Screenfly
http://quirktools.com/screenfly/
Test your website on any screen size including desktops, tablets, televisions, and mobile phones
Einheit 1: Übungsbeispiel “Best practice” - RIA // Gabriela Lucano dm141575
What is Screenfly?
Features
- Online tool from quirktools.com
- Can quickly tests the appearance/behaviour of any website
- Allows to view any website on a variety of device screens and resolutions
- Clean, simple interface
- Browser based

http://quirktools.com/screenfly/
What is Screenfly?
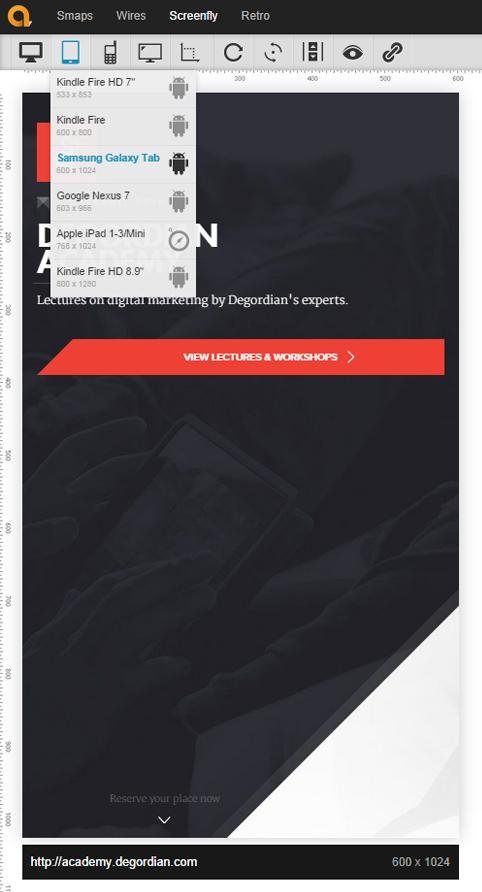
Interface

http://quirktools.com/screenfly/
What is Screenfly?
How does it work?
Behaviour
http://quirktools.com/screenfly/
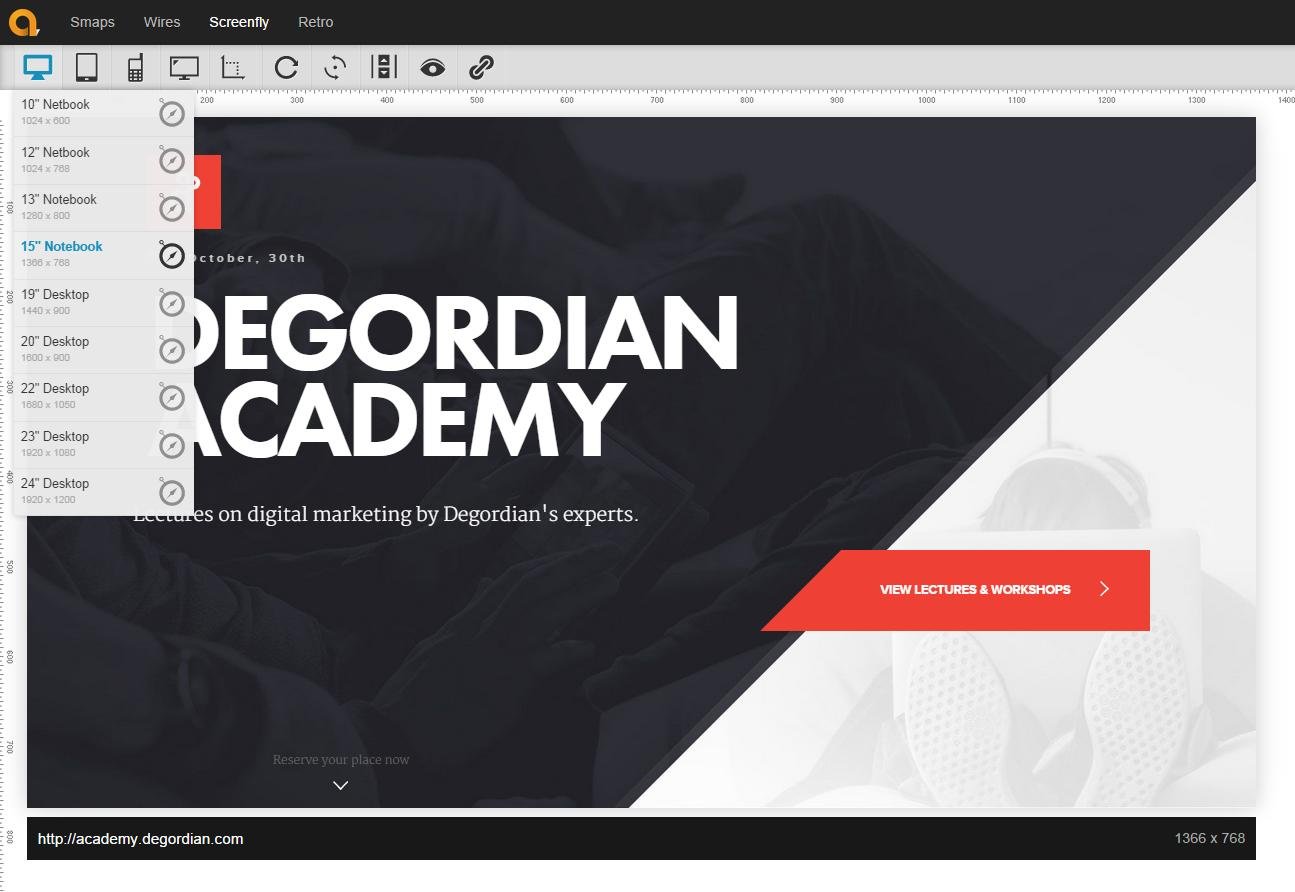
How does it work?


