CARTA
- introduce, review, discuss and help each other
- let everyone have the same understanding
- review the improvement and fixes
- review and discuss the unsolved issues
- review & discuss the plans
- share what we have learned
201706, Grimmer, ASIAA
People
After 201611, Code Contributor:
Grimmer, Mark, Erh-chung (left), Chia-Jung, Kuo-Song, Adrianna, Jamie, Anthony
Tester & support scientist, product manager:
Kuo-Song
Get Feedback and help, thank you:
Susan, Jeff, Ville, Darrell, Anand, Erik, Pavol, David, Dirk, Chin-Fei, Chi-Hung, Andrew and user questionnaire participants.
The week agenda https://goo.gl/HTkXLd
Grimmer slide:
- What have we done
- build & deploy [4th day]
- testing script
- Solved issues
- Remaining issues
- Performance [2nd or 3rd]
- Architecture
- Q & A, discussion
another doc: summary questions about casa/casaviewer
KuoSong :
- Performance measurement
- UI slide and discussion
New Features
Added items ?
What we have done
Software flow:
-
Tried to use Agile/Scrum SW development and executed code review.
- Did some questionnaires (a part of UI/UX/Software design flow), user research/survey is very very important
- Made a doc of Competitor Analysis of radio astronomy soft
Code & Build:
- Moved to new repo: https://github.com/cartavis/carta (plus move issues)
