Avaliação de Conteúdo e design
Caso do WebSite ESO-A
Contextualização
Com o fim do plano pago o do Wix o antigo site da organização perdeu os recursos premium e agora está desconfigurado e precisa passar por m processo de reconstrução, está apresentação tem o objetivo de ser um relatório das falhas encontradas no site antigo
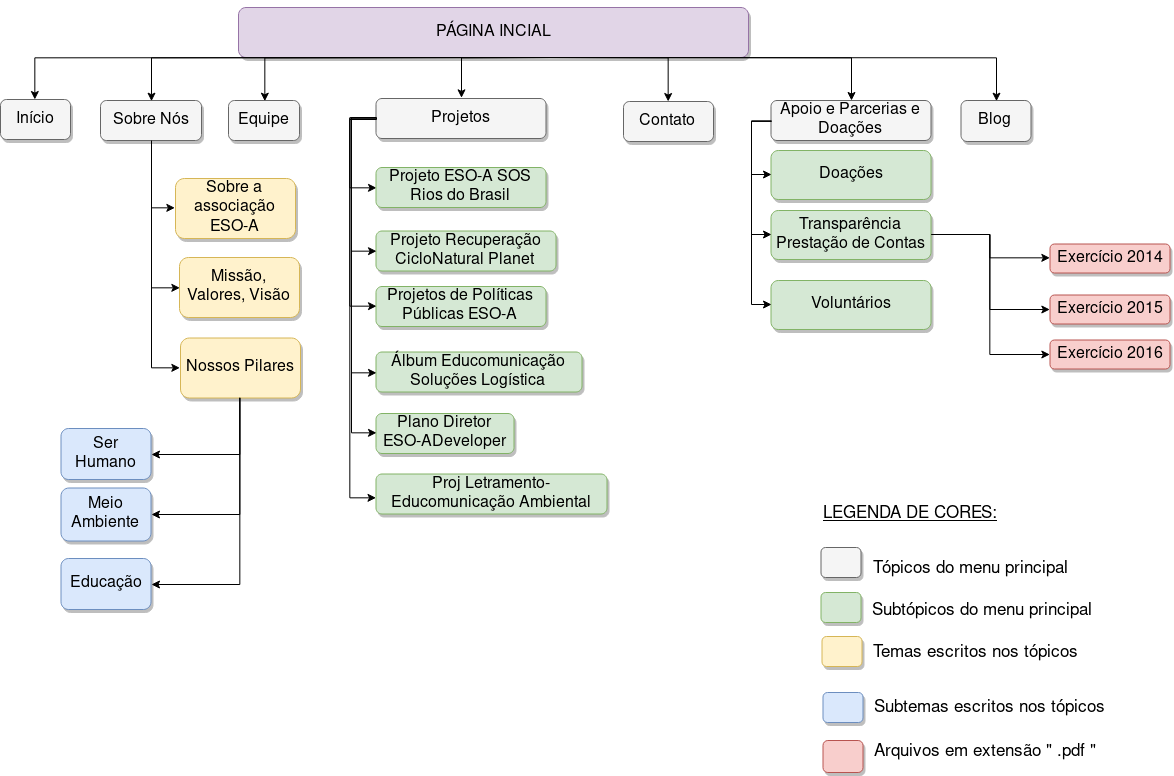
Mapa do site
Mapa do site é um guia visual que facilita a visualização de como o conteúdo está distribuído ao longo site, quando alguém acessa um site quer encontrar o que procura o mais rápido possível, então é importante que ela possa achar o qualquer coisa no site com 3 movimentos de mouse e com o mínimo de esforço de leitura.
Problemas
A mapa do site é um dos principais problemas atualmente por:
- Categorias confusas e desorganizadas;
- Não existe padrão de apresentação dos elementos;
- Informações mais relevantes perdidas entre elementos menos importantes;

Created by Freepik
Sugestões
Para melhorar a navegação no site, é recomendada uma reorganização de catégorias, valorizando aquelas com informações da ONG
- O que é a Eso-a?
- Como entrar em contato
- O que fazemos?
- Pra quem são nossos projetos?
- Quem está envolvido no projeto?

Created by Freepik

Onde estão as outras categorias?
- Postagem do blog
- Incorporadas por outras
- Projetos agrupados
Elementos de Design
A partir daqui será apresentada uma análise de aspectos de design como cor, fontes, diagramação e marcas, no design tudo tem uma função e busca comunicar algo, como um a valor, um sentimento e por isso as escolhas dessa etapa tem que ser bem fundamentadas
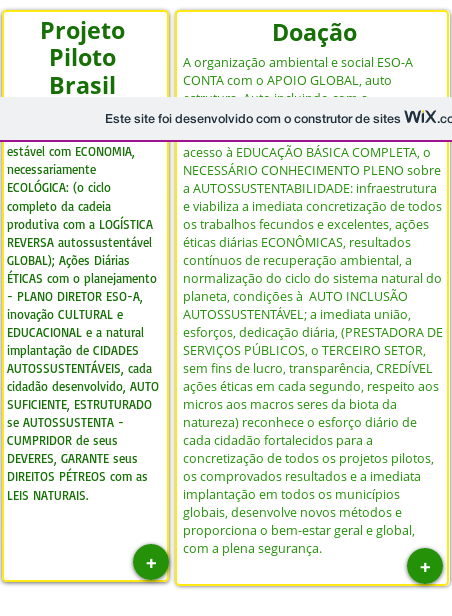
Fonte e texto
Existe por todo site um grande mau uso dos recursos tipográficos como:
- Uso excessivo e texto em maiusculos;
- Uso excessivo de negrito;
- Diferentes fontes e tamanhos diferentes pra mesmo elementos textuais;
- Escolha ruim de contraste de fundo e texto;

Cor
A escolha do verde foi acertada por ser relacionada ao meio ambiente e ecologia, o amarelo também compõe o simbolo da ESO-A. Porém a forma que foram usadas causam um desconforto visual muito grande, pelo baixo contraste e desarmonia, tornando muito difícil a tarefa de ler qualquer texto do site.

