Guia de design

Conceitos e normas de design basedos na identidade visual da Mozilla
Igor Gonçalves
- Mozillian e líder do Miau Campus club;
- Bacharelando em Sistemas de informação (UFS);
- Grupo de estudos em discurso de ódio nas redes sociais;
- Desenvolvedor desde 2014 e WebDesigner freelancer desde 2016;
- Ex-Ceconsud, ex-Fasitec e ex-IPTI;


/igorgoncalves

@_igorgoncalves
Visão geral
Para quem
Essas especificações vão ajudar qualquer um que use a marca da Mozilla em materiais de divulgação, marketing ou comunicação em geral.
Porquê
O uso consistente da linguagem da marca cria experiências facilmente identificáveis que fortalecem o valor da marca da Mozilla, ao mesmo tempo em que protegem ela e os valores da empresa.




Brava: a Mozilla age de acordo com seus valores e convenções.
Flutuante: a Mozilla é otimista em relação ao futuro da Internet.
Humana: a Mozilla age para pessoas, não para o lucro.
Aberta: a Mozilla pratica a transparência e a participação

Valores da marca
Marca
Principios de aplicação
Logo da Mozilla



Regras de aplicação


Tamanho mínimo
Espaço de borda
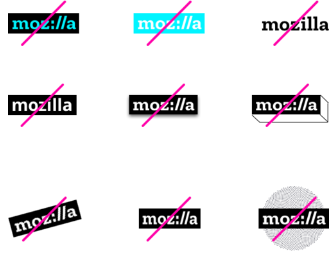
O que não fazer
Qualquer modificação de marca


Aplicar a marca em fundos que dificultem a leitura




Zilla Semi-bold
Logo menor que texto
Titulos e projetos
Sobre uso em textos


Sobre as cores
Teoria e paletas
Teoria das cores
O que é cor?
cores são faixas de ondas que são possíveis de serem vistas pelo olho humano. E o comprimento das ondas é o que define as cores, ou seja, é o que a define, o verde, o amarelo, o azul que enxergamos.
(www.chiefofdesign.com.br)

Primárias
Secundárias
Terciarias
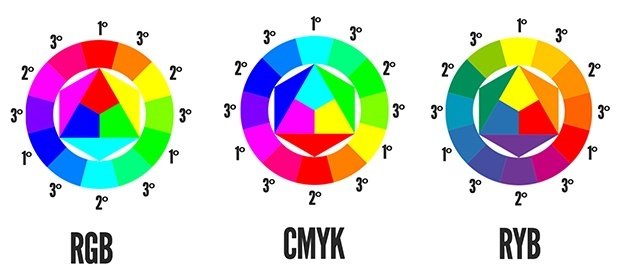
Composição de cores
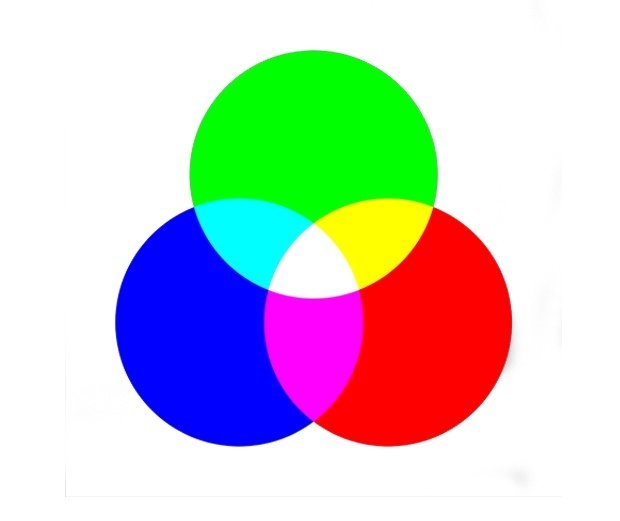
Aditivas

RGB
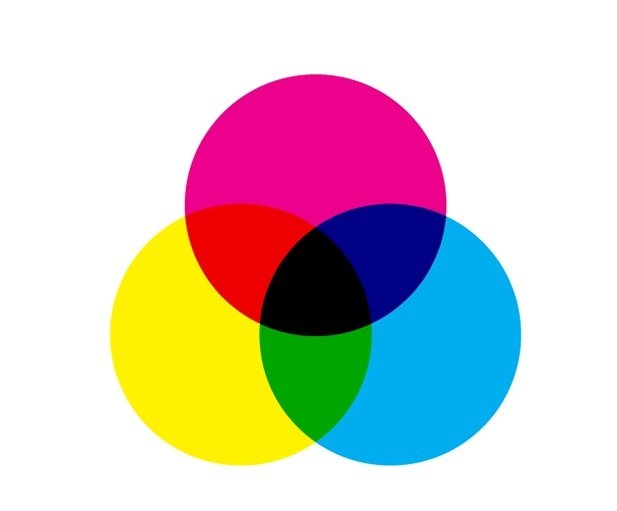
Subtrativas


CMY(K)
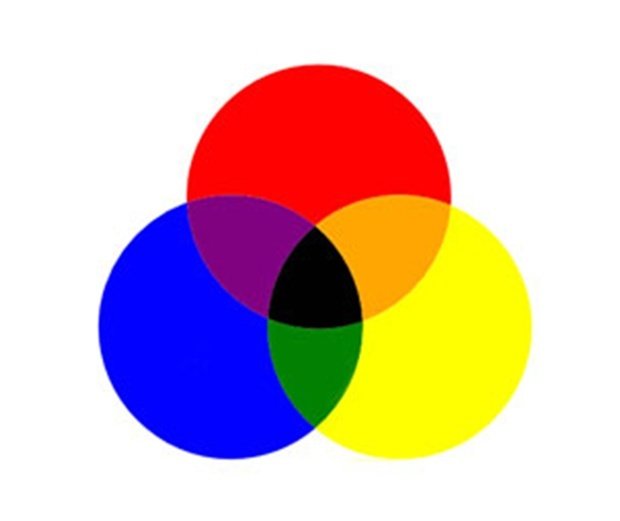
RYB
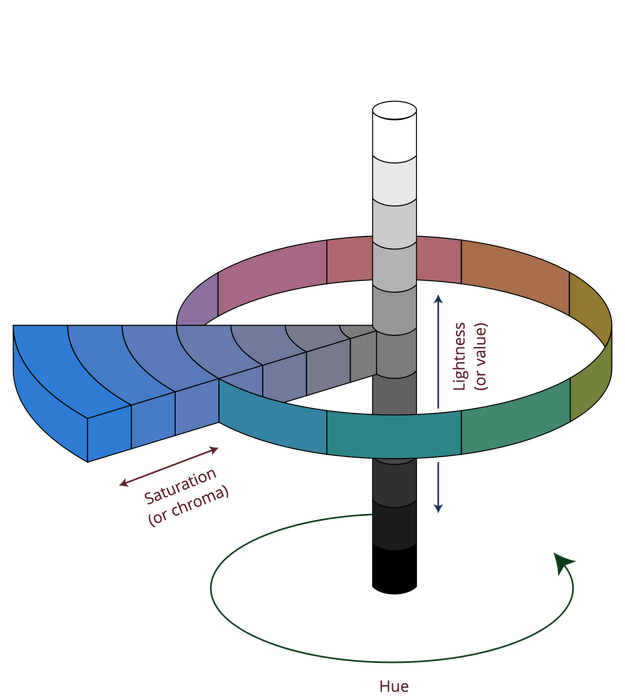
Propriedades das cores