- Created and keep updating a docker image for testing & CircleCI, https://github.com/CARTAvis/carta/wiki/docker-carta
- Fixed CircleCI and moved to https://circleci.com/gh/CARTAvis/carta
- Organized the builds scripts/steps to build CARTA on Mac and Linux.
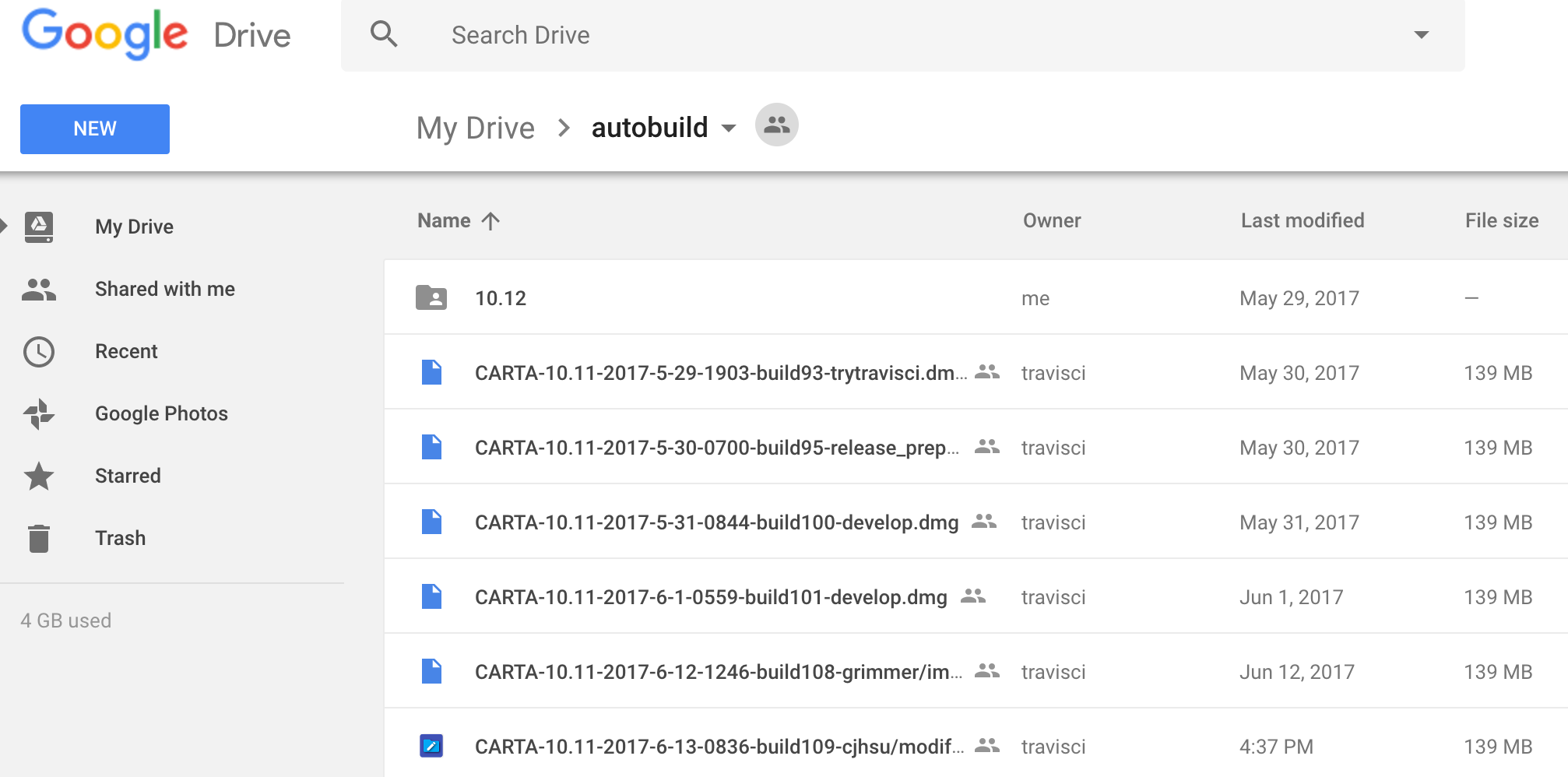
- Setup a travis-ci to auto build Mac Desktop version, then uploaded to https://goo.gl/3pRsjs, then send a notification to slack.
Tests, bug fixes and improvement
- Did performance measurements.
- Did a lot of manual testing and found out not quite a few bugs. Fixed a part of them. And made some improvements
- Fixed broken Python interface and added an animator cmd
Docs:
- setup a webpage: https://sites.google.com/view/carta/
- Made a document of command table. https://goo.gl/fqf39H
- Prepare some teaching manual, user manual, function list etc.
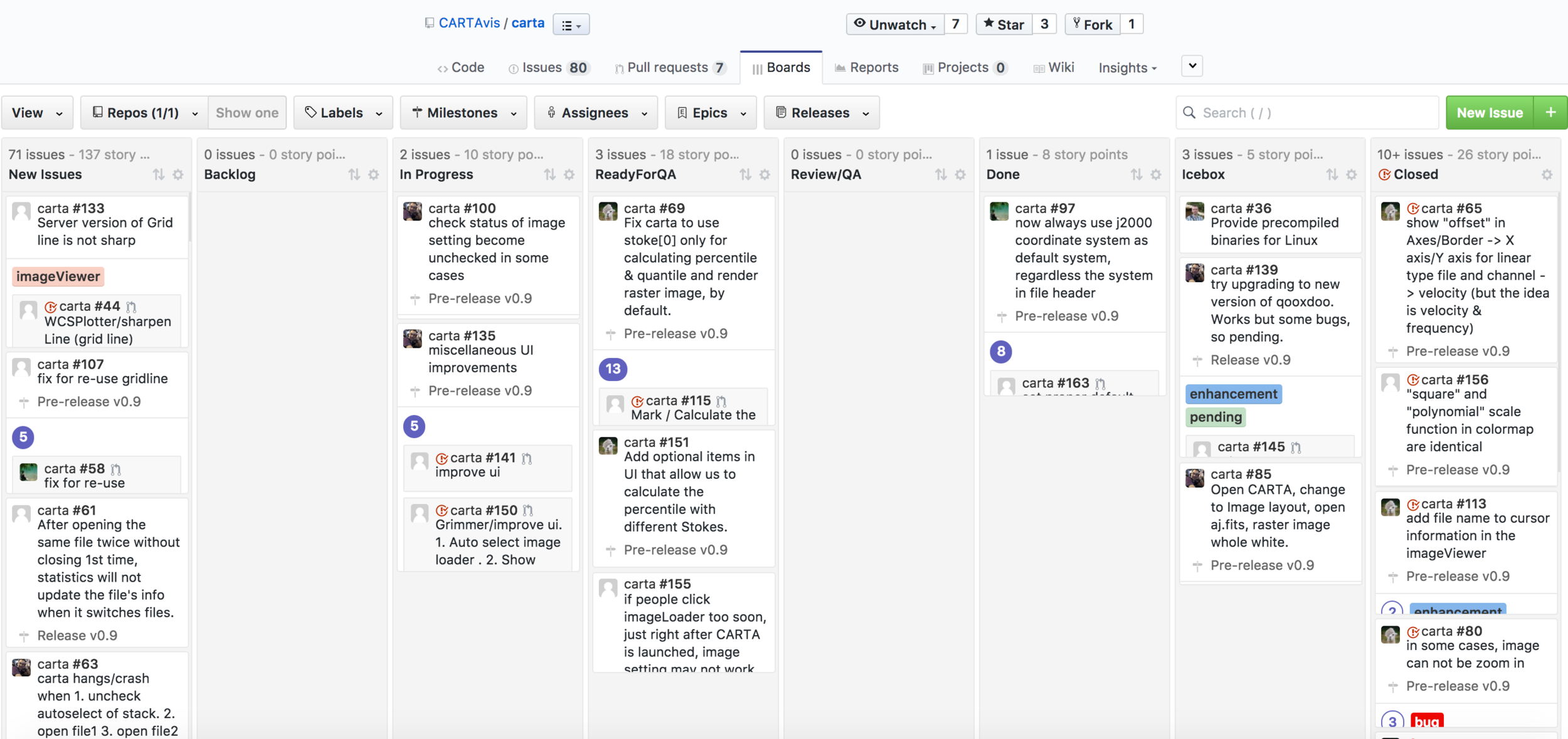
GitHub + ZenHub

Text
Lightweight issue function:
feedback, discuss
Task (feature, bug) management
+ agile
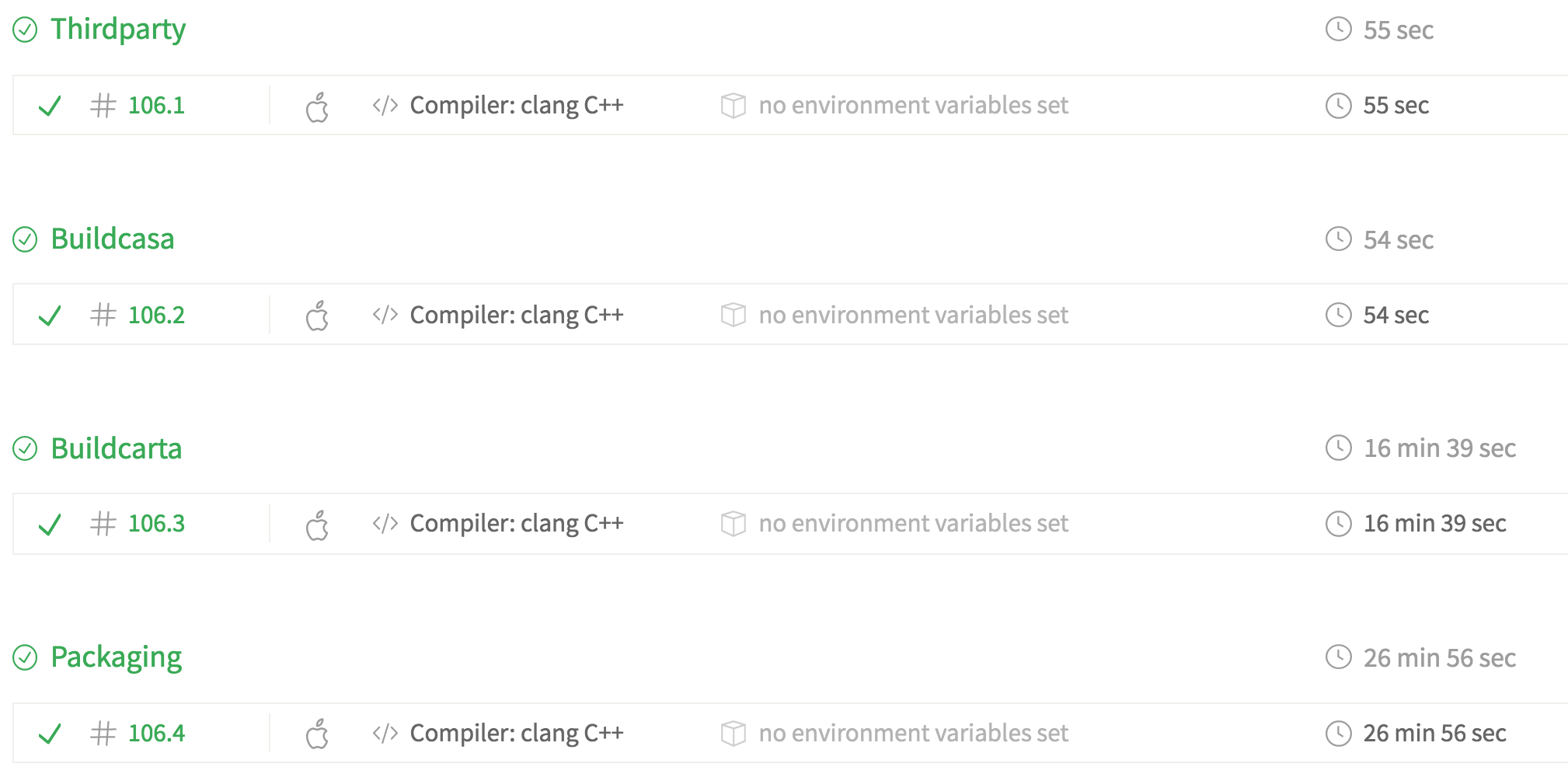
Build & deploy
1. Tried to use the same/near version of 3-party libs on different platforms. Good for developing and testing. * (gcc/clang, gfortran compiler not fixed yet)
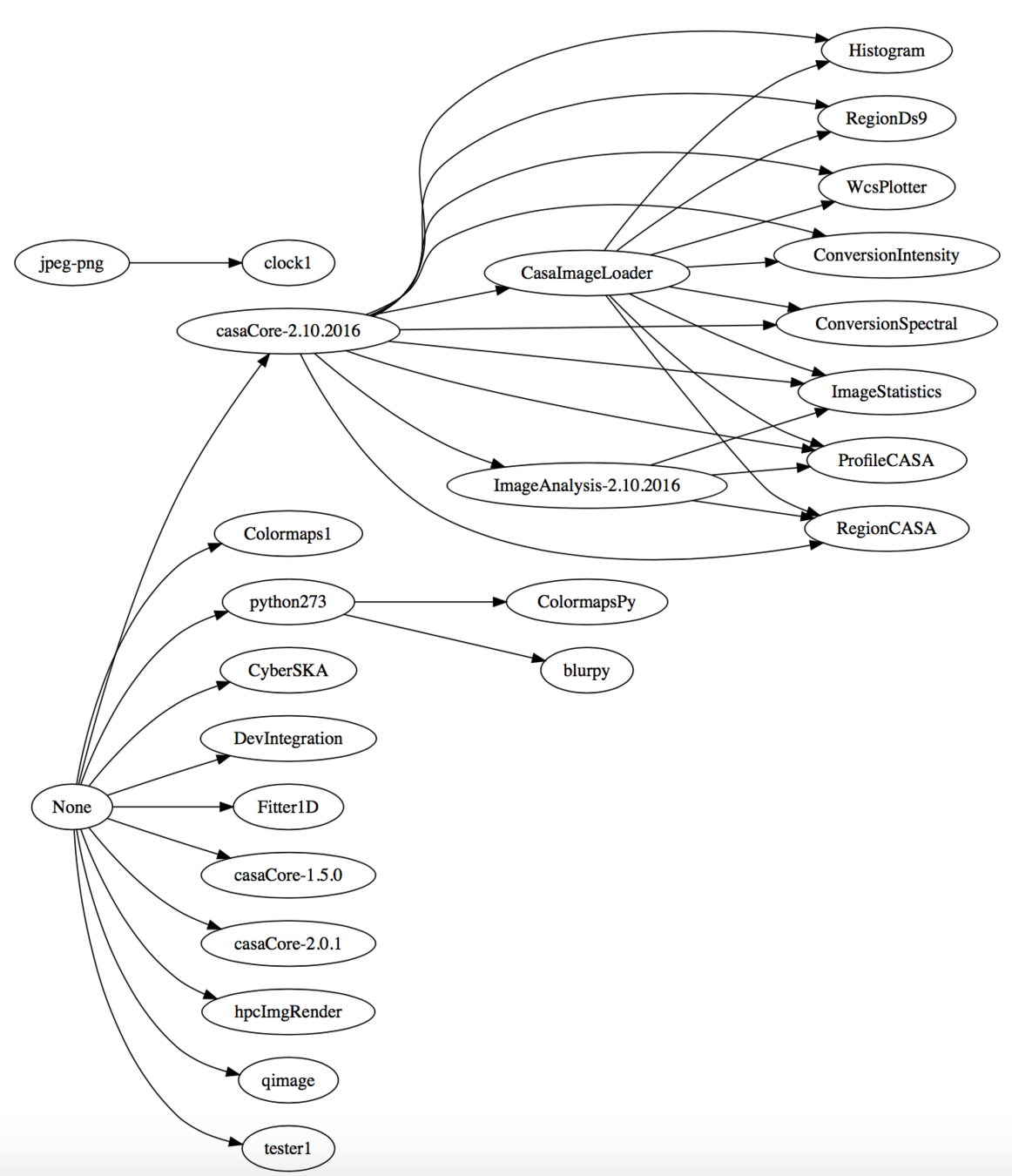
2. Three dependency
- CARTA plugin <-> plugin (see fig.)
- CARTA app -> ThirdParty (see fig.)
