browser rendering
hoonnotes
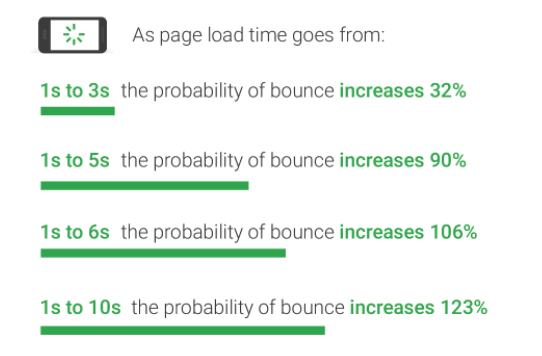
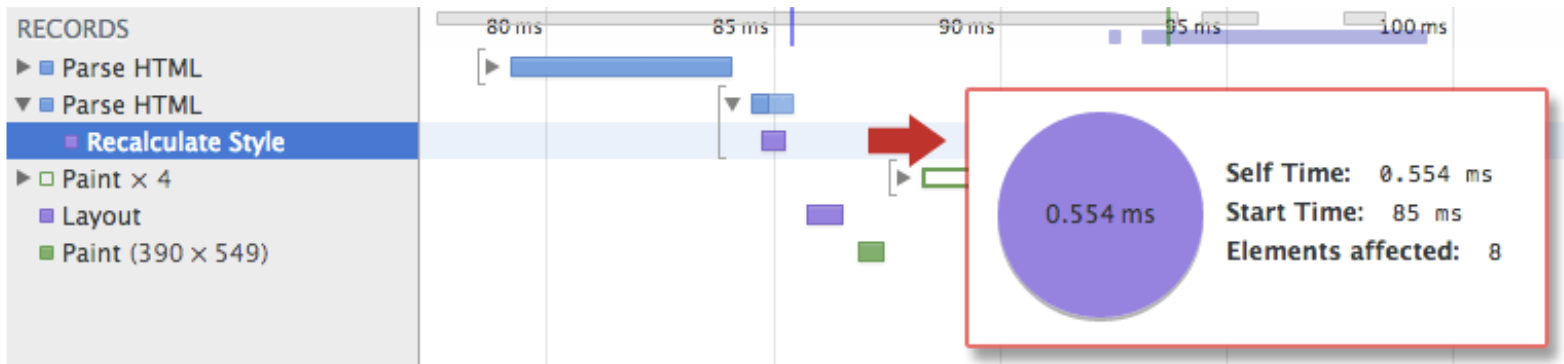
why it matters

why it matters

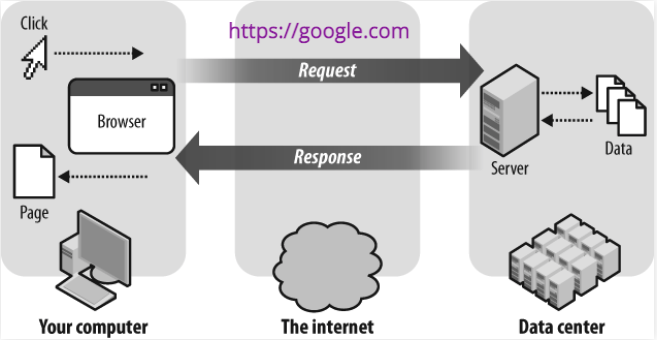
