

Hamilton Gabriel




/Gabriel19016958
/hamiltongabriel
/@gabrielzinho.gabriel2
Desenvolvedor de Aplicações Front End @ TDR Informática
Telegram: t.me/vuejsbrasil
Medium @ phpzm.rocks/about
Telegram: t.me/vuejsms

Vue.js, um framework progressivo
° Criação de interfaces baseadas em
Componentes e desenvolvimento de SPA`s. (Visualização)
º Aplicações altamente escaláveis independente do tipo e nível do projeto.(Bibliotecas)
Algumas das bibliotecas mais usadas:
- Vue-Router: Mapeamento de Rotas
- Vuex: Gerenciamento de estado
- Vue-CLI: Criação de Projetos Rápidos
- Axios: Gerenciador de requests
O que preciso saber sobre o Vue?
- Biblioteca que tem como Objetivo auxiliar na construção de interfaces na WEB
- Implementa conceitos avançados de reatividade.
- Trabalha com DOM VIRTUAL. Acessar a memória se torna mais rápido que acessar o DOM REAL.

Por que usar o VueJS ?

- Criar Components com VueJS é simples, tudo possui seu lugar de maneira clara.
- Extremamente flexível, você está livre pra criar seu projeto da maneira que quiser.
- Possui uma performance excelente e se apresenta como uma das melhores opções do mercado.
- Boas práticas estabelecidas.
- Documentação Excelente.
O Vue.js Framework trabalha com:
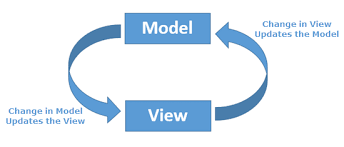
- Ligação de Dados bidirecional (two-way-data-binding)

- Programação Reativa
- Eventos
- Criação de Componentes
- Criação de Diretivas
O que é um Componente.
- É um código independente, com tamanho pequeno ou grande.
- Pequeno como um botão
- Grande como um formulário


O que contem dentro de um componente?
- Estrutura de um Componente.
- Dados
- Seu próprio JavaScript
- As vezes seus próprios estilos.
- Pode conter outros componentes.
- Se comunica entre componentes
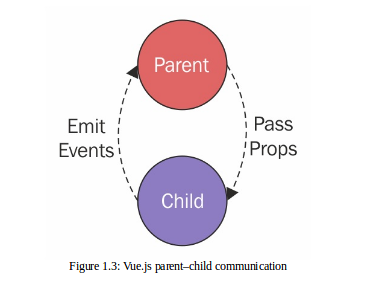
- Pai e Filho (Props)
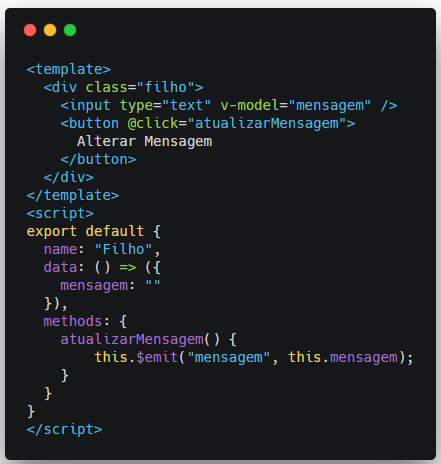
- Filho e Pai ($emit)

O que são Diretivas?
É uma maneira de exibir dados na página.
Tipos de diretivas.
- V-HTML
- V-SHOW
- V-IF
- V-ELSE
- V-ELSE-IF
- V-FOR
- V-ON
- V-BIND
- V-MODEL
- V-ONCE
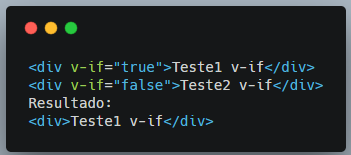
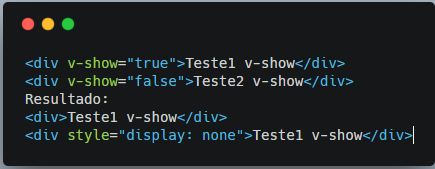
V-IF Versus V-SHOW
V-IF
V-SHOW
V-IF: Ocultar coisas que ainda não foram carregadas. Porém perde no desempenho por gerar a árvore DOM por baixo.
V-SHOW: Alterar algo com frequência.


