Introducción a material design
Patrones
Selección de elementos
Una vez realizada la selección se puede alterar de distintas formas:
-
Tocar un elemento para seleccionar o deselecccionar.
-
Shift+tocar/click para extener la selección hasta ese elementos más todos los que había entre ese elemento y la selección original.
Selección de texto
-
Shift+Left/Right Arrow selección de carácter
-
Shift+Up/Down Arrow selección de lína
-
Ctrl/Command+A seleccionar todo
Gestos
Touch mechanics














Actividades
- Tap, activar un elemento, como un botón: tocar.
- Cancelar o escapar: tocar.
- Encender, apagar luces: tocar
- Arrastrar: arrastrar.
- Seleccionar datos (de nuevas): toque largo o doble toque
- Seleccionar datos (continuando): tocar, tocar don dos dedos
- Multiselección: arrastrar con dos dedos, presión larga y arrastrar
- Coger/jalar y mover: toque largo con dos dedos y arrastrar, presión larga y arrastrar.
-
Zoom in: toque doble, toque doble y arrastrar (abajo), pinch open
- Zoom hasta ajustar: doble toque
- Zoom out: toque doble en zoom máximo, toque doble y arrastrar (arriba), pinch close, tocar con dos dedos, doble toque con dos dedos
- Expandir: pinch open
- Colapsar: pinch close
- Rotar: rotar
Drag, swipe or fling
- Drag: gesto fino, lento, deliberado y controlado con un objetivo en pantalla.
- Swipe: gesto grueso, rápido, sin objetivo en pantalla
- Fling: gesto gruesos, sin objetivo en pantalla
Un swipe se convierte en fling basada en la velocidad final y si el elemento afectado cruza algún límite.
Scroll
El scroll depende de la velocidad del gesto.

Mostrar al hacer scroll
Invirtiendo el scroll del área de contenidos puede revelar elementos ocultos (como el omnibox)

Desplazar
Para contenido sin límites (mapas) o contenido más grande que la pantalla

Descartar
De forma ortogonal al scroll.
El gesto suele ser simétrico

Swipe para refrescar
Disponible en el primer elemento de la lista o en el extremo donde haya un contenedor vacío.

Swipe de paginación
No se debe usar si se pueden mover los elementos individuales.
Si el contenido es más del 100% de zoom, el contenido se desplazará.
Necesita superar un umbral para completarse.

Abrir menu
Arrastrando desde un menu.

Inclinar
Arrastrando(drag), para inclinar contenido 3D.

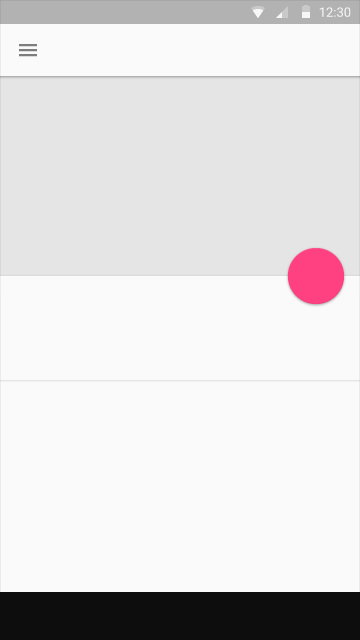
Acciones promocionadas


Bien


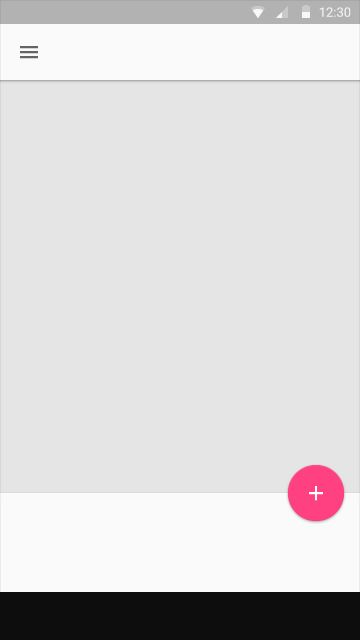
Solo una acción flotante por pantalla
Mal


