HTML/CSS Crash Course
Введення в HTML + CSS
1
$ whoami
Іващук Інна Миколаївна
Senior Software Engineer
JS developer, music fan, movie-dependent and Star Wars fan 🤓
May the Force be with you!
більше 5 років із GlobalLogic
більше 7 років у веб-розробці
спікерка та менторка в GlobalLogic JS community
спікерка та член програмного комітету конференції Fwdays JavaScript

План:
-
Історія розвитку
-
Теги та їх атрибути
-
Структура HTML сторінки
-
Блокові та рядкові елементи
-
Елементи форми
-
Семантична розмітка
-
<style> та <script>
-
Налаштування середовища розробки
-
Корисні ресурси та валідація HTML
Історія розвитку
<h1> Hello world! </h1>
HTML (HyperText Markup Language) — стандартна мова розмітки веб-сторінок. Більшість веб-сторінок створюються за допомогою мови HTML.
Документ HTML оброблюється браузером та відтворюється на екрані у звичному для людини вигляді.
Являється похідною мовою від SGML, успадкувавши від неї визначення типу документа та ідеологію структурної розмітки тексту.
HTML разом із CSS та JavaScript — це три основні технології побудови веб-сторінок.


Історія розвитку HTML
Перша версія HTML, була розроблена Бернсом Лі в Церні (Женева, Швейцарія) 1991-1993 року. Подальший розвиток HTML:
-
1995 вересень - HTML 2.0
-
1997 січень - HTML 3.2
-
1997 грудень - HTML 4.0
-
1999 - HTML 4.1
-
2014 - HTML5

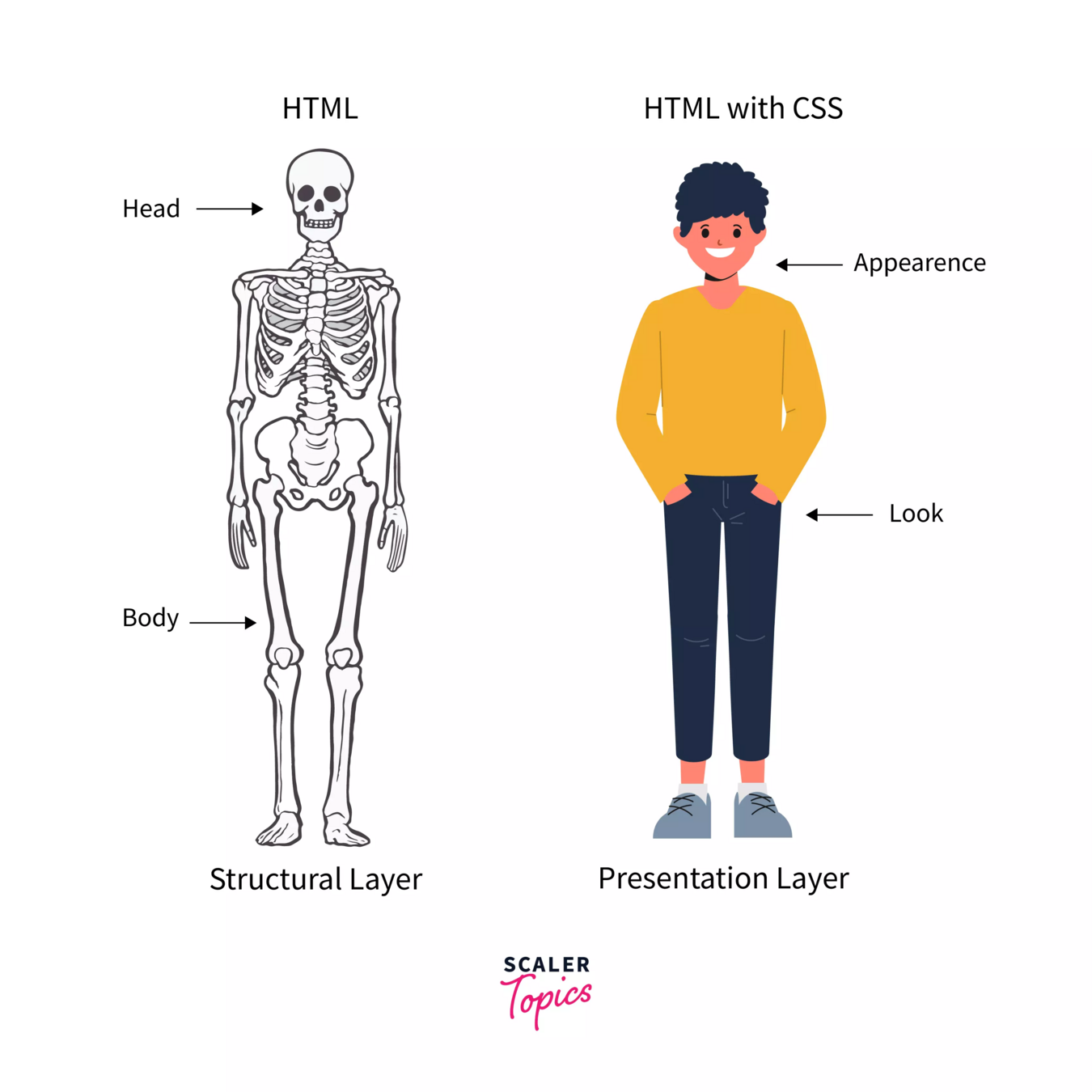
HTML + CSS (cascading style sheets)


