HTML/CSS Crash Course
CSS
2
План:
-
DOM
-
Використання кольорів
-
Розміри та відступи
-
Позиціонування
-
Псевдоелементи та псевдокласи
-
Адаптивний та респонсивний дизайн
-
CSS анімація
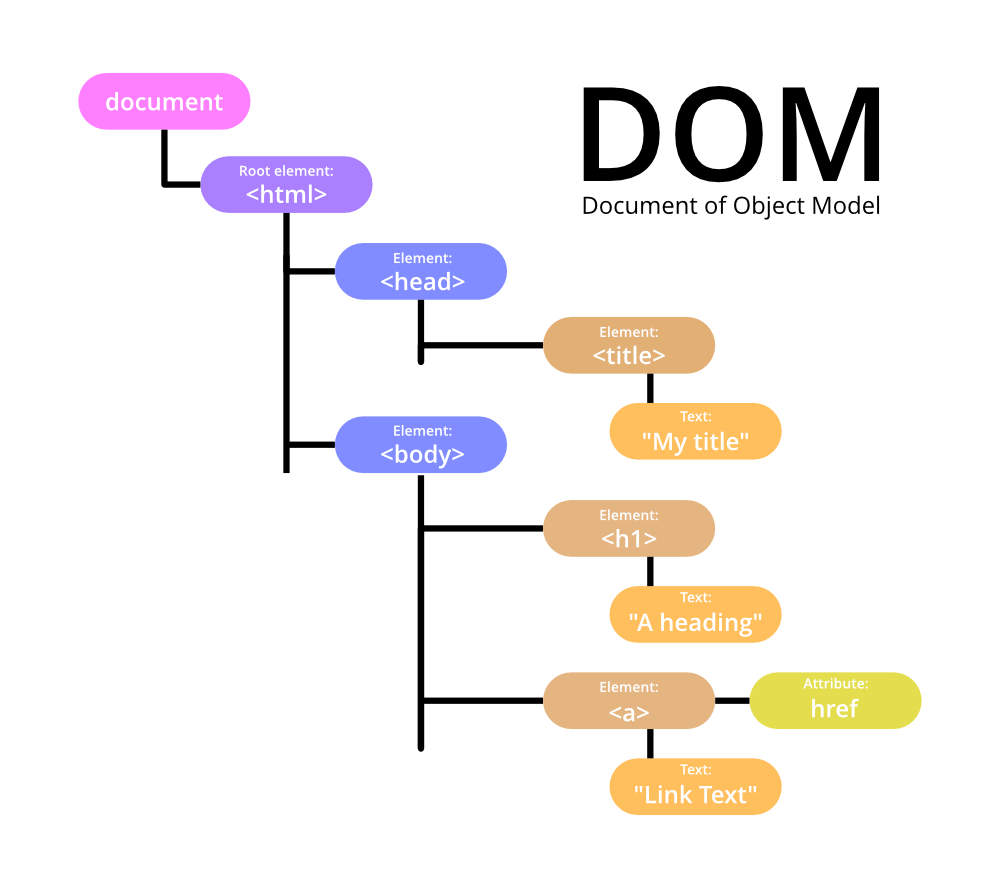
DOM
Що таке DOM?
DOM (Document Object Model) — основний інтсрумент для роботи і динамічної зміни на сторінці, що використовується для XML/HTML-документів.

