React Server Component


Let's talk about the modern React framework first

- Routing
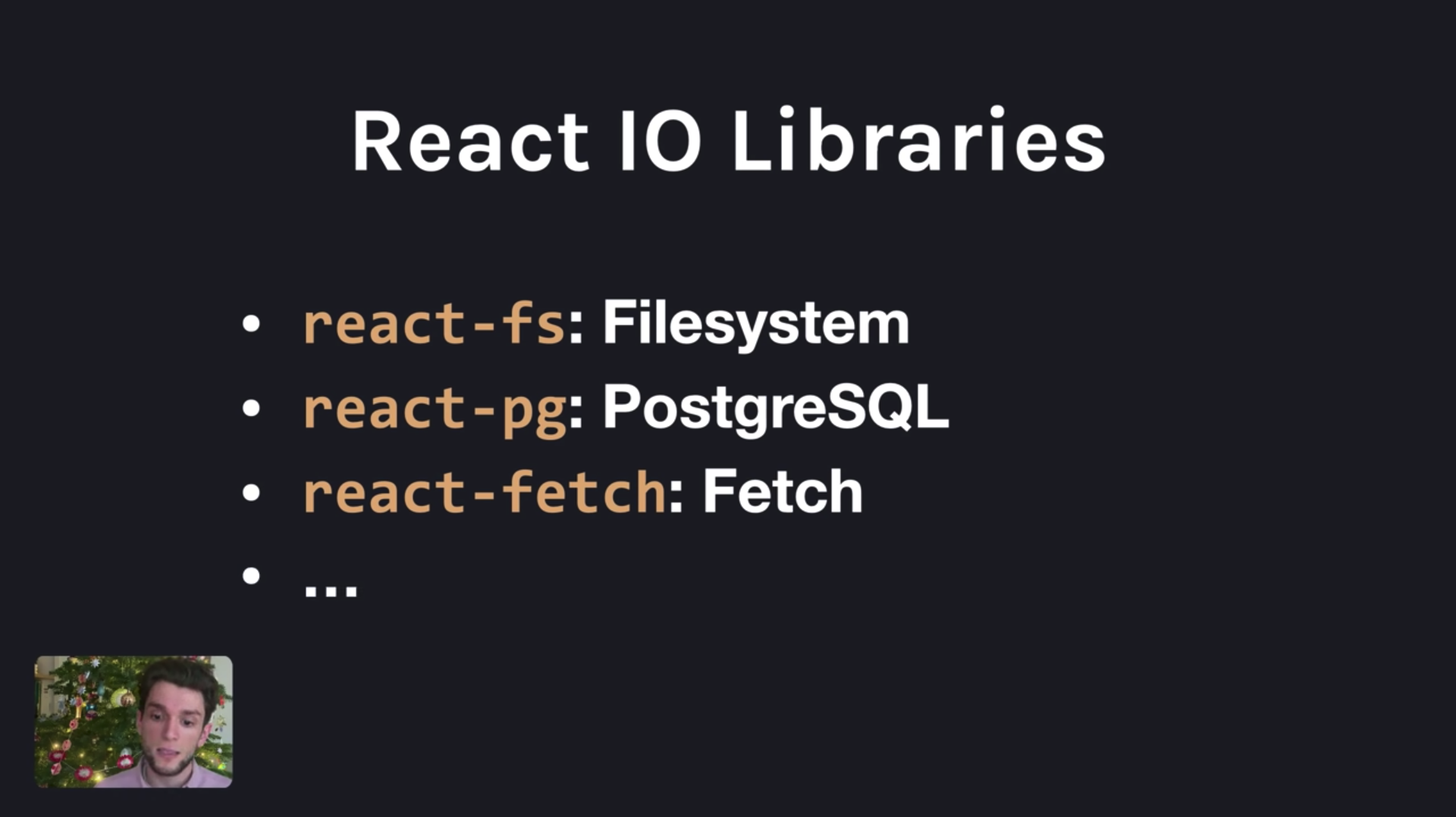
- 3rd party tools
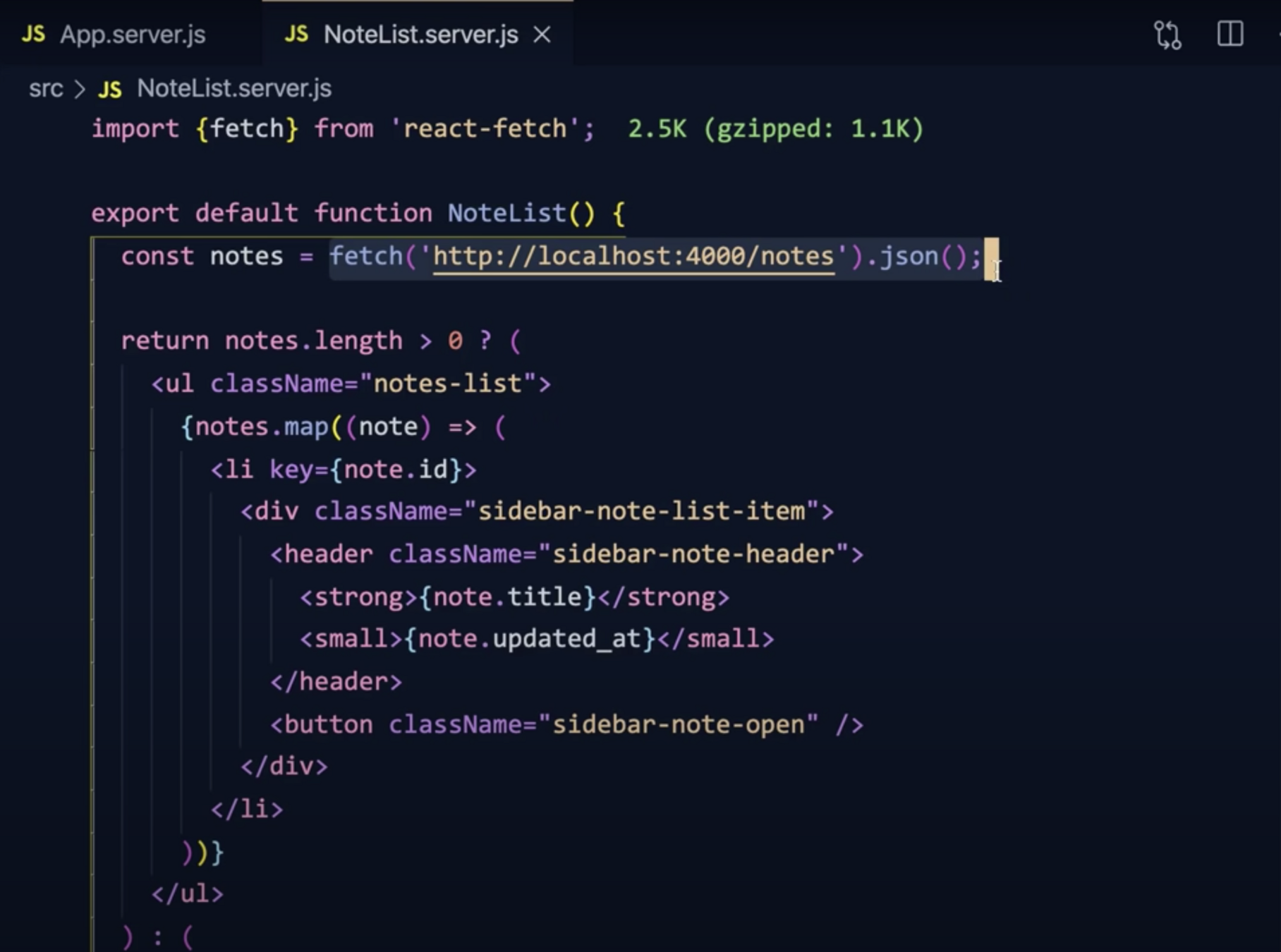
- Ajax data-fetching
- ...