En diálogos, no se deben usar. Lo correcto son botones planos.
Bien Mal


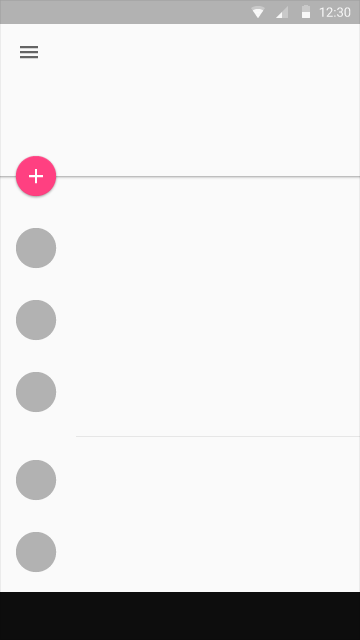
No adjuntes botones de acción a los menus laterales.
Bien Mal


No pongas acciones relacionadas en acciones flotantes
Bien


Mal


Un botón puede transformarse en otra acción relacionada después de tocarlo
Bien


Si aparecen un conjunto de acciones no relacionadas con el botón, probablemente deban ir a un menu overflow
Mal


Si el botón se transforma en una barra de herramientas, esta debe tener acciones relacionadas.
Bien


La acción flotante no debe transformarse en una barra de herramientas con acciones no relacionadas o confusas.
Mal


La acción flotante debe tener acciones positivas, como crear, favoritos, compartir, navegar y explorar
Bien

Hay que evitar acciones destructivas, alertas, tareas inespecíficas o limitadas.
Mal

Usa la forma del círculo de forma consistente para no confundir al usuario
Bien Mal


El botón no debe botar
Bien Mal


Ubicación


Puede estar pegado al pie o a un papel extendido


No debe flotar de forma aleatoria, ni por encima de elementos tocables.
Mal


Botón adjunto a una cabecera extendida

Botón adjunto a una barra de herramientas o elemento estructural de una hoja de papel

No debe haber más de una acción flotante por pantalla.
Mal

No lo asocies a las hojas laterales
Mal

No asocies acciones a cada elemento de la pantalla
Mal

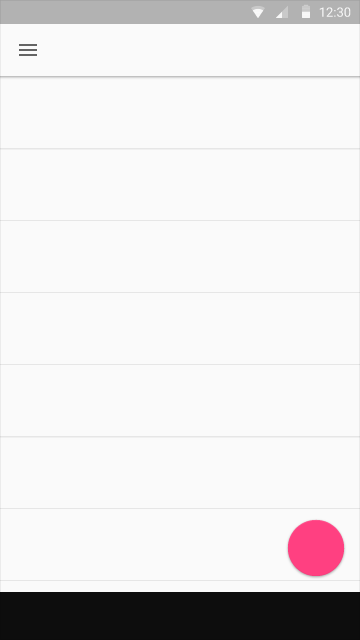
No bloquees las acciones flotantes con snackbars o tostadas
Bien Mal