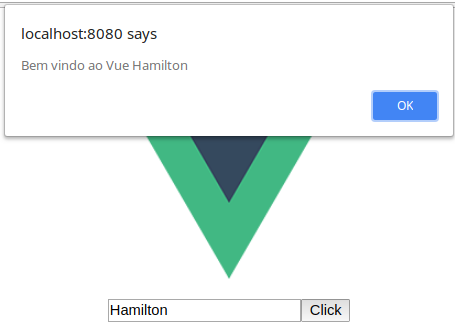
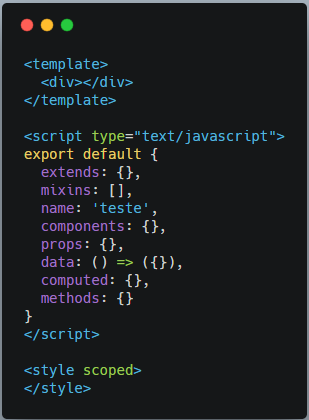
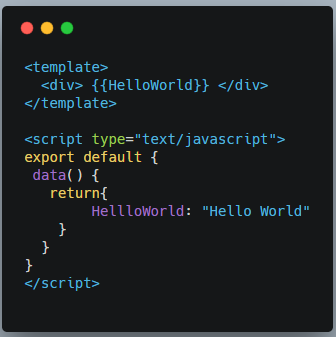
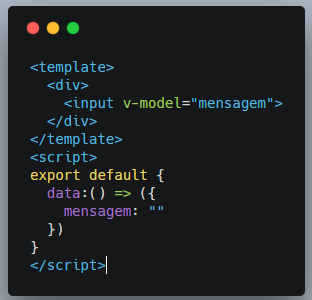
Primeira experiencia desenvolvendo um componente
- Componente Hello World!


