Desarrollo de Aplicaciones Web
Unidad 1 - Tecnologías Frontend



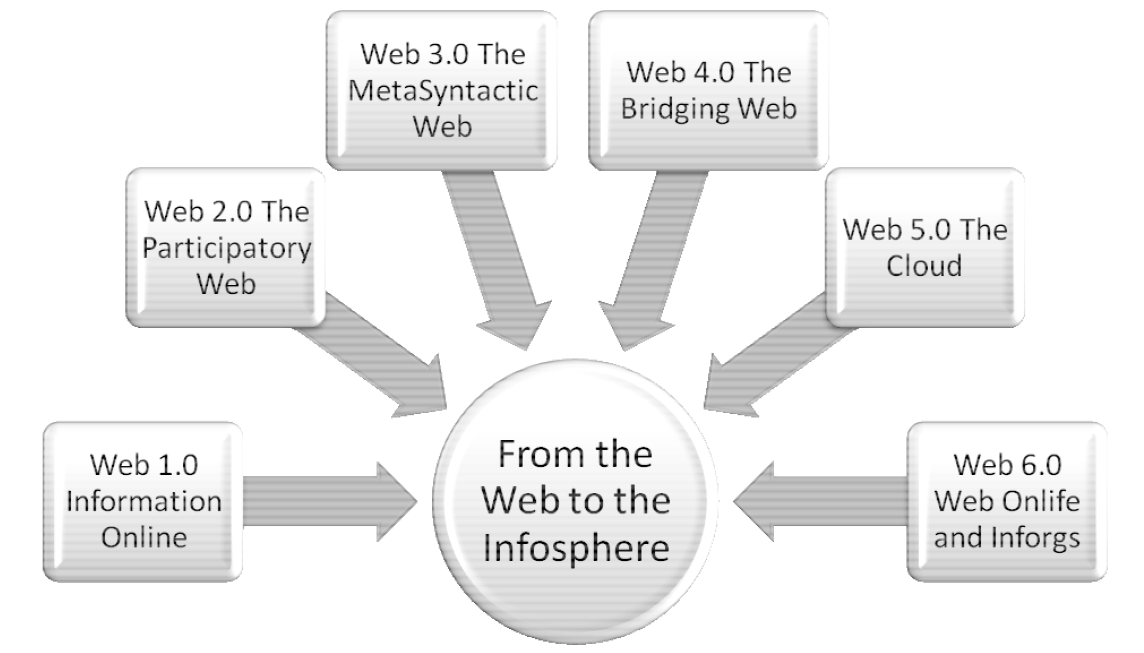
Fuente: Floridi, L. (2009). Web 2.0 vs. the Semantic Web: A Philosophical Assessment. Episteme, 6(1), 25-37.
Web 1.0
Web 2.0