- CARTA -> Casa
3. CARTA -> GPLv3+
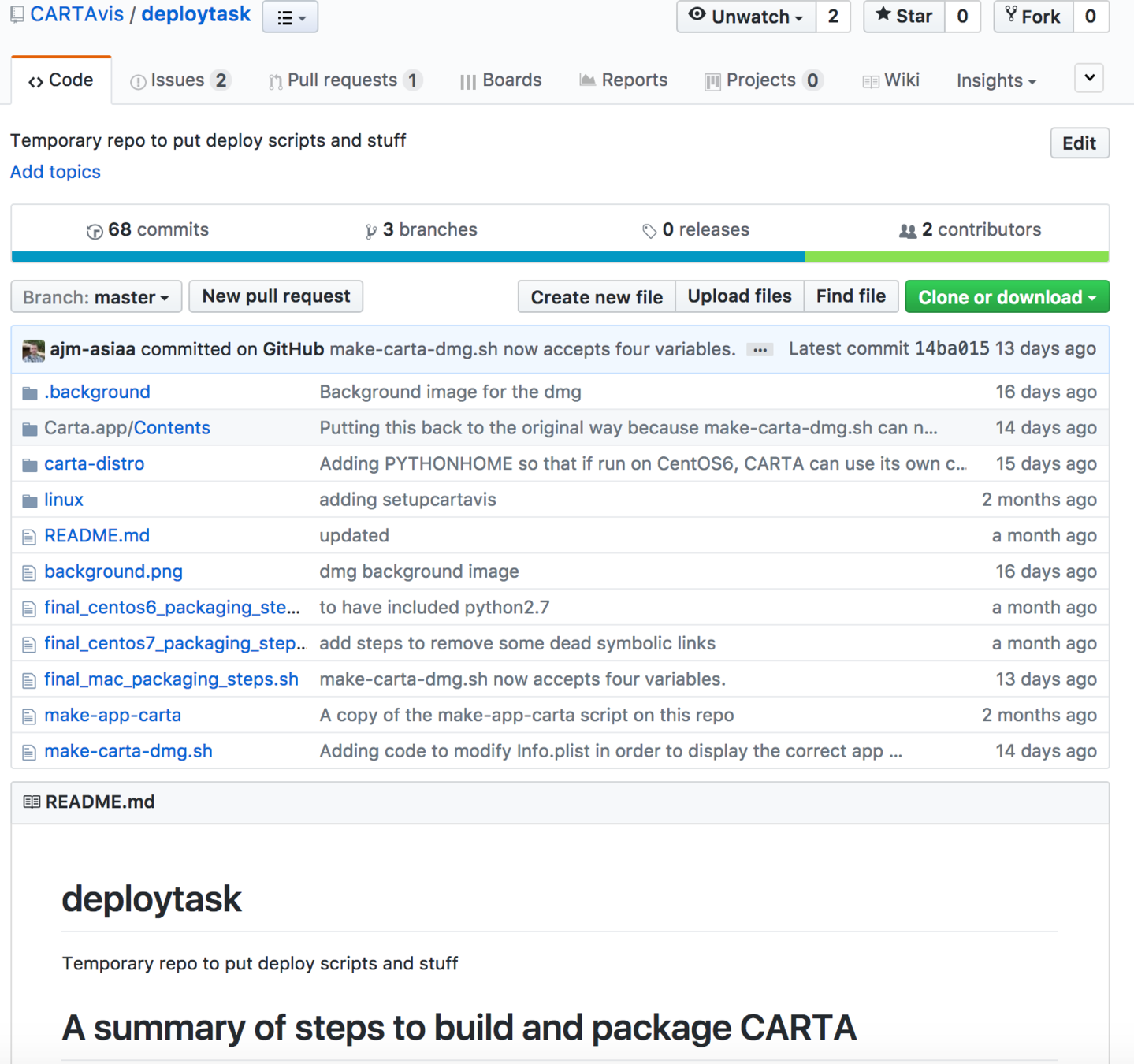
4. packaging script are on https://github.com/cartavis/deploytask
5. building casa no needs another qwt, qt4, dbus, java, rpfits, after modifying CMakeLists.txt.
6. on Mac, all use homebrew, and backup some homebrew bottles https://github.com/cartavis/homebrew-tap
7. every plugin is working. On ubuntu, regionDS9 needs flex built by ourself

Flex and Bison for regionDS9
2.5.35 + 2.3 no. Apple default, build fail.
2.5.35 + 3.0.4 no Apple default flex + bison 3.0.4 (brew)
2.5.35 + 2.4.1 (yum install on centos 6 and works)
2.5.37 + 2.7-4 ok centos 7
2.5.37 + 3.0.4 ok macports (2.3.4)
2.6.0-11 +3.0.4 crash, mark ubuntu 16.04
2.5.37 (built) + 3.0.4, ok mark ubuntu 16.04
2.6.3 + 3.0.4 no homebrew , Mac
2.6.4 + 3.0.4 no new homebrew , Mac
2.6.1 + 3.0.4 latest macports, build ok but function not work.
2.5.37 (built) + 3.0.4 (homebrew) ok.
To improve starting script
- Done: no need to setup config.json, embedded it, can setup if you want to customize
- no default image for desktop version.
- no two folders (~/CARTA, ~/.cartatavis/ -> uses ~/.carta/)
- change "dbPath": "/tmp/pcache.sqlite" to "dbPath": "~/.carta/pcache.sqlite"
- no starting script
1. ulimit -n 2000 -> use release build of qooxdoo
2. the path of log file and html can setup in code/config.json
3. use random port or open port in UI for python interface.
4. casarc & setupcartavis.sh may be can be setup in QProcess?
5. the script will launch CARTA desktop twice, need improvements.Build casa lib
git clone https://open-bitbucket.nrao.edu/scm/casa/casa.git trunk
cd trunk
git checkout 77a3c0170c895142883dc1b69c4996f430c9e8ec ## = 5.0.0-mas-193, 20170506
git submodule update --init casacore
cd casacore
mkdir build && cd build
## cmake part of casacore, on Mac, use system-python
make -j2
make install
cd ../../code
curl -O https://raw.githubusercontent.com/grimmer0125/tmp/master/casacodereduce3.diff
git apply casacodereduce3.diff
mkdir build && cd build
## cmake part of casacode, now only build libcomponents, libimageanalysis, libstdcasa
make -j2- Regarding the CMakeFiles of casa, its 1st requires people to install all libs need by all submodules, the 2nd part let people choose which submodule to install. <- can be improved.
- GSL is needed by casa-code. And its cmake does not supply the variable to indicate GSL folder. So we need to install apt/yum version to pass the check, but after checkign, it will use /usr/local <- as the high priority to link, which means we can build GSL for carta and casa.
- CARTA and casacore/casa are not fully parallel build (make -jN)
Tried to use rpath instead of using LD_LIBRARY_PATH (not finished)
# in CasaImageLoader.pro
unix:!macx {
QMAKE_RPATHDIR+=$${WCSLIBDIR}/lib
}
else {
## will improve mac later
}
Some issues and todos
- We built CARTA desktop on CentOS 7 ok but it does not work on CentOS6, not portable so we use CentOS 6 to build.
- To solve CentOS 7 portable issue, we can try https://github.com/probonopd/linuxdeployqt or Qt installer framework
- We tried https://github.com/probonopd/AppImageKit to package Linux desktop app.
- Need to embed python libs into Linux CARTA desktop package.
- A build Built on Mac 10.12 can not run on 10.11 well. `Symbol not found: _clock_gettime`. https://bugs.erlang.org/browse/ERL-256
- To reduce maintenance effort of packaging script, we can try macdeployqt
- No copy casa libs into source code & No copy casa lib into build folder
- Will buy a apple developer account to sign Mac app
- use release build of Qooxdoo
- Add more python search path on Mac
- remove duplicate file ProfileExtractor.h/cpp
- plan to move pcache.sqlite to the place outside /tmp
-
Qwt is built with Homebrew's Qt 5.8 ok. But it fails to build with Qt 5.8 from installer.
building libsakura required by casa-code on ubuntu & mac
# on Ubuntu
# wget ftp://alma-dl.mtk.nao.ac.jp/sakura/releases/latest_src/libsakura-4.0.2065.tar.gz
## Use our own modified version,
## since the original source code will not be compiled OK by gcc 5.4, gcc 4.8 seem neither
## the below snippet is in buildcasa.sh
git clone https://github.com/grimmer0125/libsakura
curl -o gtest-1.7.0.zip -L https://github.com/google/googletest/archive/release-1.7.0.zip
unzip gtest-1.7.0.zip -d libsakura > /dev/null
cd libsakura
ln -s googletest-release-1.7.0 gtest
mkdir build
cd build
cmake ..
make
make apidoc
sudo make install
# on Mac
# the below is in https://github.com/CARTAvis/carta/wiki/Install-Third-Party-For-CARTA-CASA-On-Mac
#For building libsakura
brew install doxygen
brew install eigen@3.2 ## eigen is 3.3.3 but its 3.3.3 is not compatible with libsakura 4.0.2065
brew install log4cxx
git clone https://github.com/grimmer0125/libsakura
wget -O gtest-1.7.0.zip https://github.com/google/googletest/archive/release-1.7.0.zip
unzip gtest-1.7.0.zip -d libsakura
cd libsakura
ln -s googletest-release-1.7.0 gtest
mkdir build
cd build
cmake -DCMAKE_BUILD_TYPE=Release -DBUILD_DOC=BOOL:OFF -DSIMD_ARCH=SSE4 \
-DEIGEN3_INCLUDE_DIR=/usr/local/Cellar/eigen@3.2/3.2.10/include/eigen3 ..
