網頁工程師的職涯選擇
〞
首先,先來個田野調查 ——
以下問題會重複提到兩個名詞:
* 網頁工程
* 資訊工程A) 你毫不了解網頁工程所涵蓋的領域,也沒有任何資訊工程的背景知識
B) 你具有一定程度的資訊工程背景知識,但你不了解網頁工程所涵蓋的領域
C) 你沒有任何資訊工程的背景知識,但你了解網頁工程所涵蓋的領域及其分工方式
D) 你具備一定程度的資訊工程背景知識,同時也了解網頁工程所涵蓋的領域及其分工方式
Index

ian lai
About me
Rytass TW

Working Experience

Handshakes SG

Houzz US
網頁工程的範疇
Frontend
HTML, CSS, JS, React, etc...
sre
DevOps, PAAS, Observability, etc...
backend
node.js, go, DBMS, api, etc...
Frontend
HTML, CSS, JS, React, etc...
Everything On The Screen

1.
2.
3.
4.
5.
1. Image
2. Search bar
3. Buttons
4. Avatar
5. Hyperlinks
Everything Behind The Screen
backend
node.js, go, DBMS, api, etc...

1. Protocols: HTTP/HTTPs
2. API
3. Caching
4. Database (DBMS)
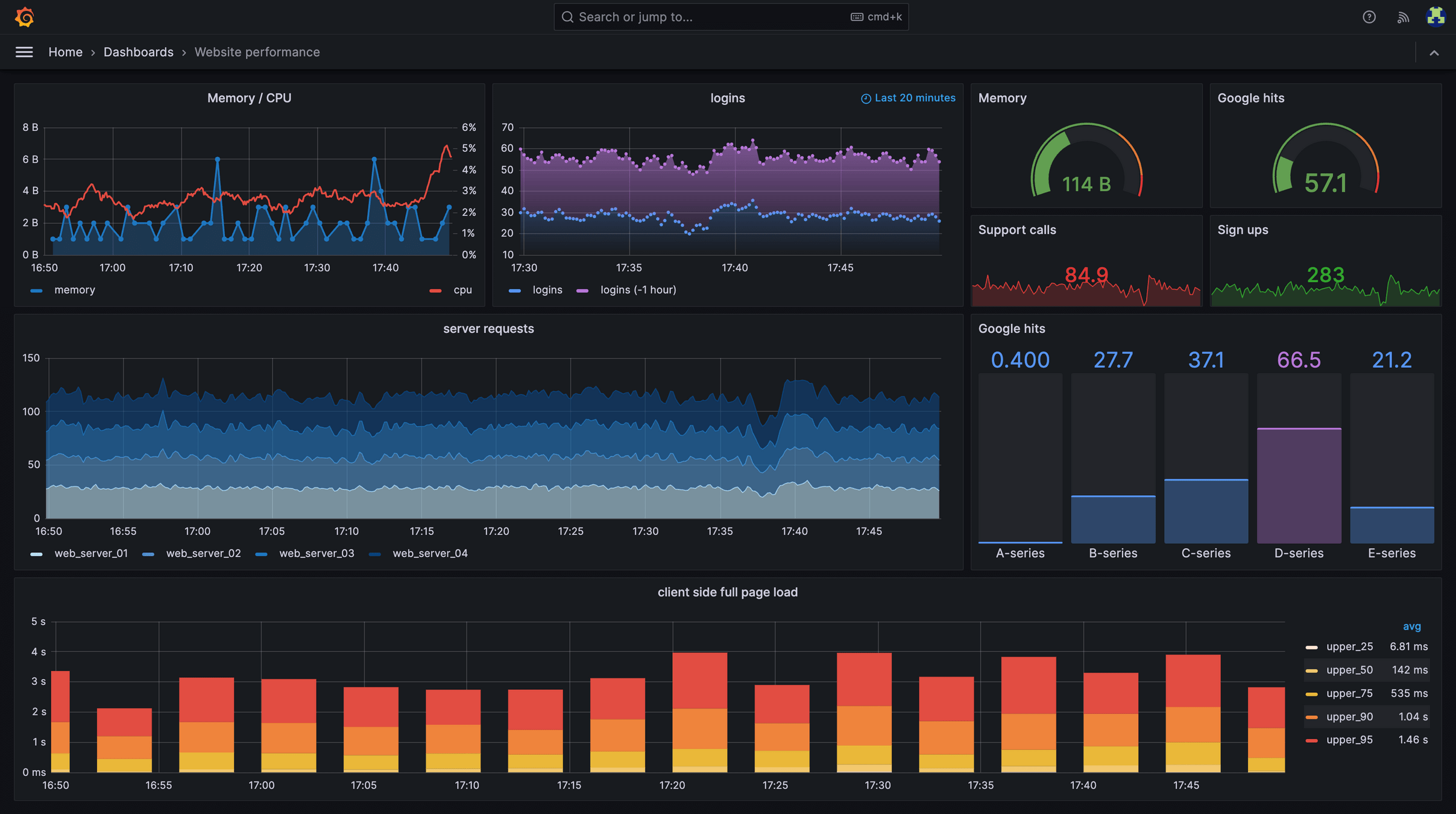
Keep Your Service Alive!
sre
DevOps, PAAS, Observability, etc...