Fuente: https://www.seoclerk.com/pics/272768-1bGSuq1411804399.jpg
Web 3.0


Web 5.0

Web 6.0
Web 6.0

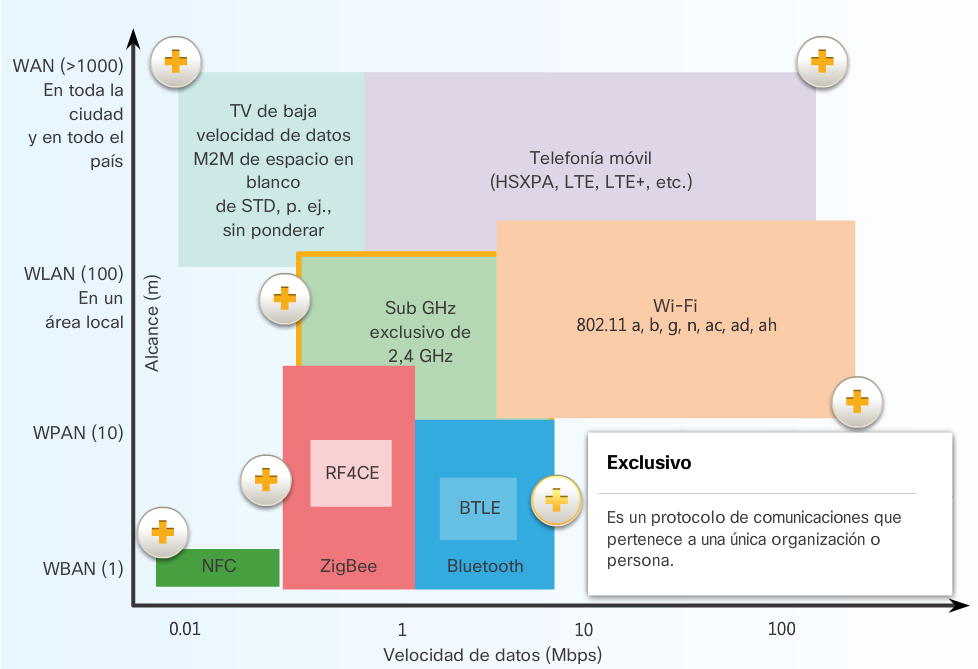
Fuente: Cisco Netcad


Rejilla HTML 5 (5%)
| Elementos básicos | Nuevos Elementos | Gráficos y Multimedia | APIs | |
|---|---|---|---|---|
| Fase 1 (Home) | G1 | G2 | G3 | G4 |
|
Fase 2 (1 hora) |
G1.1+G2.1+G3.1+G4.1 | G1.2+G2.2+G3.2+G4.2 | G1.3+G2.3+G3.3+G4.3 | G1.4+G2.4+G3.4+G4.4 |
| Fase 3 (1 hora) |
G2.3 | G1.1 | G4.2 | G3.2 |


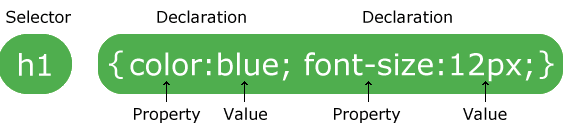
¿Porqué CSS?
- Cambios de apariencia sin alterar contenido
- Definición de estilos en las páginas web guardados en archivos externos
- Adaptación a diversos dispositivos
<link rel="stylesheet" type="text/css" href="mystyle.css">
¿Cuál es la diferencia entre Margin y Padding?
vs
¿Cuál es la diferencia entre Border y Outline?
vs
Font Size
Las unidades de medida para el tamaño puede ser:
- px (pixeles)
- em (tamaño estándar, mantiene el aspecto en diversos dispositivos)
- vw (relativo al tamaño de la ventana)
- % (relativo al tamaño de su contenedor)
Posiciones
Puede ser:
- static: Por defecto
- relative: Puede separase del contenido que lo rodea
- fixed: Fijo en una posición de la pantalla
- absolute: Fijo en una posición de la página
- sticky: Se fija en una posición del scroll del usuario
- float: Indica la alineación del objeto, puede ser right, left, none, inherit
Transiciones, Transformaciones y Animaciones

Variables
:root {
--main-bg-color: coral;
--main-txt-color: blue;
--main-padding: 15px;
}
#div1 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}
#div2 {
background-color: var(--main-bg-color);
color: var(--main-txt-color);
padding: var(--main-padding);
}Media Queries
Permite aplicar estilos particulares antes diversas características de los dispositivos, como tamaño de pantalla, profundidad de color, orientación de la pantalla y luminosidad del ambiente
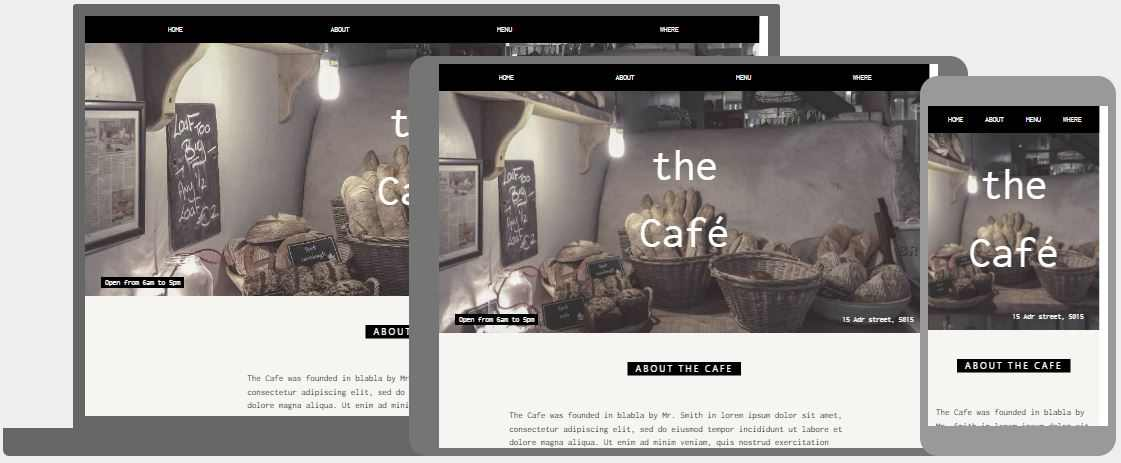
Responsive Frameworks