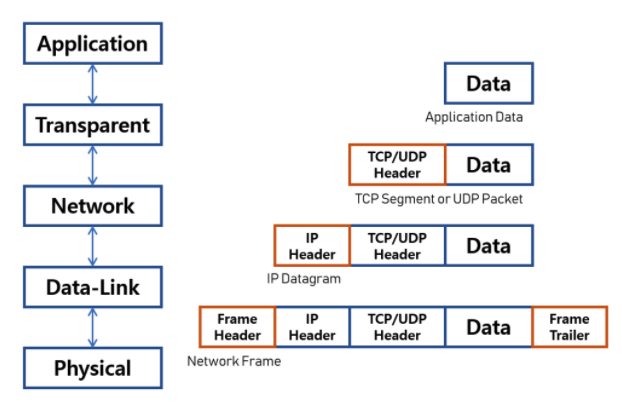
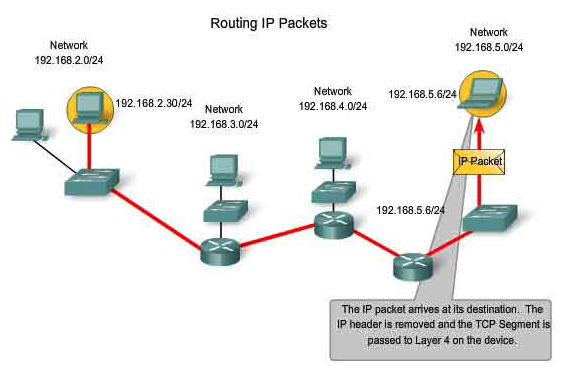
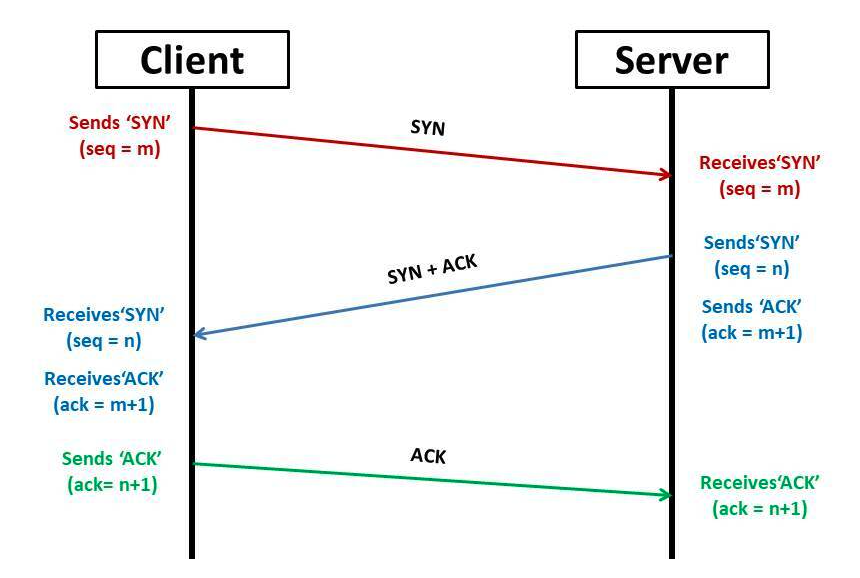
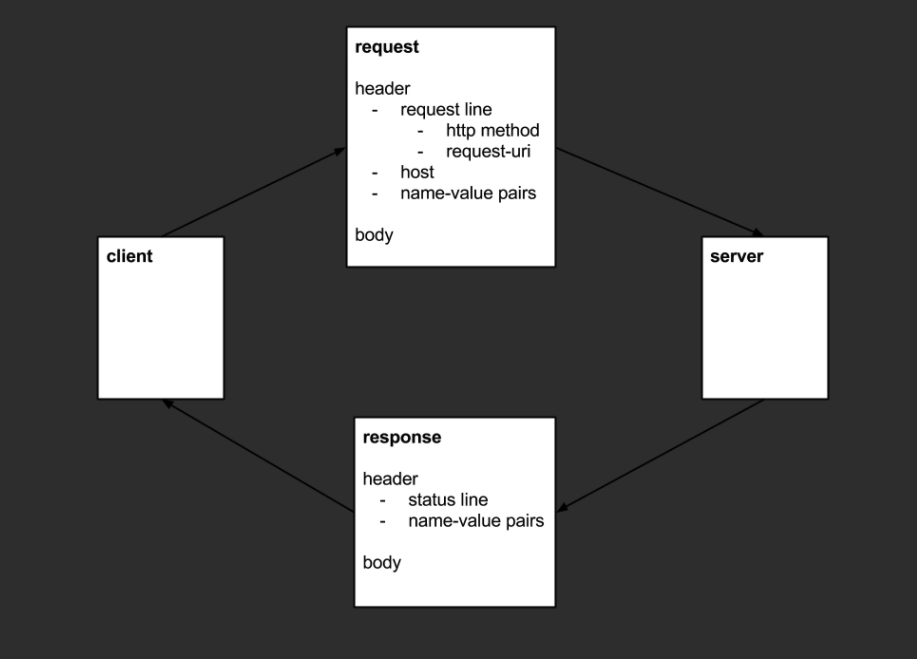
request and response