Matiz
Saturação
Brilho
Circulos cromáticos

Esquema HSL

The HSL color scheme. Adapted from “Munsell-system.” Licensed under CC BY-SA 3.0 via Commons.
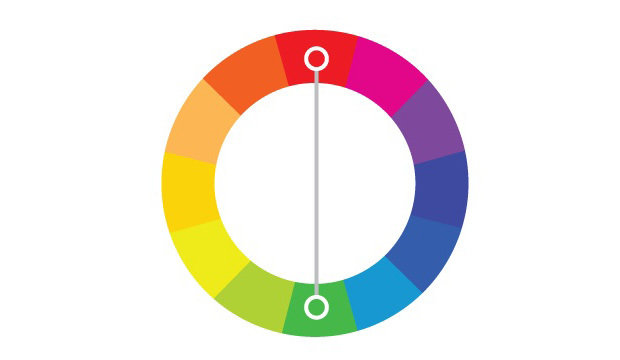
Harmonia das cores




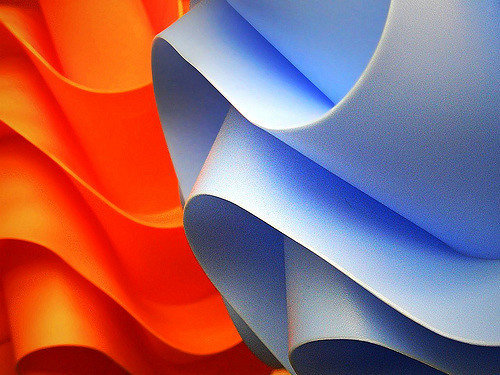
Complementares
Triádicas
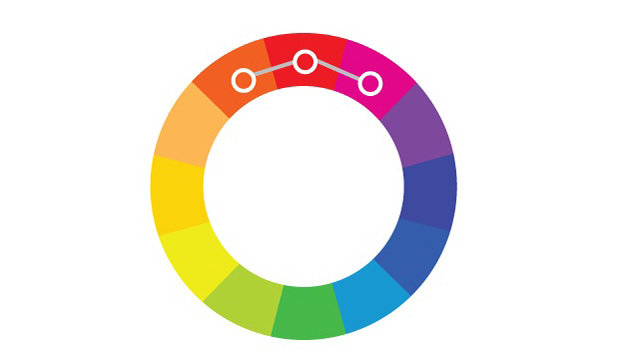
Analogas
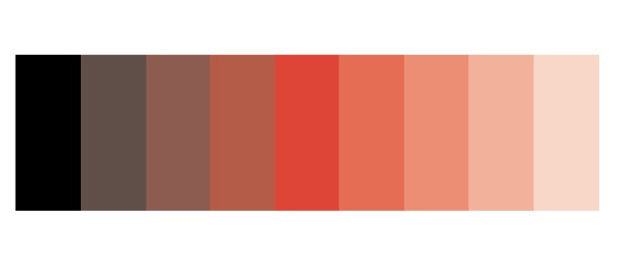
Monocromia
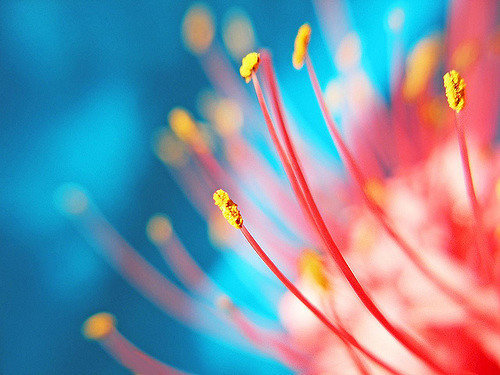
Contraste
Saturação/cor pura
Temperatura
Complementares
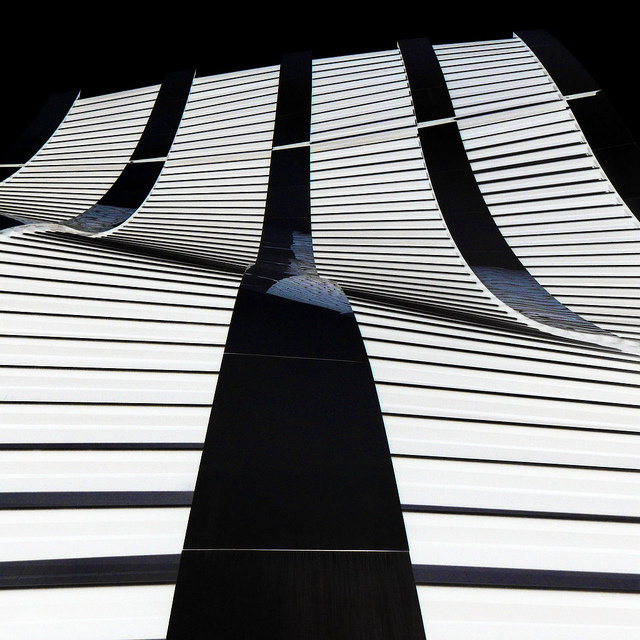
Claro e escuro