-
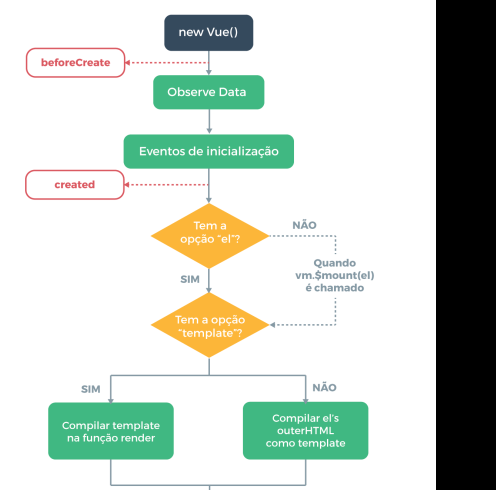
Segundo passo.
- Ciclo de Vida




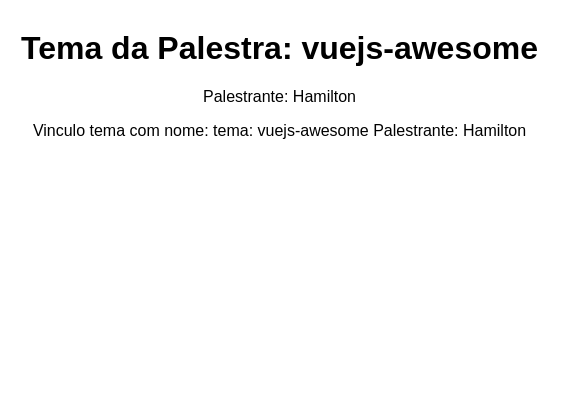
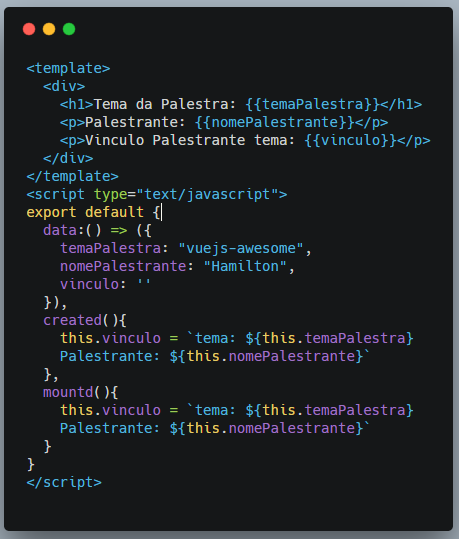
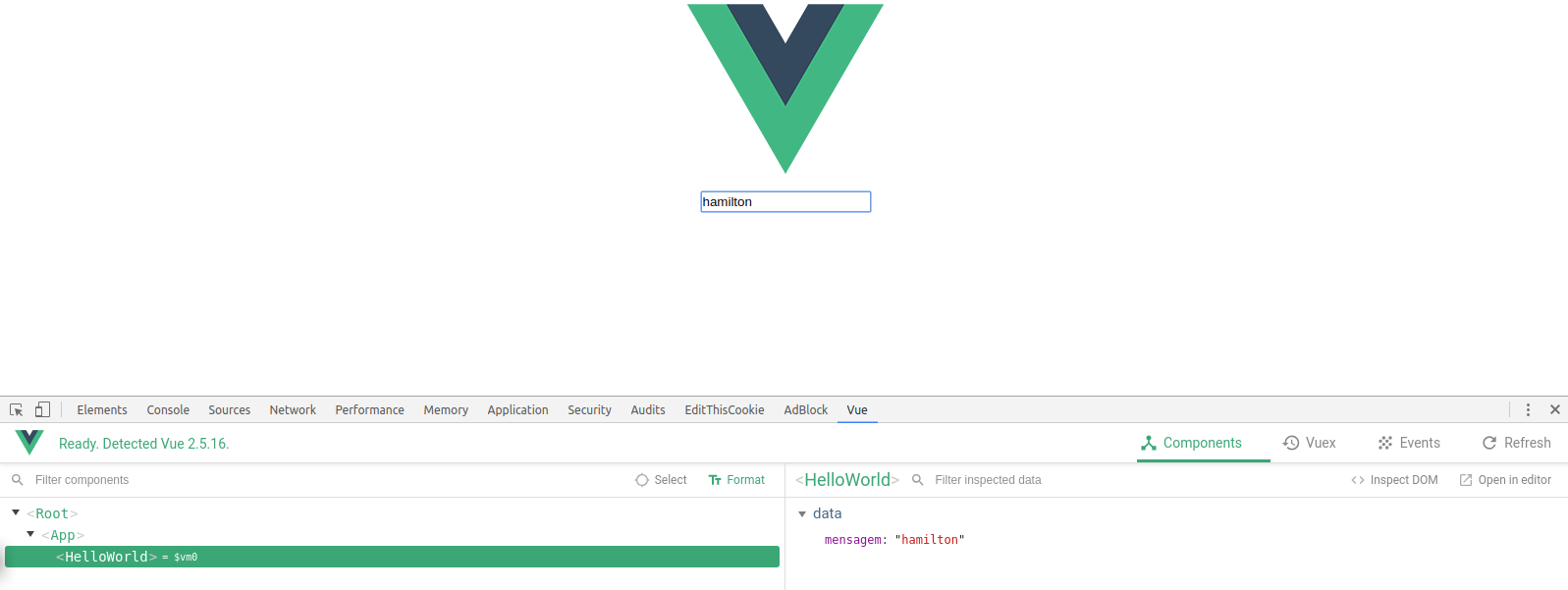
Adicionando interatividade com Diretivas Básicas