make
make apidoc
sudo make install
cd ../../| CircleCI (Docker) | Travis-CI (Mac build) | |
|---|---|---|
| Pro. | 1. Faster 2. ssh login into build container 3. 3/4GB build artifacts 4. slack integration |
1. Free build minutes for open source project 2. Free Mac build 3. slack integration 4. Homebrew |
| Con. | 1. Limited free build time, 1500min /1 month 2. Mac build needs paid plan |
50 mins limitation for each build stage |

Google Drive
Node.js app

if branch name is *release*, ci_mac_buildcarta.sh:
if [ "$TRAVIS_BRANCH" != "" ] && [[ $TRAVIS_BRANCH == *"release"* ]]; then
echo "carta build is release type"
qmake -config release NOSERVER=1 CARTA_BUILD_TYPE=release $cartawork/CARTAvis/carta -r
else
echo "carta build is dev type"
qmake NOSERVER=1 CARTA_BUILD_TYPE=dev $cartawork/CARTAvis/carta -r
fiQt 5.3 ~ 5.8 and QtWebkit
- Start from 5.6, QtWebKit & QtWebKitWidget is retired (but still release as source code), new built-in Qt Browser Engine is Qt Webengine (websocket based) -> issue1
- Mac Desktop: 5.7 (either installer or homebrew) + commercial prebuilt- QtWebKit for HighDPI -> Issue2
- Linux Desktop/Server: Qt <= 5.5. Qt 5.6 + yum version of QtWebKit is tested and OK. But to avoid some problems, just use Qt 5.3.x on Linux for deploy now.
- Have not integrated the following needed modification (from Ville) into packaging script for CARTA desktop on Mac.
Fix the QtWebKit.framework & QtWebKitWidgets.framework structure
Modified QtWebKit.framework & QtWebKitWidgets.framework so that there is "Versions" directory
with numbered version "5" and a "Current" link to that. Symlinked "Resources", "QtWebKit",
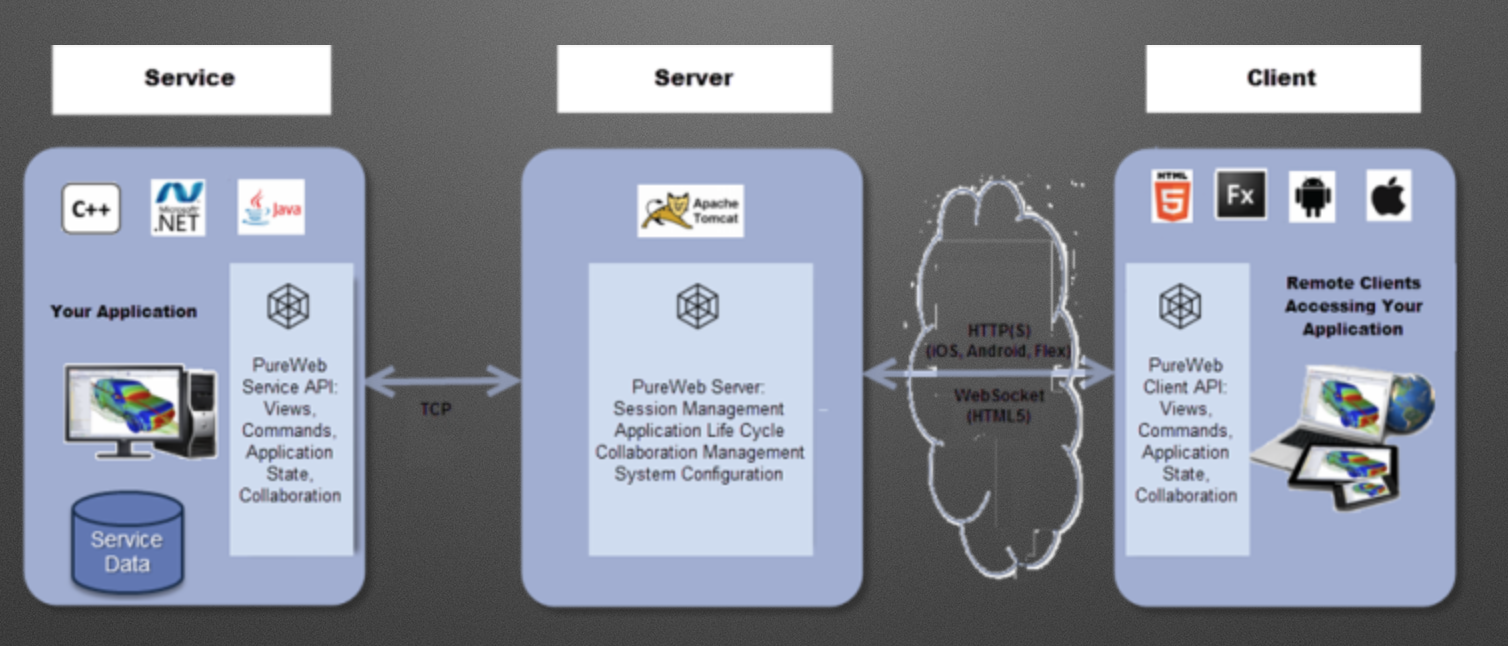
and "Headers" to the "Versions/Current" directories.Pureweb
Architecture
- managed mode: same pc
- unmanaged mode: different pc

configuration
step-1: install and launch pureweb on ubuntu
- sudo apt-get -y install openjdk-7-jdk # http://docs.pureweb.io/sdk4.3/content/setup/requirements.html, for tomcat
- #download pureweb, the latest one you should submit registration then get its link
- sudo dpkg -i pureweb.deb # /opt/CSI/PureWeb,
- sudo cp pureweb-[version].lic /opt/CSI/PureWeb/Server/conf # http://docs.pureweb.io/sdk4.3/content/setup/installation.html
- Log out of your operating system and log in again. Check that you have a PUREWEB_HOME and a PUREWEB_LIBS environment variable. The two commands below should return the path value for these variables. echo $PUREWEB_HOME # /opt/CSI/PureWeb/Server, echo $PUREWEB_LIBS # /opt/CSI/PureWeb/SDK/Redistributable/Libs ( our launch carta server script defined themselves)
-
prepare start script for pureweb ( for a. launch pureweb’s tomcat b. extra setting for CARTA), 3 examples:
- ~/src/PureWeb/4.1.1/start.sh (previous version)
- dockerlaunchServer.sh (export, ulimit, Xvfb, copy license, ${PUREWEB_HOME}/tomcat/bin/catalina.sh run/start)
- official one: cd /[install_path]/Server/tomcat/bin; sudo ./startup.sh
step2: use
for CARTA, one important package: sudo apt-get -y install Xvfb
samples in SDK: http://docs.pureweb.io/sdk4.3/content/explore/build_the_samples.html#
step3: place built-Qt binary & libs(.so) and JS client code to appropriate places. Then setup some config file(s)
- {PUREWEB_HOME}/conf/Skeleton3-plugin.xml (auto reload this xml setting)
-
In this Skeleton3-plugin.