Psicologia das cores
A cor é uma linguagem individual. O homem reage a ela subordinados as suas condições físicas e as suas influências culturais.
(Psicodinâmica das Cores Em Comunicação)
Paletas de cores da Mozilla





Black
#000000
RGB: 0 / 0 / 0
CMYK: 30 / 20 / 20 / 100
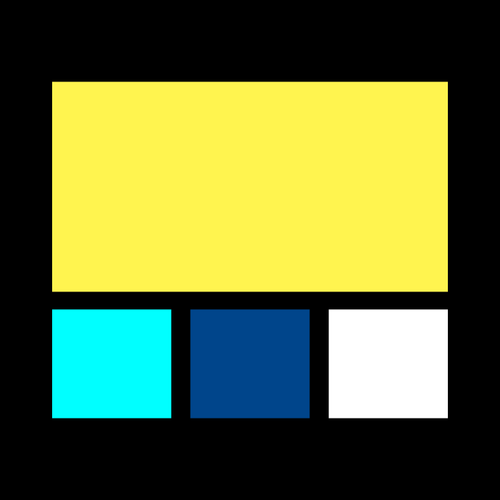
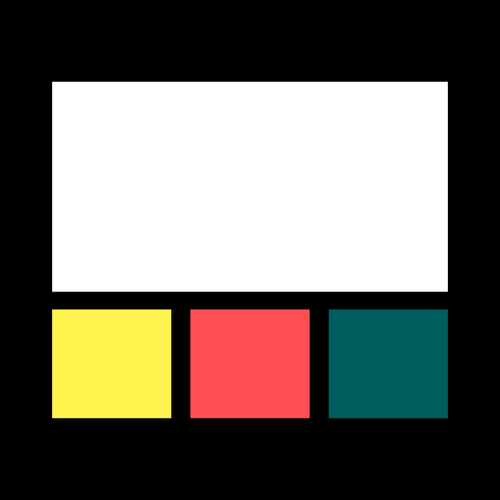
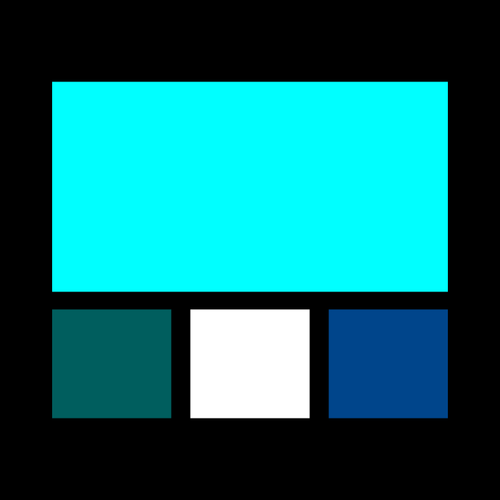
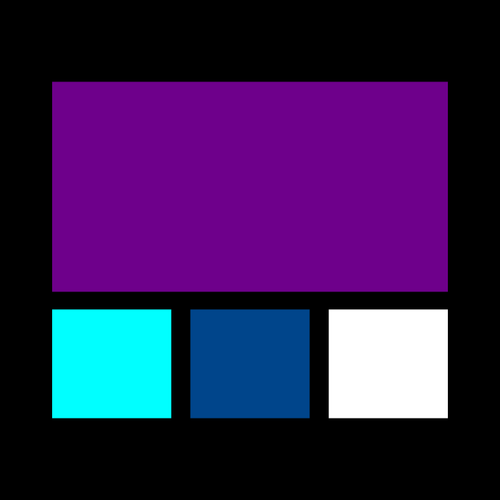
White
#FFFFFF
RGB: 255 / 255 / 255
CMYK: 0 / 0 / 0 / 0
Neon Blue
Pantone: 2197 C/U
CMYK: 0 / 75 / 11/ 0
RGB: 0 / 255 / 255
HEX: #00ffff
Lemon Yellow
Pantone: Yellow C/U
CMYK: 0 / 0 / 81 / 0
RGB: 255 / 244 / 79
HEX: fff44f
Warm Red
Pantone: 178 C/U
CMYK: 0 / 80 / 47 / 0
RGB: 255 / 79 / 94
HEX: ff4f5e


Dark Purple
Pantone: 2603 C/U
CMYK: 63 / 84 / 0 / 30
RGB: 110 / 0 / 139
HEX: #6e008b
Neon Green
Pantone: 3375 C/U
CMYK: 78 / 0 / 42 / 0
RGB: 84 / 255 / 189
HEX: #54ffbd
Cores principais
Dark Green
Pantone: 7721 C/U
CMYK: 100 / 0 / 41 / 48
RGB: 0 / 94 / 94
HEX: #005e5e
Cores secundárias




