Micro-frontend

Hamilton Gabriel

Engenheiro de software focado em front-end e arquitetura.
Organizador do grupo Vue.js Brasil e Desenvolvedor na Petlove!
O que é o Frontend Monolito?
- Um único projeto
- Testar aplicação de ponta a ponta
- Reaproveitamento de código
Prós
- Conflitos no desenvolvimento
- Manutenção
- Um erro quebra todo o projeto
Desafios
- Único deploy

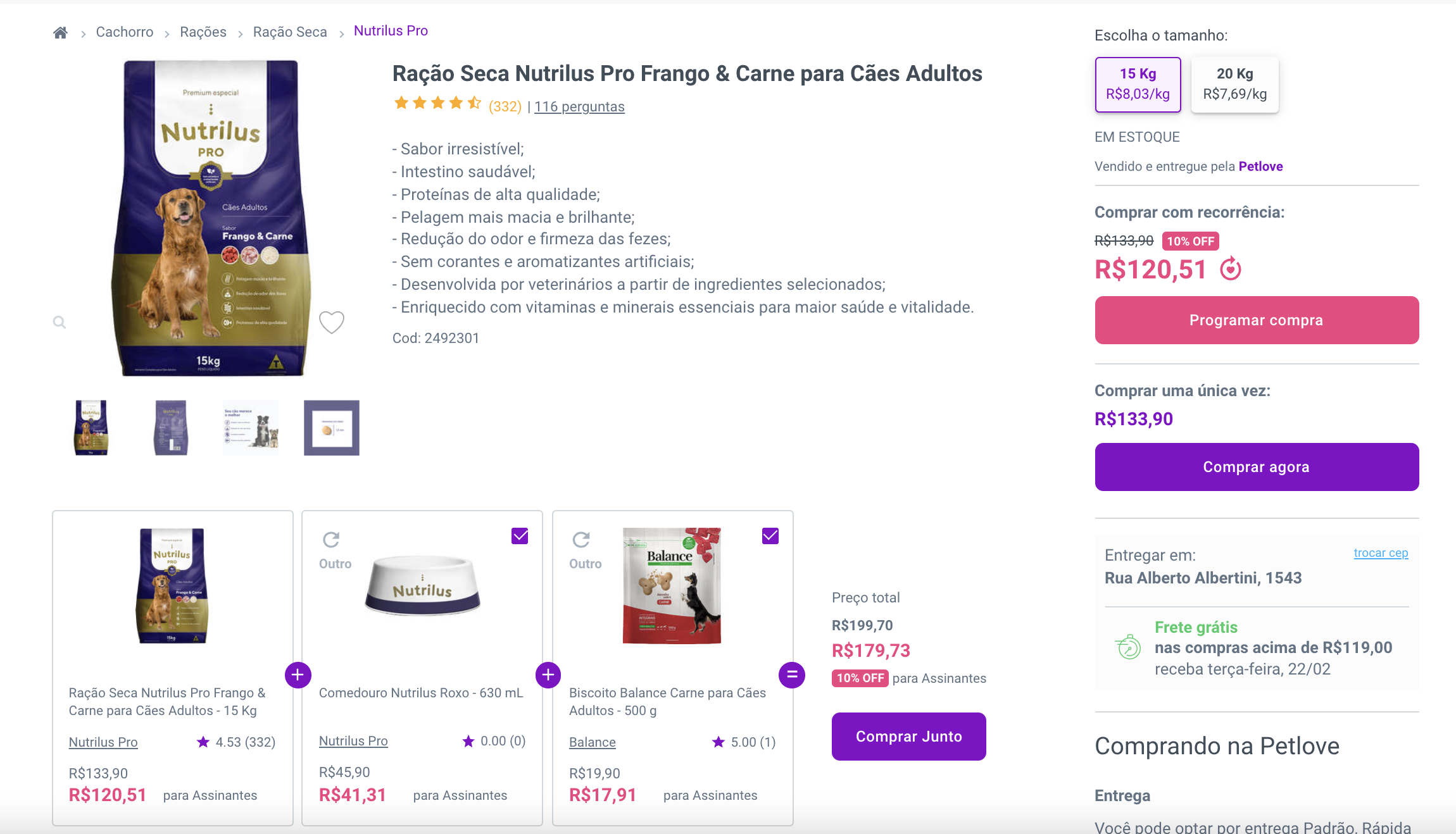
Arquitetura Monolítica
Time de Store
Time de Inspire
Time de Checkout
O que é o Micro-Frontend
- Divisão do projeto em Módulos independentes
- Tecnologias agnósticas (Frameworks)
- Organização da Aplicação
- Equipes independentes
- Escalabilidade do time
Prós
- Funcionalidades independentes
- Comunicação de dados
- Deploys automatizados CI/CD
- Desempenho
- Mixin das Interfaces
Desafios
- Projeto Resiliente
- Reaproveitamento de componentes

