management with MobX
By gabby_tee
Scalable State Management with MobX
- 1,544