xml , setup app name (thisxml file name can be different than this), service-binary-path,html (webapp ) path. Now we use {PUREWEB_HOME}/webapp/Apps/Skeleton3 forthese path ,symbollink to refer CARTA built binary/lib
lrwxrwxrwx 1 developer developer 42 Dec 23 14:22 buildDir -> /home/developer/src/CARTAvis/buildindocker
lrwxrwxrwx 1 developer developer 51 Dec 23 14:22 html5 -> /home/developer/src/CARTAvis/carta/VFS/PureWebDevel
lrwxrwxrwx 1 developer developer 20 Oct 3 2014 plugins -> buildDir/cpp/plugins
lrwxrwxrwx 1 developer developer 26 Oct 3 2014 server -> buildDir/cpp/server/server
developer@23404304159d:~/src/PureWeb/4.1.1/Server/webapp/Apps/Skeleton3.release$<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd">
<bean id="licenseManager" class="pureweb.process.DefaultLicenseManager"/>
<bean class="pureweb.process.SocketProcessFactory">
<property name="useFullDuplex" value="true"/>
<property name="connectionBarrier" ref="applicationConnectionBarrier"/>
<property name="applicationRegistry" ref="applicationRegistry" />
<property name="licenseManager" ref="licenseManager"/>
<property name="application" value="Skeleton3"/>
<property name="description" value="The server side version of the skeleton3."/>
<property name="directory" value="${catalina.home}/../webapp/Apps/Skeleton3"/>
<property name="executable" value="${catalina.home}/../webapp/Apps/Skeleton3/server"/>
<property name="arguments">
<list>
<!-- <value>/PureWeb</value> -->
</list>
</property>
<!-- attempt to append to LD_LIBRARY_PATH failed :( (pavol)
<property name="environment">
<map>
<entry key="LD_LIBRARY_PATH" value="${systemEnvironment['LD_LIBRARY_PATH']}:/home/calsci/Qt53/5.3/gcc_64/lib"/>
</map>
</property>
-->
</bean>
<bean class="pureweb.cluster.SupportedClients" scope="prototype" id="supportedClients">
<property name="supportedClients" ref="supportedClientsMap"/>
<property name="application" value="Skeleton3"/>
<property name="clientMap">
<map>
<entry key="ios" value=""/>
<entry key="android" value=""/>
<entry key="html5" value="Apps/Skeleton3/html5/server/serverIndex.html"/>
</map>
</property>
</bean>
<!-- Adds the link under the Apps section of the PureWeb Web Application -->
<bean class="pureweb.process.PluginLink">
<property name="registry" ref="pluginLinkRegistry"/>
<property name="supportedClients" ref="supportedClients"/>
<property name="name" value="Skeleton3"/>
<property name="description" value="Skeleton with qooxdoo."/>
<!-- Optional. If specified the link generated will be as below. Otherwise all client links will be generated dynamically. -->
<!-- <property name="path" value="/pureweb/view?name=ScribbleAppQt&client=silverlight"/> -->
<property name="image" value="/themes/pureweb/default.png"/>
<property name="role" value="ROLE_PUREWEB_USER"/>
</bean>
</beans> Skeleton3-plugin.xml
serverIndex.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>CARTA</title>
<!--<base href="/Apps/carta/html5/"/>-->
<script type="text/javascript">
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
var ref = "/Apps/" + getURLParameter("name") + "/html5/";
// var ref = "/Apps/" + "Skeleton3" + "/html5/";
console.log( "dynamically setting base href to", ref);
document.write("<base href='" + ref + "' />");
</script>
<script src="server/pureweb.min.js"></script>
<script src="common/libs.js"></script>
<script src="common/CallbackList.js"></script>
<script src="server/serverConnector.js"></script>
<script src="common/skel/source/script/skel.js"></script>
<!--<script src="common/skel/build/script/skel.js"></script>-->
</head>
<script>
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' + name + '=' + '([^&;]+?)(&|#|;|$)').exec(location.search)||[,""])[1].replace(/\+/g, '%20'))||null
}
console.log( "location=", location);
console.log( "location.search=", location.search);
console.log( "name=", getURLParameter("name"));
</script>
<body>
</body>
</html>
.casarc for data/geodetic
About testing scripts
Solved issues by 20170613
71 closed pull requests
- fix python interface (was broken > 6 months) #2
build
- plugins, qt 5.5, gcc 5.4, new namespace of casa libs, docker , circleci, travis-ci
misc.
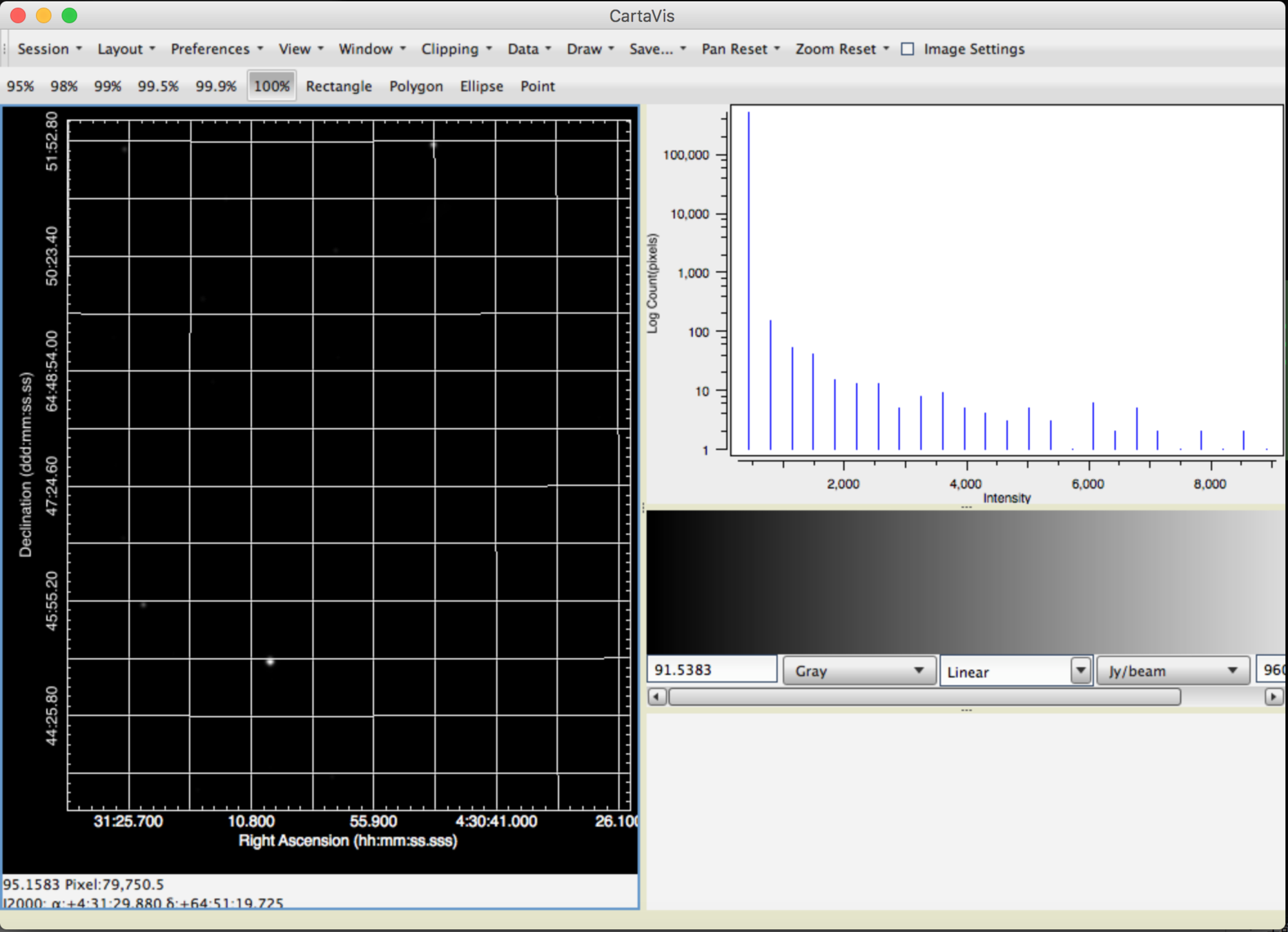
App name: "CartaVis" --> "CARTA"
Mac High-DPI
Add "clipping, region" in toolbar
better font
add help, coypright and license, version, does not show address bar
built-in config.json #57
background color
Window - centered, larger
layout
- Add missing check status of layouts.
- Add different predefined layouts: Default, LineAnalysis (profiler), Histogram, Image (ImageZoom and ImageContext), Custom
fix reading casa image file #19
fix reading mom file #35
add icon for region, image files (miriad, casa image file, fits) #35 #41
update its content #167
- show beam size with dynamical precision, #25
- rename "Right Ascension Range" --> "RA Range", "Declination Range" --> "Dec Range", "CasaImageLoader" --> "ImageViewer" #60
clip
rename "Recompute Clips on New Frame" -> "Per frame"
default 100% clipping
- Show default unit, before it always was Jy/beam. #55
- fix reverse function
- add 3rd and 4th power.