Dark Blue
Pantone: 661 C/U
CMYK: 87 / 16 / 0 / 52
RGB: 0 / 69 / 139
HEX: #00458b
Dark Grey
Pantone: Black 0961 C/U
CMYK: 49 / 31 / 33 / 0
RGB: 149 / 149 / 149
HEX: #959595
Light Grey
Pantone: 420 C/U
CMYK: 20 / 12 / 13 / 0
RGB: 231 / 229 / 226
HEX: #e7e5e2
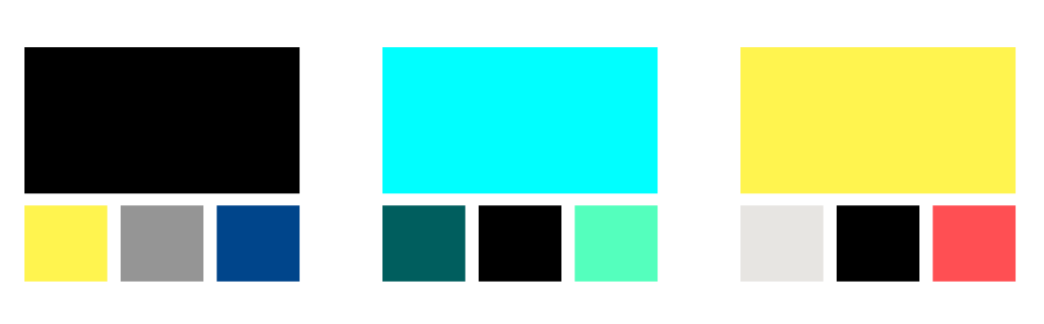
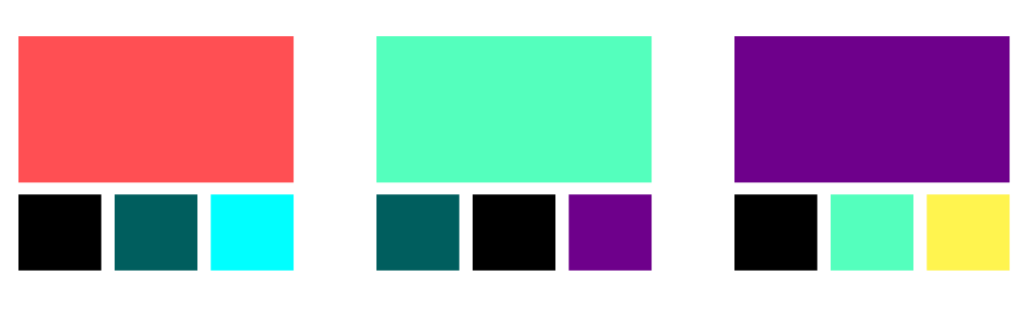
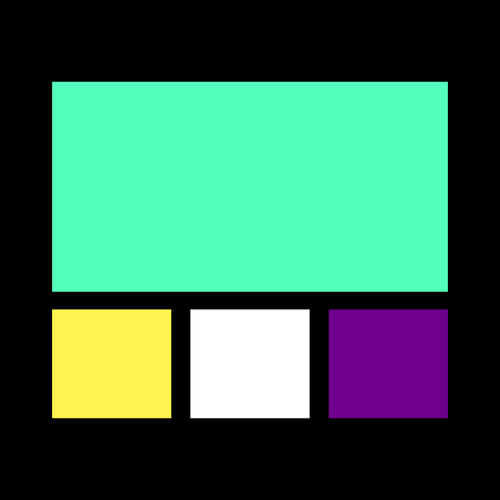
Paletas de fundo branco


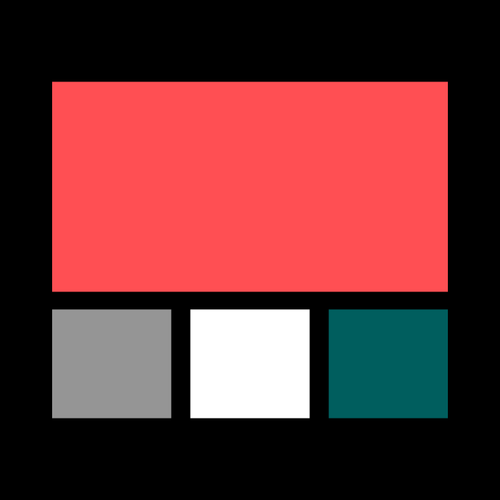
Paletas de fundo preto






Tipografia
Principios



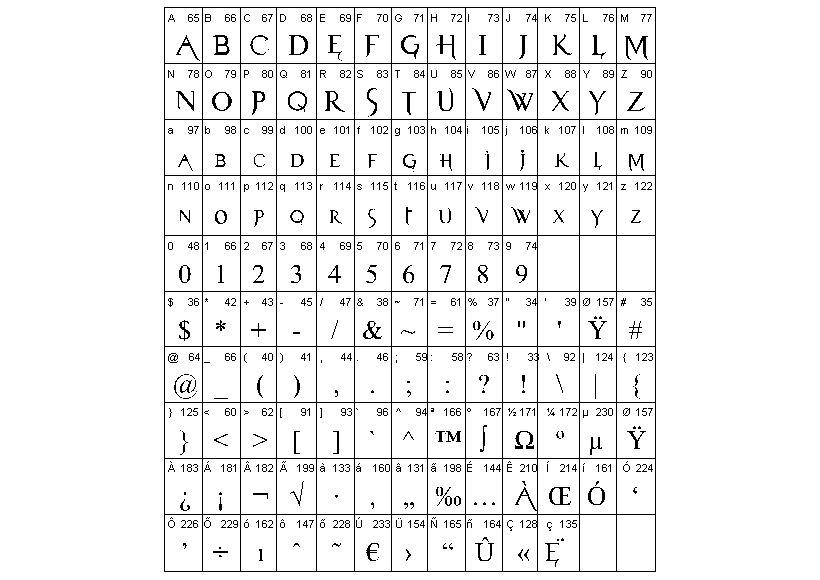
Glifo
Família
Fonte
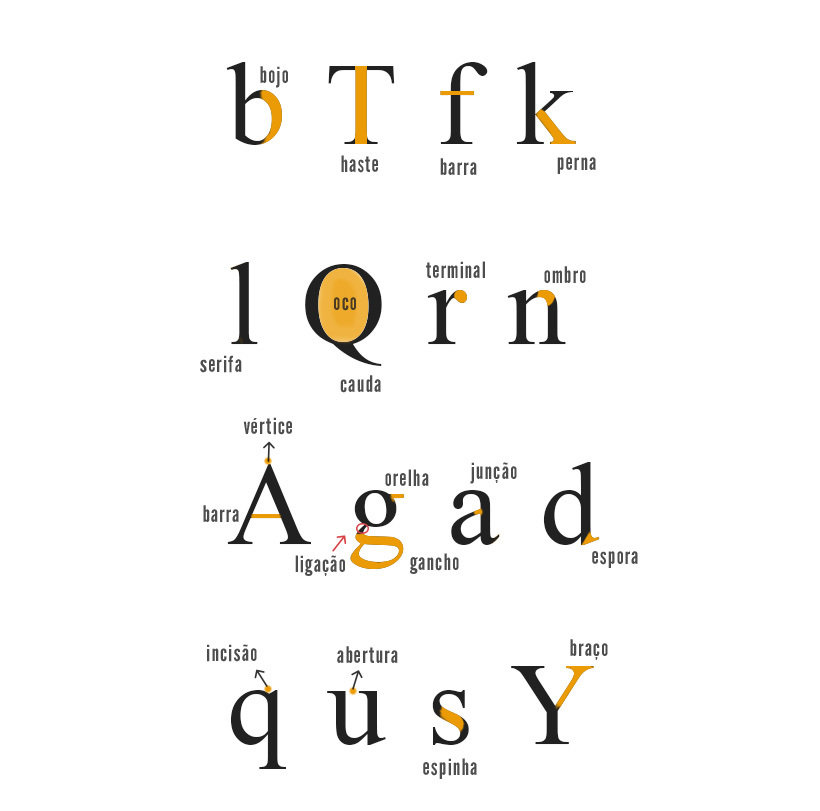
Anatomia dos tipos
As fontes possuem tipos que são variações de partes dos glifos.