CSS: стилі і зовнішній вигляд веб додатку (сайту)
Cascading Style Sheets (CSS) це мова таблиці стилів, яка використовується для опису презентації документа, написаного мовою розмітки, наприклад HTML.


CSS

body {
margin: 20px;
padding: 0;
background: "aquamarine";
}
.home {
color: white
}
.about {
color: white
background: #333;
}Теги та їх атрибути
Тег, як структурна одиниця HTML
Note: Складові тега - це переважно дві частини <tagName> </tagName>, але є виключення для таких як <img/> <br/> та ще декількох
<body class="my-class" id="my-id">
Awesome content can be here 😀
</body>
Тег
Атрибут (може декілька різних)
Значення атрибута
Вміст тега
Атрибути тегів
-
Всі HTML елементи можуть містити атрибути
-
Атрибути надають додаткову інформацію про елемент
-
Атрибути зазвичай представленні в форматі ключ/значення як пара: name = "value"
<body class="my-class" id="my-id">
Awesome content 😀
<img src="dogos.jpg" alt="Cute little dog" width="500"/>
<a href="/cats" title="Link to cats pics page">
Cats pictures
</a>
</body>
Атрибути: class/id
Дані атрибути найчастіше використовуються для додавання стилів або використовуються для вибірки і взаємодії з елементами засобами JavaScript
<body class="my-class" id="my-id">
Awesome content 😀
</body>
const body = document.getElementById('my-id');
body.style.backgroundColor = '#333';
body.style.color = '#fff';
.my-class {
padding: 30px 50px;
background: #333;
color: #fff;
}Стилізуємо елементи
<body class="my-class" id="my-id">
Awesome content 😀
</body>
/* using tag name */
body {
background: black;
}
/* using class name */
.my-class {
padding: 30px 50px;
background: #333;
}
/* using id */
#my-id {
color: #fff;
}
/* using tagName[tagAttribute="tagAttributeValue"] */
input[type="text"]{
color: red;
}
Структура HTML сторінки
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to my website</title>
</head>
<body>
<header>
<nav>
<ul><li>Home</li> <li>About</li></ul>
</nav>
</header>
<section class="home">
That's home section
</section>
<section class="about">
In this section, I can tell something about my website
</section>
<footer>I can add contact details here</footer>
</body>
</html>

