JAVASCRIPT LEVEL 1
Teil 1
Was ist ein Programm?
Ein Computerprogramm oder kurz Programm ist eine den Regeln einer bestimmten Programmiersprache genügende Folge von Anweisungen (bestehend aus Deklarationen und Instruktionen), um bestimmte Funktionen bzw. Aufgaben oder Probleme mithilfe eines Computers zu bearbeiten oder zu lösen.
Der Programmfluss
Anhand Nassi-Shneiderman-Diagramm
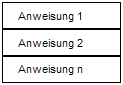
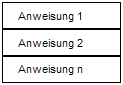
Anweisungen


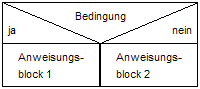
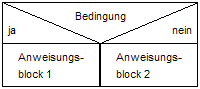
Auswahl
(Verzweigung)
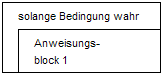
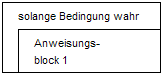
Schleife

Beispiel
Ein Programm, welches jede Zahl zwischen 1 und 100 ausgibt. Zusätzlich soll ausgegeben werden ob diese gerade oder ungerade ist.
Übung
Ein Programm welches eine Zahlenreihe ausgibt (z.B. 1 x 7 = 7, 2 x 7 = 14, 3 x 7 = 21 bis 10 x 7 = 70).
Wenn das Resultat der Multiplikation gerade ist, soll das Programm zusätzlich den Text "Gerade" ausgeben. Ansonsten soll der Text "Ungerade" ausgegeben werden.


Diagramme

JavaScript Grundlagen
Variablen
- Speichert Daten anhand eines Namens (Variablenname)
- Die Variablen Deklaration definiert eine neue Variable (nur der Name)
- Die Variablen Initialisierung definiert den initialen Wert der Variable
var name;var name;
name = 'Bob';var name = 'Bob';Deklaration
Deklaration & Initialisierung
Kombiniert
Einfache Datentypen
Number
String
Boolean
- Zahlen ob ganz oder fliesskomma
- Repräsentiert Text
- Logisch: wahr oder falsch (true / false)
10
3.14
1.02e+10'Bob'
'Hello World!'true
falseAnweisungen / Blöcke
- Jeder Befehl in einem Programm ist eine Anweisung
- Anweisungen werden mit einem Semikolon terminiert ;
- Ein Block gruppiert mehrere Anweisungen
{ // Block Start
Anweisung1;
Anweisung2;
Anweisung3;
} // Block EndeIf - Anweisung (Auswahl)
- Wird verwendet um einen Code-Block auszuführen basierend auf einer Bedingung die Wahr oder Falsch ist
- Darauffolgendes `else` führt einen Code-Block aus falls die Bedingung nicht erfüllt wurde
- Kann aneinandergekettet werden durch `else if`
if (name === 'Bob') {
// Falls es Bob ist
} else {
// Falls es nicht Bob ist
}While - Anweisung (Schleife)
- Führt den nachfolgenden Code-Block solange aus wie die Bedingung erfüllt wird
- Achtung: Kann eine Endlosschleife verursachen!
var zahl = 10;
while (zahl > 0) {
zahl = zahl - 1;
}Operatoren
- Mit Operatoren können mehrere Werte oder Variablen zu einem Resultat kombiniert werden
- Erinnert sehr an mathematische Operatoren +, -, /, * etc.
- Klammern können benutzt werden um zu Gruppieren () wie in der Mathematik
var x = 1 + 100;
var y = 100 / (1 + 9);
var z = 10 * 10;var ab = 'a' + 'b';Mathematisch
Konkatenieren
var wahr = 10 === 10;
var falsch = 10 !== 10;Vergleichen
Funktionen
- Gruppieren logisch zusammenhängende Anweisungen in einen Aufrufbaren Block (Code-Block)
- Eine Funkionen kann mehrere Parameter (Eingänge) haben
- Eine Funktion kann einen Rückgabewert haben
- Funktionsdeklaration mit keyword `function`
- Aufruf mit call-operator ()
// Funktions-Deklaration
// Parameter-Deklaration a und b
function multiply(a, b) {
return a * b;
}
// Aufruf und Übergabe von a und b
var result = multiply(3, 7);Kaffeemaschine

Temperature
Milk
Beans
Start
Resulting Coffee
function multiply(a, b) {
return a * b;
}
var result = multiply(3, 7);Input parameters
Call / Execution
Result / Return Value
Übung Kaffee-maschine
JSBins
JavaScript I - Teil 1
By Gion Kunz
JavaScript I - Teil 1
- 2,757