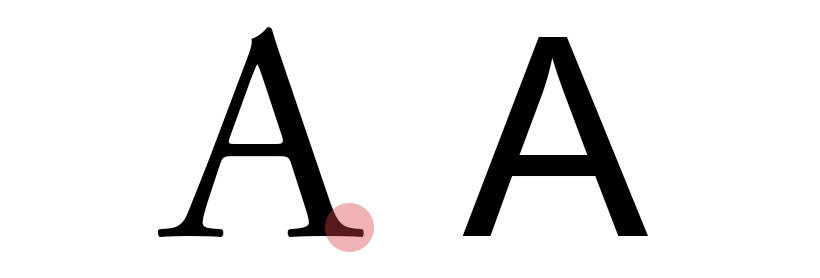
Serifa
Serifas são os pequenos traços, ou prolongamentos, que existem no final das hastes dos glifos. São os mais adequados livros, pois a serifa tem a função de auxiliar a leitura.
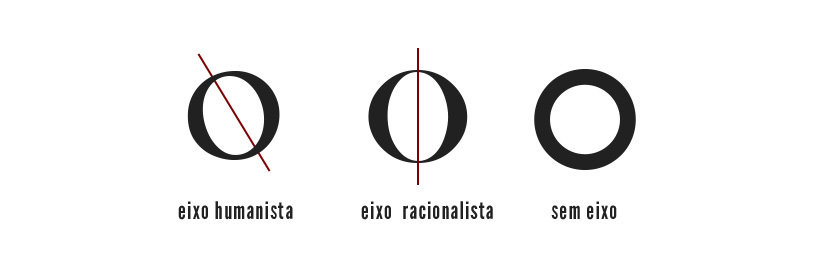
Eixo
É a angulação do traço de letras como b, c, e, g, o, p e q.
Eixo humanista: a inclinação da escrita manual.
Eixo racionalista: formas neoclássicas e românticas


Classificação


Humanistas
Transicionais


Modernas
Mecânicas


Grotescas
Góticas

Geometricas




Cursiva
Cursiva
Gótica
Histórica
Serif
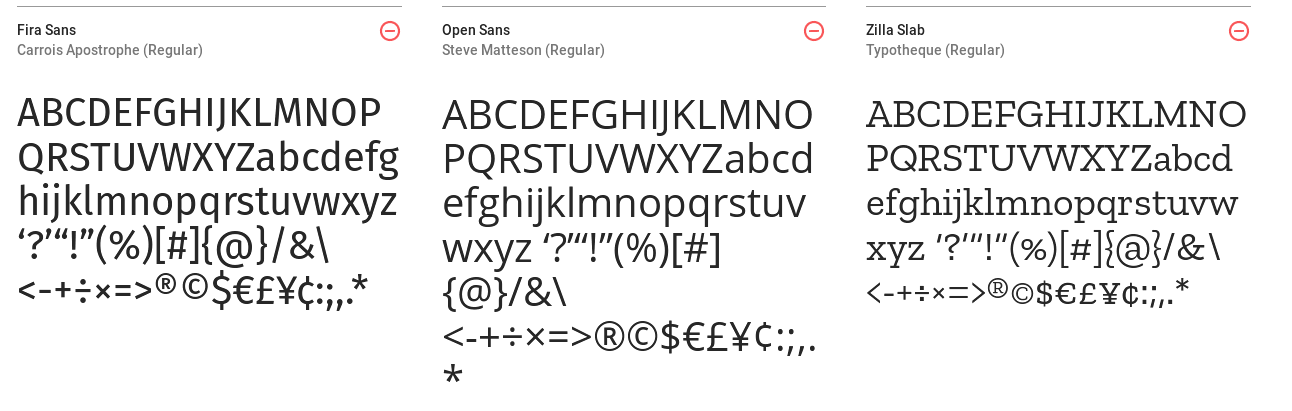
San-serif
Artistica
Estilos dos Tipos



Largura
Tonalidade, peso ou espessura
Inclinação
Como escolher uma fonte
- Definir o tom que quer transmitir
- Sensibilidade vs força e rigidez
- Seriedade vs diversão
- Jovem vs maduro
- Moderno vs Tradição
- Família tipográfica
- Para ler ou para ver?
- Qual o meio?
É recomendado que...
- ... titulos tenham destaque, uma dica para isso é aumentar o peso da fonte e a sua cor;
- ... texto e fundo sejam cores com auto contraste entre si;
- ... deixe um espaçamento adequado entre linhas pra facilitar a leitura e o texto possa "respirar";
- ... evitar o uso de textos em maiusculo;
- ... não se misture muitas fontes na mesma página;
- ... na dúvida, use o texto alinhado a esquerda;
- ... evite parágrafos com linhas muito grandes ou muito curtas;
E a Mozilla?

