Responsive Design
Worauf kommt es an?
Mark Howells-Mead
Beim Responsive Webdesign … handelt es sich um ein gestalterisches und technisches Paradigma zur Erstellung von Websites, so dass diese auf Eigenschaften des jeweils benutzten Endgeräts, vor allem Smartphones und Tabletcomputer, reagieren können.
Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente, wie Navigationen, Seitenspalten und Texte, aber auch die Nutzung unterschiedlicher Eingabemethoden von Maus (klicken, überfahren) oder Touchscreen (tippen, wischen). Technische Basis hierfür sind die neueren Webstandards HTML5, CSS3 (hier insbesondere die Media Queries) und JavaScript.
de.wikipedia.org/wiki/Responsive_Webdesign
«jeweils benutzte Endgeräte»

www.lukew.com
2010 - Browsererkennung mit Js


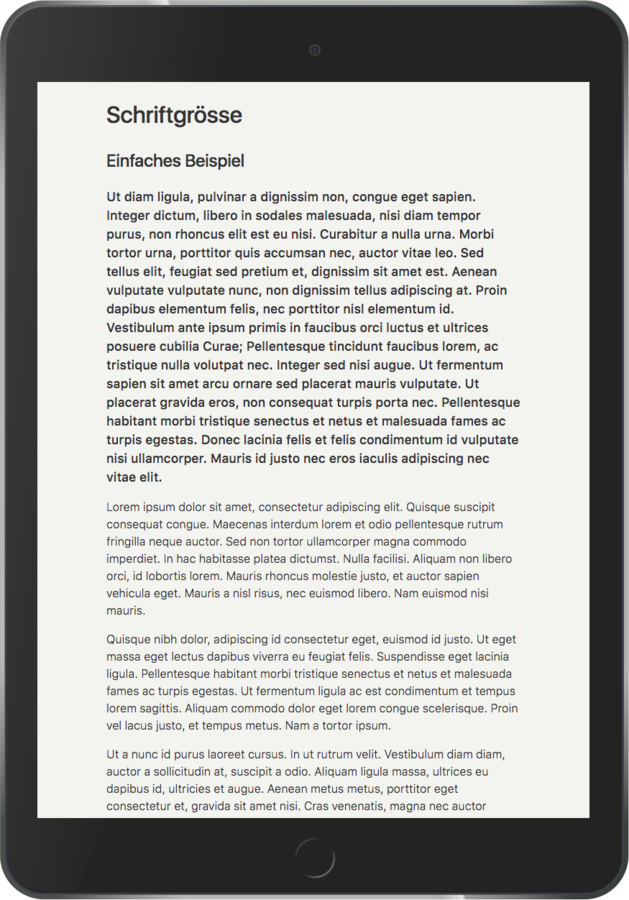
Media Queries
- Erster Vorschlag: 1994
- Erster Arbeit: 2000
- Funktionale Version: 2001
- Browserunterstützung: 2012
- Heute: IE9+ (caniuse.com)
body {
font-size: 1rem; /* 16px */
}
@media screen and (min-width: 64em) {
html {
font-size: 125%;
}
}Mobile first
There are more mobile internet users than desktop internet users; 52.7% of global internet users access the internet via mobile, and 75.1% of U.S. internet users access the internet via mobile.
hostingfacts.com/internet-facts-stats-2016
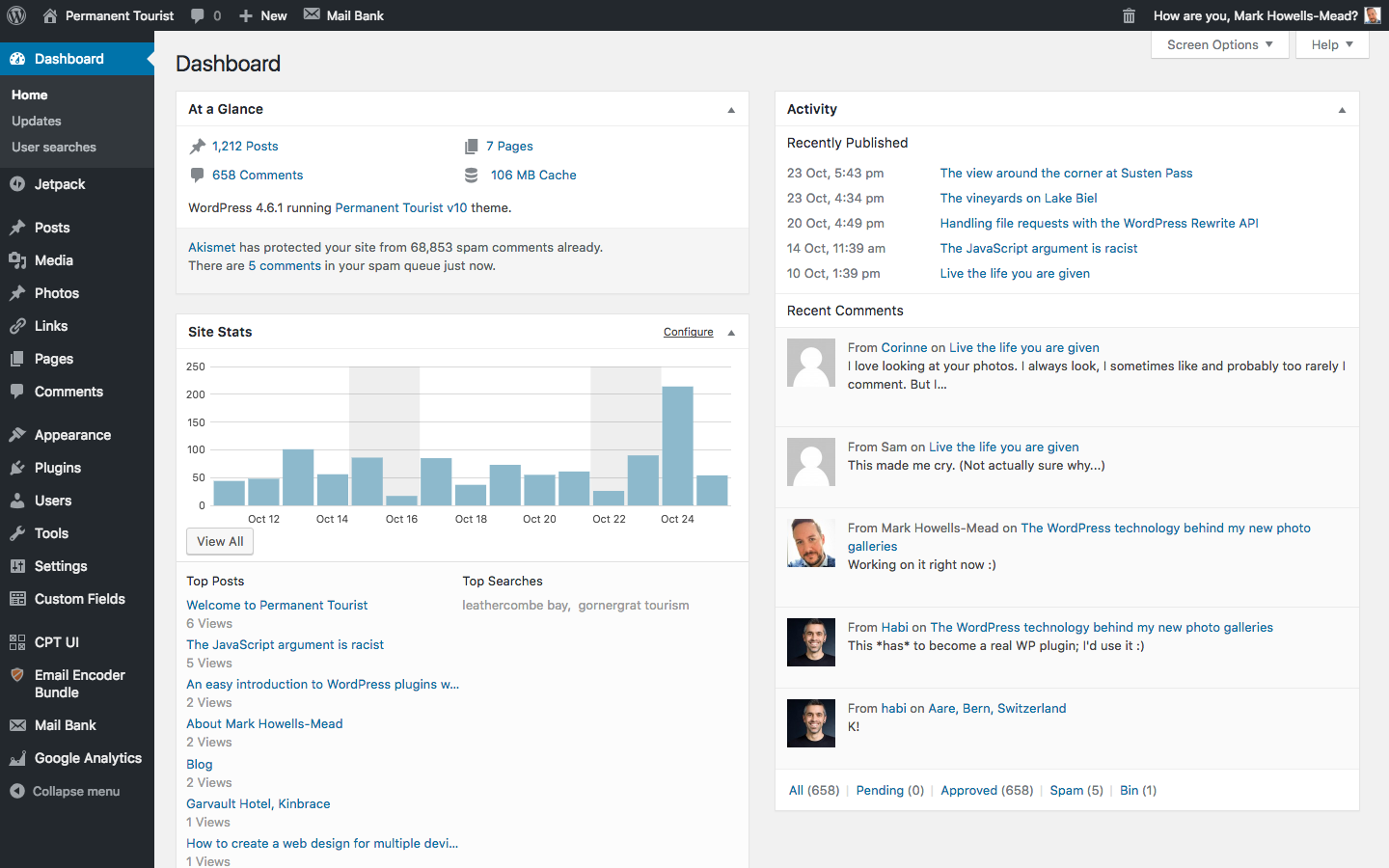
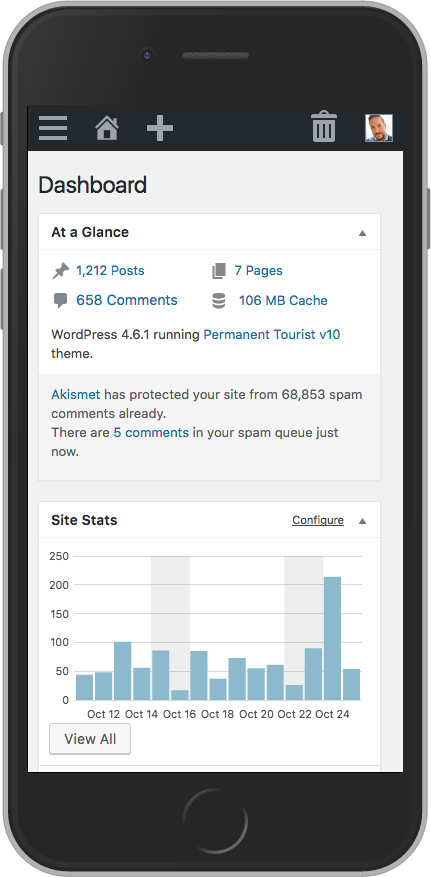
Mobile first