request and response

request and response


request and response

request and response

request and response

request and response

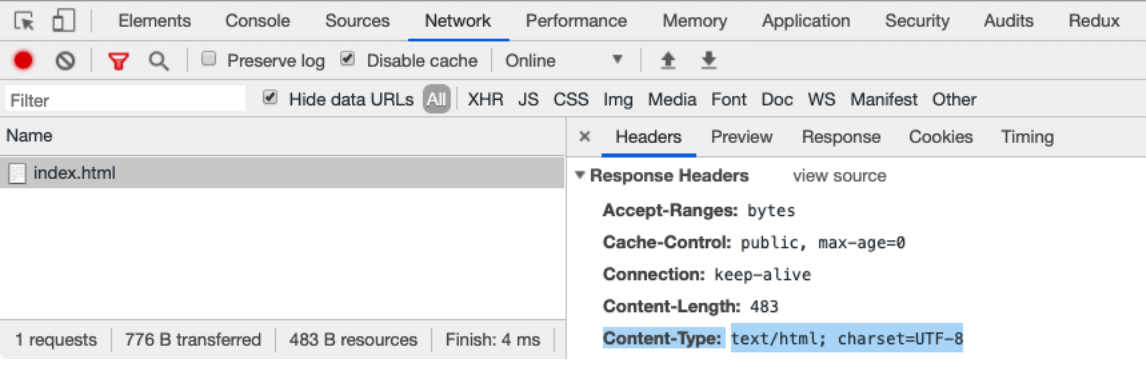
Content type

Content type

Content type