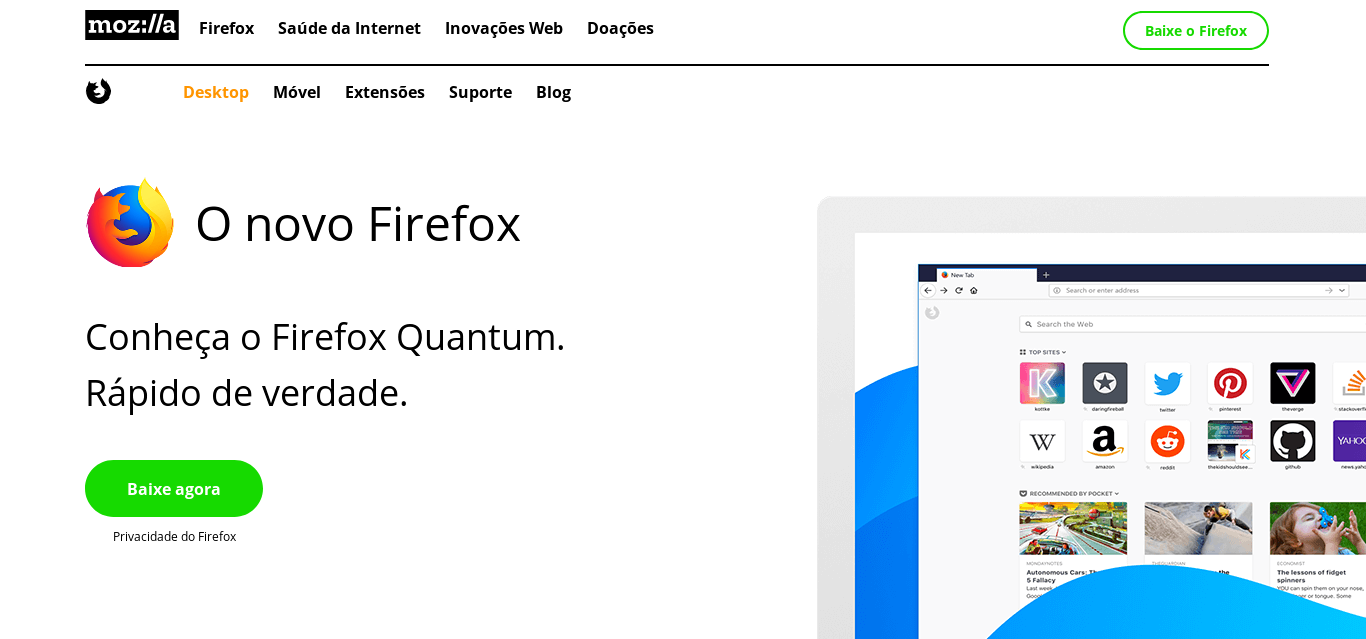
Firefox
Textos
Títulos
