Operation Monolith Breaker

L-mobile I Digitalisierte Softwarelösungen
Imre Szecsődi
Friday, 25.03.2022
Table of content

L-mobile I Digitalisierte Softwarelösungen
- What?
- Why?
- How?
What?

L-mobile I Digitalisierte Softwarelösungen
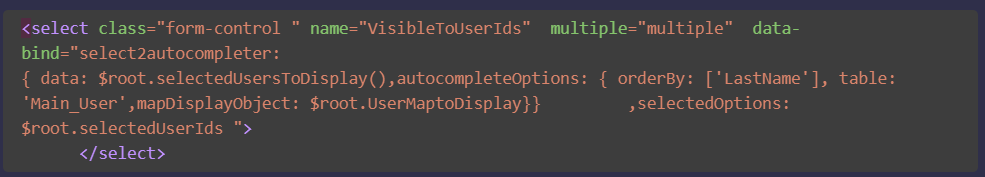
- Video calling plugin is a monolith
- Knockout has a loose idea about component nesting
- Separation of concern
- Re-usability
- Complexity
What?

L-mobile I Digitalisierte Softwarelösungen
- What is actually good about Knockout?
- 2-way bindings
- Observables
- SSR
- What is bad about Knockout?
What?

L-mobile I Digitalisierte Softwarelösungen
- What is actually good about Knockout?
- 2-way bindings
- Observables
- SSR
- Whats bad about Knockout?

What?

L-mobile I Digitalisierte Softwarelösungen
- What is actually good about Knockout?
- 2-way bindings
- Observables
- SSR
- Whats bad about Knockout?


What?

L-mobile I Digitalisierte Softwarelösungen
- What is actually good about Knockout?
- 2-way bindings
- Observables
- SSR
- Whats bad about Knockout?



What?

L-mobile I Digitalisierte Softwarelösungen
- What actually good about Knockout?
- 2-way bindings
- Observables
- SSR
- Whats bad about Knockout?




What?

L-mobile I Digitalisierte Softwarelösungen
- What actually good about Knockout?
- 2-way bindings
- Observables
- SSR
- Whats bad about Knockout?





What?

L-mobile I Digitalisierte Softwarelösungen
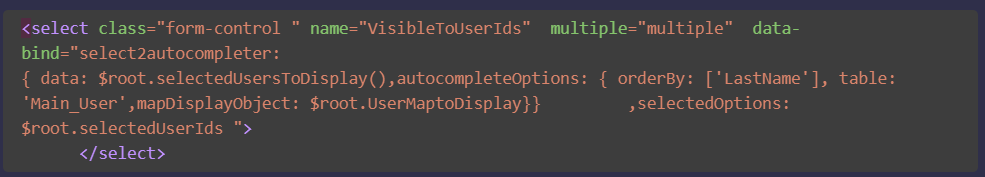
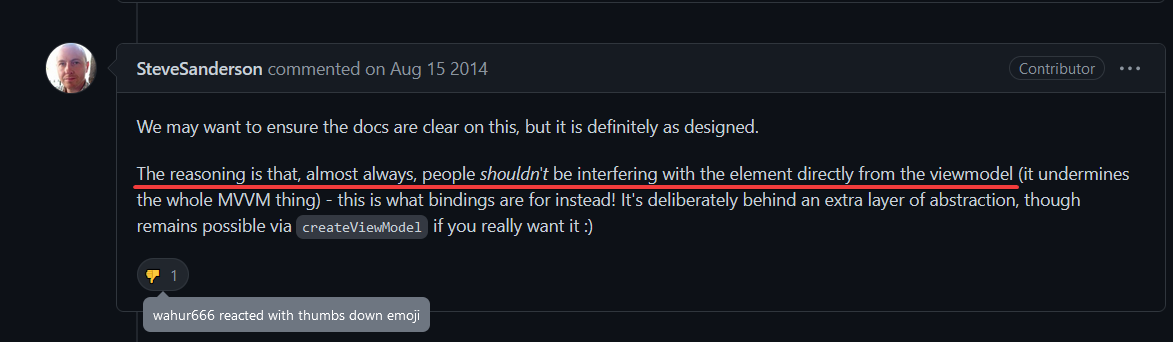
- Want to access DOM elements directly, without binding?


