i10n in JavaScript
JavaScript translated strings in EF
@garryyao
How do English education company cares about i10n?
Although all of our contents are in English,
the UIs shall be accessible/usable by students
We figured out the one suits all i10n solution doesn't really fit for all types of products
We have developed two different setups
server-i10n
(blurb)
- translated strings are provided by server
- clients fetch the translated strings before render
- i10n release isolate with code release
- bad SEO
- SPA, desktop site
client-i10n
(gettext)
- translated strings are bundled with client
- clients UI are already translated into language versions
- i10n release along with code release
- good SEO
- mobile app, mobile pages
server i10n
// study page entrance
Widget.extend({
'sig/start': function () {
// load translation string
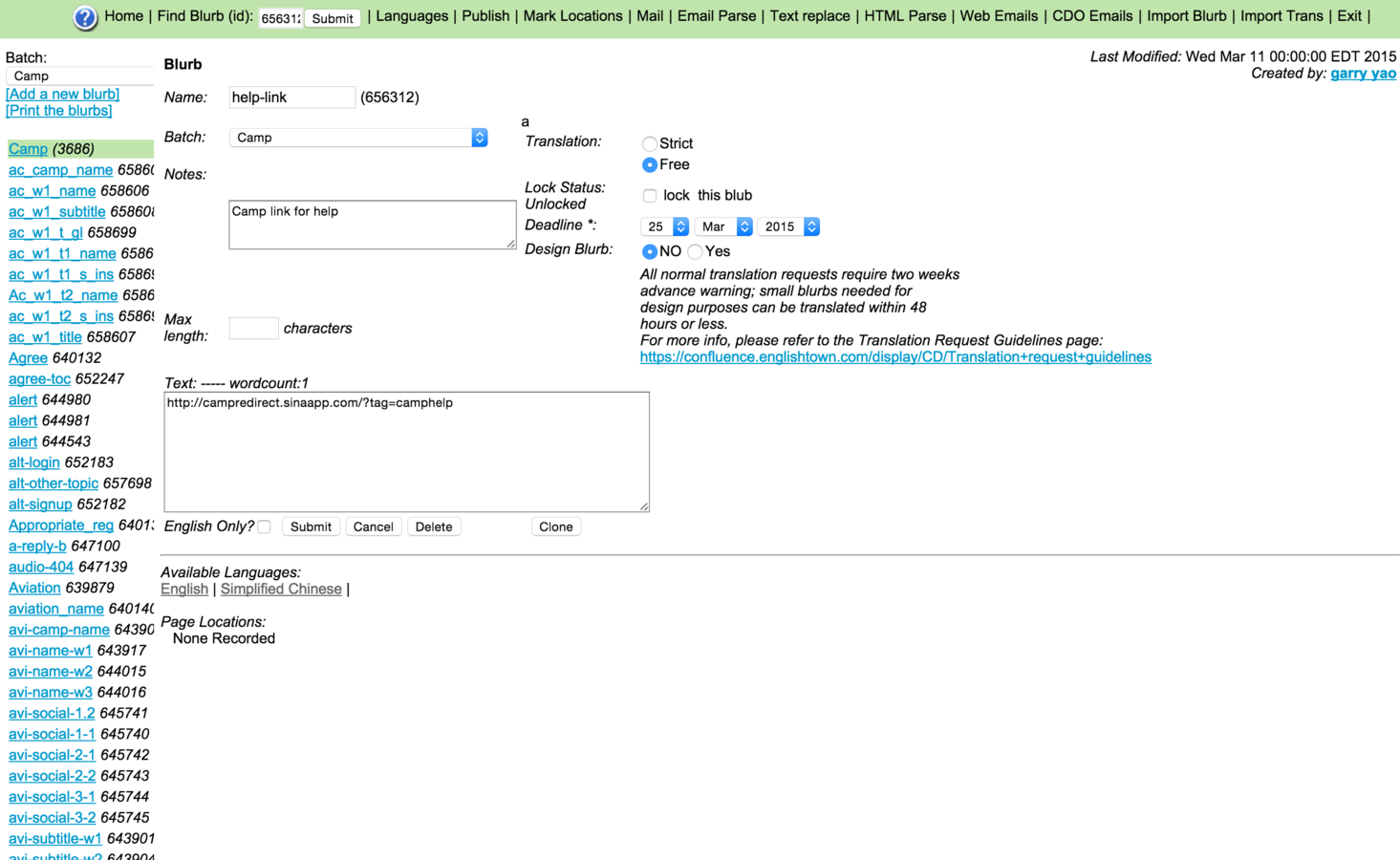
this.query('blurb!656312').spread(function(blurb) {
this.html(template({
'help-link': blurb.translation
}));
});
}
});
The very primitive form, where a ajax query is to fetch the translated blurb
server i10n
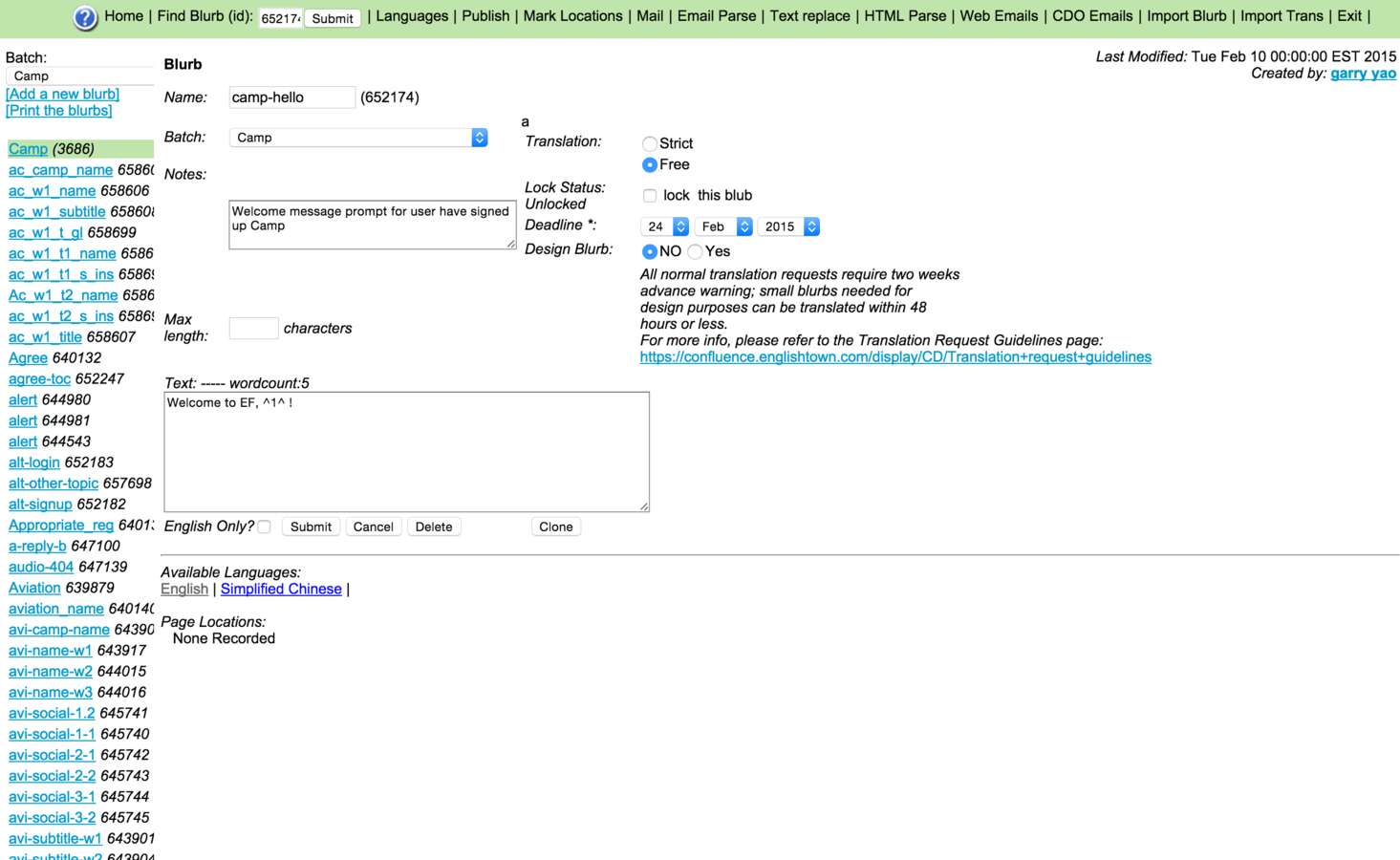
a dedicated "admin" system to manage the translation of blurbs

server i10n
A more declarative way of using blurbs, we create a "blurb widget" in TroopJS to express it in a HTML template
<a class="footer-help" aria-label="Need Help?"