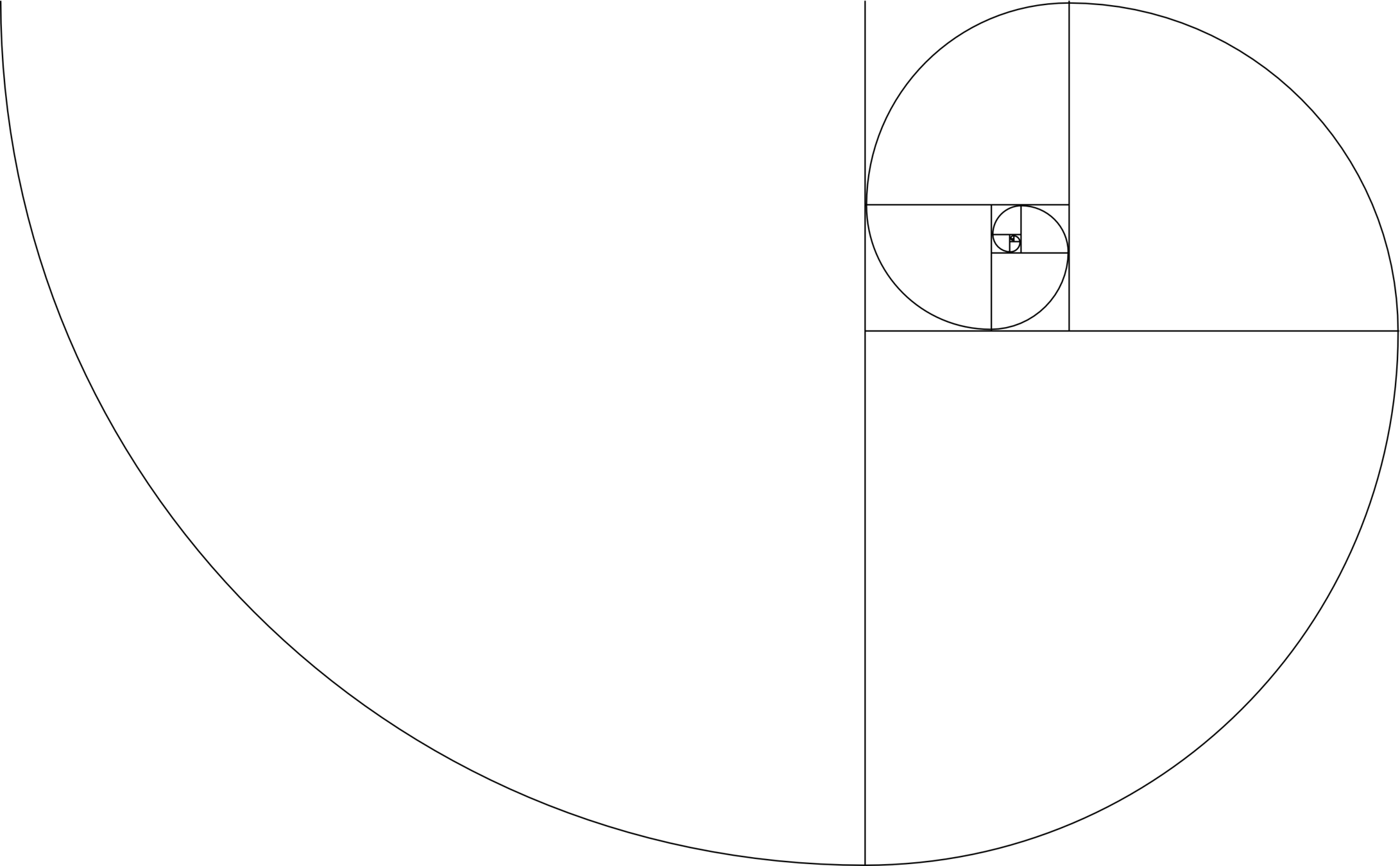
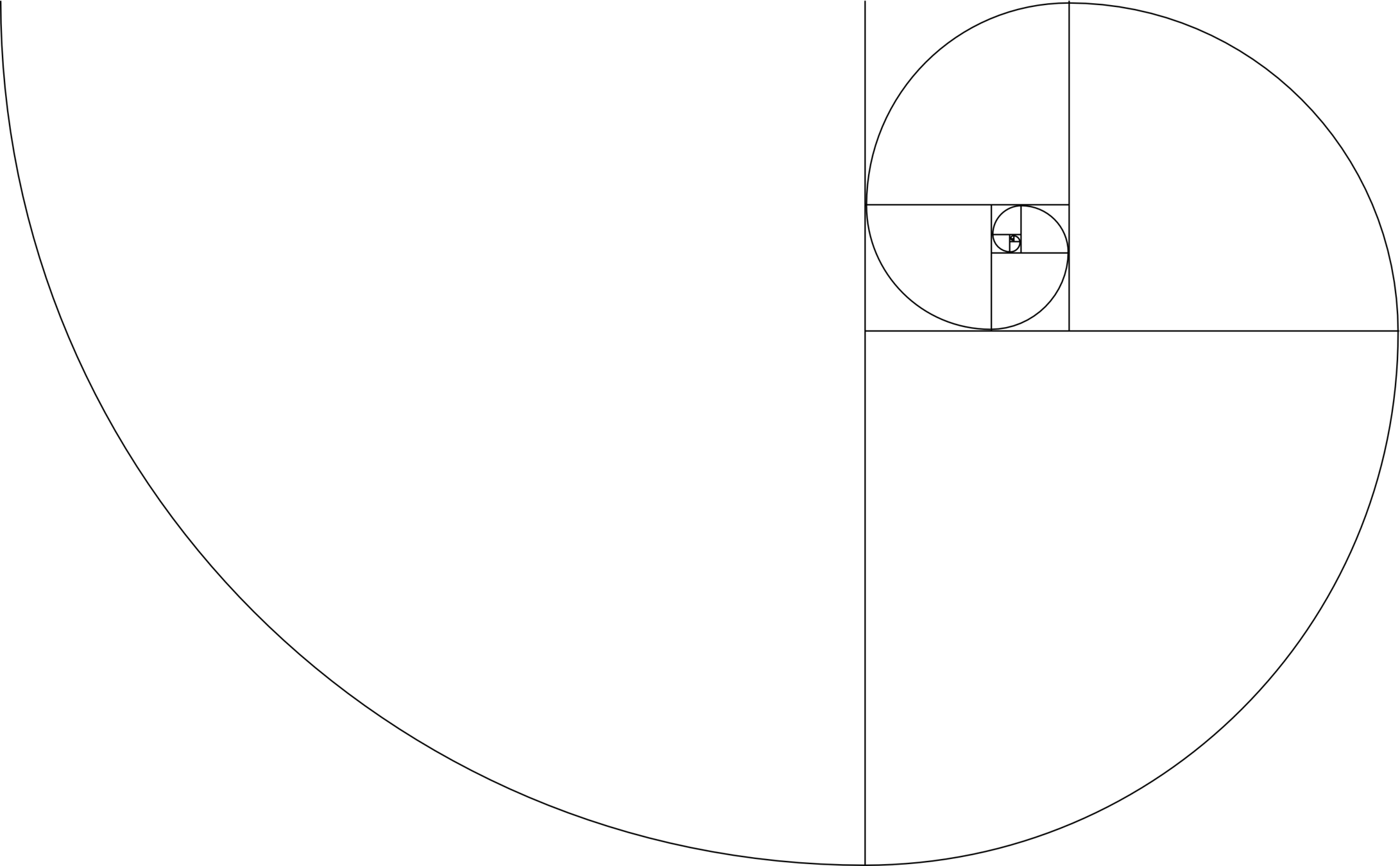
Composição e Layout