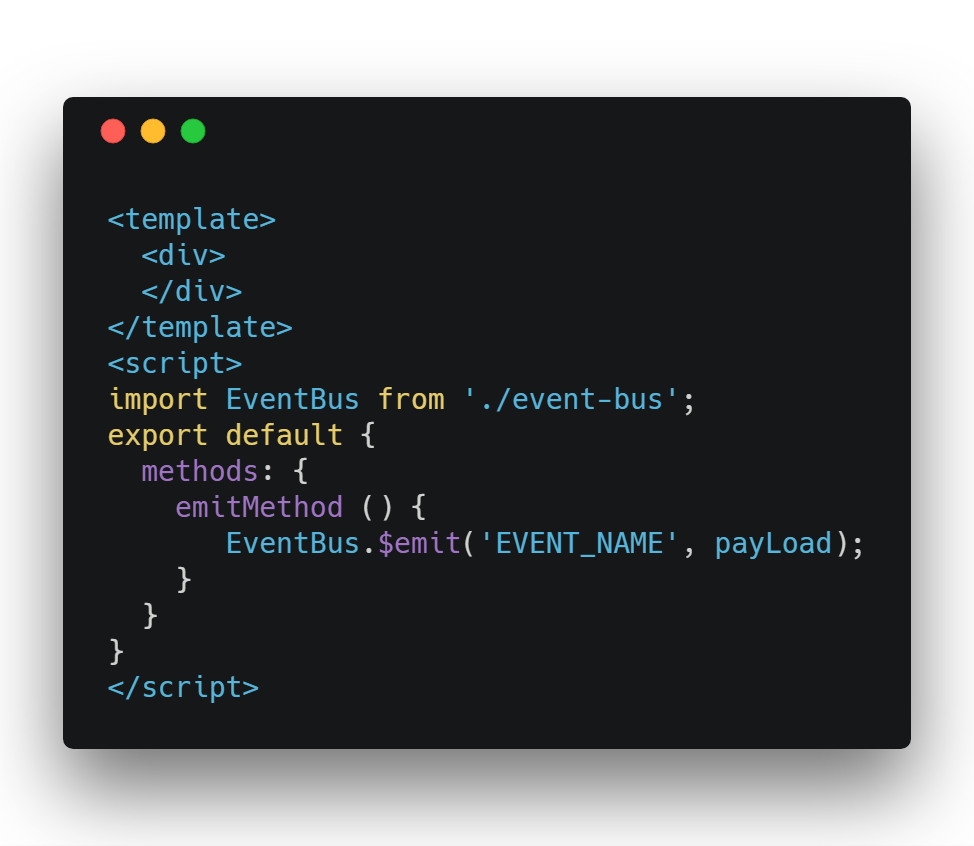
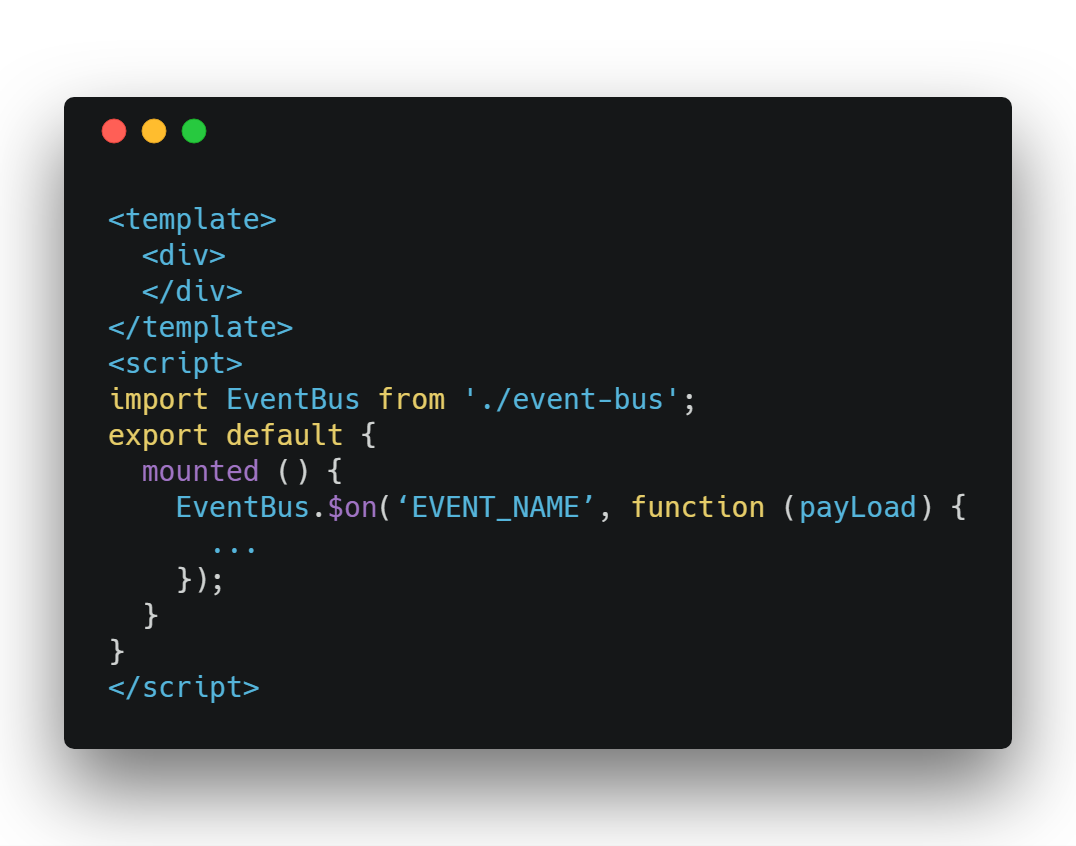
Problemas com comunicações entre componentes.
Disparando o Evento