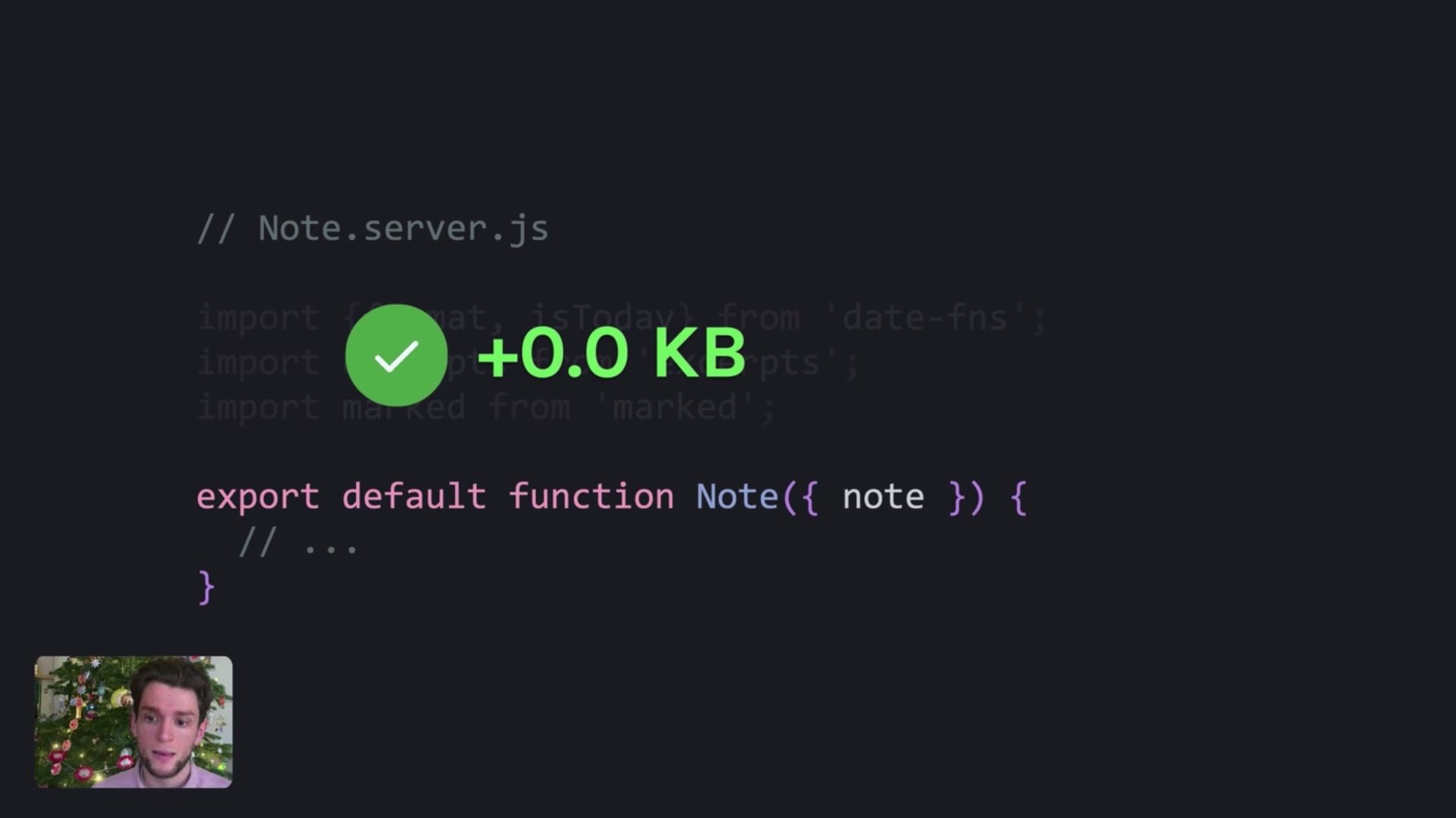
Bundle Size

Introduced some ways to "palliate" this
-
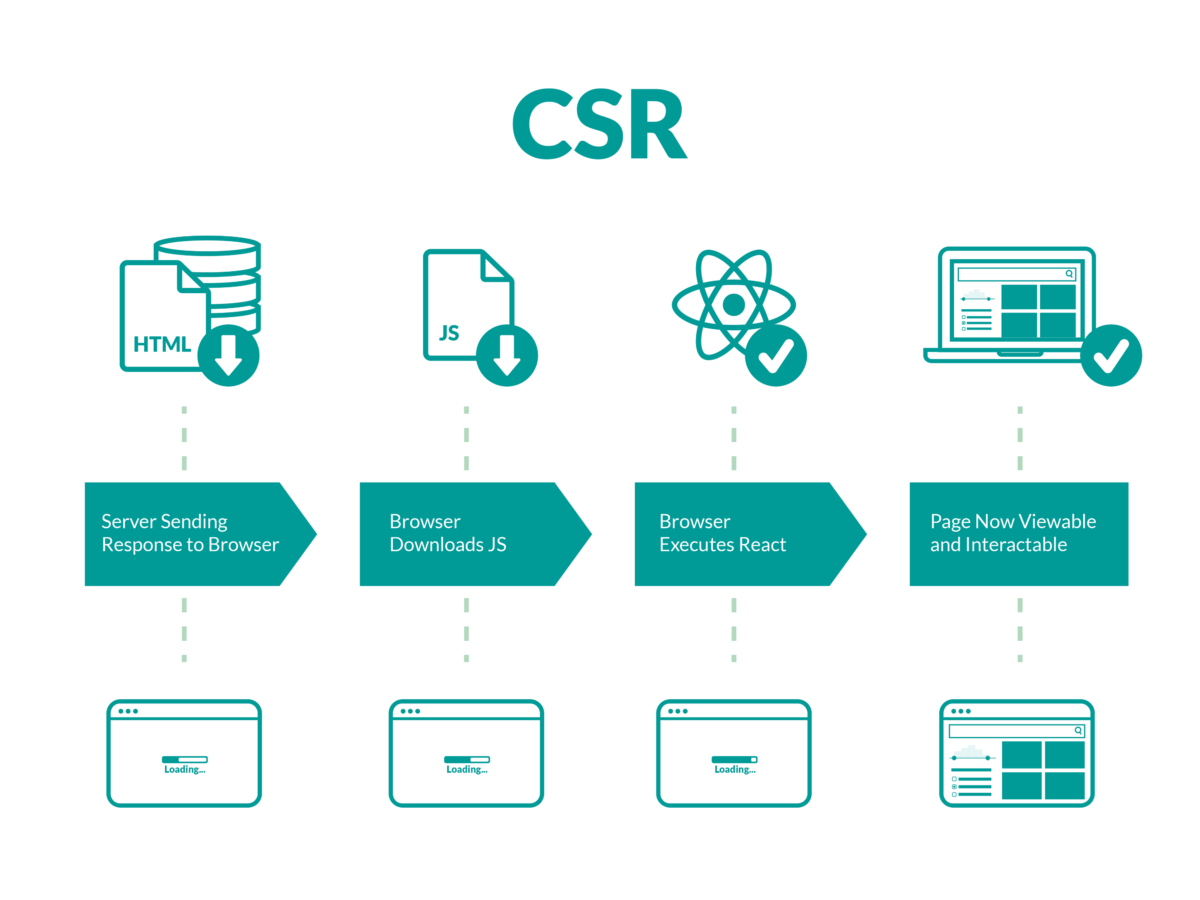
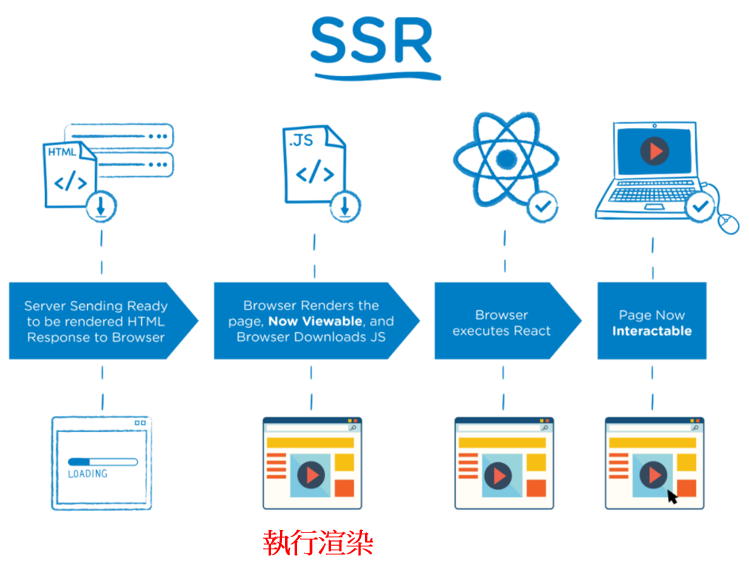
SSR -
SSG -