1. AWS / Google Cloud
2. CI/CD
3. Logs Management
4. Monitoring Tools
當前市場狀況
-
前端(Frontend eng)
-
後端(Backend eng)
-
全端(Fullstack eng)
-
SRE
-
測試(Testing eng)
-
Mobile
職位

-
Junior ( < 1yr )
-
Mid Junior ( 1yr ~ 3yr )
-
Senior ( > 3yr )
-
Lead ( > 7yr )
職級

-
頂級真外商
-
優質新創
-
本土化假外商
-
駐台外商新創
-
傳產/系統廠(IC 晶片)
-
小資台商新創/接案公司
公司類型

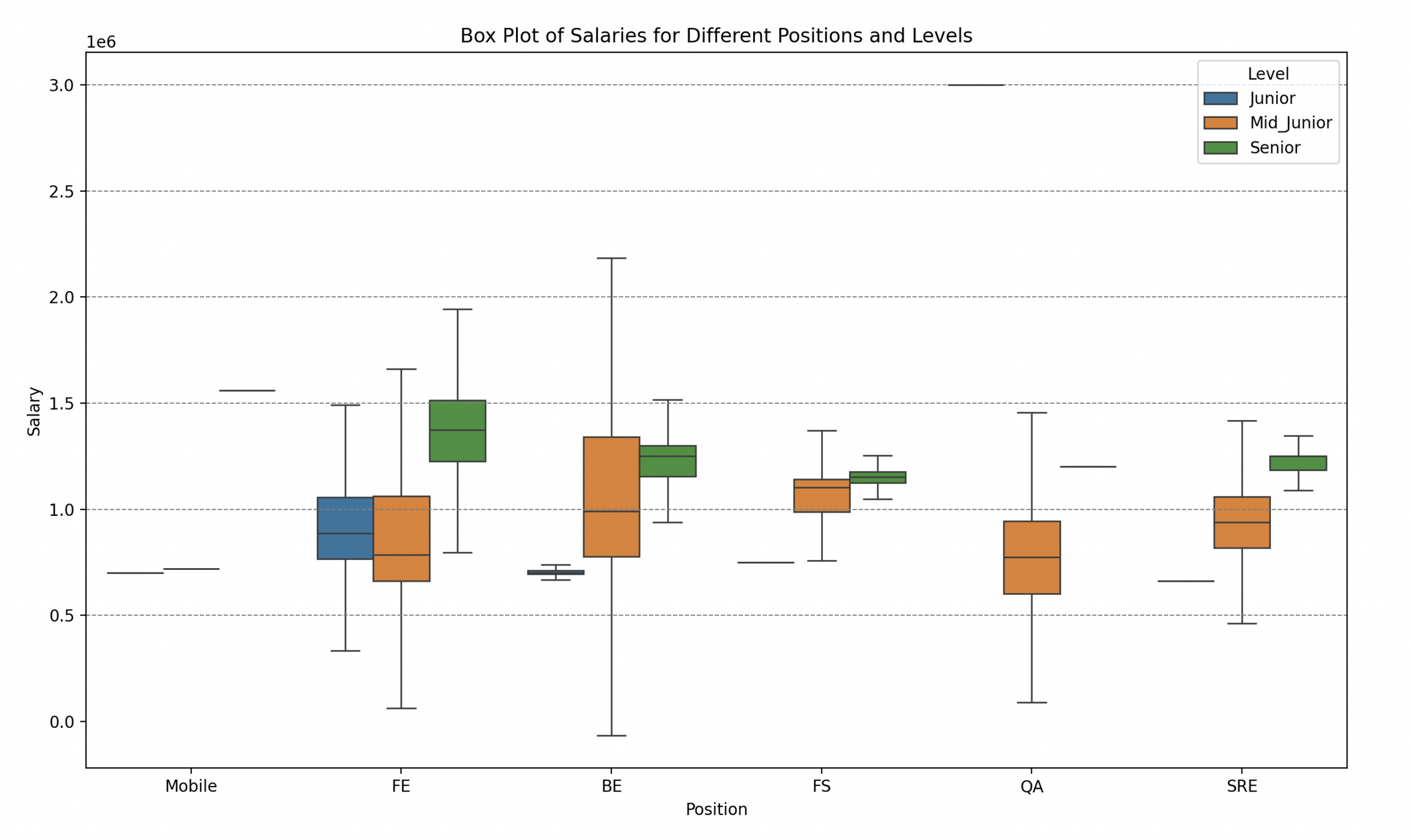