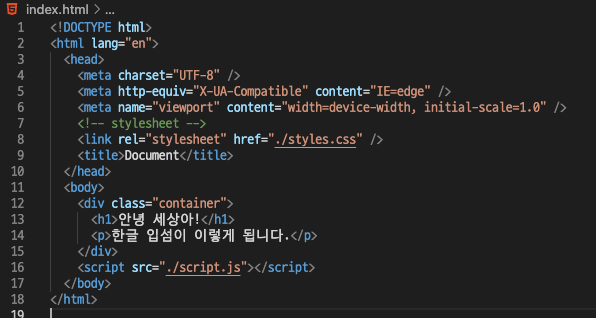
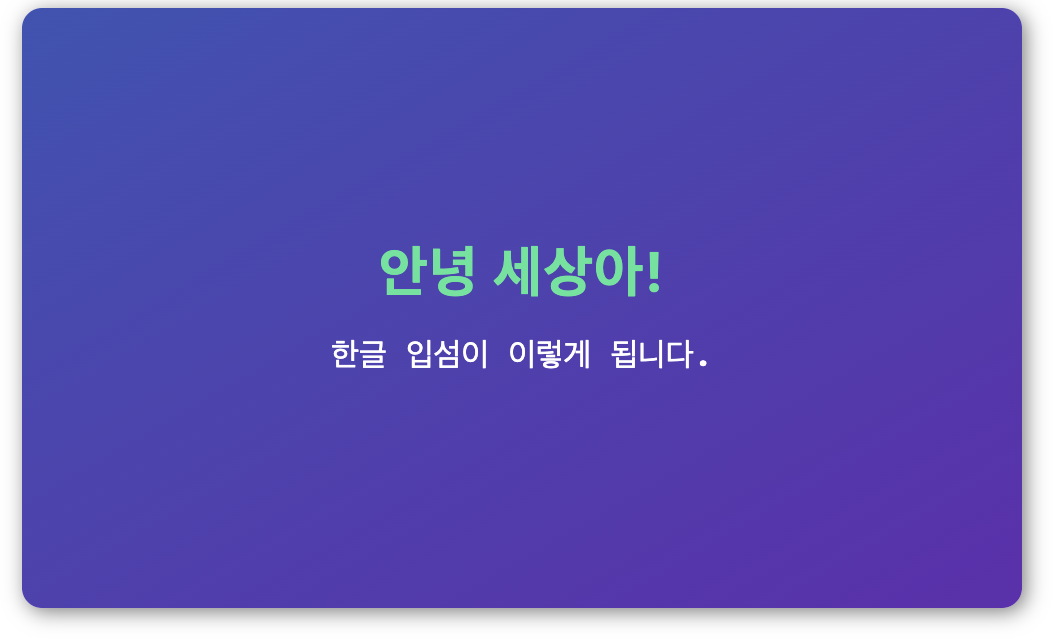
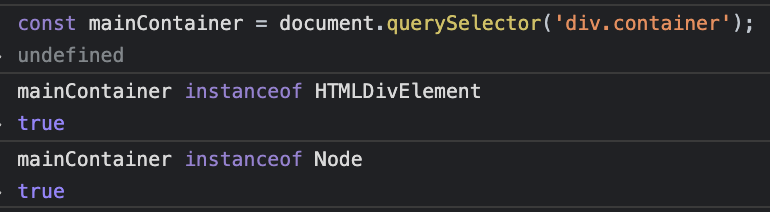
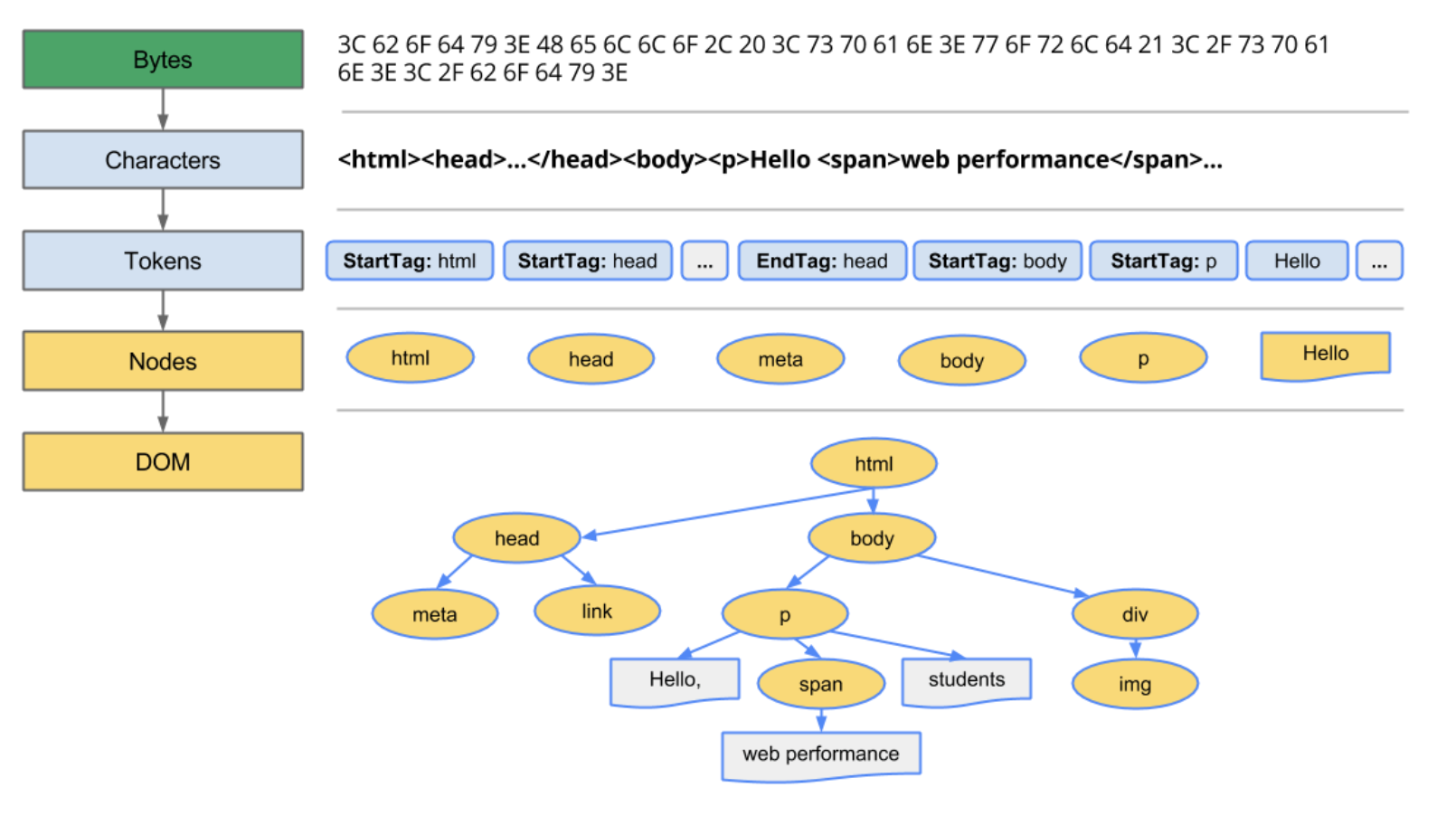
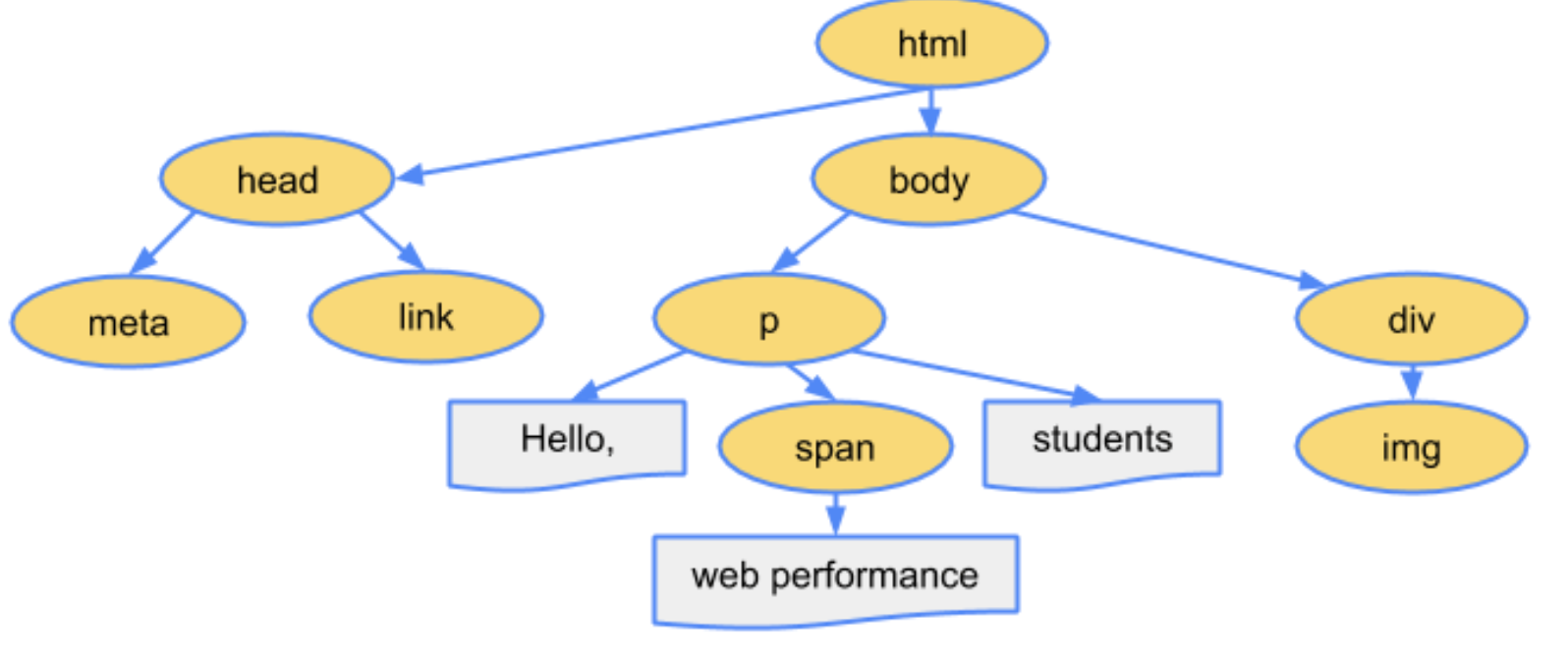
Document object model
document object model