Code-Splitting -
Caching -
Tree-Shaking


What's React Server Component?
-
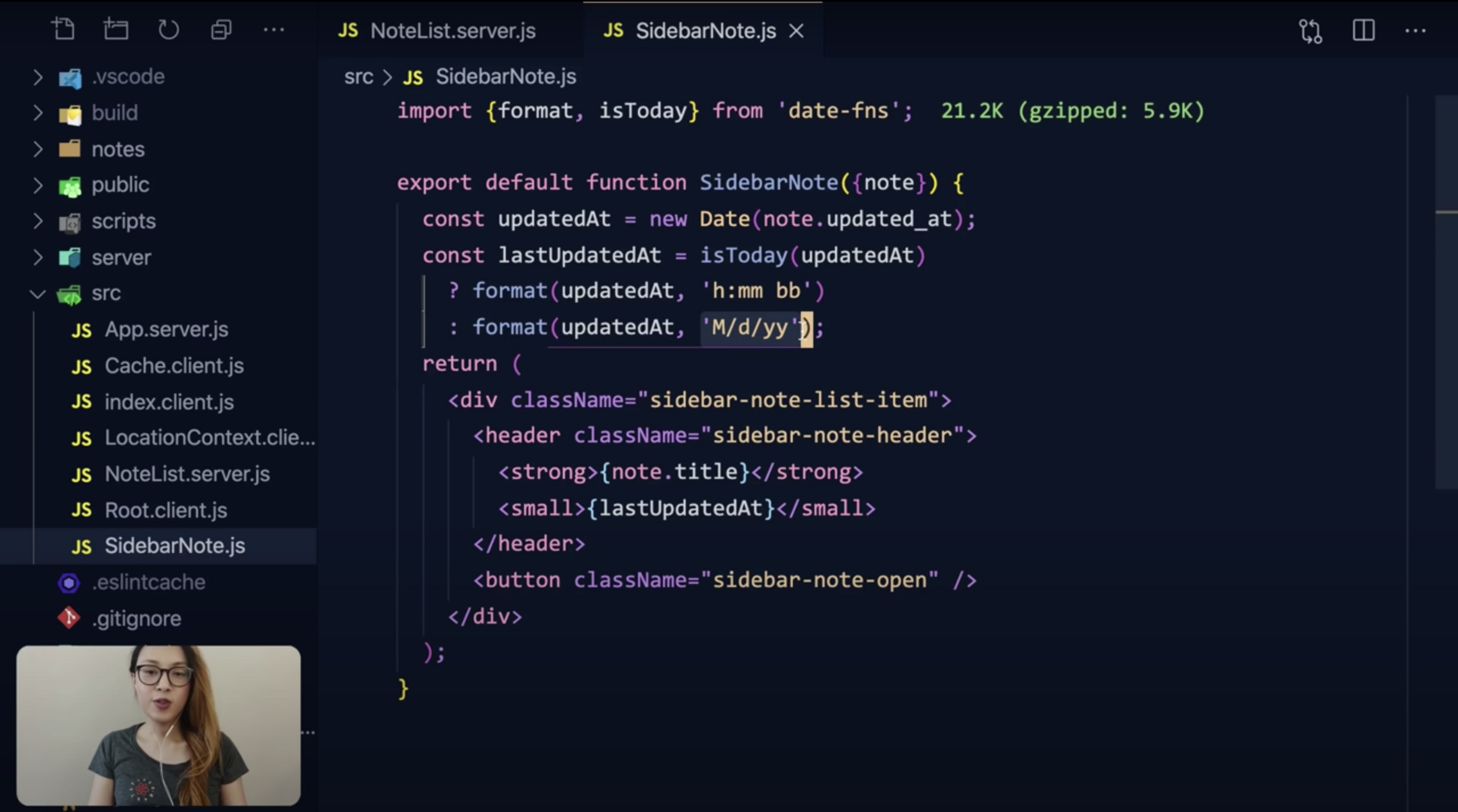
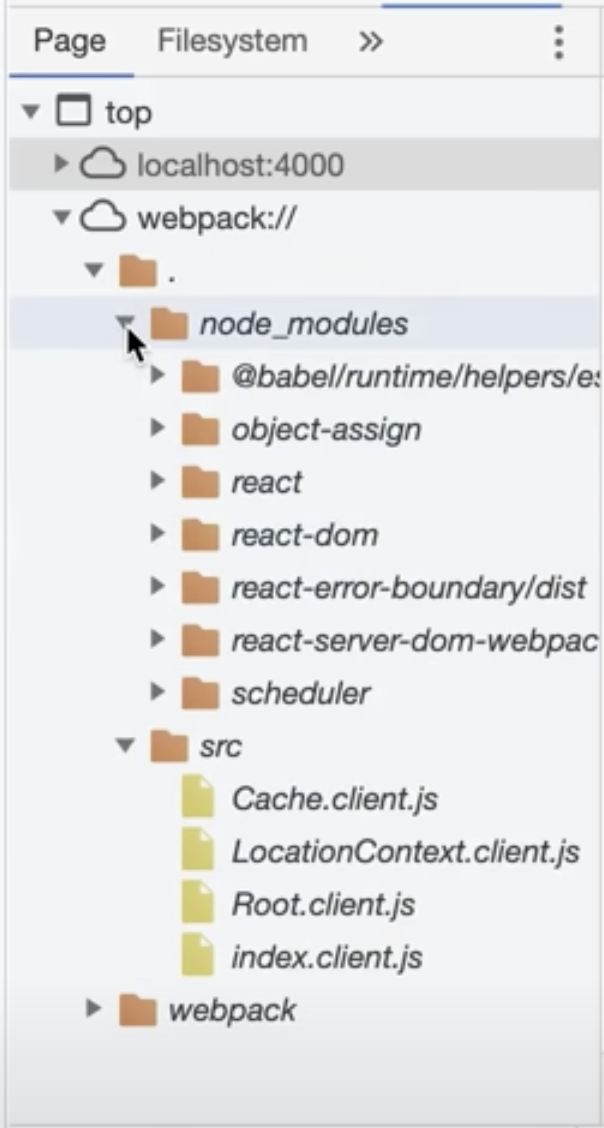
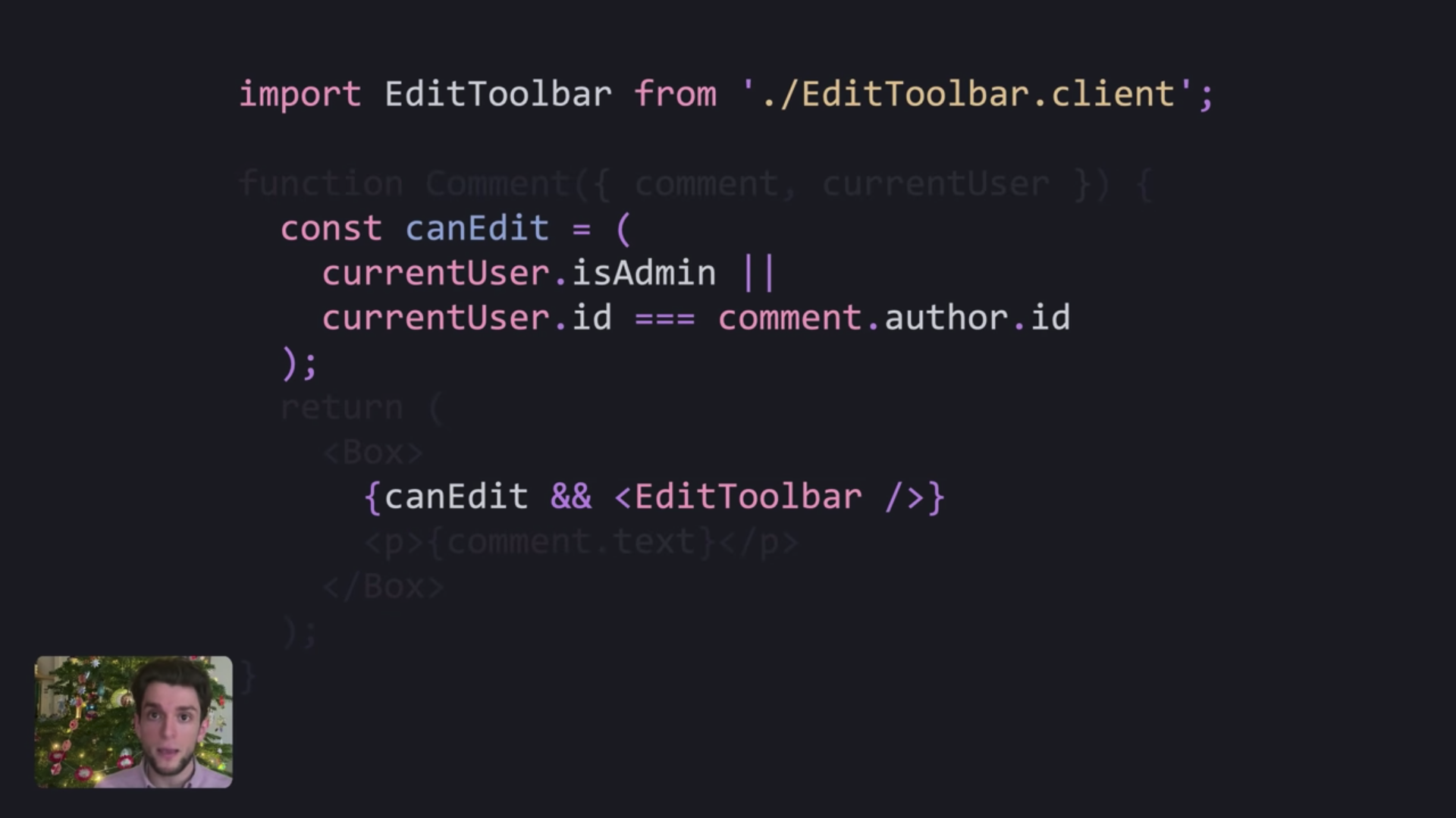