kleines tablett

grosses tablett

kleines laptop

Grosses laptop

Datenmengen
mobile
ipad
desktop
46 requests | 32KB transferred46 requests | 374KB transferred46 requests | 188KB transferredSERVICE WORKER
46 requests | 300B transferredService Worker: drweb.de
Testing: Google Page Insights
46 requests | 636KB transferred46 requests | 32KB transferred46 requests | 32KB transferredauflösung != mobilgerät

iPad Pro
2732 x 2048
13-Zoll

Acer EEE
1024 x 768
7-Zoll
Testing: Browser Stack

iMac
2560 x 1440
27-Zoll

Xperia Z5 Premium
3840 x 2160
5.5-Zoll @ 806 ppi
BIldauflösung vs. Dateigrösse
- PC (2000): 72 dpi
- Mac (2000): 96 dpi
- iPhone 3S: 165 ppi
- Fotoabzug: 300 ppi
- iPhone 6: 326 ppi
- xPeria Z5 Premium: 806 ppi
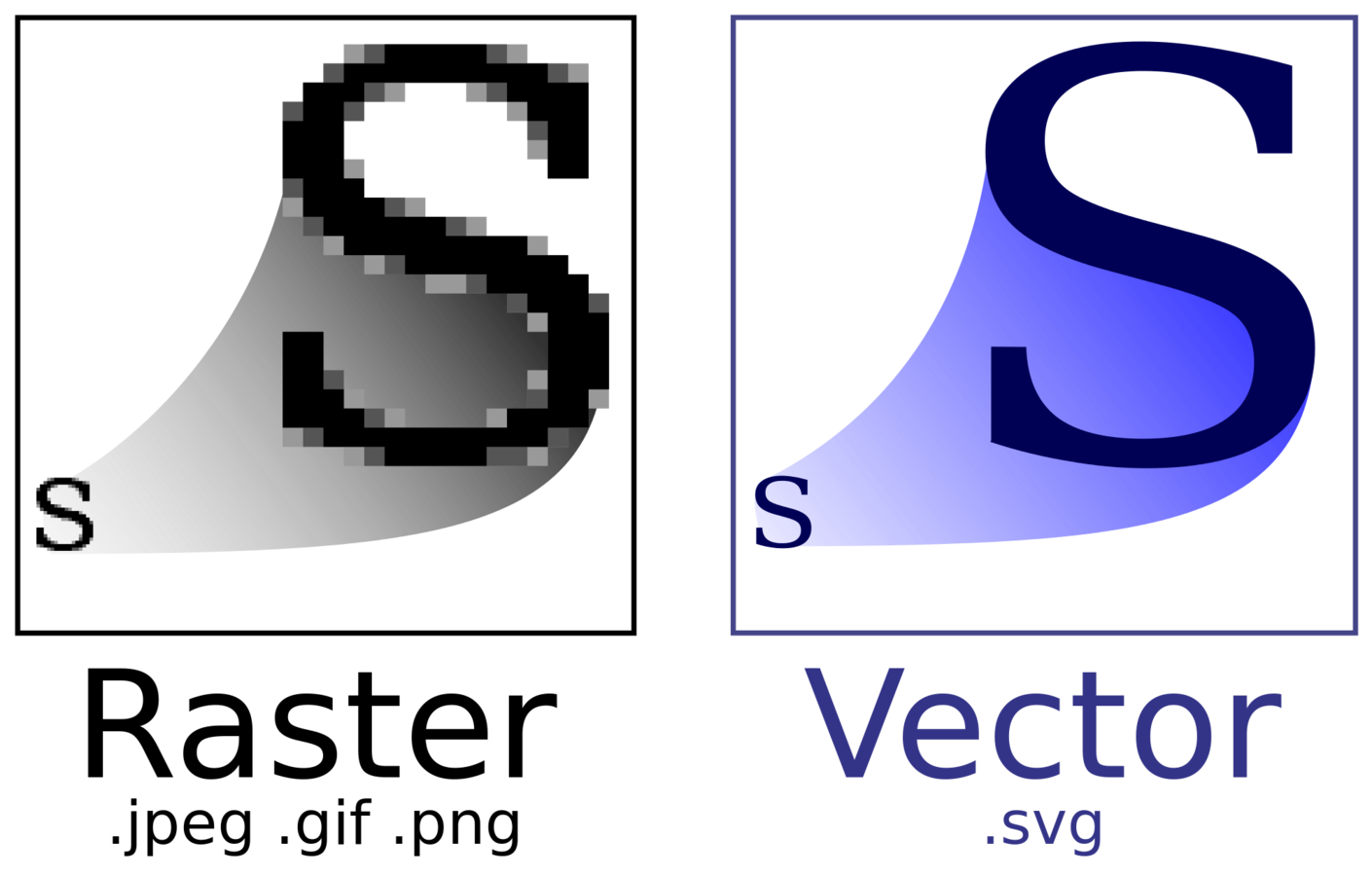
- Scalable Vector Graphics (SVG)

