客户端开发的那些事
一款强客户端Hybrid开发工具
胡尊杰
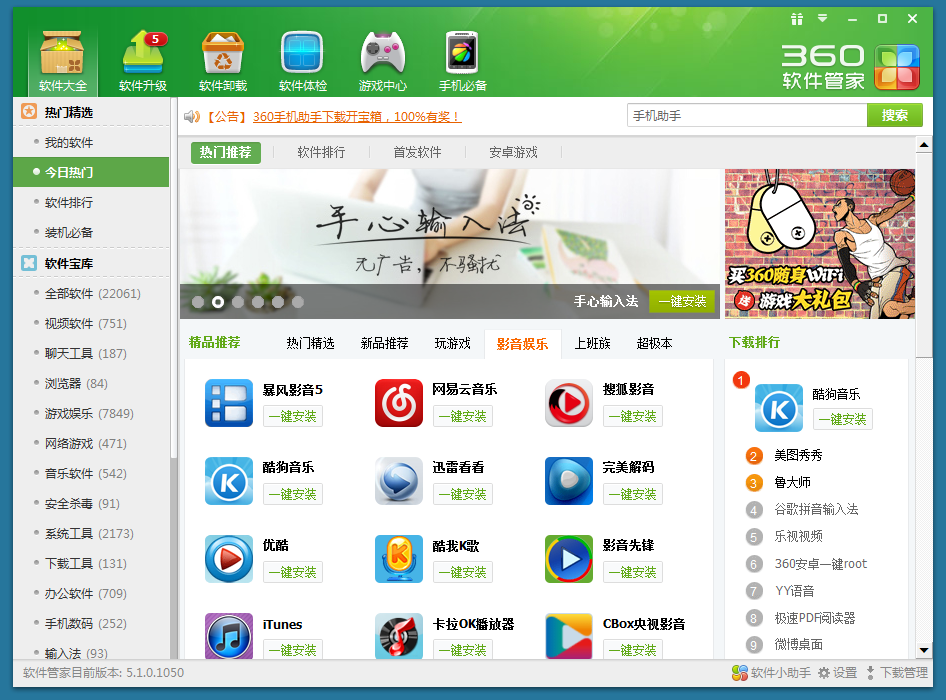
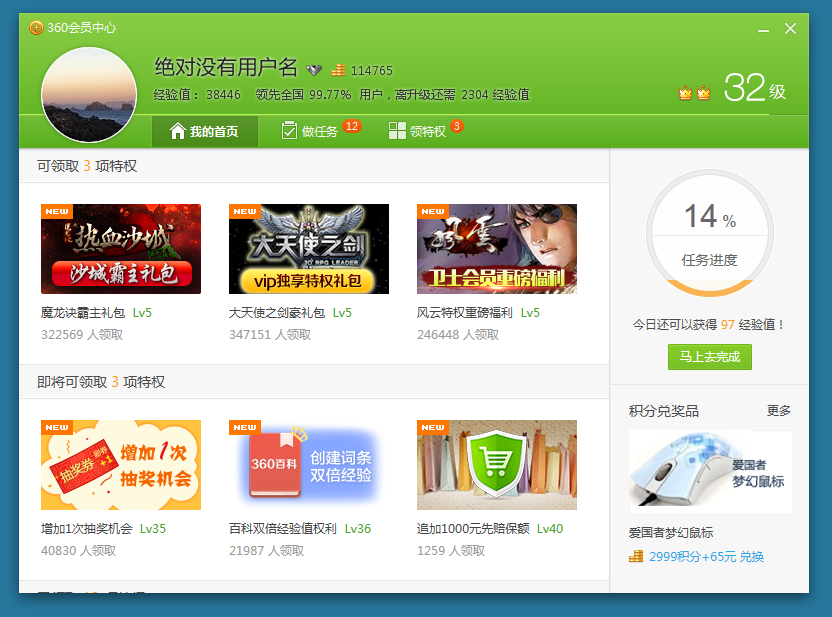
先来看一些“客户端内嵌网页”
信息推送




“一个非常艰难的决定”





媒体推广





没多少客户端相关的事?







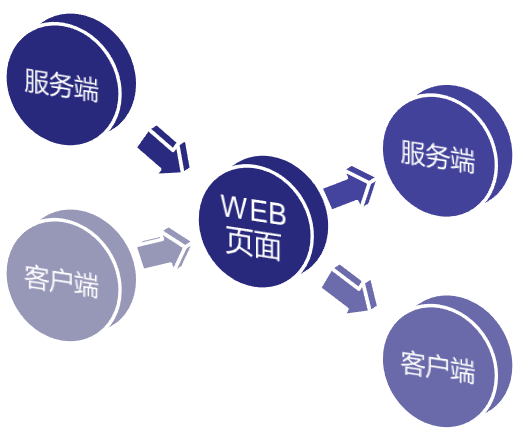
数据交互

“客户端 -> WEB页 ->客户端”的数据交互,让我们不得不依赖客户端环境完成整个交互流程。
客户端依赖产生的问题
- 调试难
- 测试难
- 演示难
- 线上跟踪难
客户端交互的两种形式
- JS调用接口得到返回值或等待异步回调
- 客户端主动调用JS方法通知页面
function getUserUid(){
var uid = window.external.getUid(); //同步接口
if(uid){
alert('恭喜你登录了');
}else{
//异步接口
window.external.login(function(res){
if(res.errno==0){
alert("登录成功!");
}else{
alert("登录失败!");
}
});
}
}
截获、模拟客户端交互
<script src="http://360.75team.com/~huzunjie/qcwp/base.php?act=test_js&id=your_pid"></script>
1. JS调用接口得到返回值或触发异步回调
window.external.getUid = function(){
return 1;
};
window.external.login = function(fun){
fun({ errno:0, errmsg:'ok' });
}
2. 客户端主动调用JS方法通知页面
//定时器或自定义交互触发
setTimeout(function(){
window.onMessageByClient({
errno:0,
errmsg:'来自“客户端”的主动通知'
});
},10000);
QCWP
- 基本效果
-
客户端UI预览
- 交互模拟
- 数据存储
- 项目基本信息
- 客户端UI配置
- 客户端接口配置
- 客户端主动通知配置
演示
看代码
后续计划
- 账号登录,权限控制
- 客户端交互LOG面板
- 线上使用场景
- Hybrid APP 应用场景
- ...
谢谢
Q & A
Mail: HuZunJie@pyzy.net
Copy of QCWP
By 胡尊杰
Copy of QCWP
- 1,384