Server Components (file ends with .server.js) - Components without "interactability" renders in server side
-
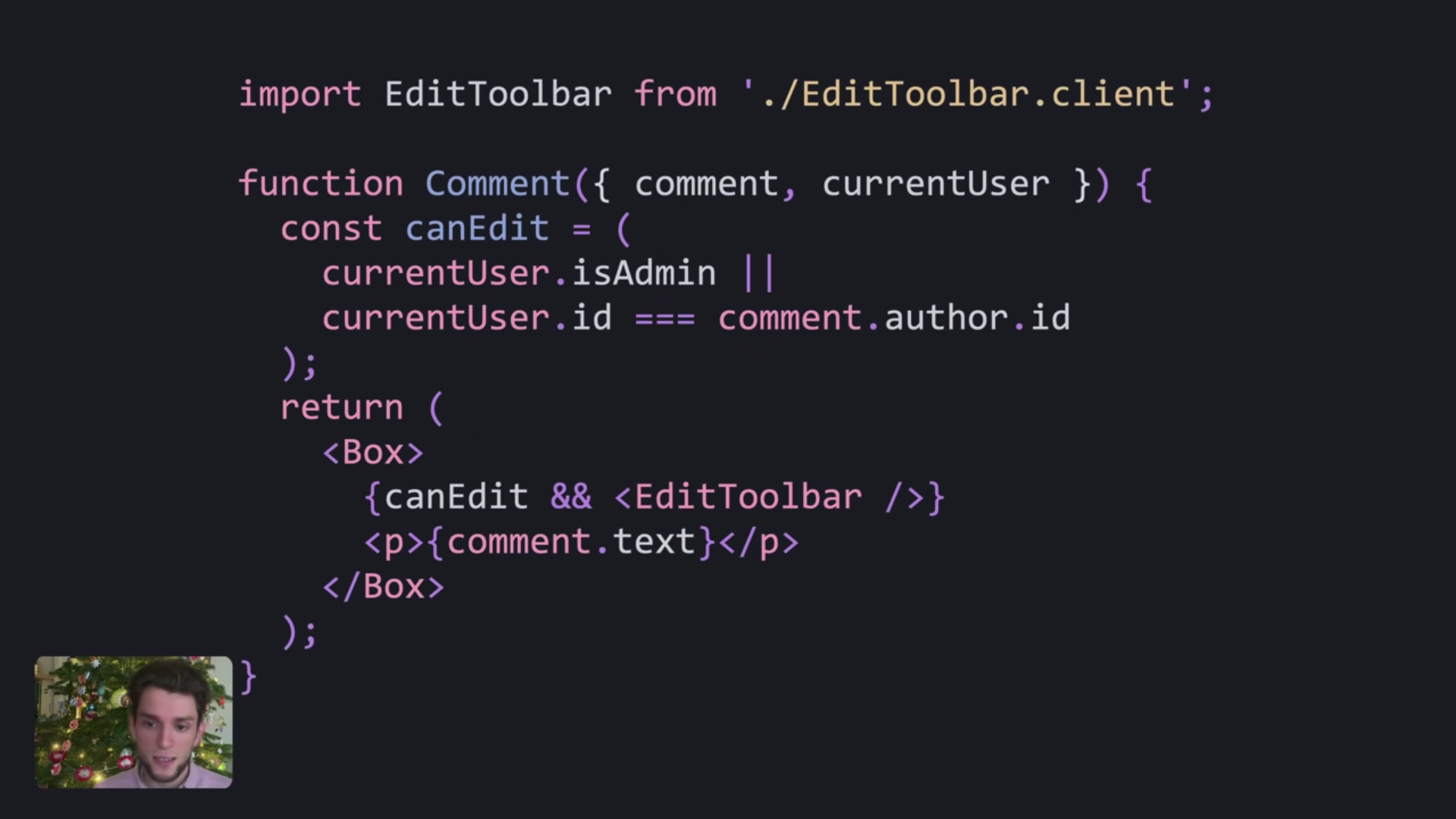
Client Components (file ends with .client.js ) - Client components that we all know :)
-
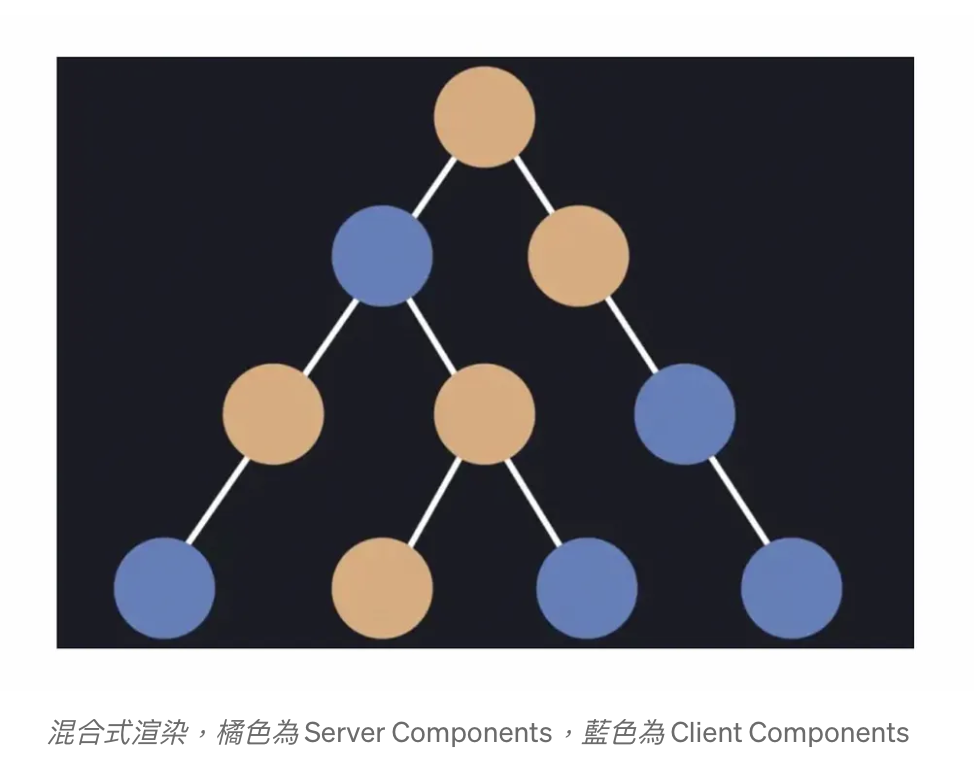
Share Components:Able to be rendered in both server and client side, decided by the type of its parent component.