document object model

document object model

document object model

document object model
이 외에도, 돔을 직접 조작하거나, 수정하고
생성하는 방법이 궁금하다면,
아래의 링크를 통해 살펴보세요 !
https://poiemaweb.com/js-dom
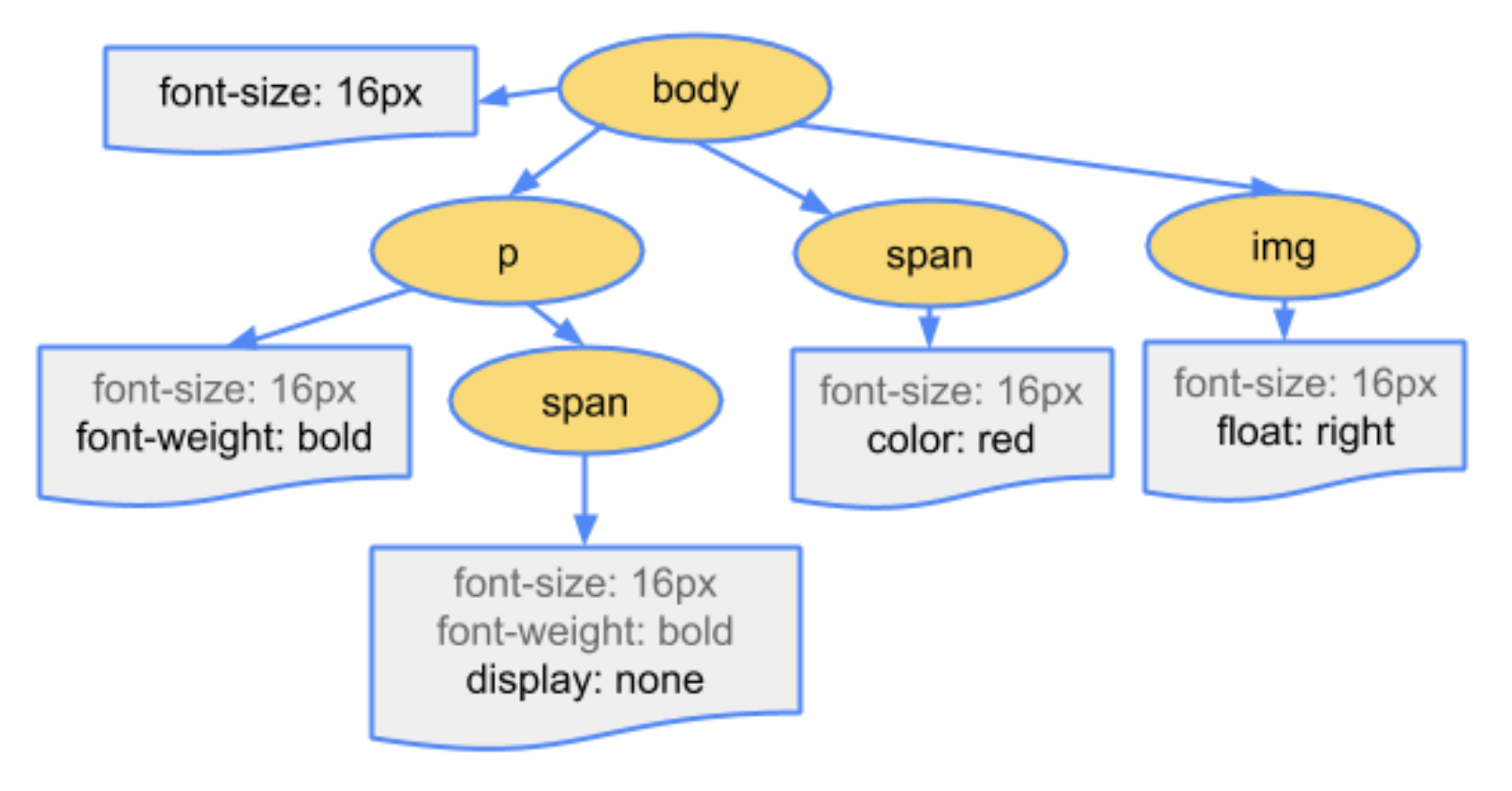
CSSOM
Css object model
body { font-size: 16px }
p { font-weight: bold }
span { color: red }
p span { display: none }
img { float: right } CSS 사용 방법
- 인라인 스타일
- HTML요소에 직접 선언
- 외부 파일에 작업
Css object model