薪水比較

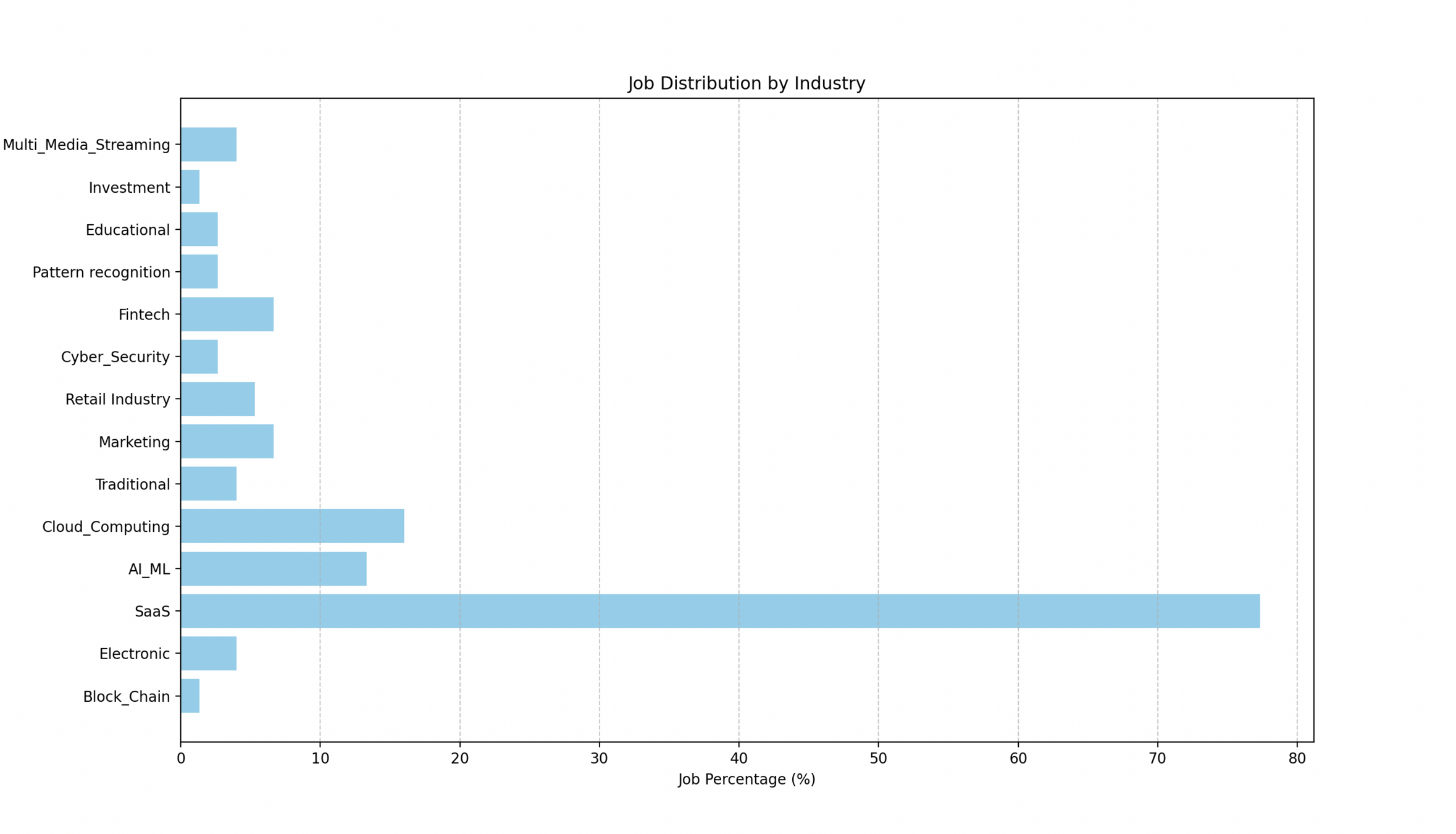
產業職缺比

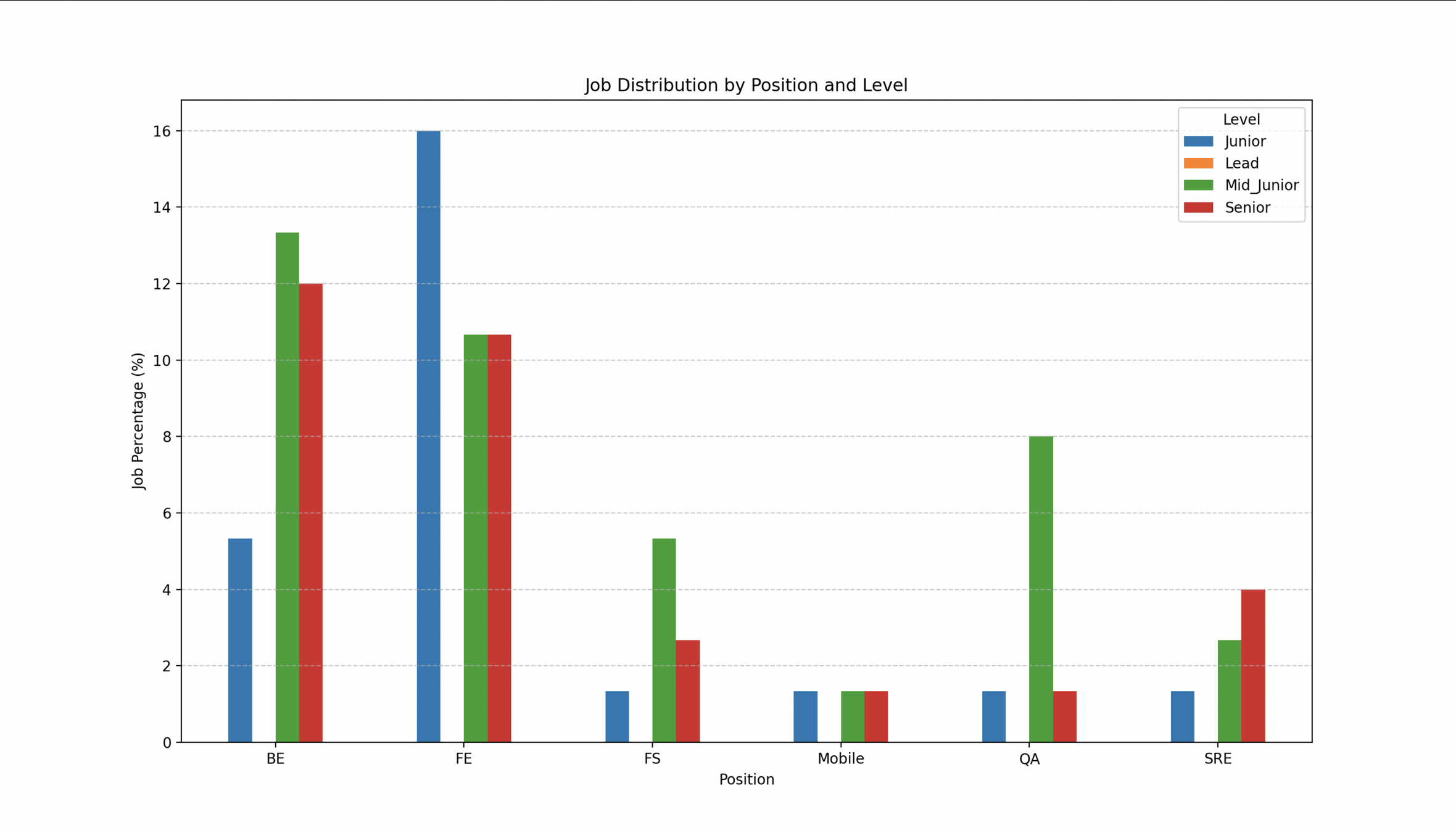
職級&職位 職缺比

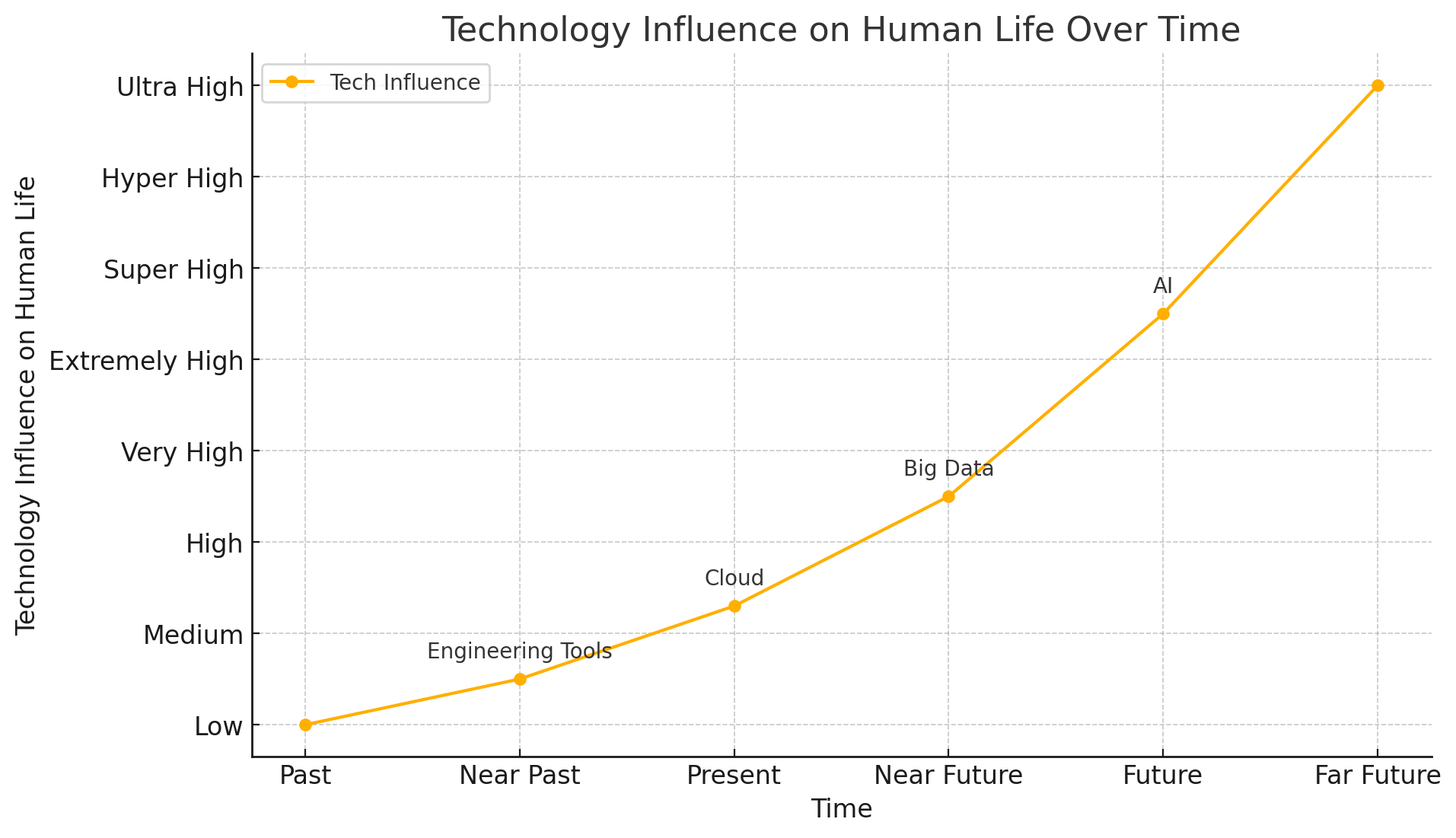
我對軟體業未來的看法
<2019
- Cloud、大數據
- k8s containerize
- FE framework 普及
2020
- Covid 推動遠距、電商
- 軟工職缺暴增 -> 泡沫
2021
- Block-Chain & NFT
- Facebook -> Meta
- AI & ML - TensorFlow
2023
- ChatGPT
- GitHub Copilot
- Microsoft AI