Заголовки h1 - h6
Теги <h1> - <h6> - відіграють ключову роль в СЕО-оптимізації ресурса. В першу чергу вони описують тему конкретної веб-сторінки.
Рекомендована пошуковими системами кількість:
<h1> - один на сторінку
<h2> - близько 2-4
<h3> - близько 4 -8
…
Далі по збільшенню, чим менш значущі теги, тим більша кількість може бути використана
<h1> Awesome h1 title 😀 </h1>
<h2> Awesome h2 title 😀 </h2>
<h3> Awesome h3 title 😀 </h3>
<h4> Awesome h4 title 😀 </h4>
<h5> Awesome h5 title 😀 </h5>
<h6> Awesome h6 title 😀 </h6>Елементи для розділу сторінки
<header></header> - контейнер для вступного змісту або навігаційного меню. Даний елемент містить заголовки (<h1> - <h6>), логотип, авторську інформацію (назва сайту, його призначення)
<main></main> - тег, в якому знаходиться основний контент сторінки. Вміст елемента повинен бути унікальним для документа. Він не повинен містити контенту, який повторюється в документах, таких як бічні панелі, навігаційне меню, інформація про авторські права, логотипи та форми пошуку
<footer></footer> - тег визначає нижній колонтитул для документа або розділу. В основному містить інформацію про авторські права, контактну інформацію, карту сайту, елемент для повернення до верхньої частини сайту, посилання на пов'язані документи
<header> Navigation can be there 😀 </header>
<main> Main web app conent </main>
<footer>Site map</footer><p></p> - параграф являється однією із основних семантичних одиниць. Параграфів може бути декілька на сторінці, при цьому між ними будуть вертикальні відступи
<pre></pre> - елемент, який зберігає всі пробільні символи
<br/> - використовується для перенесення контенту на наступний рядок
Основні елементи для роботи із текстом
<p> Luke Skywalker joins forces with a Jedi Knight, a cocky pilot, <br/>
a Wookiee and two droids to save the galaxy from the Empire's <br/>
world-destroying battle station, while also attempting to rescue <br/>
Princess Leia from the mysterious Darth Vader.
</p>
<pre>
May the Force be with You!
</pre>Форматування тексту
<strong></strong> - текст, поміщений всередину даного тега, збільшить свою товщину (напівжирний)
<big></big> - розмір вмісту, буде збільшено на одиницю
<small></small> - розмір вмісту, буде зменшено на одиницю
<b></b> - текст, поміщений всередину даного тега, збільшить свою товщину (жирний)
<i></i>, <em></em> - текст буде відображатись курсивом
<sub></sub> - контент буде розміщений у нижньому індексі відносно попереднього тексту
<sup></sup> - контент буде розміщений у верхньому індексі відносно попереднього тексту
Форматування тексту
<strong>Text formatting</strong>
<big>Bigger text</big>, <small>Smaller text</small>,
<b>Bold text</b>
<i>Cursive text</i>, <em>Another cursive</em>
This text contains <sub>subscript</sub> text.
This text contains <sup>superscript</sup> text.
Елементи, які використовуються найчастіше
<ul></ul>, <ol></ol> - елемент, що використовується для відображення списків (без нумерація та нумерованих)
<li></li> - елемент списку, який завжди вкладений в <ul> або <ol>
<div></div> - використовується для розділення контенту і містить вкладені елементи
<img src=”img/cat.jpg” alt=”cat”/> - тег для відображення картинок. Даний тег повинен містити два обов'язкових атрибута - src, alt
<a href=”#” /> - гіперпосилання, що використовується для посилання з однієї сторінки на іншу
<button type=”submit”></button> - елемент для відображення кнопки на сторінці. Найчастіше використовується в поєднанні із тегом <form>
<form> - тег для створення HTML форми з полями для введення інформації користувача. Даний елемент може містити: <input>, <label>, <textarea>, <select>, <option>, <fieldset>
Елементи, які використовуються найчастіше
<div class="cat-profile">
<p>
The Maine Coon is a large
domesticated cat breed.
It is one of the oldest
natural breeds in North America.
</p>
<img src="/static/images/cat.jpg" />
</div>
Maine Coon characteristics:
<ul>
<li>Friendly</li>
<li>Fluffy</li>
<li>Powerful</li>
</ul>
The Maine Coon is a large domesticated cat breed. It is one of the oldest natural breeds in North America.
Maine Coon characteristics:
- friendly
- fluffy
- powerful
Робота із гіперпосиланнями
<a
href="http://google.com"
name="Google"
target="_blank"
title="Open in new tab"
>
Navigate to Google
</a>
Атрибут, який містить адрес сторінки
Описує ім'я даного посилання
Описує спосіб відкриття
Використовується для підказки при наведенні на елемент
Можливі значення атрибута target:
- _self - відкриває в тому ж вікні (за замовчуванням)
- _blank - відкриває в новій вкладці
- _parent - відкриває пов’язаний документ у батьківському кадрі
- _top - відкриває пов’язаний документ у повному тілі вікна
Блокові та рядкові елементи
Блокові та рядкові елементи
<address> <article>
<aside> <blockquote>
<canvas> <dd> <div>
<dl> <dt> <fieldset>
<figcaption> <figure>
<footer> <form>
<h1>-<h6> <header>
<hr> <ul> <ol> <li>