example
Behaviour



http://quirktools.com/screenfly/
How does it work?
15" Laptop: 1366x768
Samsung Galaxy Tab: 600x1024
Apple Iphone 5: 320x568



example
How was it built?
Technologies
Javascript Libraries
Server Programming Language
JQuery
Modernizr
yepnope.js
PHP




http://quirktools.com/screenfly/
How was it built?
JQuery

http://quirktools.com/screenfly/
How was it built?
Modernizr.js + Yepnope.js
- Modernizr.js is another JavaScript library
- detects HTML5 and CSS3 features in various browsers
- works with yepnope.js
- yepnope.js loads javascript code that provides the missing features in old browsers
- yepnope is not developed anymore because there are more powerful Script Loaders

http://quirktools.com/screenfly/
How was it built?


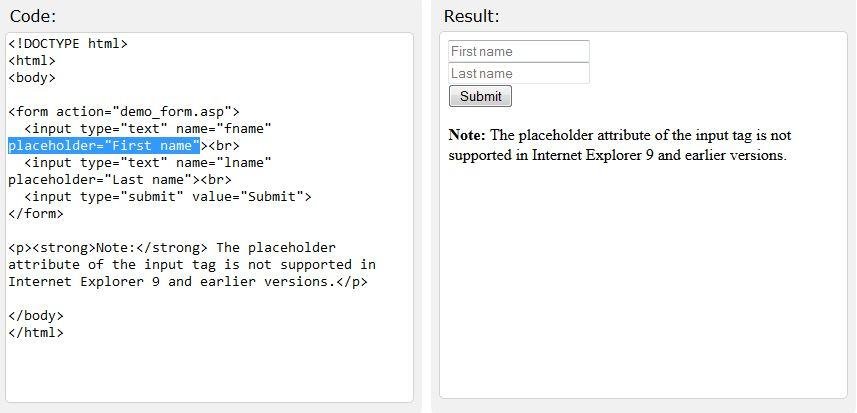
Modernizr.js + Yepnope.js
Modernizr.load({
test: Modernizr.input.placeholder, //Does this browser support HTML5 input placeholders?
nope: "/script/libs/placeholders.js" //if not, load javascript code to provide it
});In this case, if the browser is old yepnope.js would emulate input placeholders
http://quirktools.com/screenfly/
How was it built?
example
Thanks
screenfly
By gabylucano
screenfly
- 2,355