Direção de leitura

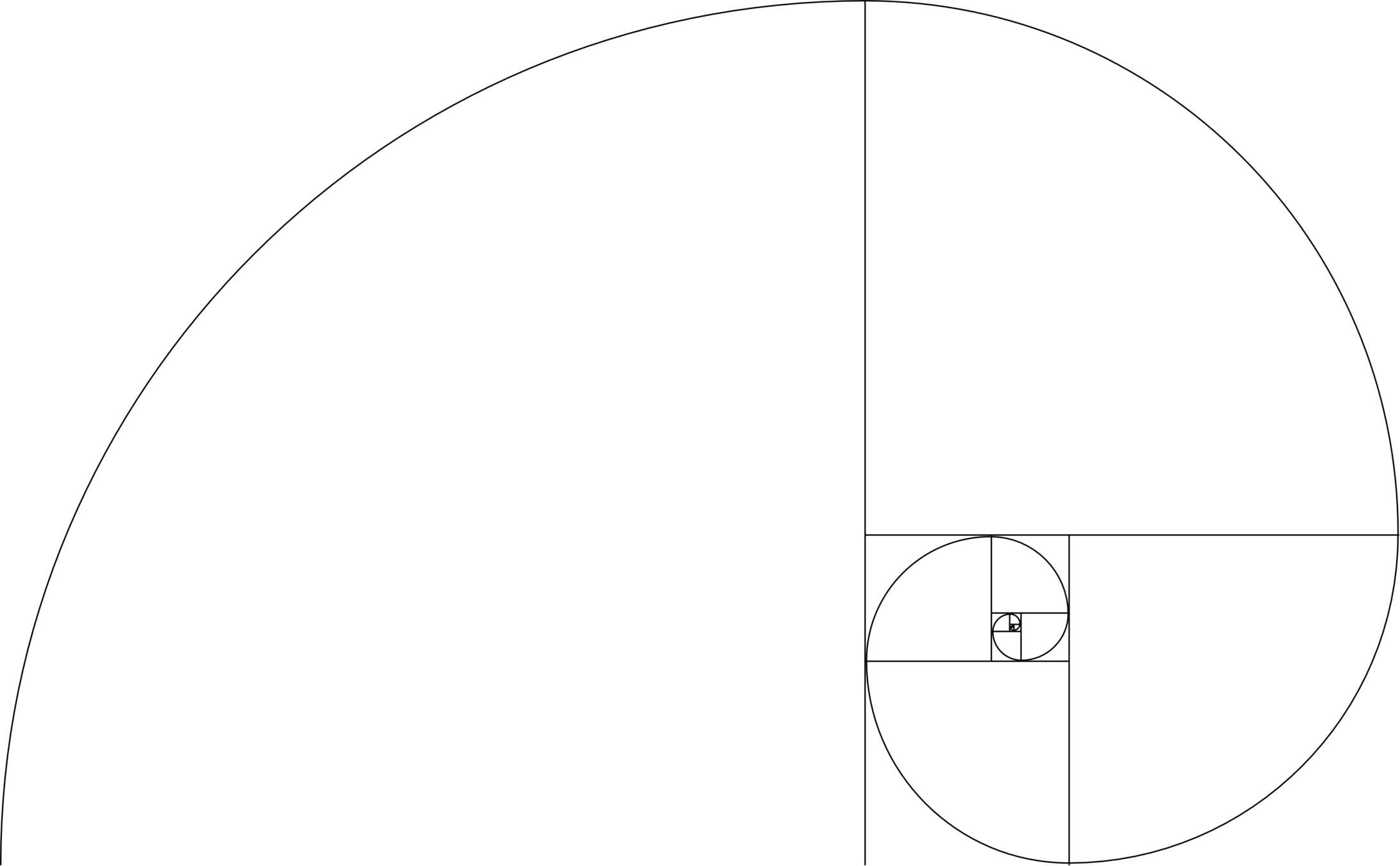
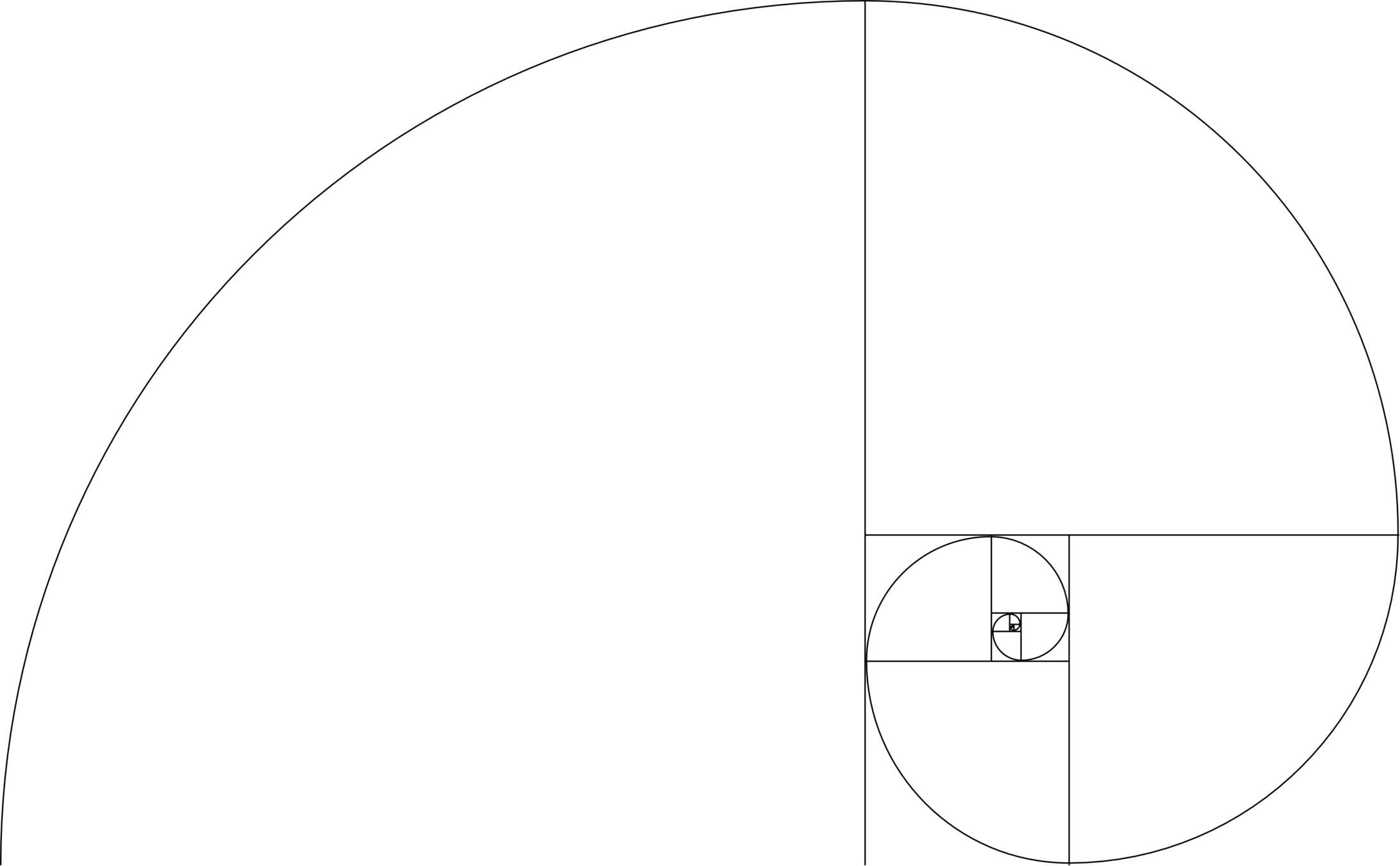
Pontos de foco




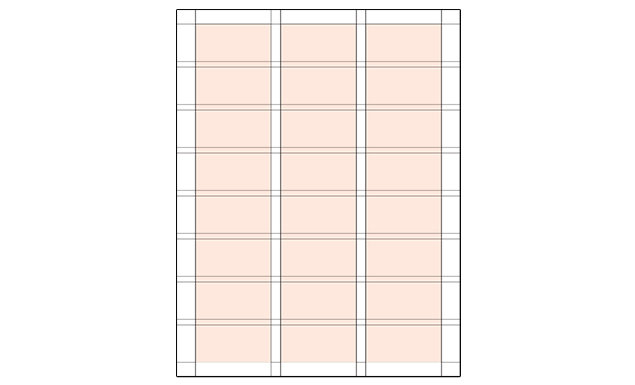
Grids

Sistema de referência para disposição dos elementos do layout. Pode ser construido em diversas perspectivas, mas sempre de forma geometrica e previsível


Aplicação do grid
UX/UI
Referências
Especificações de design
By Igor Gonçalves
Especificações de design
- 300