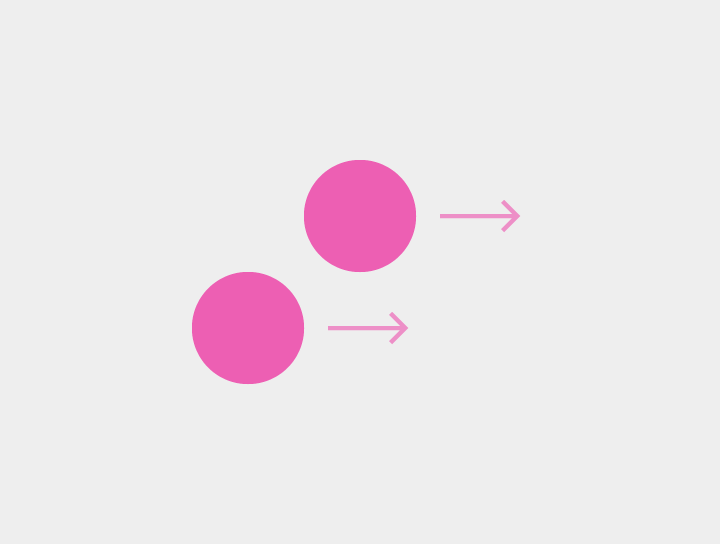
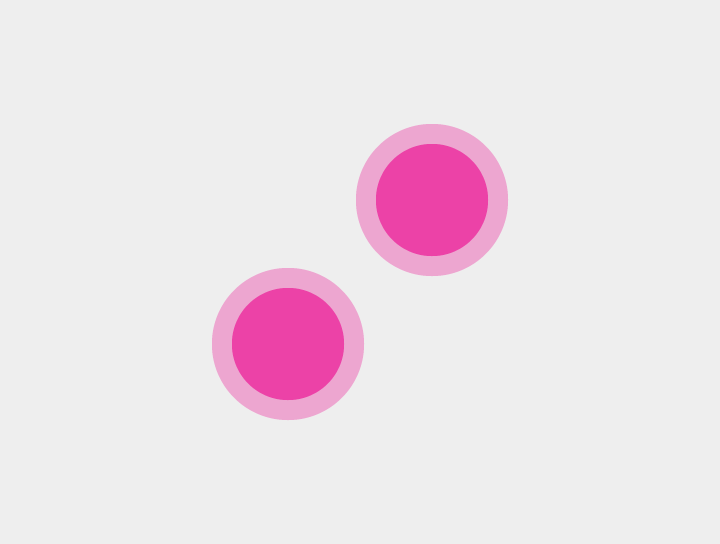
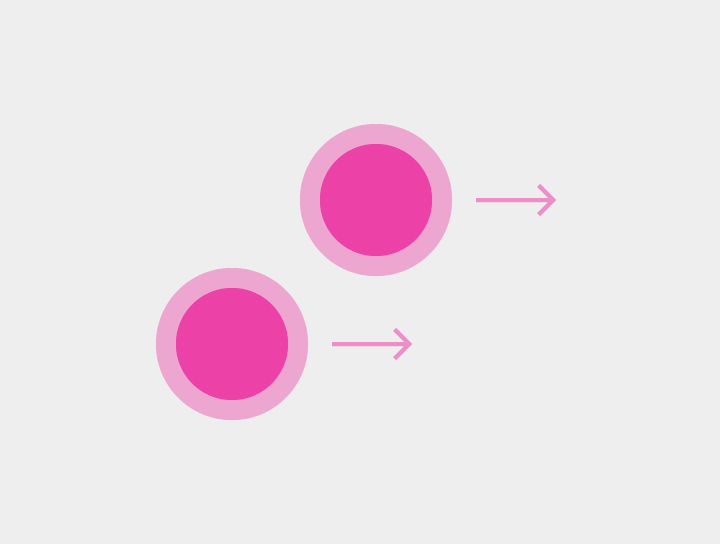
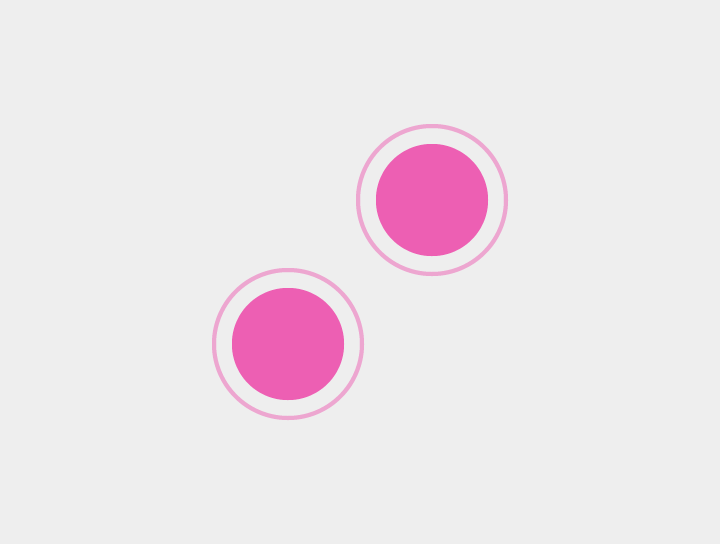
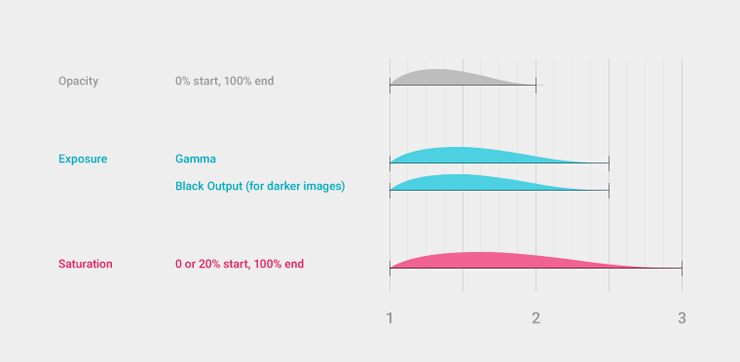
Tratamiento de imágenes