What?

L-mobile I Digitalisierte Softwarelösungen
- Knockout is lacking flexibly
- Lets see use cases outside "almost always", where you actually need references:
- HTMLVideoElement
- HTMLAudioElement
- Editable DIV
- HTMLCanvasElement
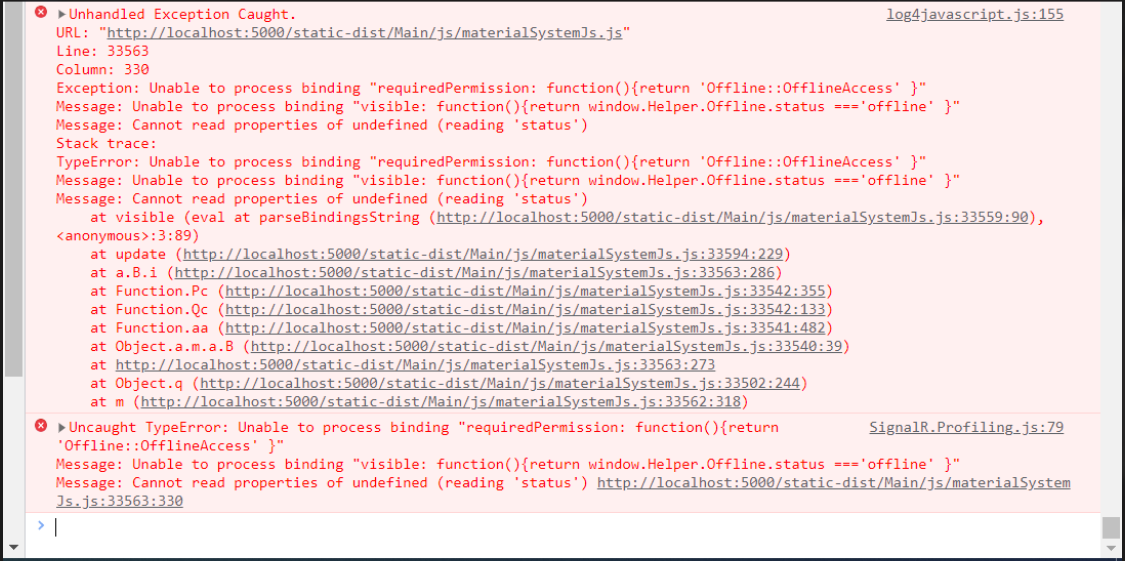
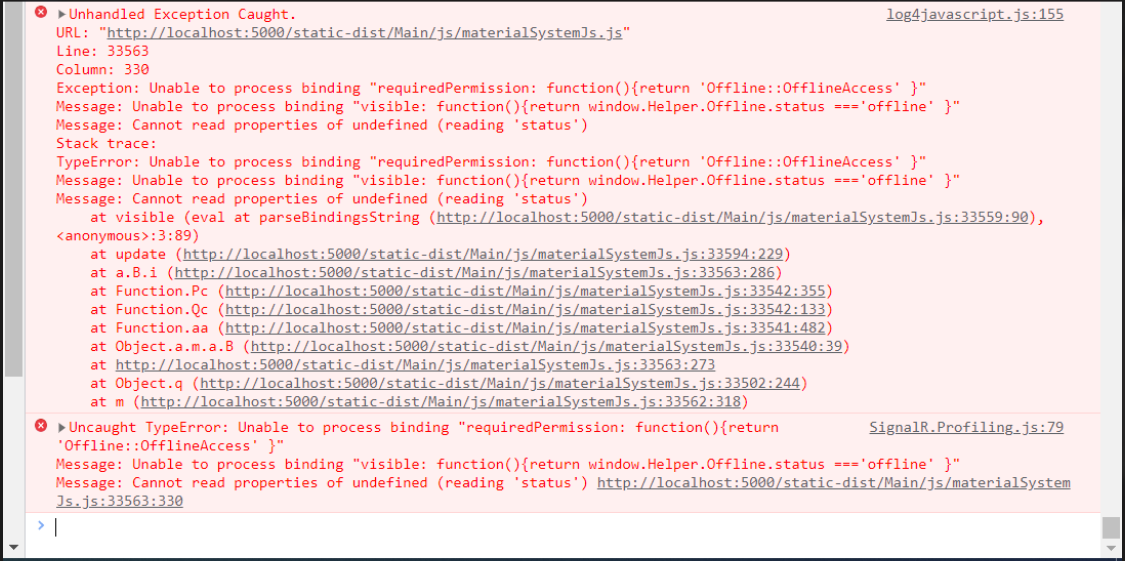
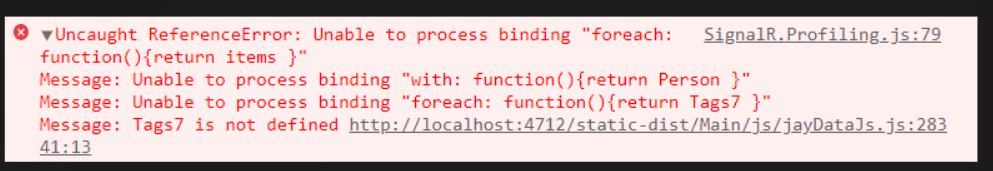
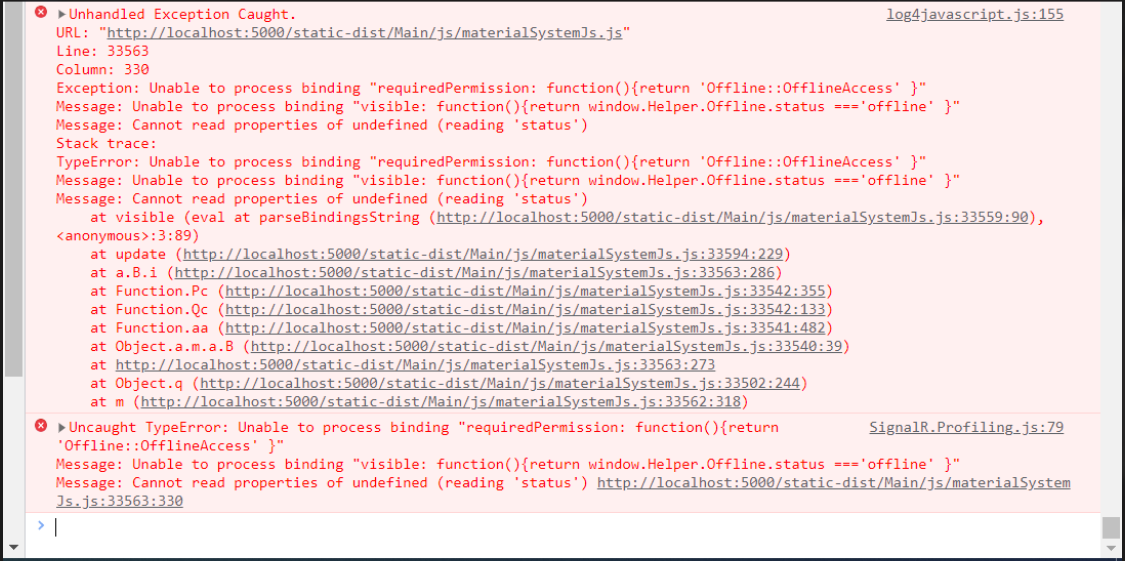
