Public Key Credential management API extension
for Level 1 Credential Management API
and Client to Authenticator Protocol
2
WebAuthn
New authentication
for the new web
Yuriy Ackermann
@herrjemand
Wellington, NZ
London, UK
Certification Engineer

PASSWORD AUTHENTICATION
brief intro



















Password authentication is like balancing rocks. Fail to secure one, and everything is compromised.
FIDO Alliance
































WebAuthn
User
API
Protocol
CTAP
Four layers of



User layer
API
API: Create PublicKeyCreditential
var publicKey = {
challenge: Uint8Array.from(window.atob("PGifxAoBwCkWkm4b1CiIliIh6MijdjbWFjomA="), c=>c.charCodeAt(0)),
// Relying Party:
rp: { name: "Acme" },
// User:
user: {
id: "1098237235409872"
name: "john.p.smith@example.com",
displayName: "John P. Smith",
icon: "https://pics.acme.com/00/p/aBjjjpqPb.png"
},
// This Relying Party will accept either an ES256 or RS256 credential, but
// prefers an ES256 credential.
parameters: [
{ type: "public-key", algorithm: "ES256" },
{ type: "public-key", algorithm: "RS256" }
],
timeout: 60000,
excludeList: [],
extensions: {"webauthn.location": true} // Include location information
};
// Note: The following call will cause the authenticator to display UI.
navigator.credentials.create({ "publicKey": publicKey })
.then((newCredentialInfo) => {})
.catch((err) => {});API: Create GetAssertion
var options = {
challenge: Uint8Array.from(window.atob("AsdeE22Sd/sSKnJIFjomA="), c=>c.charCodeAt(0)),
timeout: 60000,
allowList: [{ type: "public-key" }]
};
navigator.credentials.get({ "publicKey": options })
.then((assertion) => {})
.catch((err) => {})
let encoder = new TextEncoder();
let acceptableCredential1 = {
type: "public-key",
id: encoder.encode("550e8400-e29b-41d4-a716-446655440000")
};
let acceptableCredential2 = {
type: "public-key",
id: encoder.encode("1098237235409872")
};
let options = {
challenge: Uint8Array.from(window.atob("B0soes+KsieDjesEm="), c=>c.charCodeAt(0)),
timeout: 60000,
allowList: [acceptableCredential1, acceptableCredential2];
extensions: { "webauthn.txauth.simple": "Wave your hands in the air like you just don’t care" };
};
navigator.credentials.get({ "publicKey": options })
.then((assertion) => {})
.catch((err) => {})Protocol
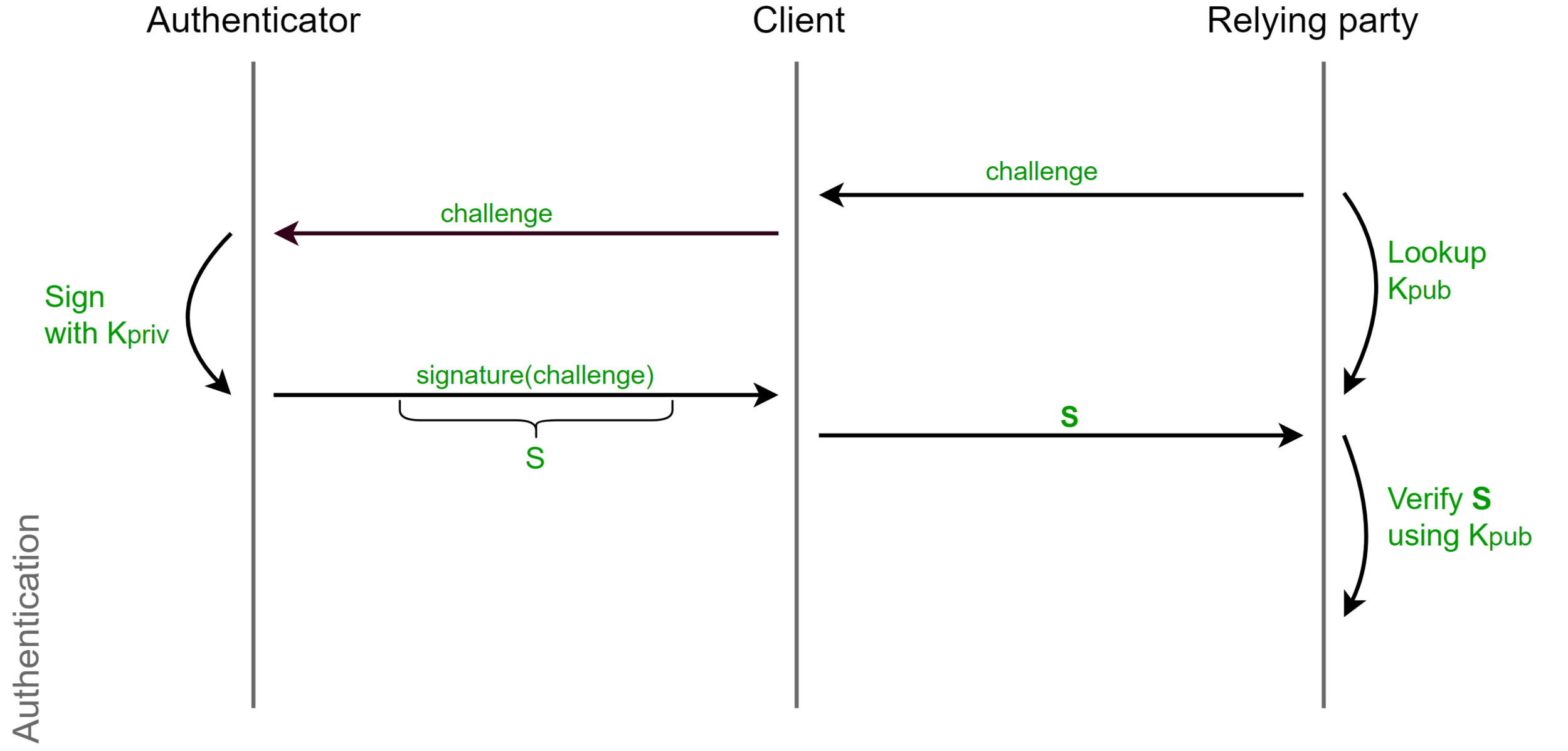
Challenge-Response