Css object model

Css object model

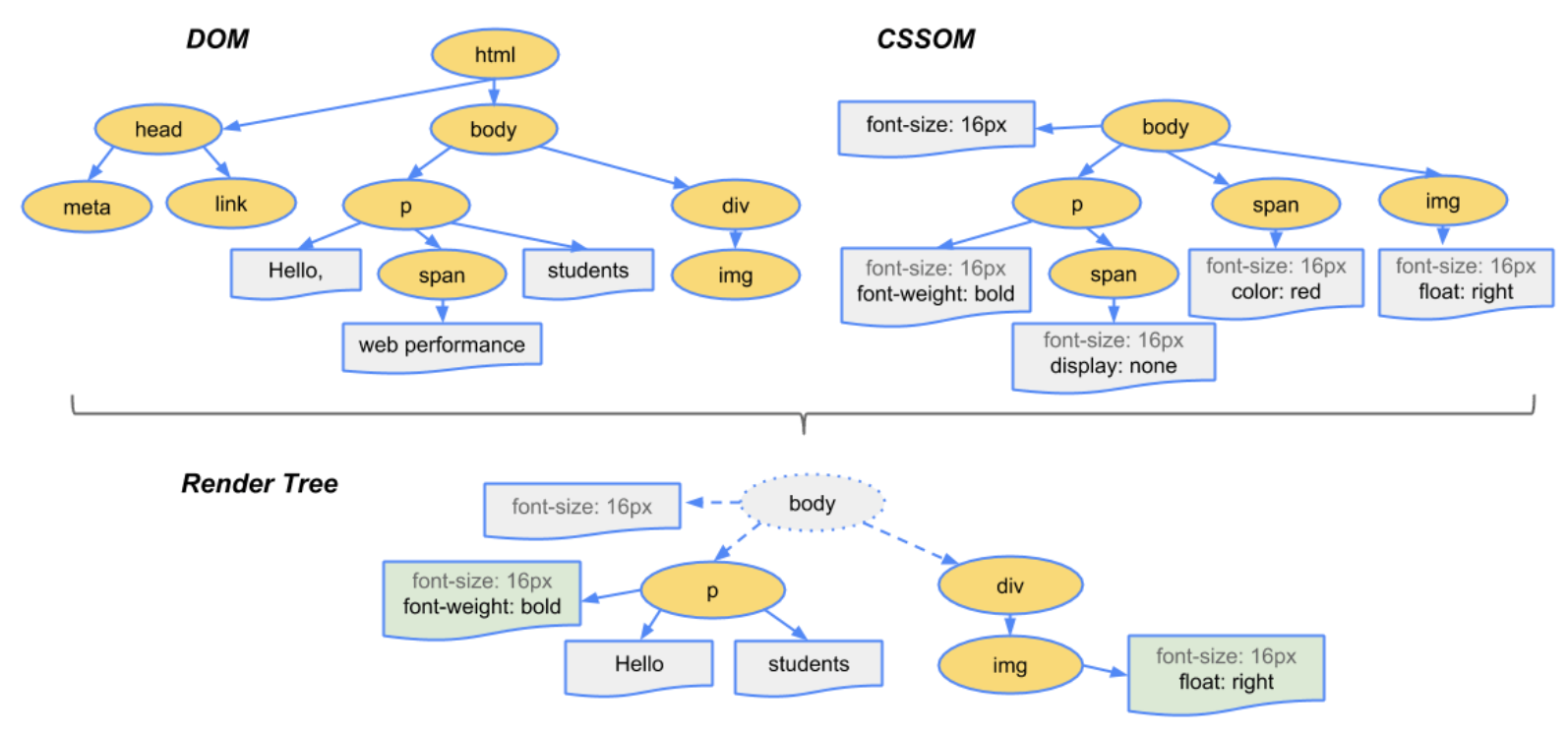
rendering tree
rendering tree
TL; DR
- DOM 및 CSSOM 트리는 결합되어 렌더링 트리를 형성합니다.
- 렌더링 트리에는 페이지를 렌더링하는 데 필요한 노드만 포함됩니다.
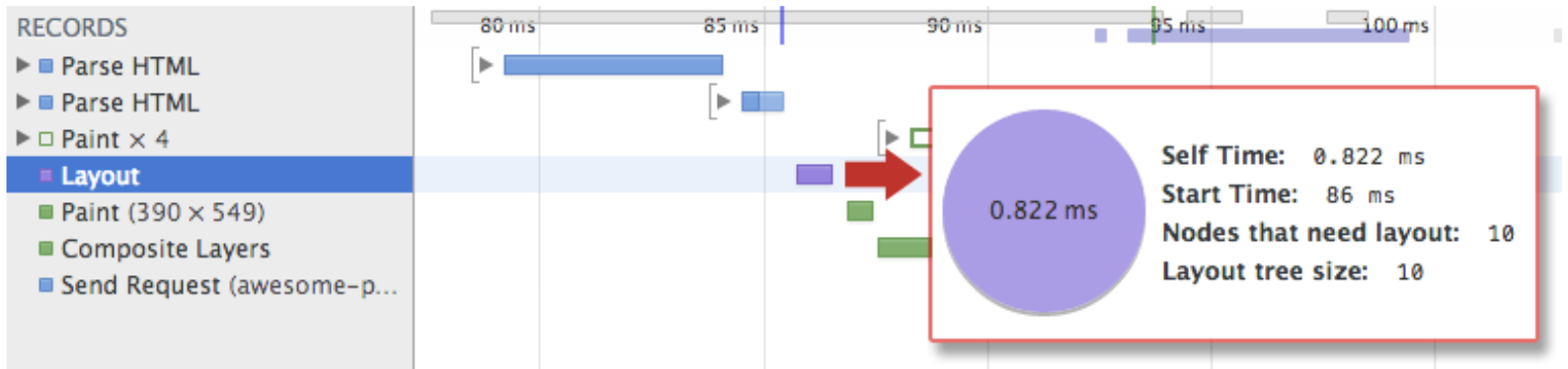
- 레이아웃은 각 객체의 정확한 위치 및 크기를 계산합니다.
- 마지막 단계는 최종 렌더링 트리에서 수행되는 페인트이며, 픽셀을 화면에 렌더링합니다.
rendering tree