Javascript


Sintaxis
- Los espacios en blanco se ignoran
- Sensible a mayúsculas y minúsculas
- No se define el tipo de variable
- No es obligatorio terminar con ";", pero se recomienda
var mensaje = "gana la de fuera";
function muestraMensaje() {
mensaje = "gana la de dentro";
alert(mensaje);
}
alert(mensaje);
muestraMensaje();
alert(mensaje);Tipos de Datos
var length = 16; // Number
var lastName = "Johnson"; // String
var x = {firstName:"John", lastName:"Doe"}; // Object
var cars = ["Saab", "Volvo", "BMW"]; //Array
//Objects + Arrays = JSON (Javascript Object Notation)var variable1 = true;
variable1.toString(); // devuelve "true" como cadena de texto
var variable2 = "34";
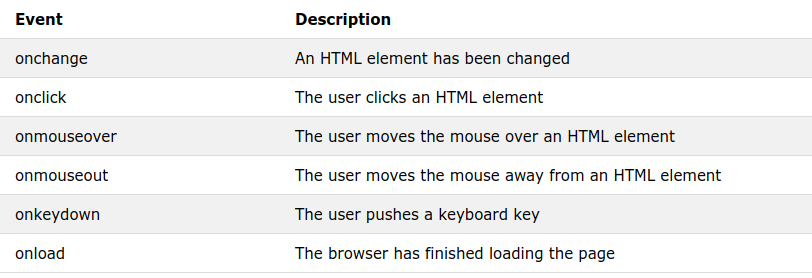
parseInt(variable2); // devuelve 34Eventos en Javascript

Fuente: https://www.w3schools.com/js/js_events.asp
Objetos Nativos de JS
Condicionales y Ciclos
Los condicionales y ciclos en JS se comportan de igual manera que en Java. (if, else, else if, switch, for, do .. while, while)
La única excepción es la sentencia for/in, que recorre las propiedades de un objeto
Ejercicio (5%)
- Realizar una página web personal, usar pseudo-class y pseudo-element.
- Incluir al menos el uso de un objeto nativo de Javascript y manejo de eventos.
- Usar un formulario con validadores
- Usar al menos una transición CSS y Grid View
- No usar un template de un tercero
Bonus (+2): Averiguar sobre constructores, prototipos, modulos y classes en JS


Historia
- Creado en el año 2000
- Creado por Alex Hopmann desarrollador de Exchange 2000
- Basado en el objeto XMLHttpRequest
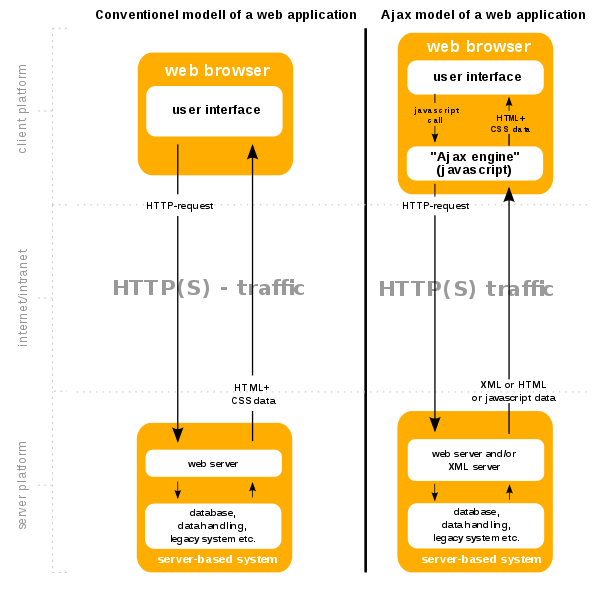
Funcionamiento