<main> <nav> <noscript>
<output> <p> <pre>
<section> <table>
<tfoot> <video>
Block-level elements
Inline elements
<a> <b>
<bdo> <big> <br>
<button> <cite>
<code> <dfn> <em>
<i> <img> <input>
<kbd> <label> <map>
<object> <q> <samp>
<script> <select>
<small> <span> <strong>
<sub> <sup> <textarea>
<time> <tt>
<p>
Some text inside
</p>
<b>Bold label<b>
<b>Bold label<b>
<div>
That's a content container
</div>
<b>Bold label<b>
<img src="dog.png"/>
<b>Bold label<b>
<p>
Some text inside
</p>
- блокові елементи займають всю ширину екрану
- рядкові елементи займають рівно стільки місця скільки в них контенту
- блокові елементи можуть бути вкладеними в блокові
- рядкові елементи не повинні містити блокові
Елементи форми
<form action="" method="get" class="user-form">
<div class="form-group">
<label for="name">Enter your name: </label>
<input type="text" name="name" id="name" required>
</div>
<div class="form-group">
<label for="email">Enter your email: </label>
<input type="email" name="email" id="email" required>
</div>
<div class="form-group">
<input type="submit" value="Subscribe!">
</div>
</form>
<form>
Елемент HTML <form> представляє секцію веб сторінки, що містить інтерактивні елементи керування для надсилання інформації.
Text
SUBSCRIBE
Text
Name:
Email:
<form action="" method="get" class="user-form">
<h2>Get latest news</h2>
<div class="form-group">
<label for="name">
Enter your name:
</label>
<input type="text"
name="name"
id="name"
required>
</div>
<div class="form-group">
<label for="email">
Enter your email:
</label>
<input
type="email"
name="email"
id="email"
required>
</div>
<div class="form-group">
<button type="submit">
Subscribe!
</button>
</div>
</form>
GET LATEST NEWS
Елементи форми: <input>
<label for="name">Name:</label>
<input type="text" name="name" required>Атрибути для прив'язка підпису до елемента форми
Інтерактивний елемент форми
Підпис елемента форми
Тип поля (text, number, email і тд)
Введення даних обов'язкове
Елементи форми: <input>
<!-- text type -->
<label for="name">Name (4 to 8 characters):</label>
<input type="text" id="name" name="name" required
minlength="4" maxlength="8">
<!-- checkbox type -->
<label>I'm happy</label>
<input type="checkbox" id="happy" name="happy" checked required>
<!-- number -->
<label for="languages">Number of languages yu know (1-10):</label>
<input type="number" id="languages" name="languages"
min="1" max="100">
<!-- color type -->
<input type="color" id="favorite-color" name="favorite-color" value="#e66465">
<label for="favorite-color">Favorite color</label>
<!-- date -->
<label for="birthday">Birthday:</label>
<input type="date" id="birthday" name="birthday"
value="1980-01-01"
min="1980-01-01" max="2010-12-31">Елементи форми: <input>
<!-- file type -->
<label for="avatar">Choose a profile picture:</label>
<input type="file"
id="avatar" name="avatar"
accept="image/png, image/jpeg">
<!-- password type -->
<label for="pass">Password (8 characters minimum):</label>
<input type="password" id="pass" name="password" minlength="8" required>
<!-- radio -->
<fieldset>
<legend>Select a maintenance drone:</legend>
<div>
<input type="radio" id="huey" name="drone" value="huey" checked>
<label for="huey">Huey</label>
</div>
<div>
<input type="radio" id="dewey" name="drone" value="dewey">
<label for="dewey">Dewey</label>
</div>
<div>
<input type="radio" id="louie" name="drone" value="louie">
<label for="louie">Louie</label>
</div>
</fieldset>
Елементи форми: <textarea>
<label for="story">Tell us your story:</label>
<textarea id="story" name="story" rows="5" cols="33">
It was a dark and stormy night...
</textarea>Елементи форми: <select>
<label for="pet-select">Choose a pet:</label>
<select name="pets" id="pet-select">
<option value="">--Please choose an option--</option>
<option value="dog">Dog</option>
<option value="cat">Cat</option>
<option value="hamster">Hamster</option>
<option value="parrot">Parrot</option>
<option value="spider">Spider</option>
<option value="goldfish">Goldfish</option>
</select>
Семантична розмітка
Семантична розмітка
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Welcome to my website</title>
</head>
<body>
<header>
<nav>
<ul><li>Home</li> <li>About</li></ul>
</nav>
</header>
<section class="home">
That's home section
</section>
<section class="about">
In this section, I can tell something about my website
</section>
<footer>I can add contact details here</footer>
</body>
</html>
Основні правила розмітки
- Елементи не повинні перетинатись. Якщо тег вкладений, то відкриватись і закриватись він повинен всередині даного елемента
- Блокові елементи можуть містити вкладені блокові і рядкові елементи
- Рядкові елементи можуть можуть містити вкладені текстові елементи
- Рядкові елементи не можуть містити вкладені блокові елементи
- Додавайте всі необхідні атрибути тегів (наприклад alt у тега <img>)