rendering tree
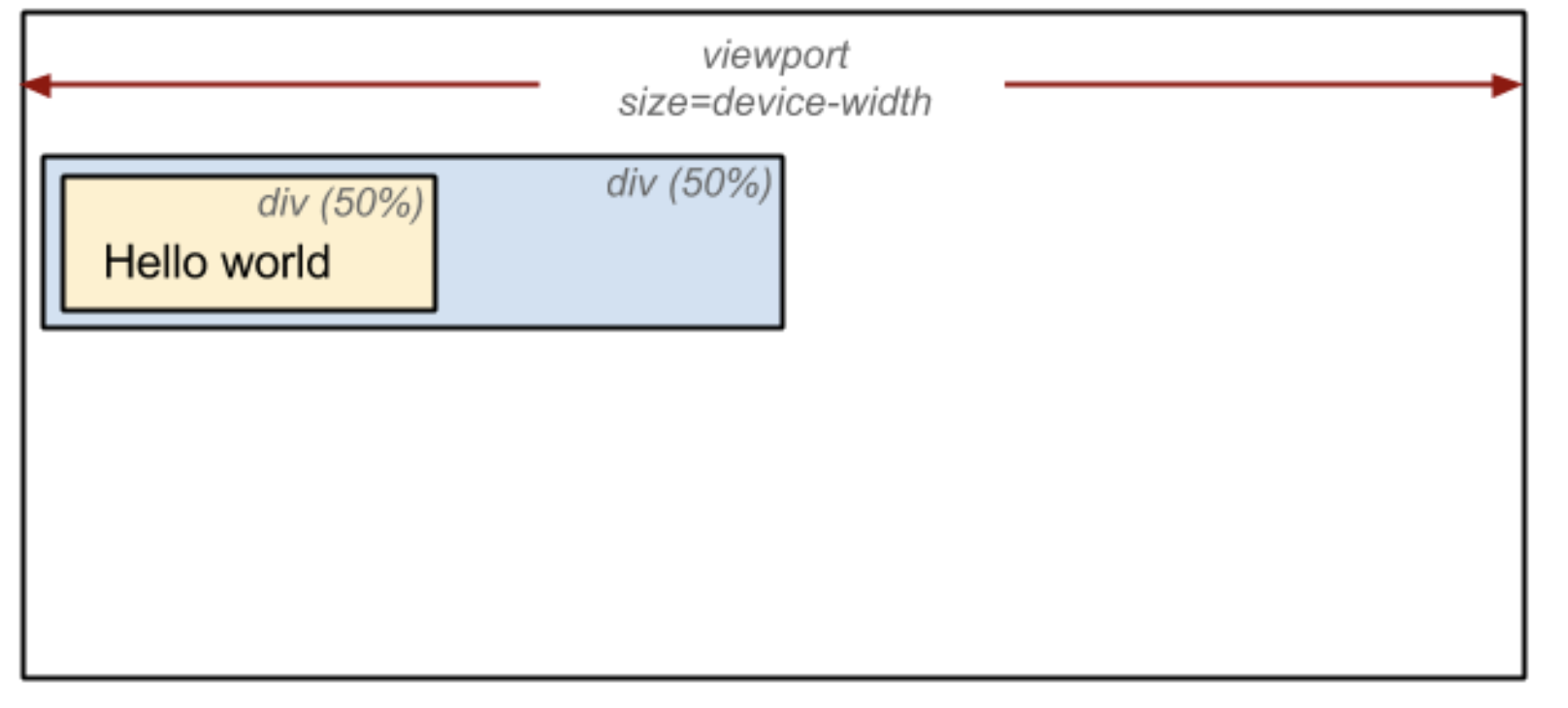
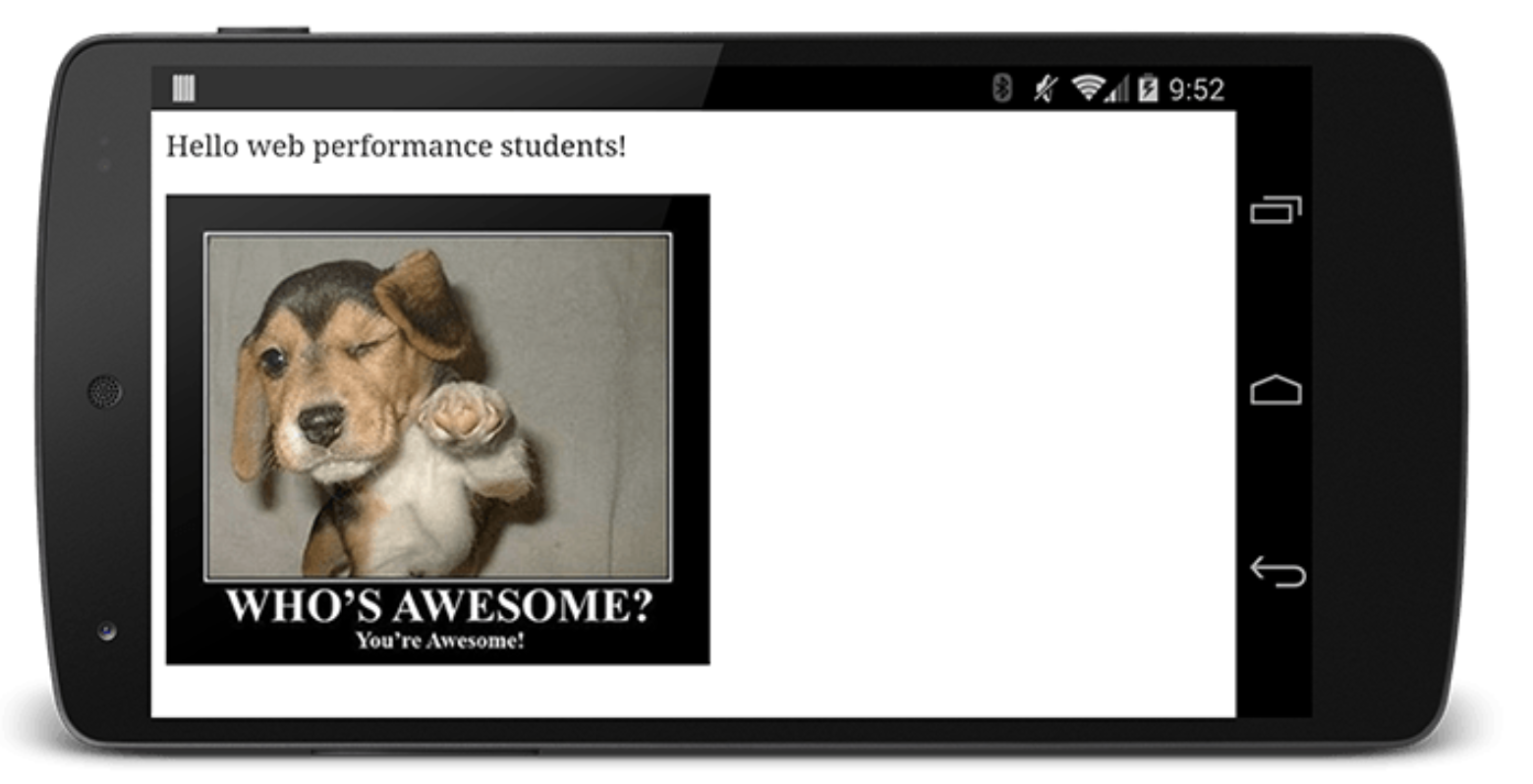
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Critial Path: Hello world!</title>
</head>
<body>
<div style="width: 50%">
<div style="width: 50%">Hello world!</div>
</div>
</body>
</html>rendering tree