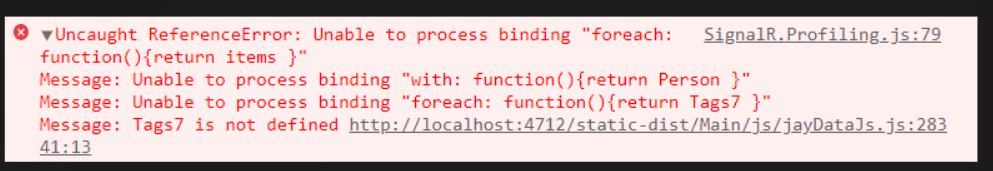
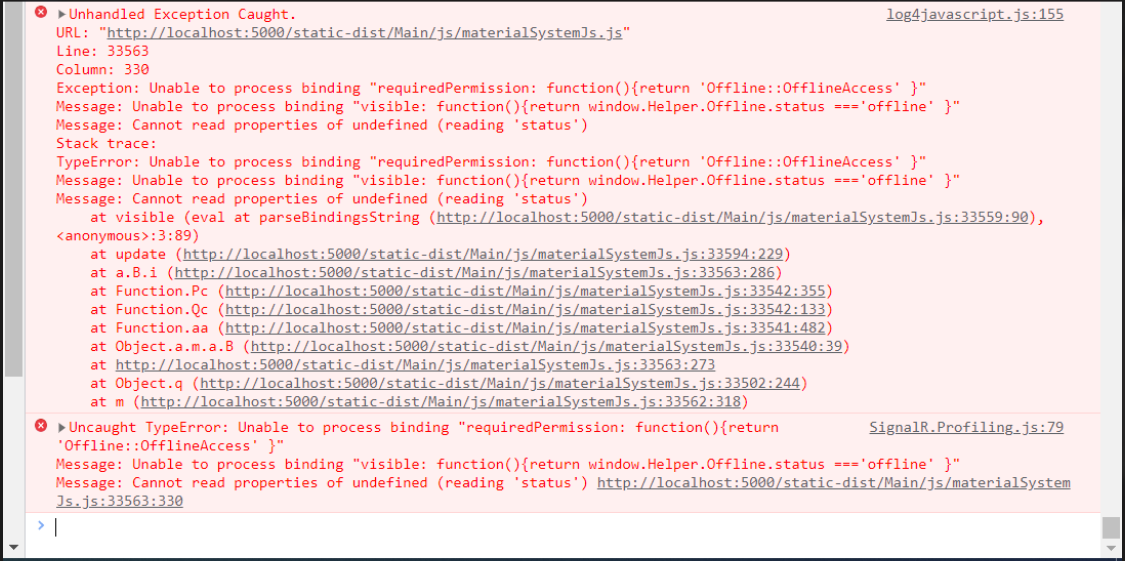
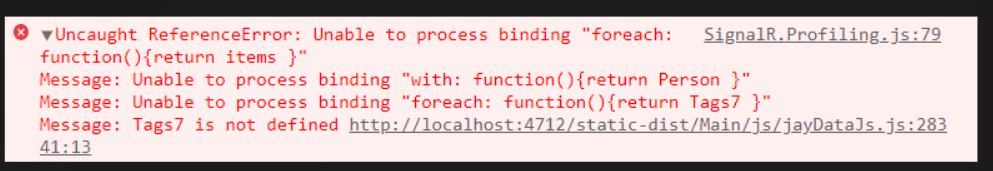
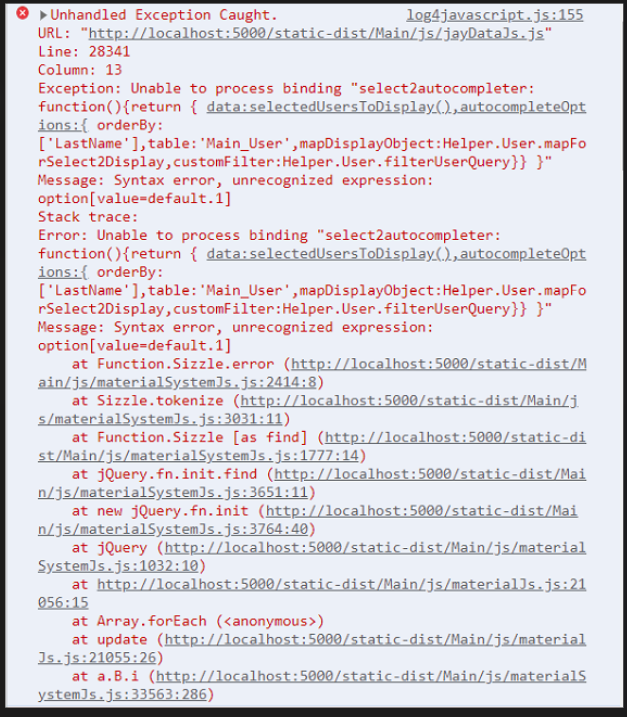
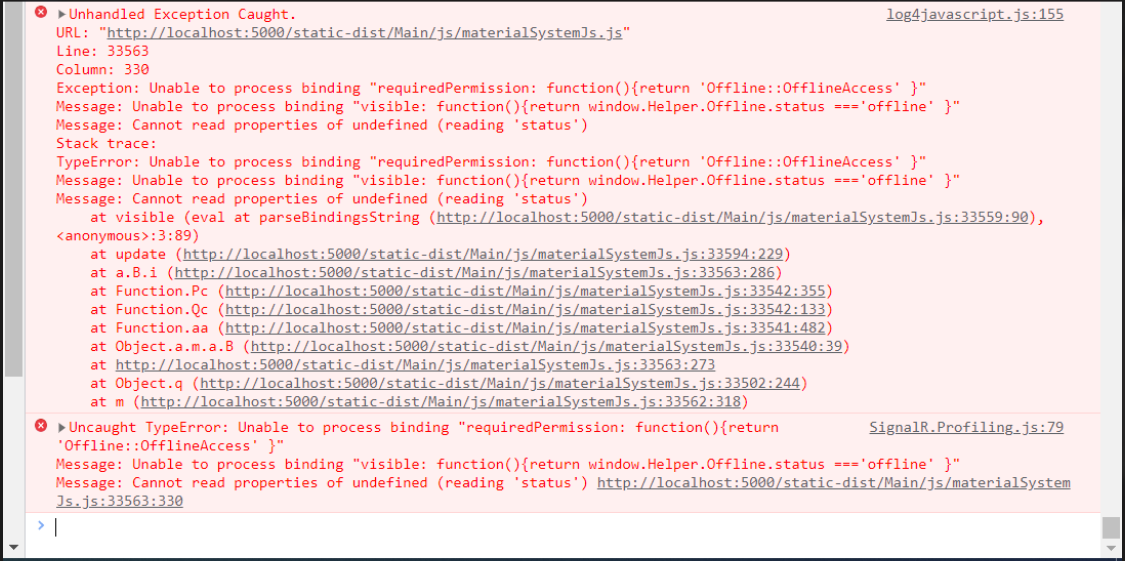