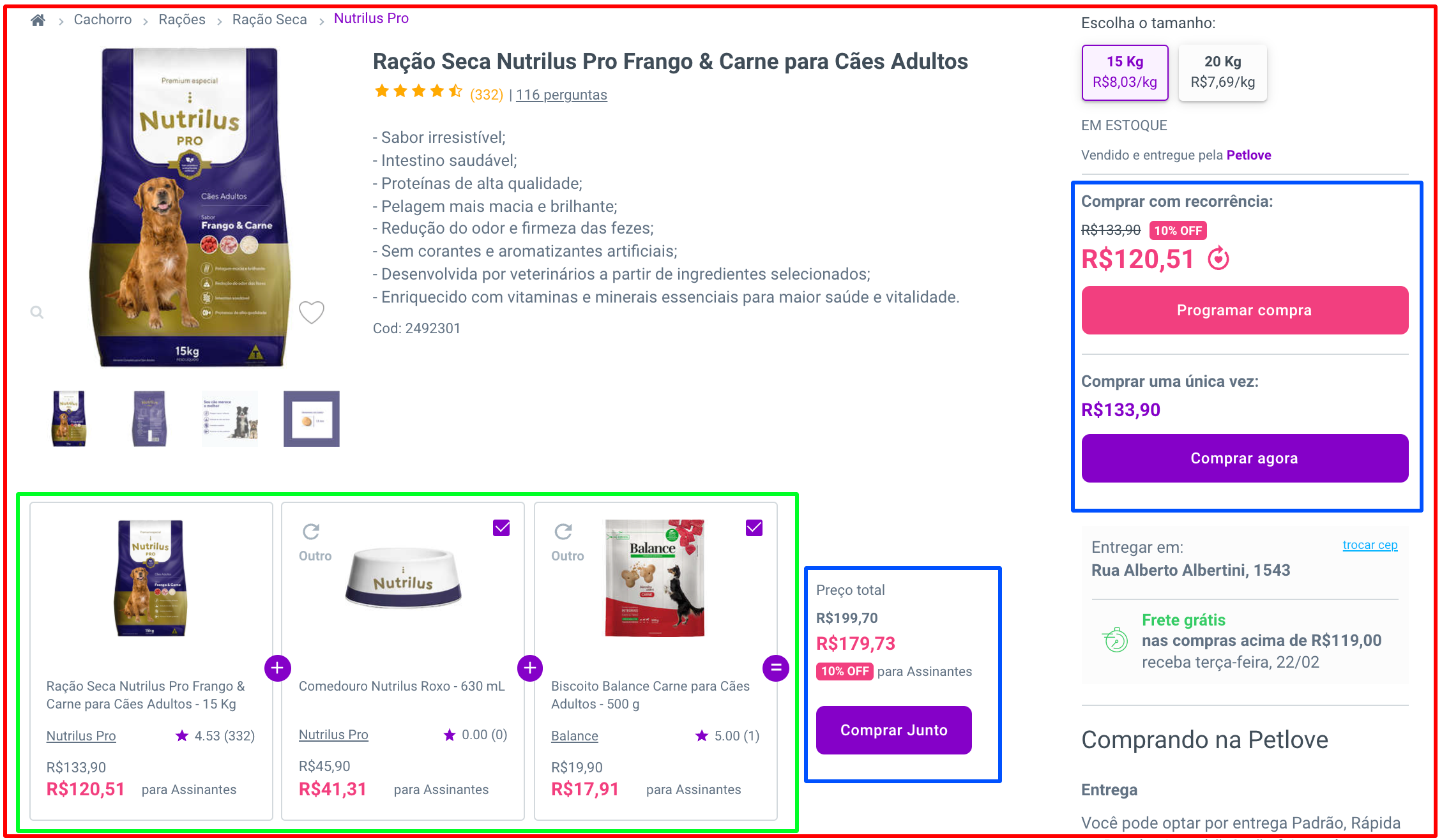
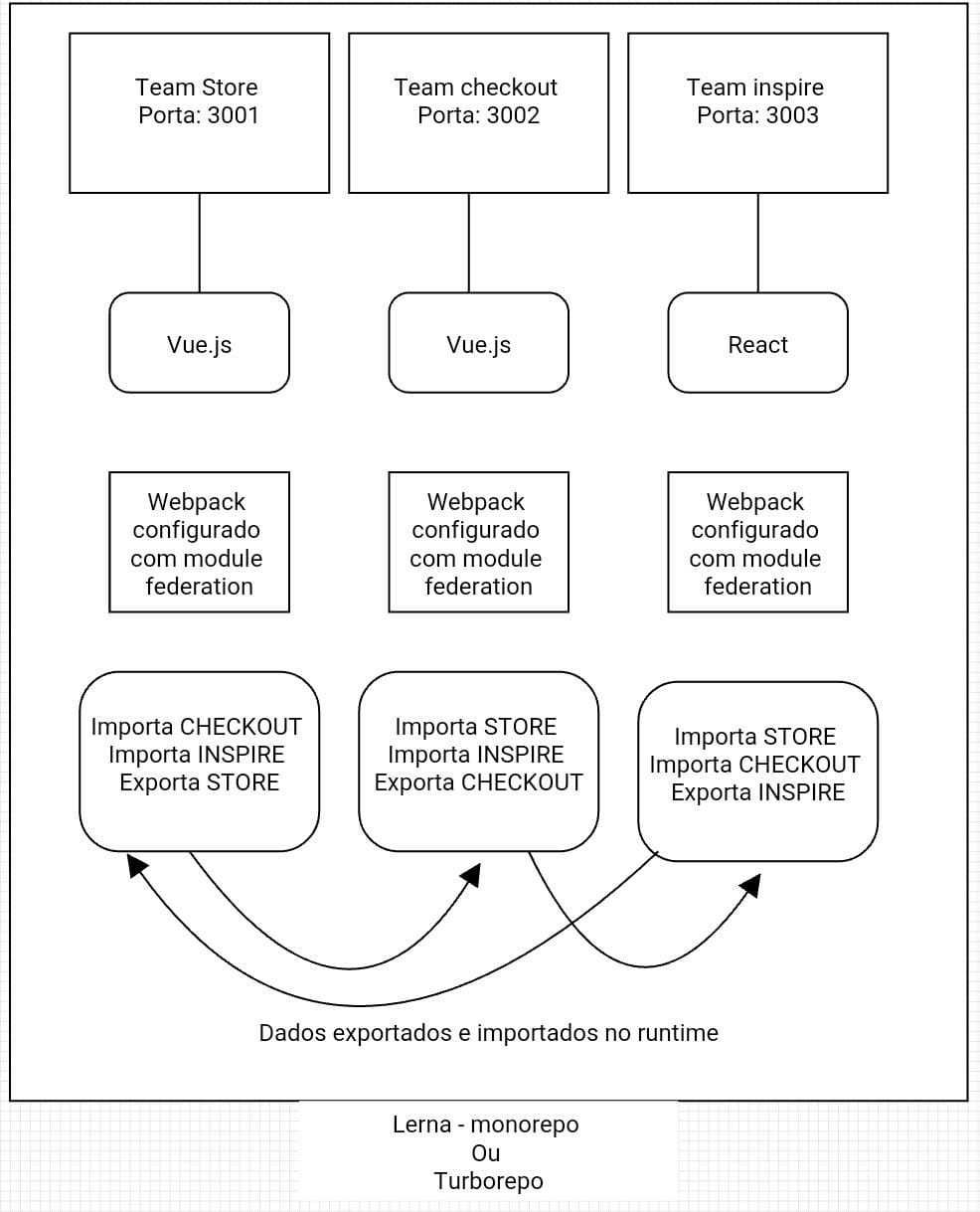
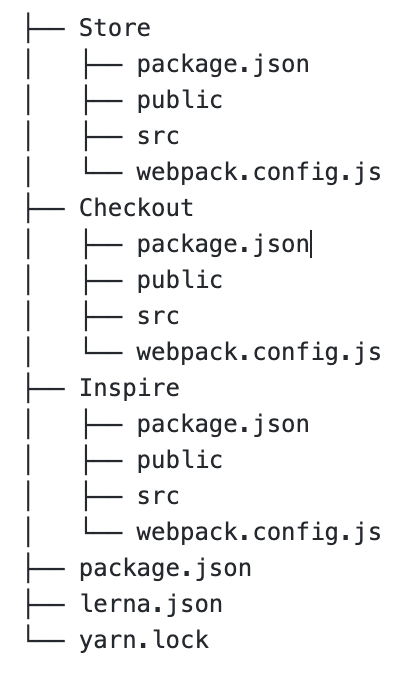
Micro Arquitetura
Time Store
Time Inspire
Time Checkout
- Webpack 5 - Module Federation
Como conectar o Micro Frontend
- ou Single SPA
- Lerna


Referências
Microfrontends
https://micro-frontends.org/
Micro front-ends
https://martinfowler.com/articles/micro-frontends.html
Single SPA
https://single-spa.js.org/
Module Federation
https://webpack.js.org/concepts/module-federation/
Lerna
https://lerna.js.org/
deck
By hamiltongabriel
deck
- 48