Phishing

Replay Attack

Registration-specific key-pairs


Attestation

Authentication vs Verification
Verification


Authentication
Can I have your ID?
Jup, that's good.
Authentication vs Verification

Password Authentication
Password-less Authentication

Test of User Presence (TUP)

User verification
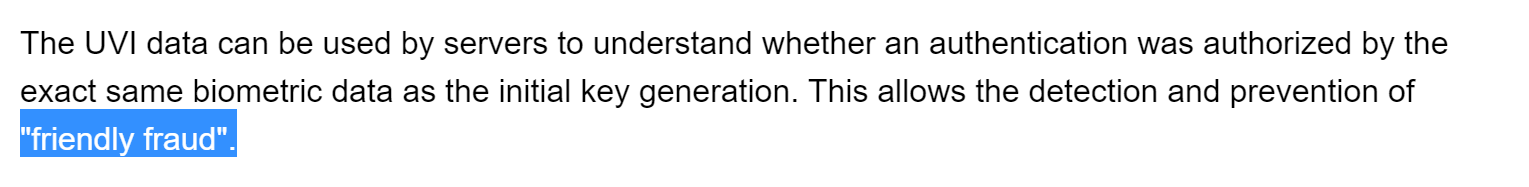
User-Verification-Index
Your fingerprint
Your partners fingerprint
(UVI)
A5UCuKeCroUSPxcy
o3RPqEvThvtjoRE3