- Personal Impact
Influence = Money
軟體在現代科技裡扮演的角色
網路(Internet)的載體

Block Chain
Web3
AI


JM Project phase2
Aug.
JM Project 理念
身邊出現愈來愈多,對軟體工程感興趣但:
-
因為時間或金錢考量,沒辦法將轉職培訓班納入考量
-
想說買些線上課自學,卻對裡頭的內容毫無共感
而對本科系畢業(在學)生:
- 對於自己的前景及出路毫無頭緒
- 不懂在學校所學在未來能如何被應用
What you've learned
HTML
CSS
JS
SQL
Docker
Data Structure
Algo
Server
Api
how we produce things
HTML
CSS
JS
SQL
Algo
Docker
Server
Api
Data Structure
Frontend
DBMS
Backend
SRE / DevOps
Agile Practice
Browser
Coding Pattern
JM Project 是怎麼運作的
- 小班制家教
- 分期的系列主題教學
- 配合學員步調動態調整節奏,控制學習壓力
目標:獲得一位軟體工程師所需具備的基本能力
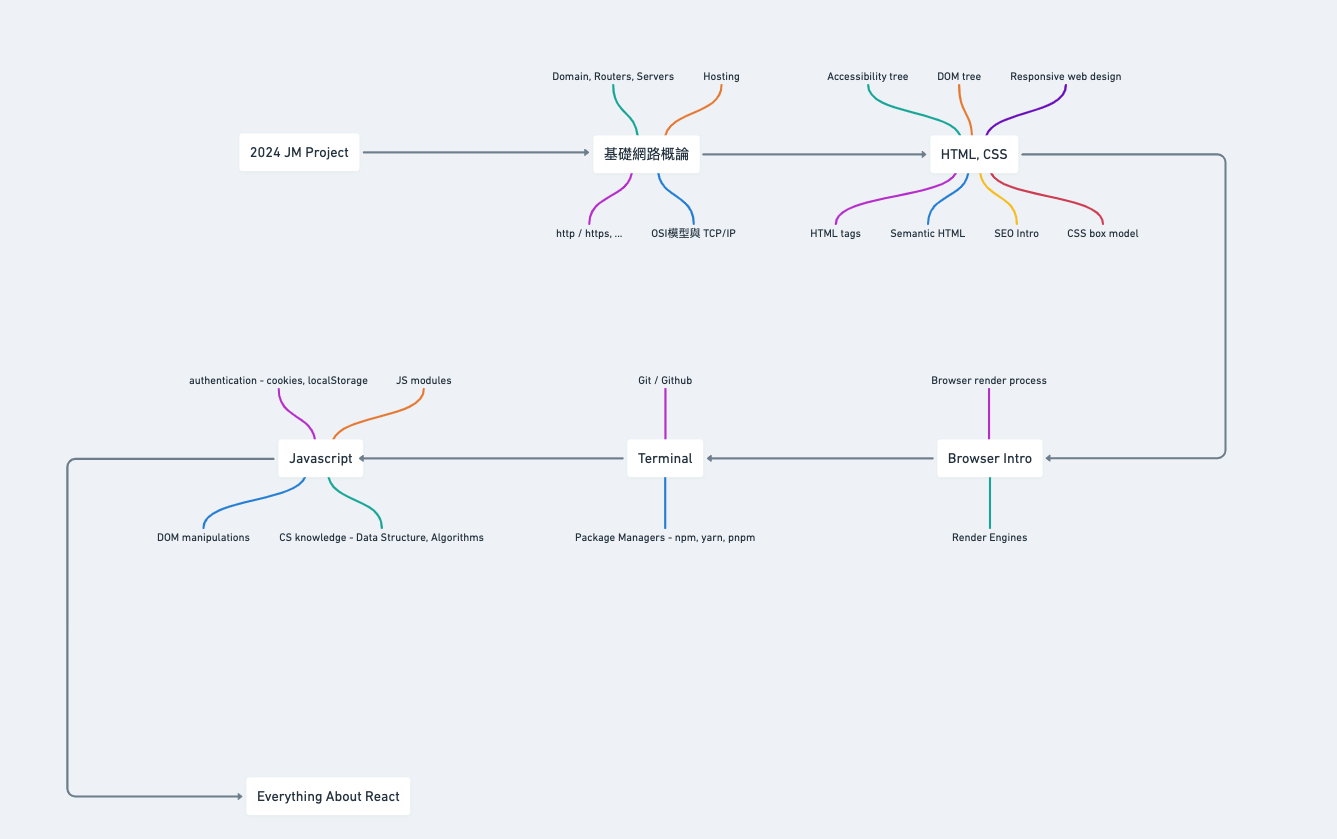
roadmap
Phase1

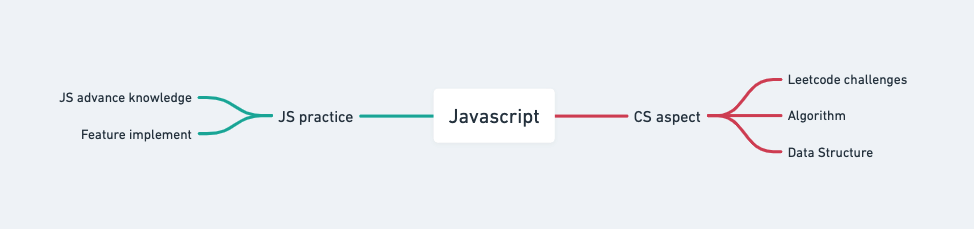
phase2 topic

QA time!!
Minimal
By ian Lai
Minimal
- 358



