Quasar-Framework
Uma Talk pré renderizada

Heitor Ramon
- "Programador" de HTML
- *.IE6{_content:"Hacker";}
- Sobrevivente da era das Tabelas
- Ex Publicitário
- UX
- Frontend Developer
- Apaixonado por Hypes

PONTOS QUE SERÃO COMENTADOS

Porque usar?
O Quasar-Framework é tipo as facas Ginsu dos frameworks Vue.
Ele pode fazer um simples SPA e pronto, mas ao mesmo tempo ele pode pegar o código desse SPA e gerar também um novo modo como PWA, SSR, Capacitor, Cordova e Electron.
Quando você adiciona um novo modo ele adiciona novos arquivos exclusivos a este modo que serão utilizados somente por este modo.


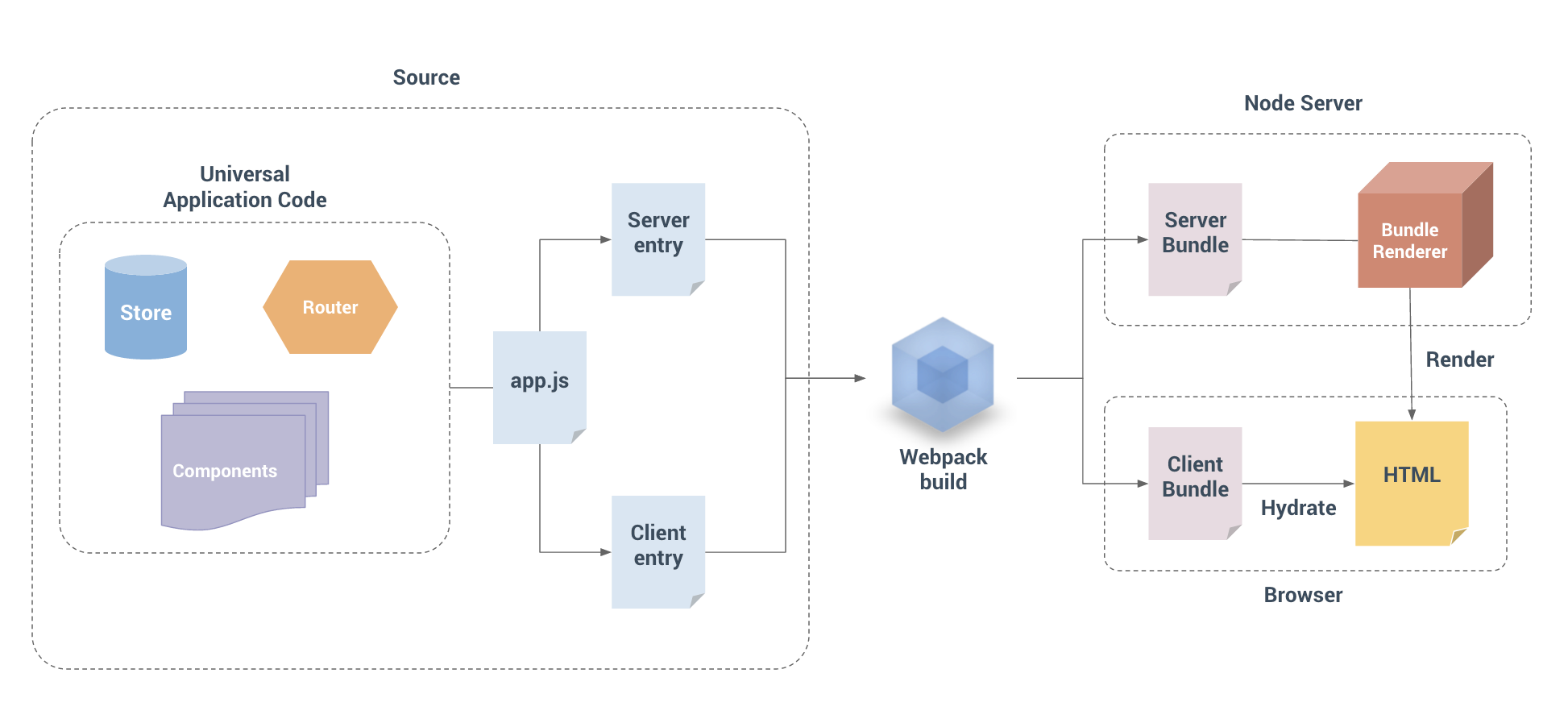
COMO O SSR DO QUASAR FUNCIONA
E POR QUE ELE É DIFERENTE