CTAP
CTAP2
- Simple and lightweight hardware protocol
- CBOR encoding(a la JSON ASN1)
- Only two operational commands
- authenticatorMakeCredential
- authenticatorGetAssertion
- Two meta commands
- authenticatorGetInfo
- authenticatorCancel
- Successor of CTAP1(U2F) protocol
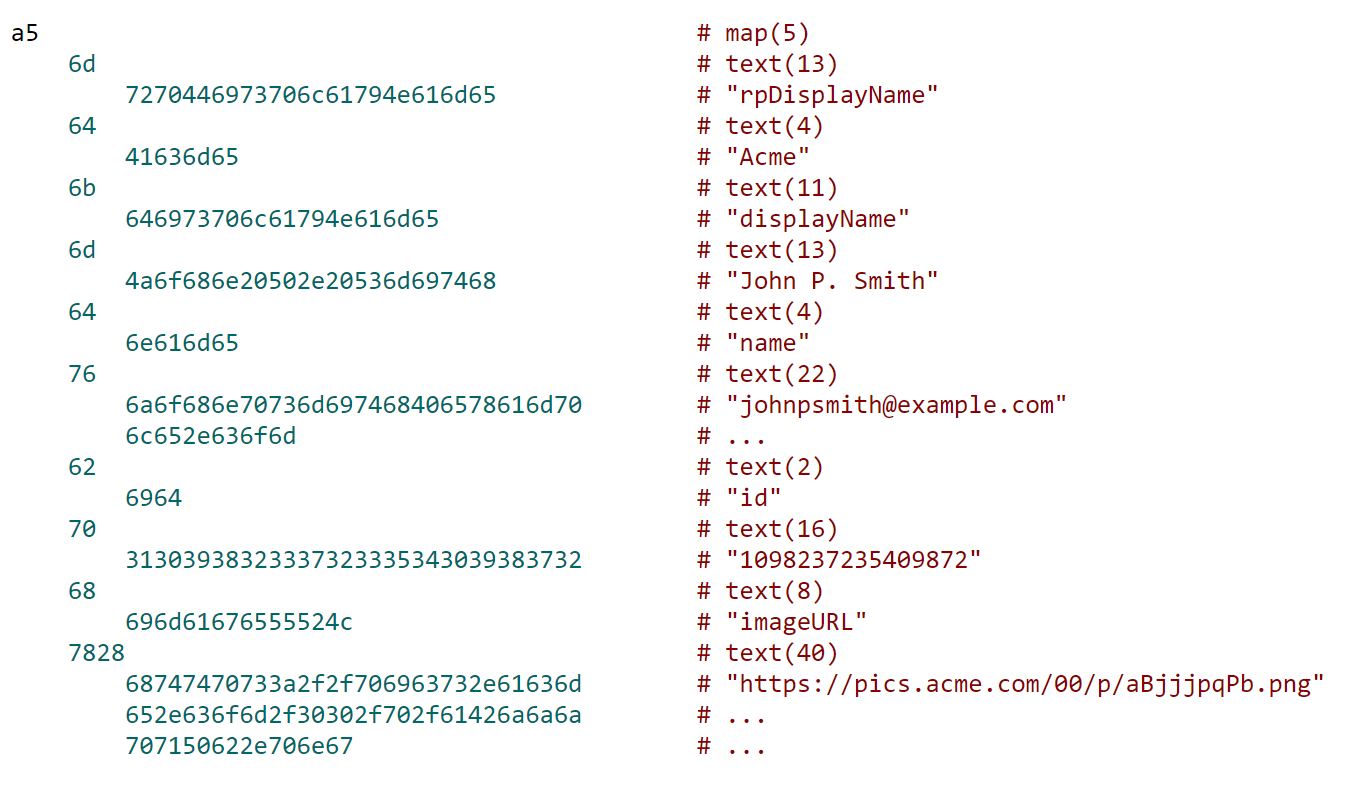
CTAP2 Message
var userAccountInformation = {
rpDisplayName: "ACME",
displayName: "John P. Smith",
name: "johnpsmith@example.com",
id: "1098237235409872",
imageUri: "https://pics.acme.com/00/p/aBjjjpqPb.png"
};
CTAP2 Transports






Browser support
Review







Pros
- Weak passwords and password reuse become less of an issue
- Users don't need to trust relying party
- Phishing is fundamentally not working with WebAuth
- Relying party has no credentials to leak
- Relying does not need to invent it's own authentication
- Standard dictates best security authentication decisions, and not developers.

Cons
- User hardware(minor issue due to smartphones)
Things to play
- Specs: https://www.w3.org/TR/webauthn/
- Edge polyfill: https://github.com/MicrosoftEdge/webauthn-polyfill
- Guide: https://docs.microsoft.com/en-us/microsoft-edge/dev-guide/device/web-authentication
- CTAP2: https://fidoalliance.org/specs/fido-v2.0-rd-20161004/fido-client-to-authenticator-protocol-v2.0-rd-20161004.html
Thank you ISIG
WebAuthn ISIG
By Ackermann Yuriy
WebAuthn ISIG
- 5,715