- a filter to reduce the number of colormaps from matlplotlib #18

- fix drop frame #15
- add fileList in animator #81
animator & colormap - default use stoke-I to calculate & add UI to switch stokes #115
imageViewer
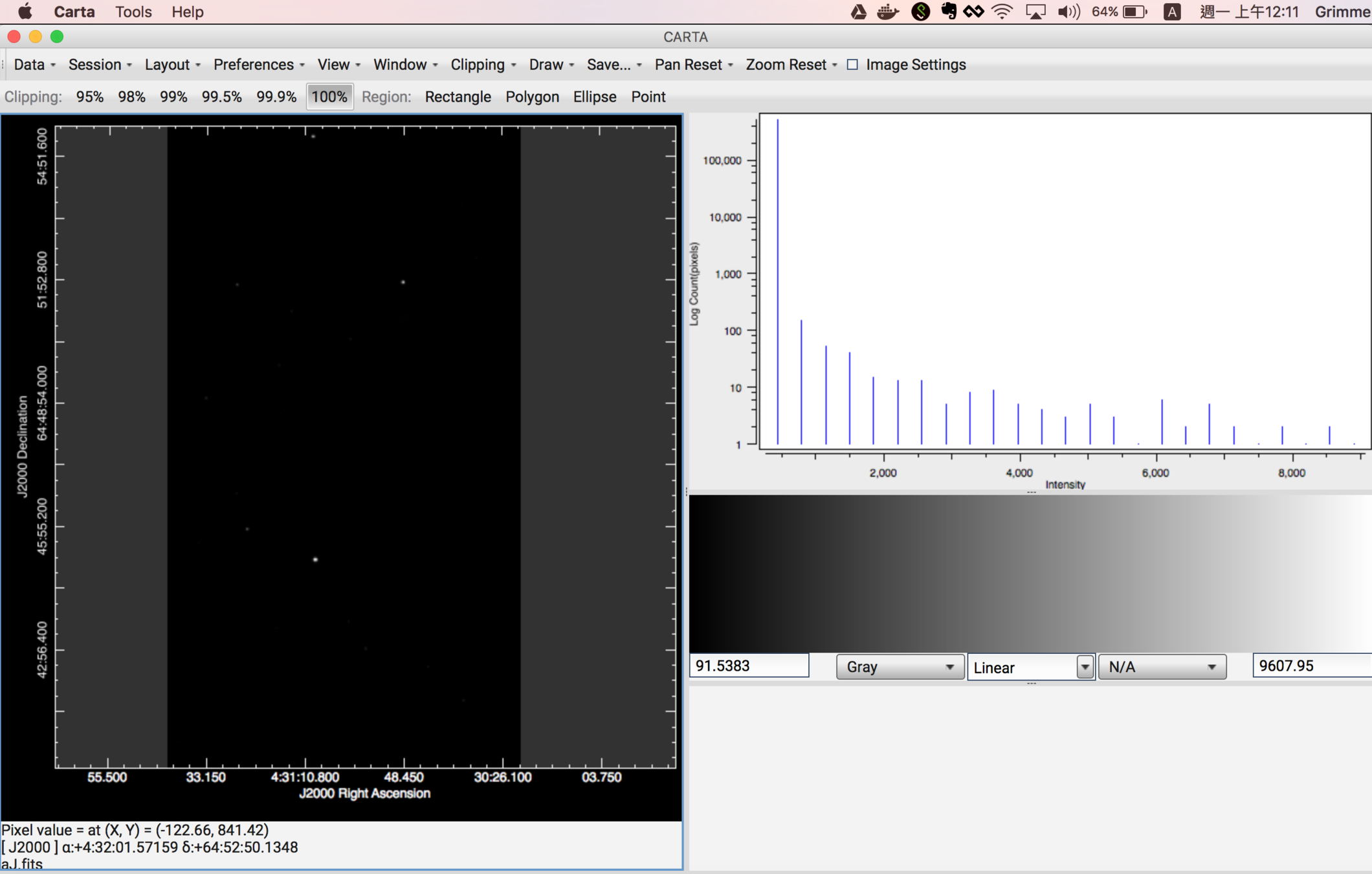
Show the whole image in the imageLoader window when open a new image file. #52
Fix the bug that the image is not centered. (casa) #59
auto select image loader to show menubar (UI) ! #141
No more black image shown about 0.x second when launching CARTA. #141
if z-axis is not channel, show image correctly #12
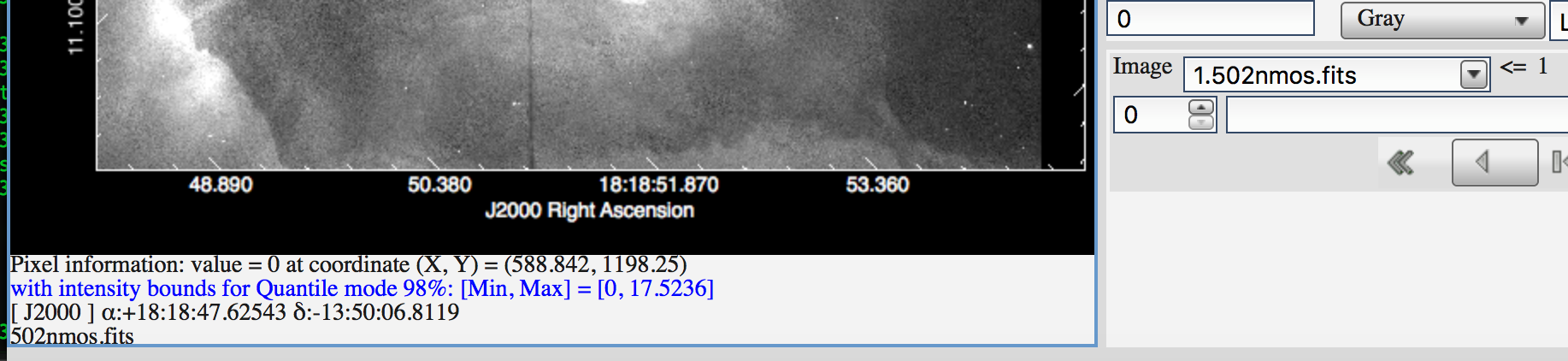
- add currentFileName, quantile-info (#162)
- more precision coordinate #23, #31, #35
- cursor with radio velocity #43

grid line
- sharpen grid line of desktop ver. (ast)
- default no grid line
- no more default J2000 #97
- use casacore to parse files then feed data to ast lib to show correct grid line for non J2000 system. Also try to show rotated images #40
image setting
- No default enabled "Canvas -> All images". (also "Apply to all images": permutation and coordinate system of a image file`)
- correct Label/ImageSetting (offset, velocity (km/s)) for PVImage #42
- the format in Image Setting -> Labels will change according to the current X and Y axis. #50
- pvimge shows offset, velocity in image setting (use AxisMapper class), #144
- No more imageSetting shown about 0.x second when launching CARTA #141
grid line+ imageSetting:
set proper default coordinate system (use AxisMapper) #163
grid line+ imageSetting + cursor:
Add a basic spectral system in carta #164 (not merged yet)
region
- Cosmetic (Jamie) #149
crash
- A file -> B file, incompatible axes, crash #38
- use cmd + shift +r to refresh CARTA desktop without re-starting it. #146
- {nan, nan} crash in quantile #12
performance
- 2d old in memory cache (not leveldb) hit or max/min of 3d cube in the same plane #49
- reuse raster image #9
- grid line - ignore keywoards #16, #40
- reuse grid line
- New Cache (Pavol, Adrianna): percentile and quantile #8
- fixed memory leaking when image is permuted #10
Before

After

JS Debugging #146
We have fixed a bug so that you can setup JavaScript breakpoints in UI initialization stage.
Steps:
1. Launch CARTA desktop
2. open JS console
3. insert breakpoints or debugger;
4. shift + r to reload UI (CARTA is not re-launched)
5. it will stop at that point.
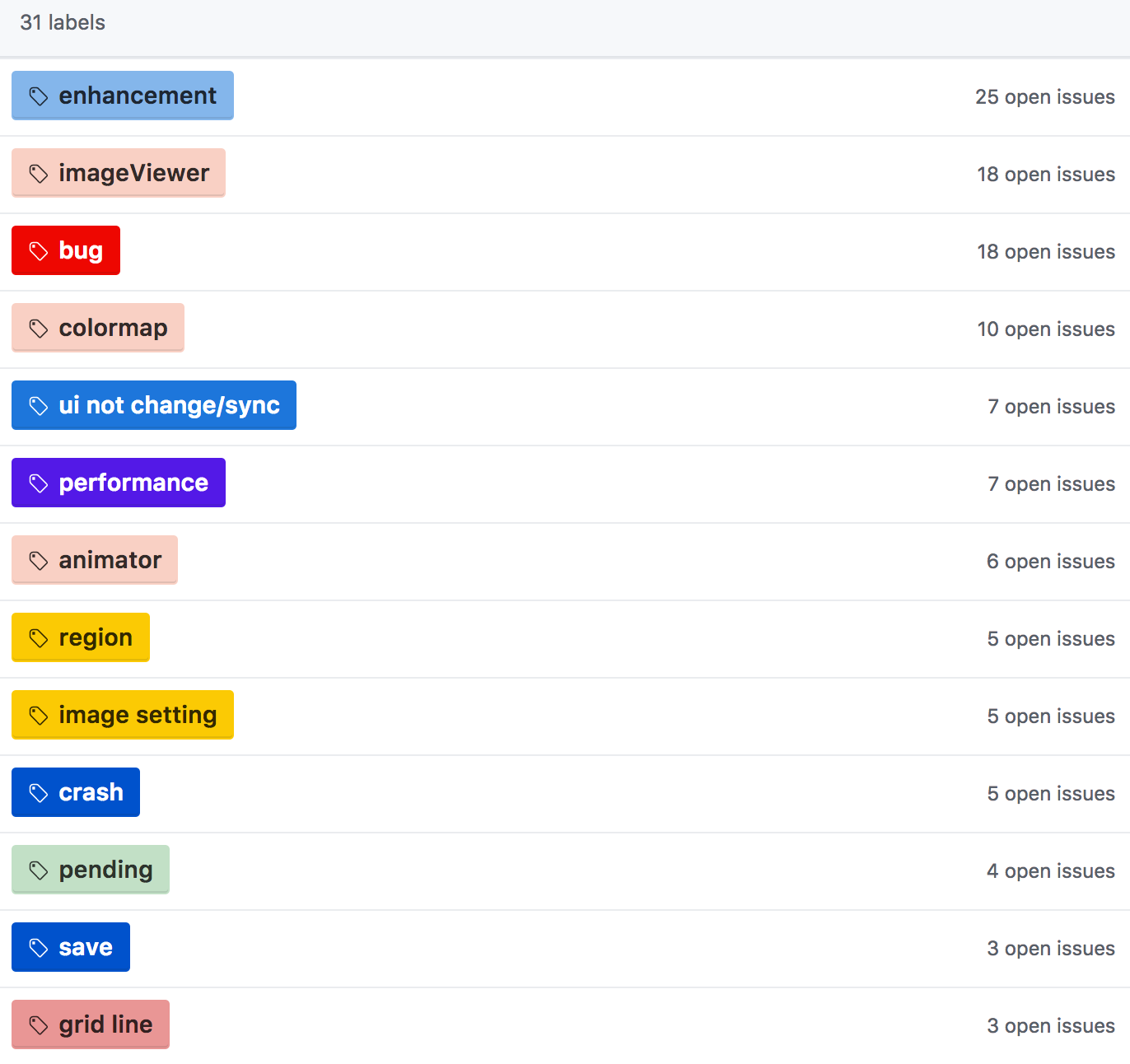
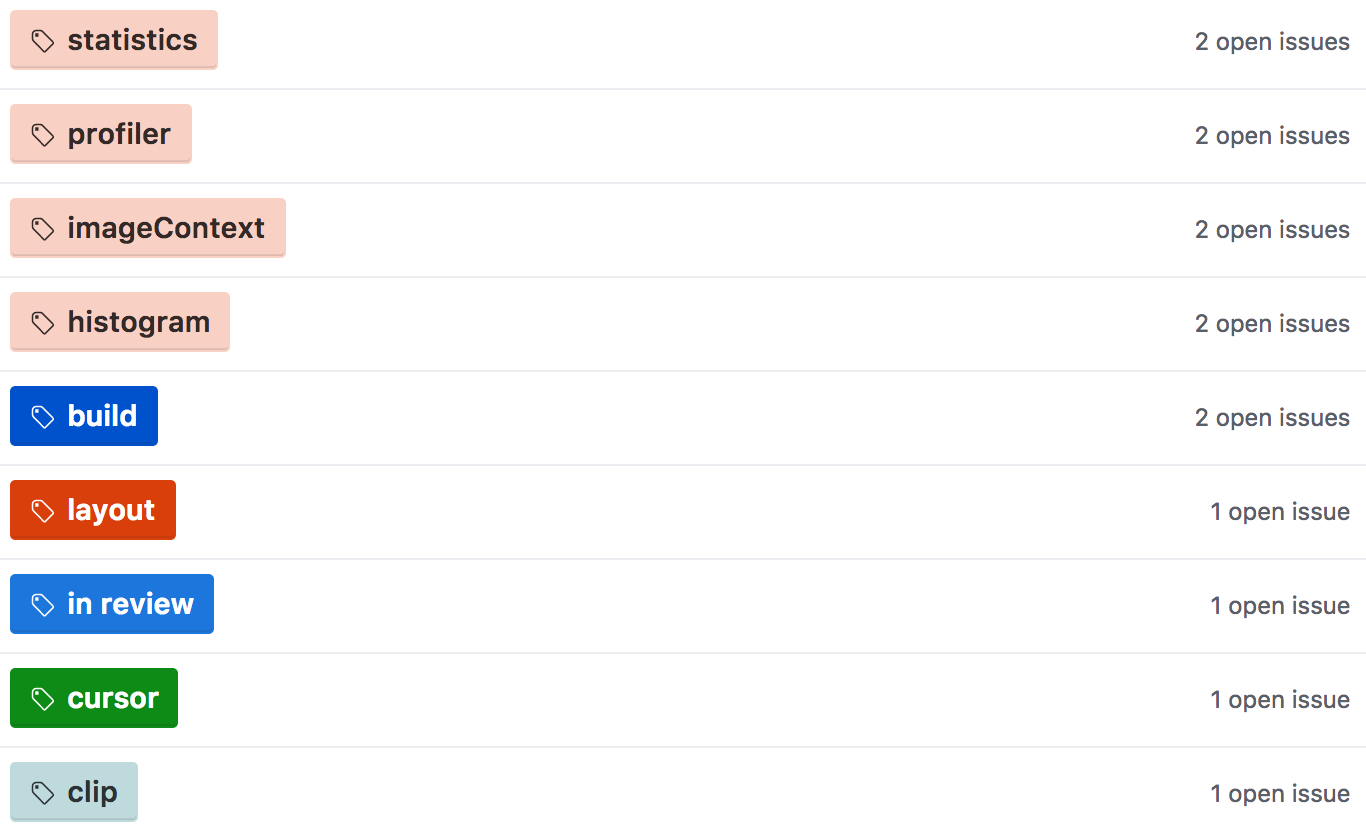
Remaining issues
80 issues = 14 (milestone1) +
27 (milestone2, Sep, release 0.9, basic functions) +

save: introduce later
histogram: not shown completely OR not shown correctly
profiler: should not see a "spectrum" for single channel image
incorrect unit for y-axis
..
..