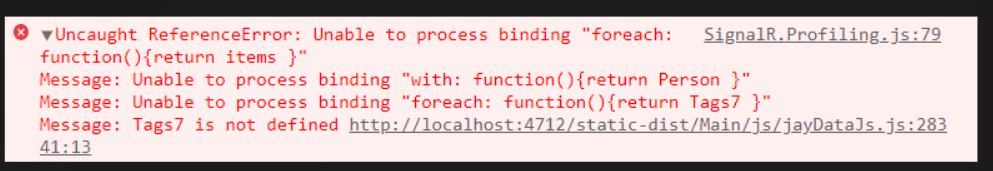
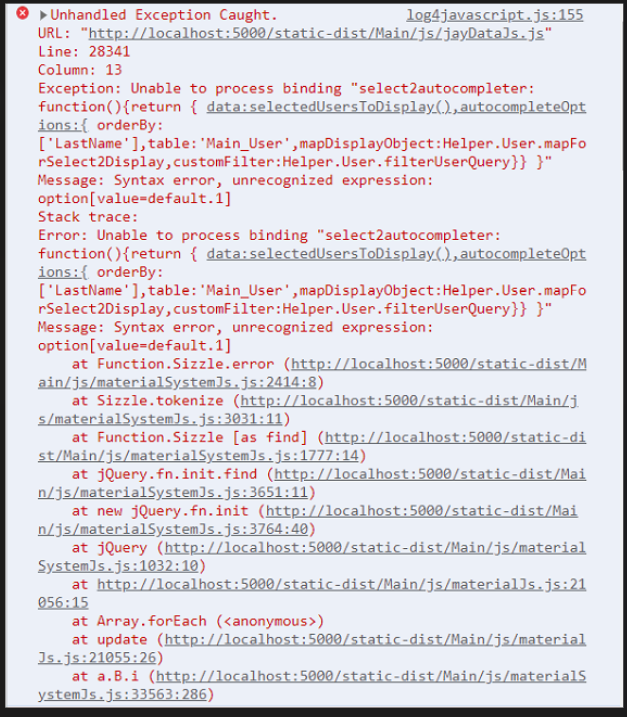
- Knockout lacks binding error debugging
- Which is coming from, lack of js checking in the templates
Why?