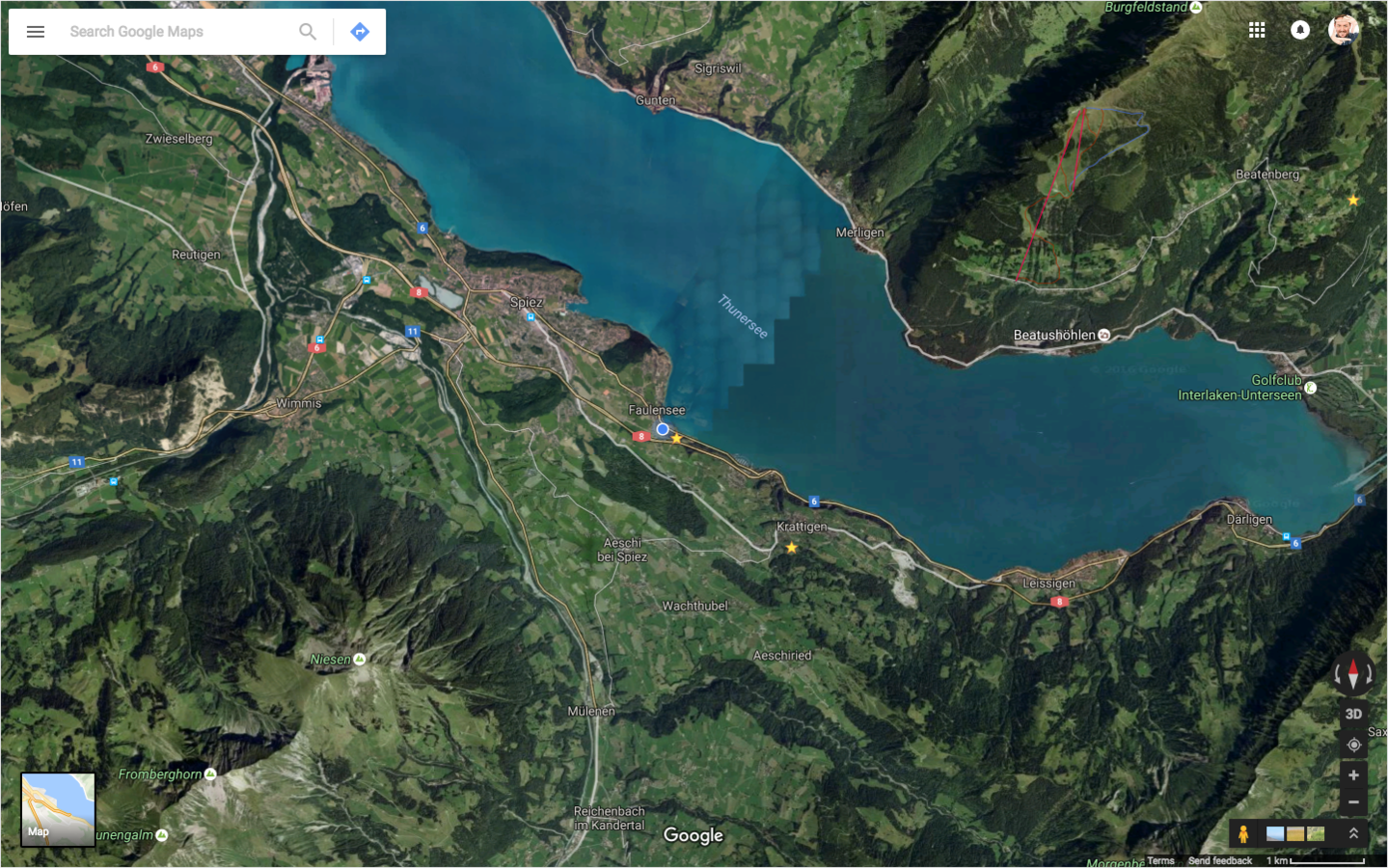
Anwendung für das Gerät


Google Karten


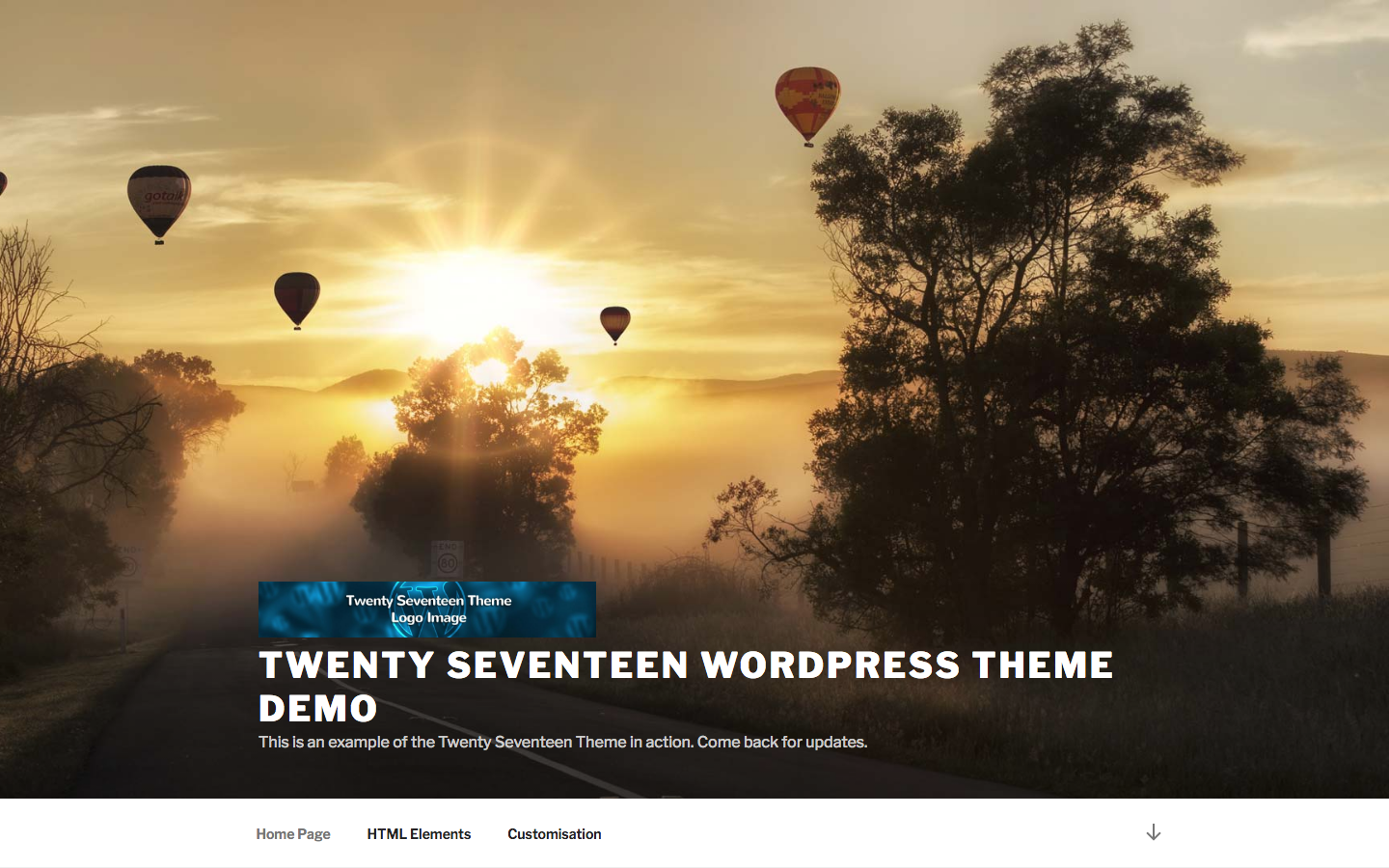
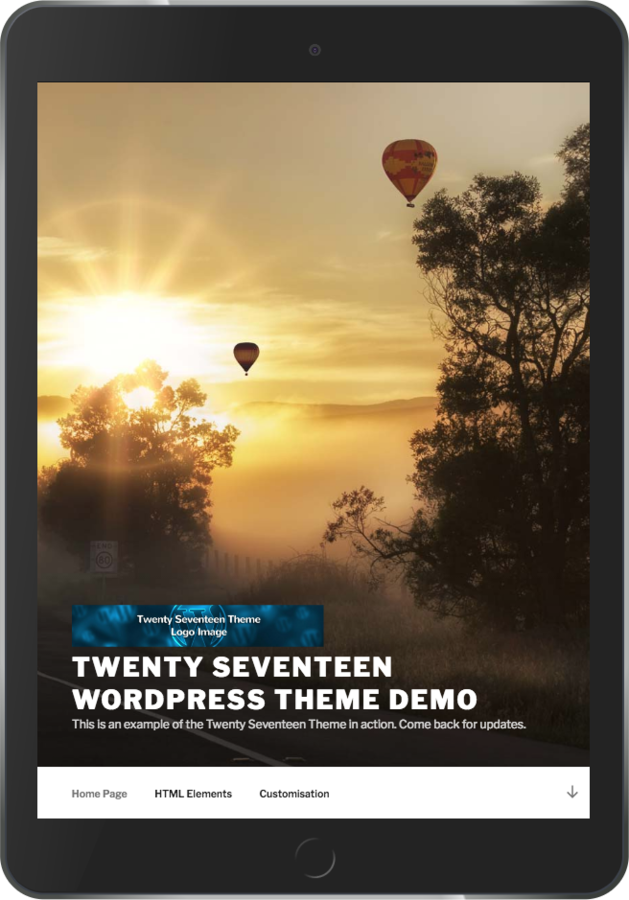