data-weave="troopjs-ef/blurb/widget"
data-blurb-id="644325"
href="{{./help-link}}" target="_blank">
</a>
server i10n
Not very natural and easy to write until we invent the React way of expressing it
<Blurb id="652174">
Welcome to EF, <strong>{username}</strong>!
</Blurb>
server i10n
<Blurb id="652174">
Welcome to EF, <strong>{username}</strong>!
</Blurb>
How does that work?
- <Blurb> is mounted as a custom component
- text children are only used as placeholder for readability, and line-height maintainers
- child elements are interpreted as variables
server i10n

client i10n
<title data-translate>Free English Test Online</title>
<meta name="description" content="{{'Take our quick English test!'|translate}}">
<meta name="author" content="{{'EF - Education First'|translate}}">
...
<a class="btn btn-primary"
href="/content{{'/en'|translate}}/about.html"
data-translate>LEARN MORE</a>
Make the translations as different "versions", statically generate many language versions from a source template
| Path | Description |
|--------------------|----------------------------|
| /content/ | Contains generated html files |
| /l10n_po | Language po files |
| /l10n_tpl | Contains the html templates |
client directory structure
client i10n
| Path | Description |
|--------------------|----------------------------|
| /content/ | Contains generated html files |
| /l10n_po | Language po files |
| /l10n_tpl | Contains the html templates |
application directory structure
client i10n
#: l10n_tpl/content/en.html:51
#: l10n_tpl/content/en.html:65
#: l10n_tpl/content/en.html:7
msgid "Free English Test Online"
msgstr ""
#. Call-to-action
#: l10n_tpl/content/en.html:128
msgid "LEARN MORE ABOUT US"
msgstr ""
we created the build process to extract the translations into a gettext POT file
client i10n
#: l10n_tpl/content/en.html:51
#: l10n_tpl/content/en.html:65
#: l10n_tpl/content/en.html:7
msgid "Free English Test Online"
msgstr "免费在线英语测试"
#. Call-to-action
#: l10n_tpl/content/en.html:128
msgid "LEARN MORE ABOUT US"
msgstr "了解更多"
Translation are worked out on relevant PO files (tracked in Git),
through either an local gettext editor or online service like Transifex
client i10n
<title>免费在线英语测试</title>
<meta name="description" content="来做我们世界级语言专家研发的快捷的英语测试题吧!">
<meta name="author" content="英孚—英孚教育">
...
<a class="btn btn-primary" href="/content/efset/zh/about.html">了解更多</a>Then again the build process make sure all changes will be merged back to Git, and compile the PO files to "language version" of HTML templates.
Q&A
i10n-ef
By Garry Yao
i10n-ef
How we manage localisation in EF web products
- 1,923