L-mobile I Digitalisierte Softwarelösungen
- This is fine, it works as intended
- We loosing time and money by fight the framework
- We write sub-optimal code, because of it
- Why do I want to see change?
- To spare time
- Effort
- Brain cells
- Sanity
- And the solution is...
React

L-mobile I Digitalisierte Softwarelösungen

Preact

L-mobile I Digitalisierte Softwarelösungen

Why?

L-mobile I Digitalisierte Softwarelösungen
- Why React?
- It is the adoptable framework out there, and most used one
- Why Preact not React?
- Some parts are more convenient
- Has Compatibility option for React
- There is no synthetic event handler, native browser API is used
- Its 4kb, and a complete package, with react, you need also React DOM
- What if we got limited by Preact?
- Unlikely, mayor libraries work out of the box
How?

L-mobile I Digitalisierte Softwarelösungen
- How much effort is the setup?
const config = {
//...snip
"resolve": {
"alias": {
"react": "preact/compat",
"react-dom/test-utils": "preact/test-utils",
"react-dom": "preact/compat", // Must be below test-utils
"react/jsx-runtime": "preact/jsx-runtime"
},
}
}{
"compilerOptions": {
"jsx": "react-jsx",
"jsxImportSource": "preact",
}
}npm i preactHow?

L-mobile I Digitalisierte Softwarelösungen
- How much effort is to learn it?

How?

L-mobile I Digitalisierte Softwarelösungen
- How much effort is to learn it?~4-20 hours


How?

L-mobile I Digitalisierte Softwarelösungen
Demonstration
How?

L-mobile I Digitalisierte Softwarelösungen
- Resources
- https://preactjs.com/
- https://reactjs.org/
- https://youtu.be/Dorf8i6lCuk - React Crash Course for Beginners 2021
- https://youtu.be/Tn6-PIqc4UM - React in 100 Seconds
- https://youtu.be/TNhaISOUy6Q - 10 React Hooks Explained
- https://github.com/enaqx/awesome-react
Any questions?

L-mobile I Digitalisierte Softwarelösungen
Copy of deck
By Imre Secodi
Copy of deck
- 124