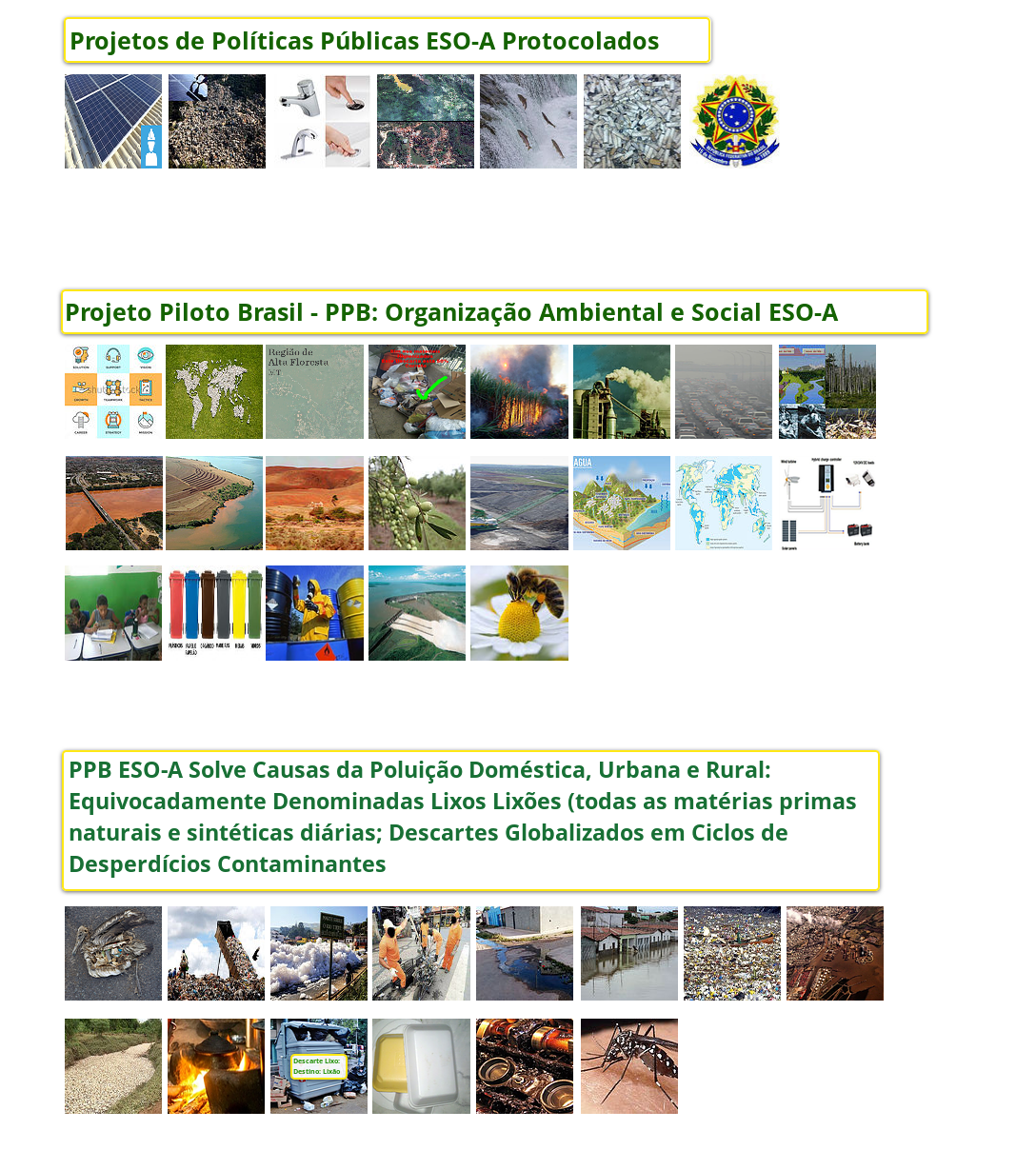
Galerias
Pude perceber que algumas das imagens nas galerias não pertencem a ESO-A e estão sugeitas a violação de direitos de imagem. Creio que algumas delas nem sejam de fato necessárias a serem exibidas no site

Marca
Exitem duas marcas relacionadas a ESO-A dentro do site o que causa uma grande confusão, a segunda marca que aparece tem um visual mais amador, é confusa e não segue princípios básicos de uma como deveria ser uma marca


Mobile
A maior parte dos acessos a sites hoje em dia é feito via smathphones, então todo o planejamento deve ser pensando em primeiro como seria o site na versão pra telefones

Conclusões
O design gráfico tem função de comunicar, usando fundamentos que o guia a fazer da melhor maneira, principios como "menos é mais" conforto, usabilidade e elegância. É necessários que o site da ESO-A respeite esses princípios pra melhor comunicar quem é. Sendo assim, além de um novo layout, é vital que os textos sejam não só revisados, como também reeditados, e conteúdo do site seja avaliado pela ESO-A de maneira a escalar prioridades na comunicação da mensagem que deseja transmitir.
Avaliação de site Eso-a
By Igor Gonçalves
Avaliação de site Eso-a
- 272