Fuente: Wikipedia.org
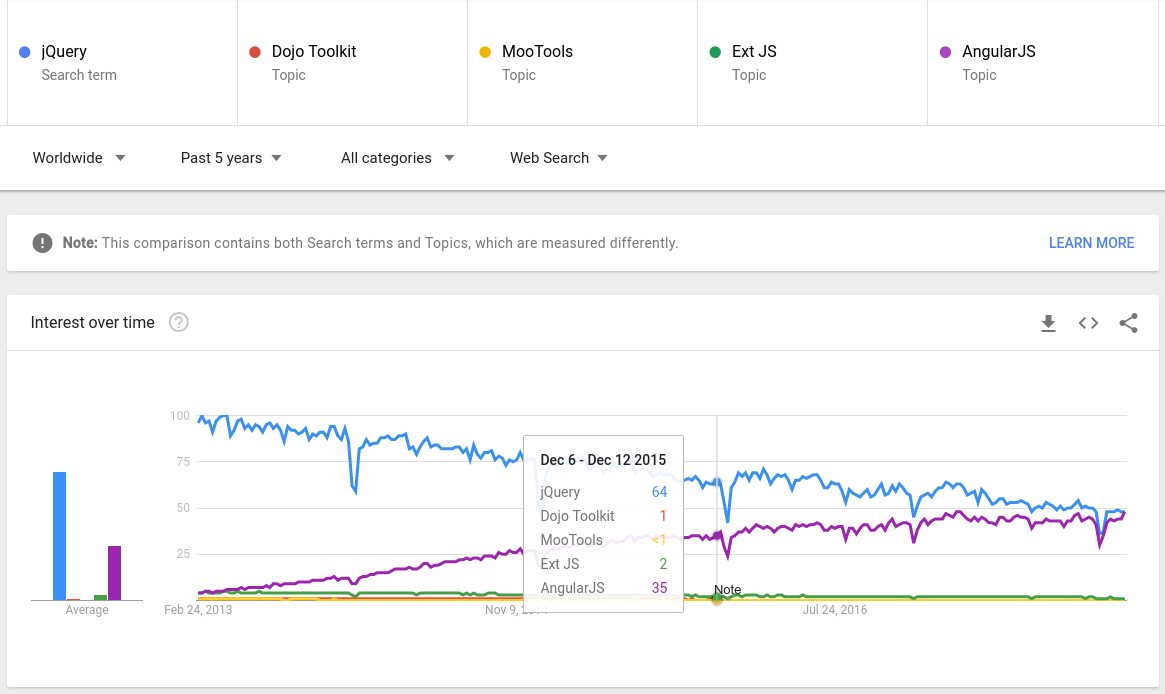
Frameworks
Fuente: Google Trends



¿Qué es?
- Librería Javascript para facilitar la programación con Javascript
- Hacer más con menos código
- Facilita especialmente el uso de AJAX y del DOM
- Librería cross-browsers
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>Sintaxis
$(document).ready(function(){
//$(function(){
// jQuery methods go here...
//$(selector).action()
// Examples
//$(this).hide() - hides the current element.
//$("p").hide() - hides all <p> elements.
});VS
Reto(+2): Realizar el ejemplo mediante pseudo-classes CSS
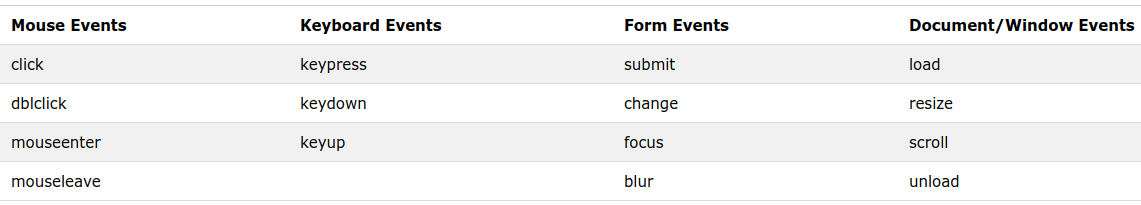
Eventos jQuery