unlisted issues (e.g. sometimes crash but some of them not reproduceable)

Other important issues
python interface - design & incomplete command set
Architecture issues
UI/UX
spec, test & design (user research & competitor analysis etc)
Performance
Build
In general software company (e.g. microsoft or startup), coding vs testing+bug fix is 1:1 or 1:2. Also CARTA is a UI program, more need tests. Wireframe, UI spec, Soft. document, testing flow/cases/documents are needed.
sqlite Cache
if users change move B file as A file name, it will use A's original cache as B's cache, wrong.
Suggested solution: Is it possible to add file date as a part of a unique identifier/key?
animator fps & other issues
1. fixed drop frame issue (remove some of timer in CARTA)
2. the current design does not keep same fps and possibly make duplicate rendering -> propose to use a rendering timer + playing buffer + timestamp on playing client to play animators, just like a normal video player design.
3. animator will draw background image file. <-discuss
DrawStackSynchronizer::_getLoadableData(pixel/intensitiy) unit conversion & index issue
- stoke issue has been fixed
- it takes some time to add unit conversion (also need for colormap, histogram, statistics and consider multiple beam case). Also, from competitor analysis, there is no software having this function and this seems not necessary by scientists, so postpone it and may disable it.
- location'(or 'index') in the percentile issue? seems we can not remove? https://github.com/CARTAvis/carta/pull/17 & https://github.com/CARTAvis/carta/pull/115#discussion_r120065737
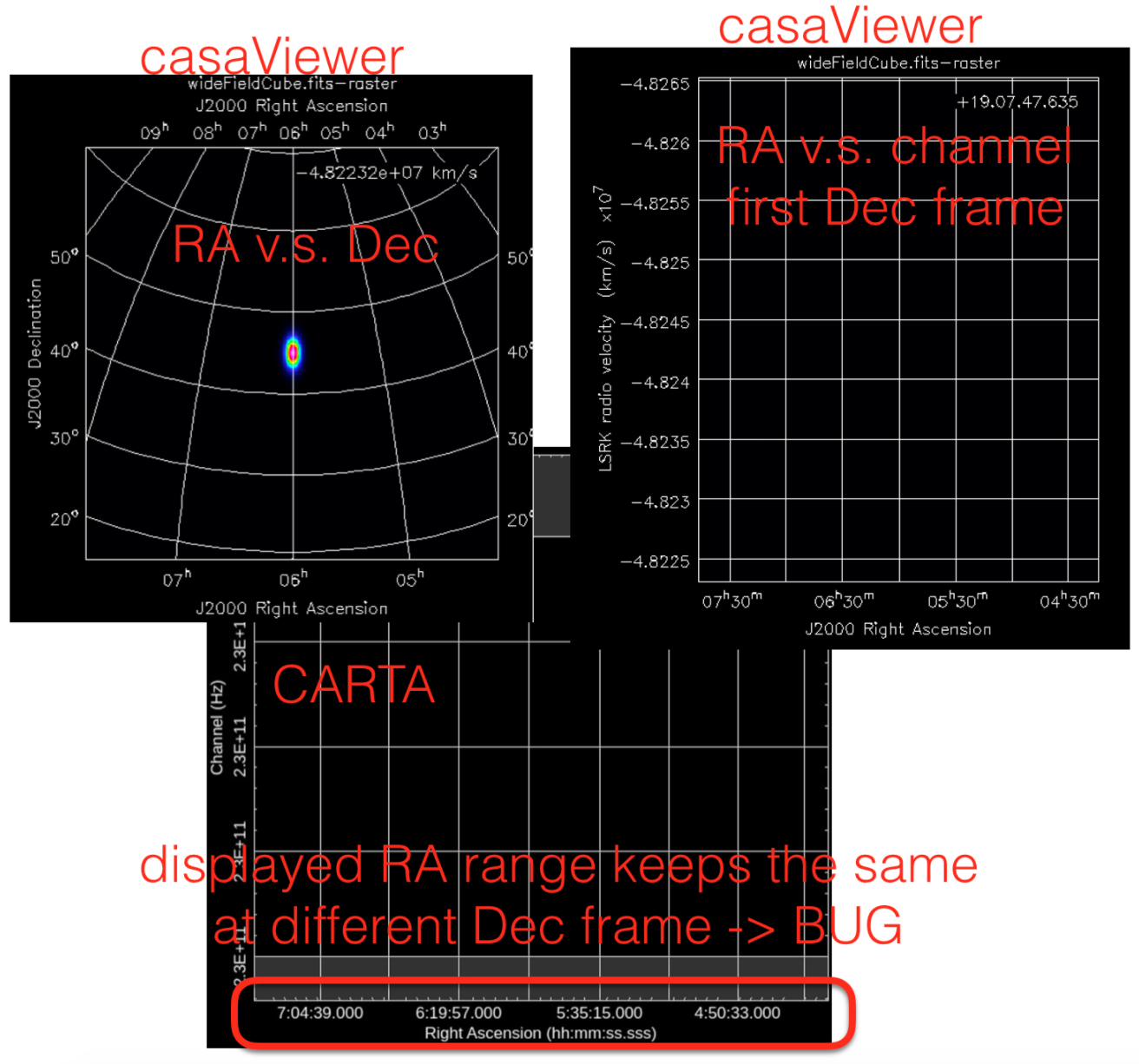
dec vs channel does not work
after enabling reuse grid line #14,
side effect: the grid line is wrong when ra vs channel
// carta/cpp/plugins/WcsPlotter/AstWcsGridRenderService.cpp
for ( int i = 0; i < infoCount; i++ ){
if ( displayInfos[i] != m_axisDisplayInfos[i] ){
m_axisDisplayInfos[i] = displayInfos[i];
- m_vgValid = false;
+ //m_vgValid = false;
}
}screenshot in #58:

(coordinate) unit & spectrum system (radio-velocity <-> frequency)
some Crashes happen
- Have solved a part of them
- unsolved crash issues (reproducible: 5): https://github.com/CARTAvis/carta/issues?utf8=%E2%9C%93&q=is%3Aissue%20is%3Aopen%20crash
- For possible unknown crashes, added below change, so it will output clear crash reasons in logfile
catch( const std::exception & ex ) {
qCritical() << "Exception(std::runtime_error)!" << ex.what();
}
casacore issues*
1. rotation issue of pc matrix, @Dirk
2. Carta can not show the right axis information of "green.fits". Erh-chung:
I noticed that green.fits is considered as linear coordinates because of bugs in the latest version of wcslib[v5-1x]. If we build casacore with wcs-4.25, it will show correct coordinate system.