Recebendo o Evento.

Solução
-
Vuex ou Comunicação entre componente Pai e Filho
- Vuex - Gerenciamento de Estado
- Pai e Filho (props. $emit)
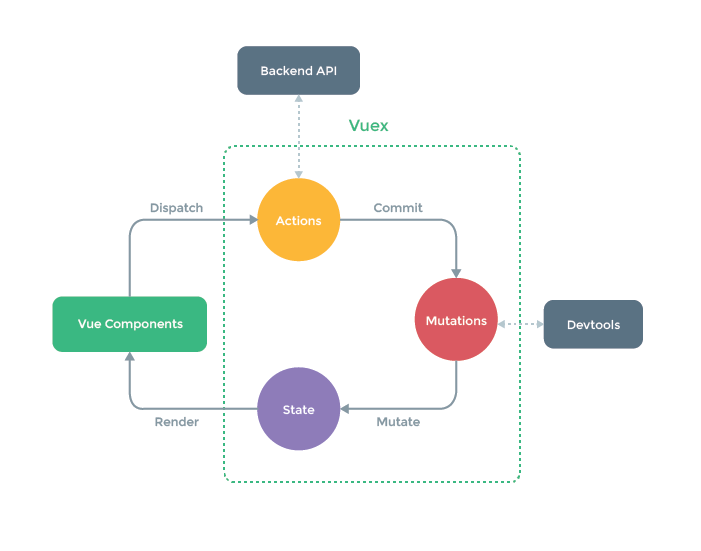
Vuex
-
Store
- Onde os dados ficam armazenados
-
Ação
- Faz uma mutação para alterar os dados da Store
-
Mutação
- Evento que altera os dados da Store
-
Getters
- Observa os dados da Store para fornece-los
Fluxo Vuex

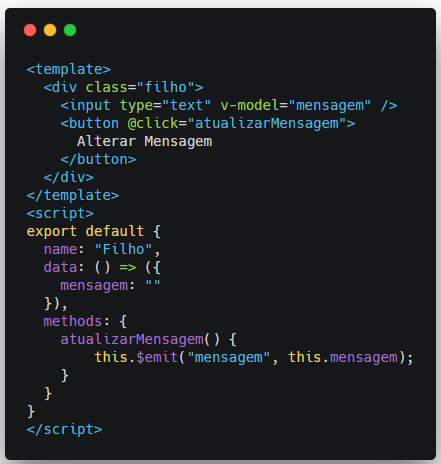
Comunicação entre pai e filho

Filho enviando dados

Pai recebendo dados

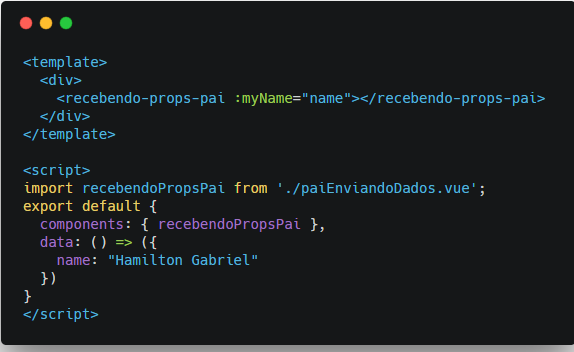
Pai enviando props


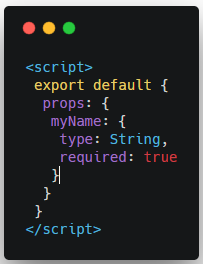
Filho recebendo
1° Meetup
By hamiltongabriel
1° Meetup
- 118