Reto (+5): Descubrir como sustituir el blur de jQuery con CSS y encontrar cual es más eficiente en términos de tiempos de respuesta
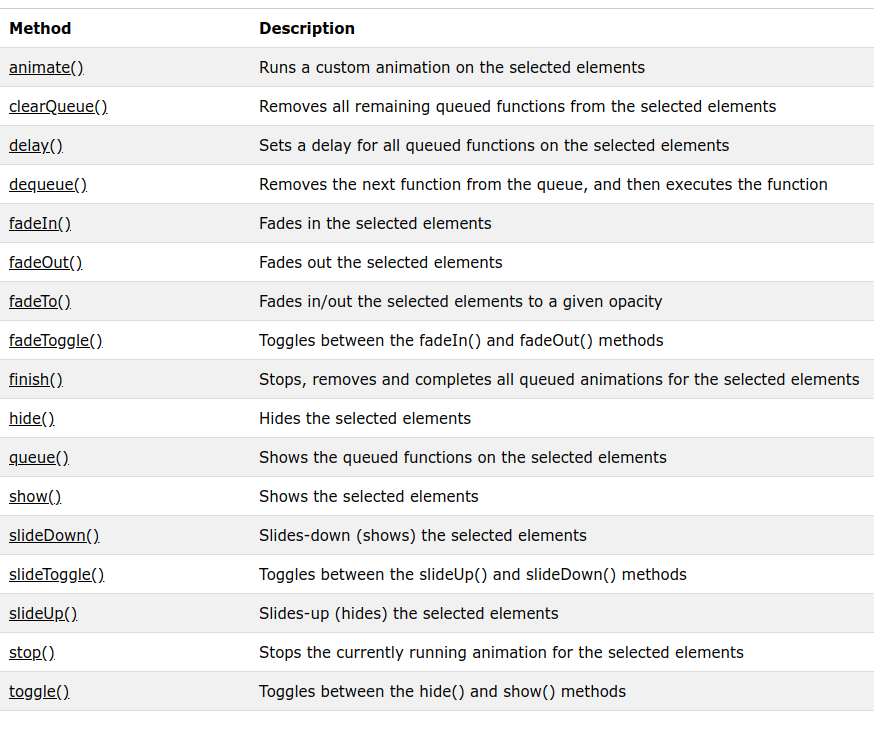
Efectos jQuery

jQuey + Ajax
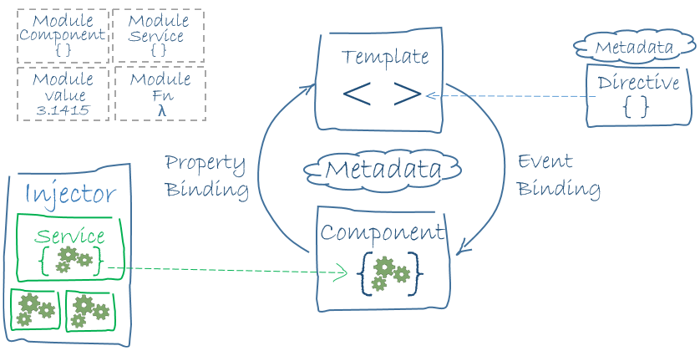
Angular


¿Qué es?
- Framework basado en Javascript que permite la creación de aplicaciones web, móviles y desktop, con un "alto rendimiento"
- Combina el uso de templates declarativos, inyección de dependencias, herramientas de extremo a extremo y buenas prácticas

Unidad 1 - Frontend
By Gustavo Andrés Uribe Gómez
Unidad 1 - Frontend
HTML, CSS, Javascript, jQuery
- 1,034