3. [region] crash in LCBox.cc https://github.com/CARTAvis/carta/issues/161
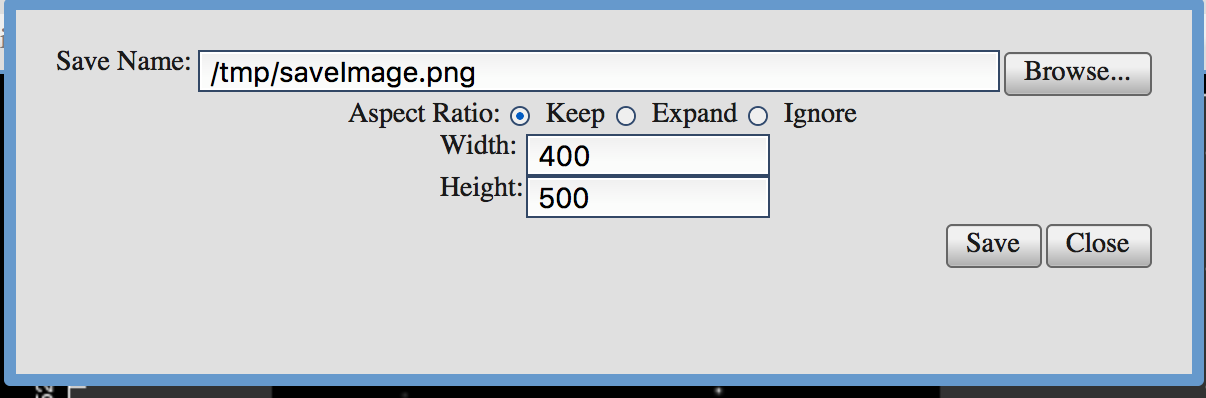
Save

save: is not WYSIWYG & have bugs (e.g. no region, clip, zoom level), no pdf file export
Proposal:
1. On JavaScript client side, no above save options, just save current imageViewer window to jpg.
2. Send jpg to cpp/server side
3. convert jpg to any file formats
4. Send back to JavaScript/User pc side.
Grimmer's personal thoughts on UI/UX, as users
-
animator 's switching file and switching channels/
stokes are mixed. Not intuitive. -
Colormap and animators or any
custom, added windows may not have enough space to show. Need scroll -
Linking (a.k.a Custom layout/window) may be powerful but not
intuitive, and happen several issues. Besides making program complicated, one example is,users do not knowa imageViewer needs a colormap window. - Window pixel size is reflecting shown physics axes range. Not fit the requirement.
- No "close all" and "close and open new".
-
Clicking a function window then menubar/toolbar changes. Not intuitive.
Also it makes UI a little delay and1 pixel shift, not centered. - mouse pan, zoom is not intuitive.
- The number of the issues of "UI not change/sync" are not few.
- The content of the image setting is not intuitive. e.g. "All images", "AutoSelect"
- The image setting is wired. It will resize the imageViewer.
- The center of the imgaeViewer is the same as the center of the border/axes.
Some are related to arch.
Performance issues
modify Server/conf/cluster-plugin.properties for large fie
process.response.timeout=1300 #13
process.shutdown.timeout=1300 #13
client.activity.timeout=1300 #13
cluster.status.timeout=1300 #13
cluster.response.timeout=1110 #11
Architecture
Python interface
1. table of js, python command
2. python:114. js:178. (overlap:60)
3. no interactive way, dislikecasaviewer, more like coding.
4. [disadvantange] it is connecting toDekstop version, not server version.
a.pureweb supply oauth, basic auth.
b. or replacepureweb, then use these auth module on our server.
5. python interface can not be notified changes from CARTA if users do some action on UI
6. not straightforward to add commands, need to addcpp code. see below arch issue page
7. example to add a command: https://goo.gl/azZ911, most of the work is in ScriptFacade.cpp.
Pureweb - remote render and share session
Disadvantange:
- its bad influence on arch
- non-public, not open source. Some possible risk. a. pay b. not maintain anymore. c. not good to attract open source community to join.
- can not run no mac
- bug-1: grid line is not clear, dekstop can be fixed, https://github.com/CARTAvis/carta/pull/44
- bug-2: in share session mode (for only two persons), if A presses movie forward button, at (almost) the same time B presses moive backward button, the moive will only show certain channels: sometimes forwards, somtimes backwards. https://drive.google.com/file/d/0B22Opq0T64ObcjhtRE80NUF2Ukk/view?usp=sharing
- can not build on ubuntu 16.04 successfully (with gcc 5.x)
Based on above issues. The suggested Arch is:
just clients <-WebSocket-> Local/Remote Rendering Server written by our own. And UI related (default) values are handled by UI (JavaScript), cpp is for algorithm. Give up shared session of PureWeb (too much side effect). Simplifying is always better.
Keep pureweb or write our own server?
Keep Desktop version?
To maintain desktop and server is a big overhead. Developers need to do developer-test them before someone to test/demo. Also, it is not easy to test Server version for Mac's developers, although we have docker. Suggest to only support browser <-> Server version.
If keep desktop but no browser, cpp side is still possible to exist in local/remote Server, not in desktop app. So that the architecture still becomes simplified.
React
Candaite libs:
- ParaViewWeb
- grommet which supplies Sketch design template
The ideal situation is to get UI/UX designers which having science sense, also get UI engineers.
New Architecture
technological discussion,Q & A
Grimmer's questions:
- summary of the questions about casacore/casa viewers, google doc: https://goo.gl/JSTvxa, mainly performance and reading file
- Anyone uses plplot?
- "Click one image, Select Plus compositing." why disable? https://github.com/Astroua/CARTAvis/issues/135
- figure out "autoSelect" in region.
- is "combining different layers" finished? Is there any similar function which uses cmd/ctrl + select to do some special thing?
- [shared session] e.g. A share to B. Will B create duplicate datasource/percentile calculation?
- How to debug Server version and pureweb?
- what is the purpose of visible?
technological discussion,Q & A
9. what is this?
/**
* Returns whether or not this window supports establishing a two-way
* link with the given plug-in.
* @param pluginId {String} the name of a plug-in.
*/
isTwoWay : function(pluginId) {10. setup a minimized level of zoom out , which is just to fill the imageViewer.
11. what is the design purpose of shadow effect of "grid line"?
12. https://github.com/Astroua/CARTAvis/issues/185, @adrianna
13. https://github.com/Astroua/CARTAvis/pull/143, @adrianna
14. https://github.com/Astroua/CARTAvis/issues/96#issuecomment-152553866 @Susan
Conclusion
carta201706update
By Grimmer
carta201706update
- 1,097