Boot FIles
O Quasar-Framework possuí uma camada de abstração de arquivos chamados boot.
Estes arquivos são como plugins de inicialização de uma aplicação, no qual são executados em ordem de instanciação e tem acesso total ao objeto da aplicação antes dela estar finalizada para o render.
export default async ({
app,
router,
store,
Vue,}) => {
/*
* You will have access to
* everything on the Vue application
* never call a new Vue here.
* You can use async/await
*/
}// quasar.conf.js
return {
// ...
boot: [
// runs on both server & client
'some-boot-file',
// boot file only on client-side
{ path: 'some-other', server: false }
// boot file only on server-side
{ path: 'third', client: false }
]
}Quasar Configuration
Boot File
Prefretch lifecycle hook
Quando trabalhamos com SSR, sempre ao renderizar uma tela, podemos ter de carregar algum dado do servidor ou de algum banco de dados.
O Quasar-Framework tem a possibilidade de criar um lifecycle hook chamado preFetch, ele quando utilizado é sempre executado antes do componente ser disponibilizado para o cliente.
O Quasar-Framework possui algumas exclusividades especiais quando trabalhado em modo SSR, que ajudam o desenvolvedor a separar a aplicação do servidor entre outras coisas, essas são:
- QNoSSR
- ssrContext
- SSR + PWA
- CodeBuilding Config com Targets diferentes.
Exclusividades do SSR no QUASAR
<template>
<div>{{ item.title }}</div>
</template>
<script>
export default {
preFetch ({ store, currentRoute, previousRoute, redirect, ssrContext }) {
/* Busca dados, valida rota, redireciona ou qualquer regra...
* ssrContext só está disponível no modo SSR e no servidor
* Sem acesso ao "this", pois o preFetch() é executado
* antes do componente ser montado.
* Returna uma Promise se for um hook asíncrono
*/ Example:
return store.dispatch('fetchItem', currentRoute.params.id)
},
computed: {
item () {
return this.$store.state.items[this.$route.params.id]
}
}
}
</script>// quasar.conf.js
return {
preFetch: true
}Quasar Configuration
COMPONENT

Instalando o Quasar e criando seu projeto
Vamos partir para a parte prática. Vamos instalar o Quasar-Framework e começar nosso primeiro projeto SSR.
instalando o cli
$ npm install -g @quasar/cliCRIANDO O PRIMEIRO PROJETO
# Criando o projeto
$ quasar create <nome_pasta> && cd <nome_pasta>
# Adicionando o modo SSR
$ quasar mode add ssr
# Iniciando o desenvolvimento
$ quasar dev -m ssrUSANDO O CLI como generator
O Quasar-CLI nos permite agilizar o processo de criação de novos componentes, páginas, layouts e stores. Facilitando ainda mais o desenvolvimento da aplicação e agilizando o desenvolvimento.
# Criando uma nova página
$ quasar new page <pagina>
# Criando um novo componete
$ quasar new component <componente>
# Criando um novo layout
$ quasar new layout <layout>
# Criando um novo Vuex Store
$ quasar new store <store>Sempre que criamos uma nova página ou novo layout para ser um parent route, temos de atribuir ele no routes.js
Sempre que é criado um novo Vuex store temos de atribuir ele no store/index.js
Quasar extensions
O Quasar-Framework trouxe uma possibilidade de uma camada de extensões ou plugins para a aplicação, assim como o Vue-CLI.
Nesta camada podemos utilizar extensões oficiais ou criadas pela comunidade para adicionar novas funcionalidades ao nosso projeto.
# Instalando uma nova extensão
$ quasar ext add <extensao>
# Removendo uma extensão
$ quasar ext remove <ext-id>ADICIONAR OU REMOVER UMA EXTENSÃO
Algumas extensões oficias importantes.
- @quasar/testing
- @quasar/typescript
- @quasar/qenv

Obrigado
Quasar-Framework SSR - Uma Talk pré renderizada
By Heitor Ramon Ribeiro
Quasar-Framework SSR - Uma Talk pré renderizada
Talk sobre a utilização do Quasar-Framework para a construção de uma aplicação com SSR, com os seus benefícios, qualidade de vida e como fazer. Video - https://www.youtube.com/watch?v=fWCS2U5WpaM
- 880