React component is separated into three types

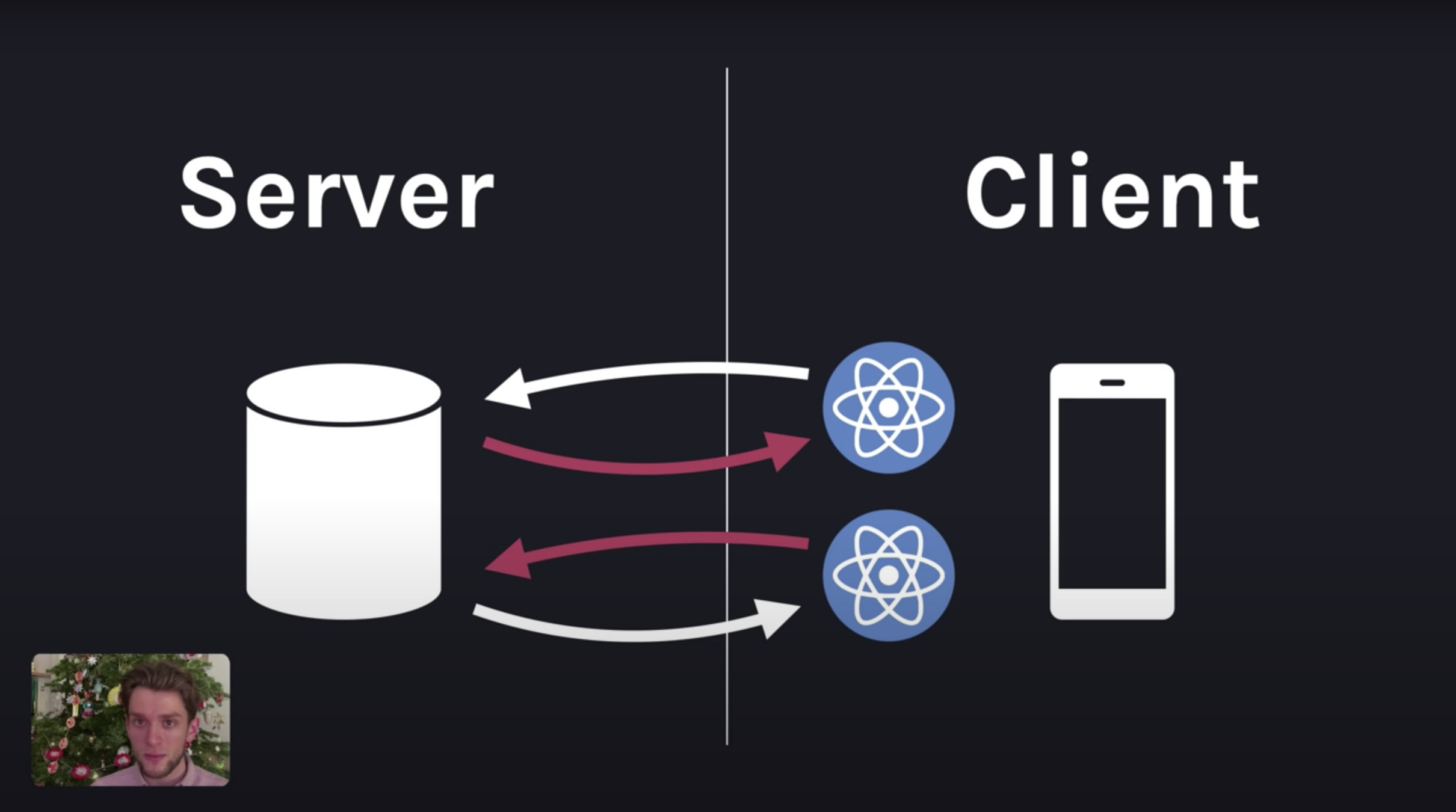
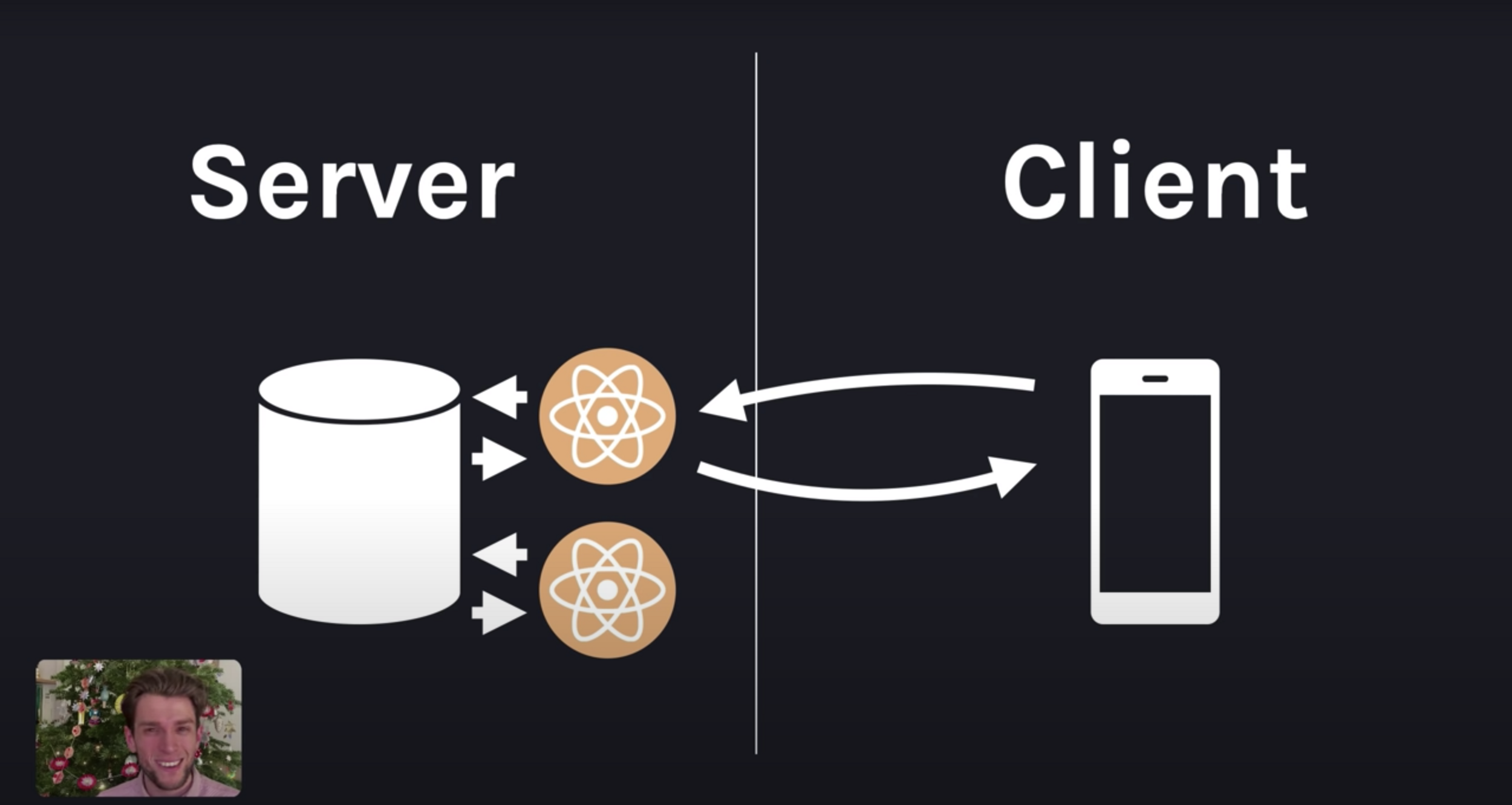
What does "Render in server side" means?