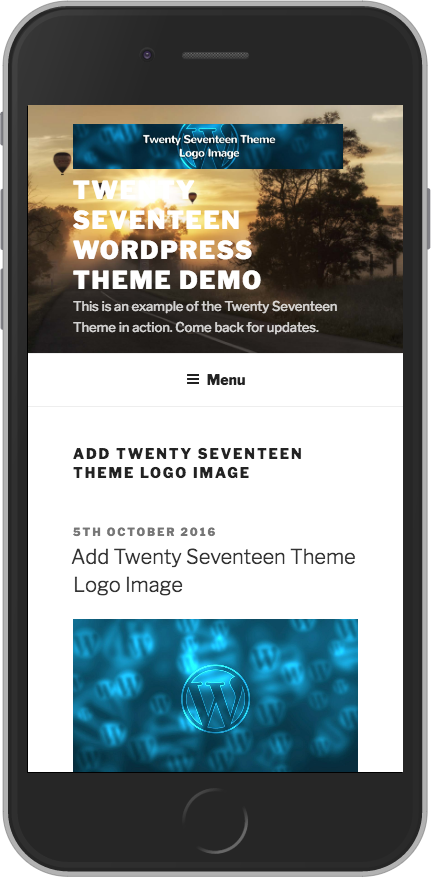
Wahl eines Themes
- Wird gepflegt
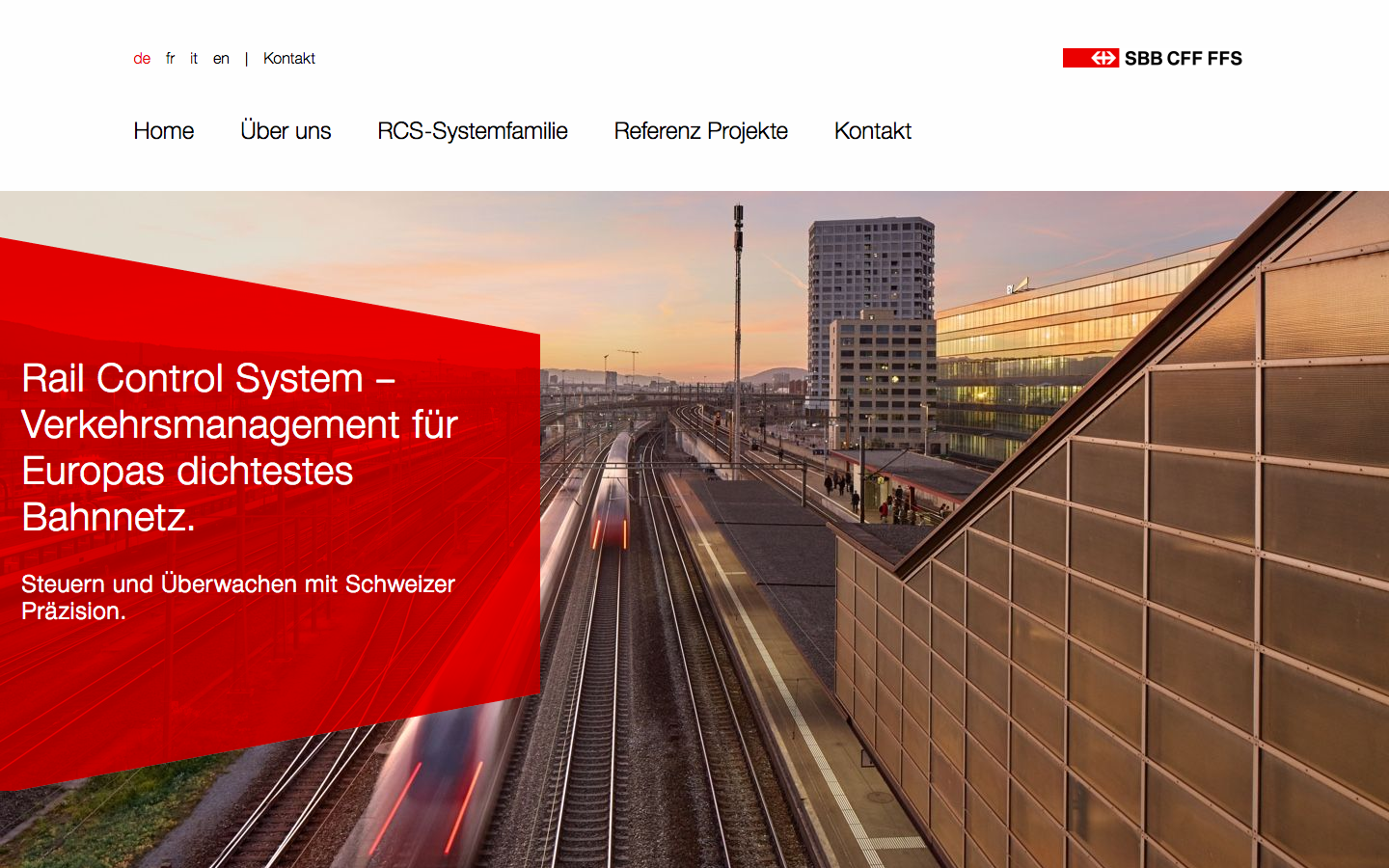
- Demoseite hat gutes Ranking (Beispiel)
- Unterstützung SVG (Inhalt noch nicht!)
- Unterstützung Responsive Images
- Ansichten in Google Chrome testen



Weitere Beispiele



Mark Howells-Mead
Responsive Design - worauf kommt es an?
By Mark Howells-Mead
Responsive Design - worauf kommt es an?
- 2,132