<style>, <link> та <script>
<html>
<head>
<style>
body {
color: white;
background: #333;
}
</style>
</head>
<body>
Awesome content
</body>
<script>
alert("Hello, world!");
</script>
</html>
<style> та <script>
<style> дозволяє описати стилі елементів, які розташовані на даній сторінці
<script> дозволяє додати інтерактивності з використанням мови програмування JavaScript на даній сторінці
<link>
<link> тег визначає зв'язок між поточним документом і зовнішнім ресурсом.
В першу чергу використовується для підключення файлів із стилями, а також favicon
<html>
<head>
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/static/styles.css">
</head>
<body>
Awesome content
</body>
</html>
<script>
<script> тег також можна використовувати для підключення зовнішніх JavcaScript файлів
<html>
<head>
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link rel="stylesheet" href="/static/styles.css">
</head>
<body>
Awesome content
</body>
<script src="/static/main.js" type="text/javascript"></script>
</html>
Налаштування середовища розробки
Покрокова інструкція
1. Встановити Node.js (LTS версія)
2. Встановити Visual Studio Code або Intellij Idea (з ліцензією)
3. Зареєструватись на github.com
4. Створити публічний репозиторій web-programming на github.com
5. Робити домашні завдання та зберігати код в репозиторії



Корисні ресурси та валідація HTML
Корисні ресурси та валідація HTML

Q & A

1 JavaScript Crash Course: HTML
By Inna Ivashchuk
1 JavaScript Crash Course: HTML
- 481