How does React do that?
Step 1: Request for blend React component tree


How does React do that?
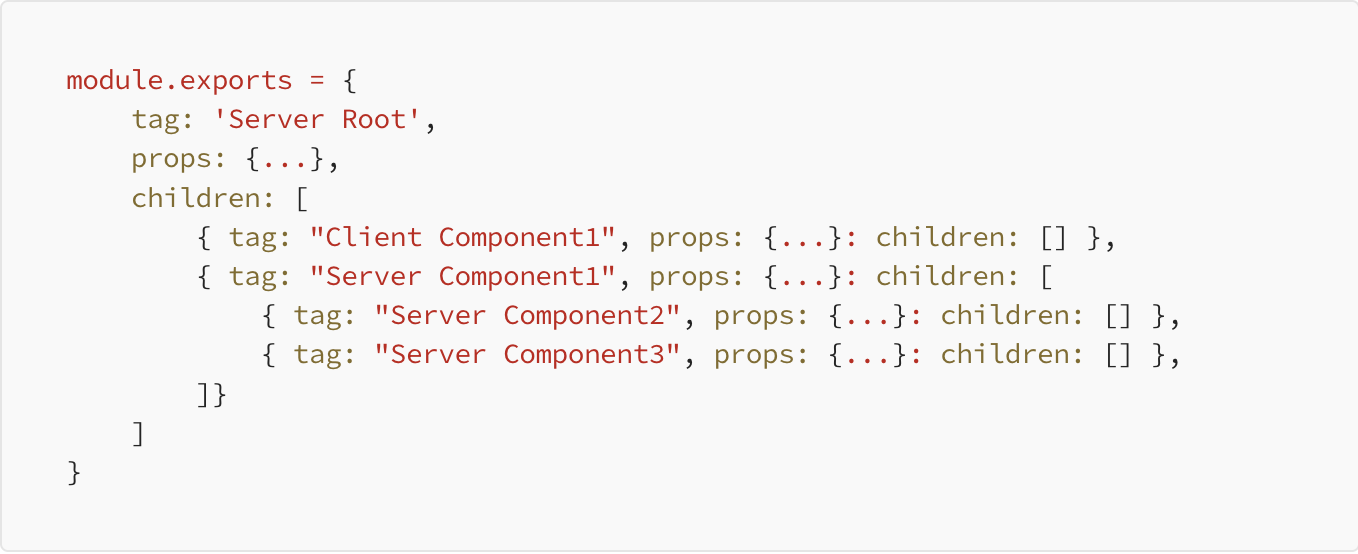
Step 1: Request for blend React component tree
Serializable JSON response instead of HTML file

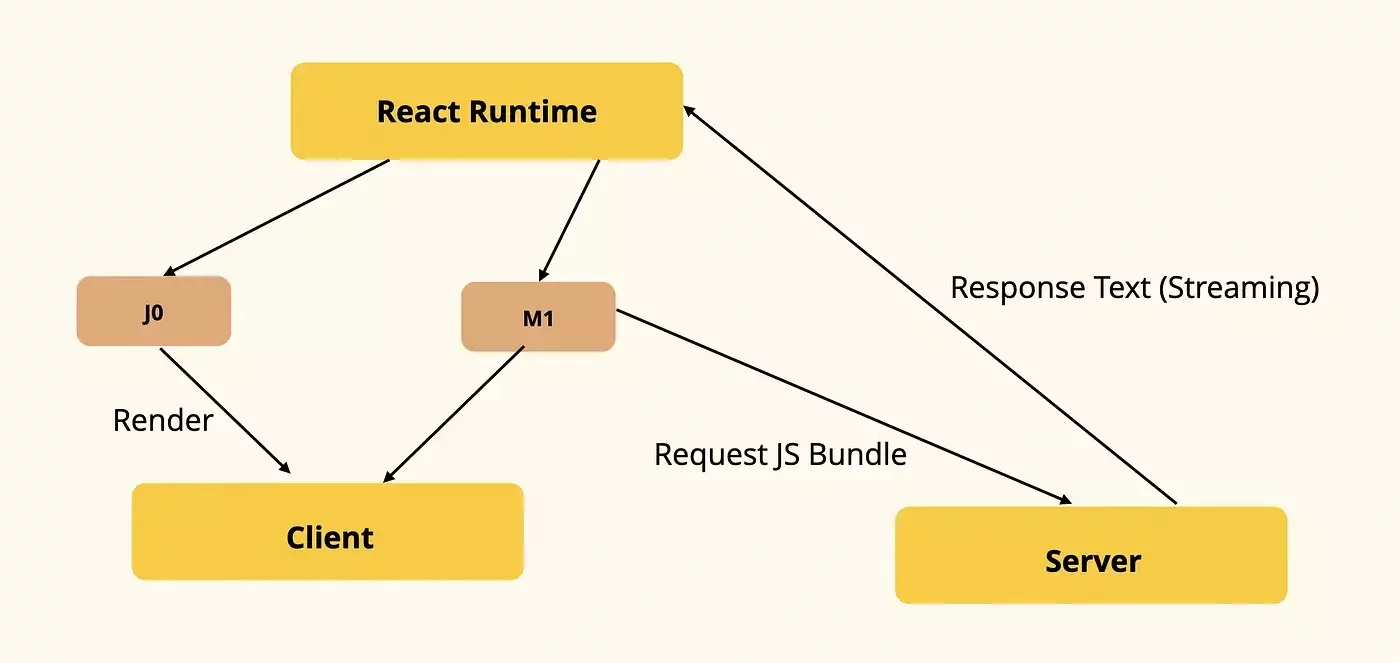
How does React do that?