Baja opacidad y bajo contraste, después opacidad completa y exposición, y luego saturación de color.



En cargas, utiliza una duración más larga y en transiciones más corta.
Esto es ideal para pantallas grandes
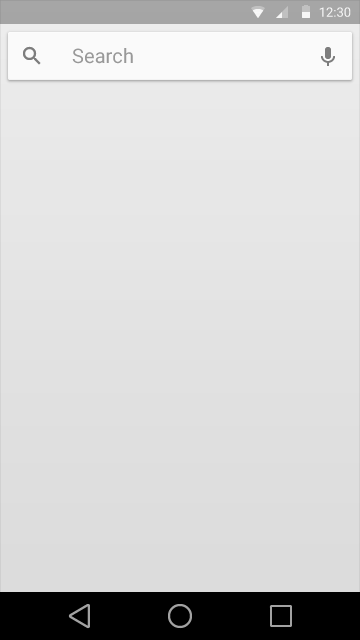
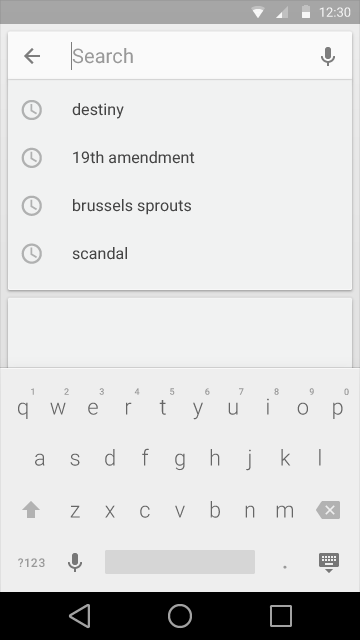
Búsqueda
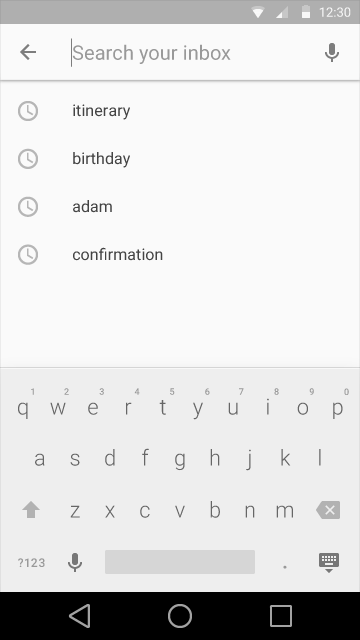
- Entrada por voz
- Proporciona un histórico de búsquedas
- Autocomplete que devuelvan resultados
-
Búsqueda persistente
- Búsqueda expandible
Búsqueda persistente




Búsqueda expandible




Accesibilidad
- sin sonido
- sin color
- sin alto contraste
- con la pantalla magnificada
- con lector de pantalla
- controlándola solo con voz
- combinando las anteriores
Navegación
Lectura
Guiando al usuario
Recursos
Introducción a material design (4 de 4)
By Gonzalo Ruiz de Villa
Introducción a material design (4 de 4)
El mismo contenido que en google.com/design pero para poder contarlo en una presentación
- 3,745