rendering tree

rendering tree

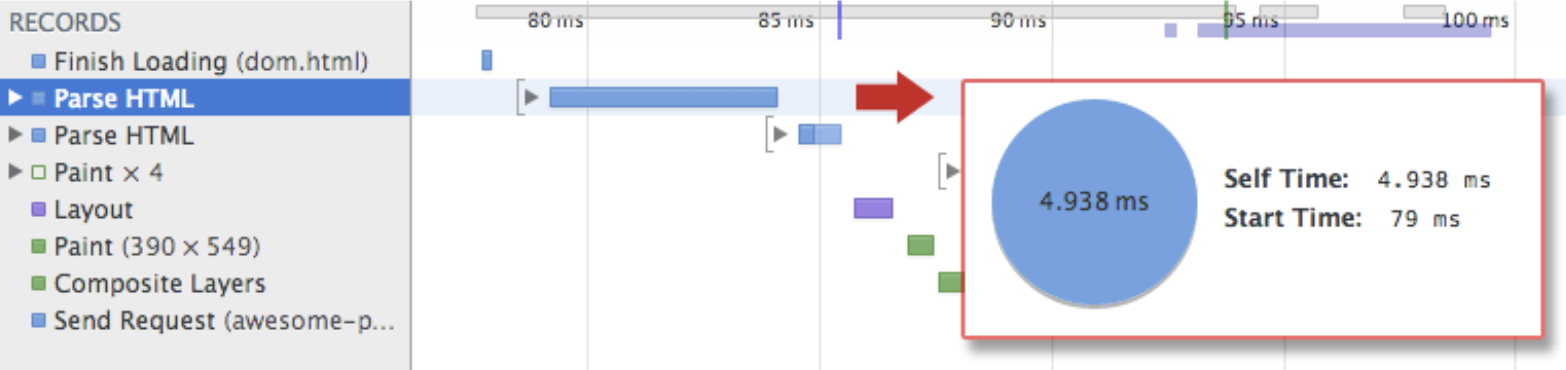
browser rendering stages
- HTML 마크업을 처리하고 DOM 트리를 빌드합니다.
- CSS 마크업을 처리하고 CSSOM 트리를 빌드합니다.
- DOM 및 CSSOM을 결합하여 렌더링 트리를 형성합니다.
- 렌더링 트리에서 레이아웃을 실행하여 각 노드의 기하학적 형태를 계산합니다.
- 개별 노드를 화면에 페인트합니다
render blocking css
tl; dr
- 기본적으로, CSS는 렌더링 차단 리소스로 취급됩니다.
- 미디어 유형과 미디어 쿼리를 통해 일부 CSS 리소스를 렌더링을 비차단 리소스로 표시할 수 있습니다.
- 브라우저는 차단 동작이든 비차단 동작이든 관계없이 모든 CSS 리소스를 다운로드합니다.
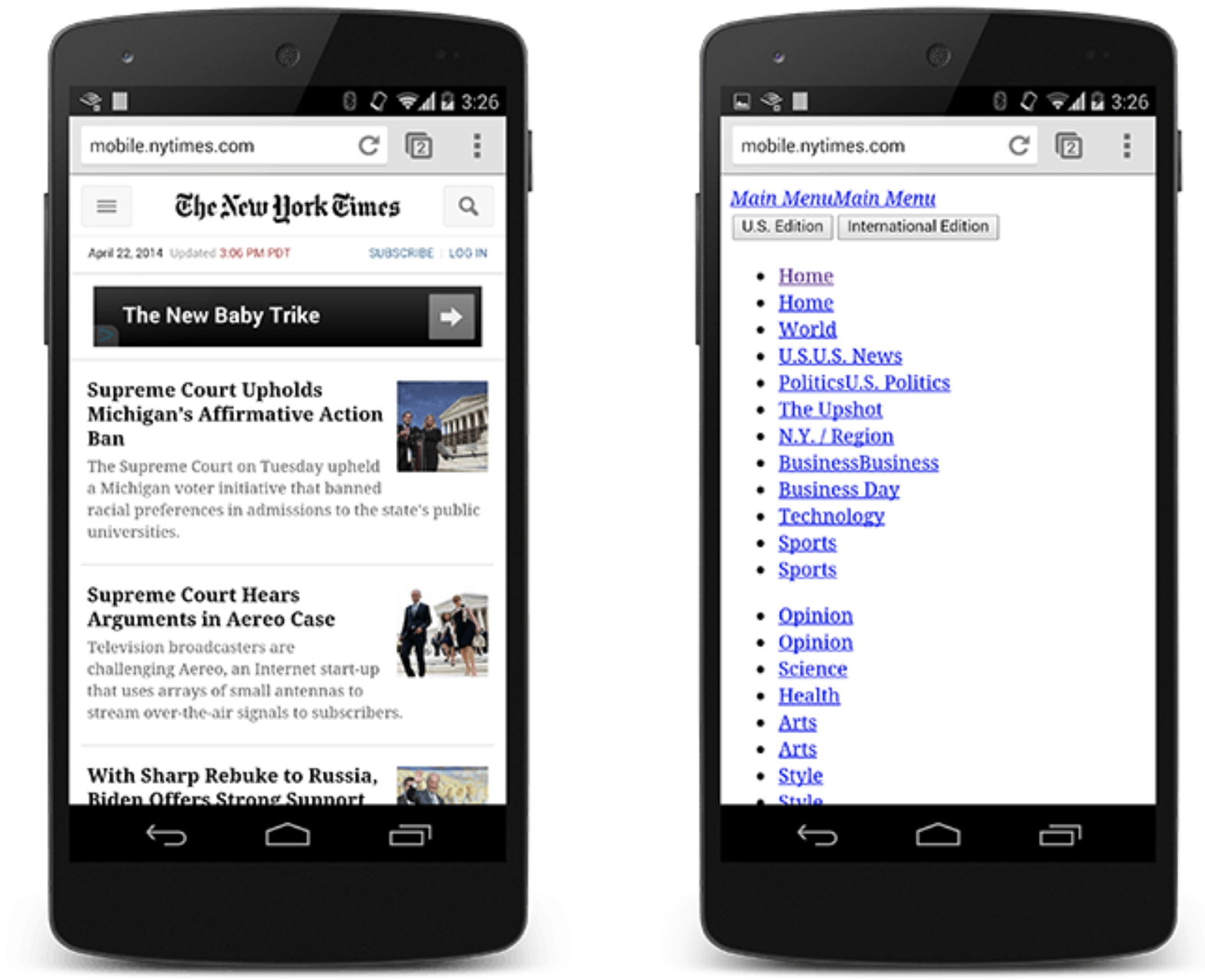
why block rendering?

why block rendering?
CSS는 렌더링 차단 리소스입니다. 최초 렌더링에 걸리는 시간을 최적화하려면 클라이언트에 최대한 빠르게 다운로드되어야 합니다.
media type / media query
<link href="style.css" rel="stylesheet">
<link href="print.css" rel="stylesheet" media="print">
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">media type / media query
미디어쿼리를 잘못 사용하면, 렌더링 경로의 성능에 큰 영향을 미칩니다 !
media type / media query
<link href="style.css" rel="stylesheet">
<link href="style.css" rel="stylesheet" media="all">
<link href="portrait.css" rel="stylesheet" media="orientation:portrait">
<link href="print.css" rel="stylesheet" media="print">17. 웹 브라우저 렌더링
By hoonnotes
17. 웹 브라우저 렌더링
- 154