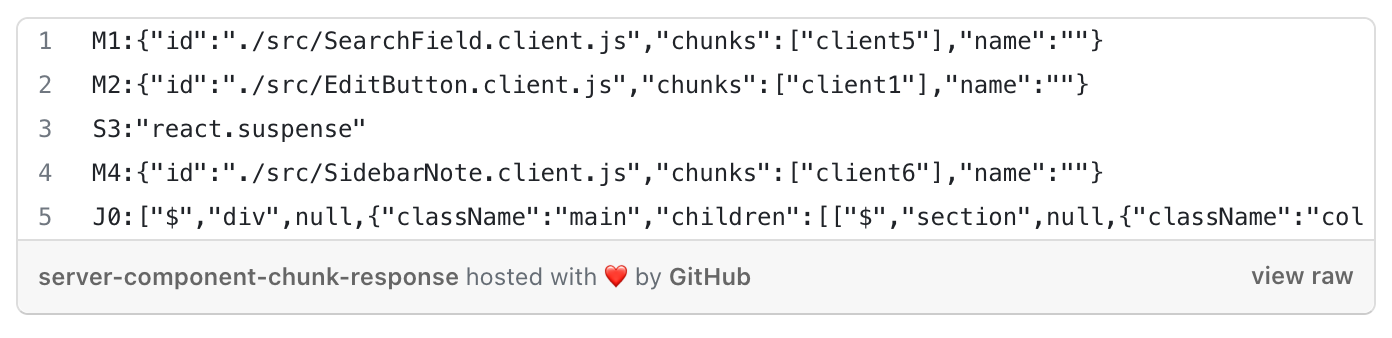
Step 2: React runtime rendering

-
J0: Serialized Server component
-
M1: Client component - request for module JS bundle
Pros & Cons for React Server Component
Pros
-
Reduce bundle size effect

Pros
-
Access BE resources directly

Pros
-
Automated Code-Splitting


Pros
-
Keeps client component states when refreshing React render tree

Cons
-
Learning Curve
FAQs
-
Does this replace SSR / SSG?
-
Does this replace GQL?
-
Does it tightly coupled with Node.js?
FAQs
Resources
Resources
-
Next.js 13 - blog
-
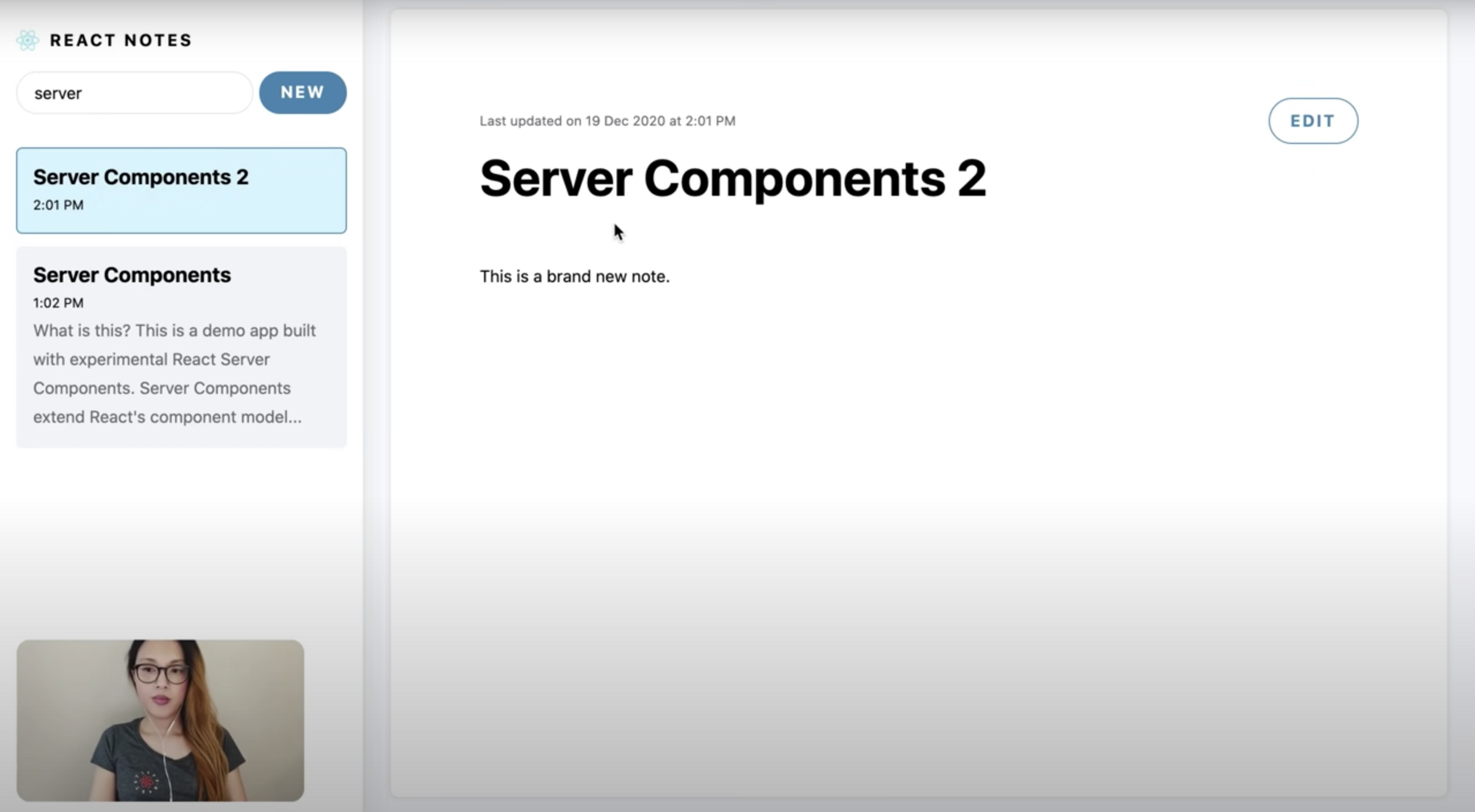
Intro video - Data Fetching with React Server component
-
Kyle Mo's blog
Server Component
By ian Lai
Server Component
- 400