Стилі DOM елементів та їх перевірка в браузері
-
display
-
width, height
-
position, float
-
padding, margin, border
-
color, background
-
font
-
box-sizing
-
transform, z-index
-
transition, animation

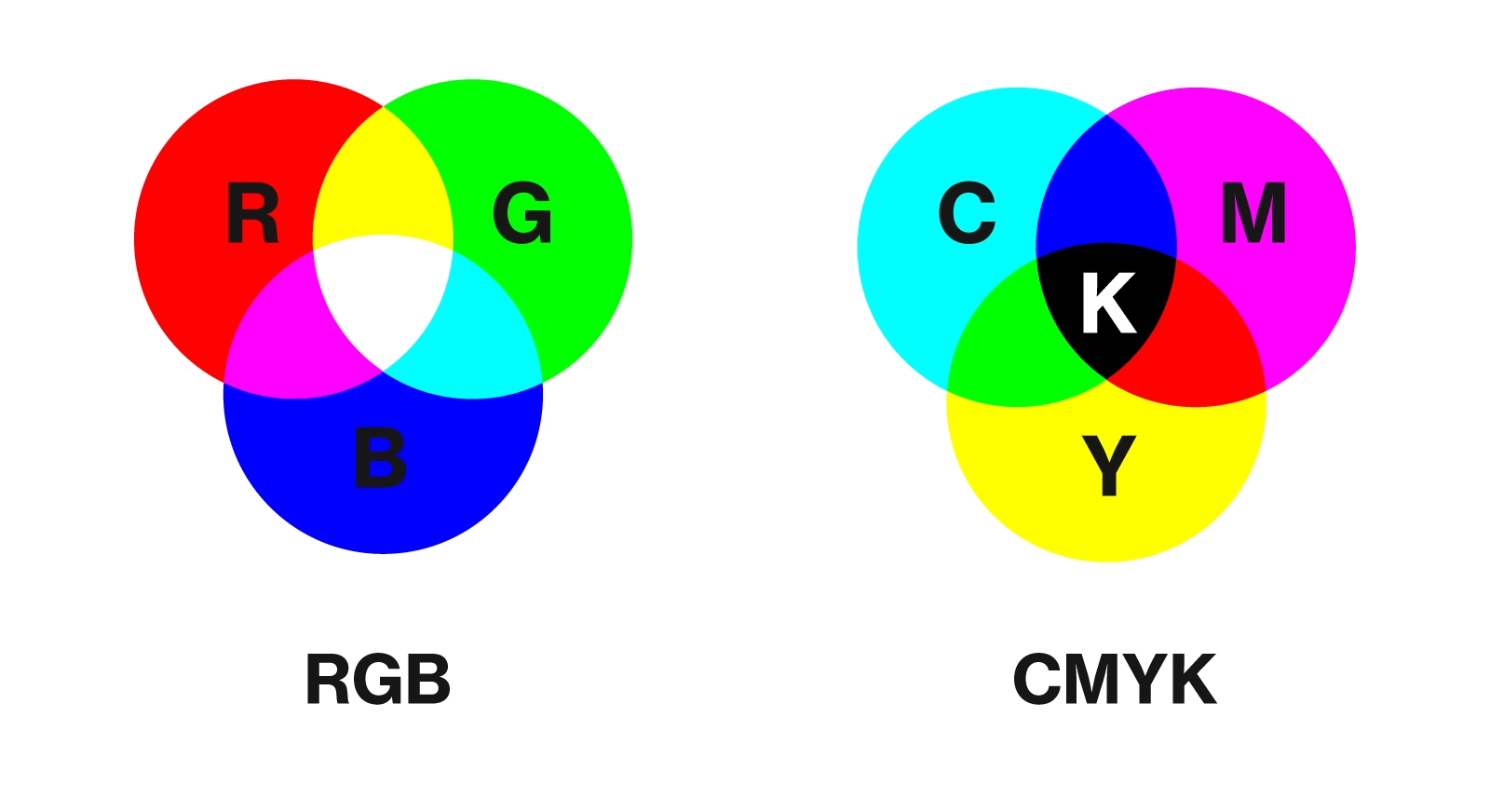
Використання кольорів


Робота з кольором

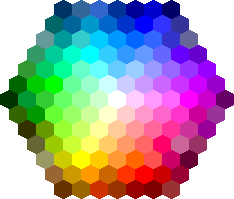
RGB
HEX
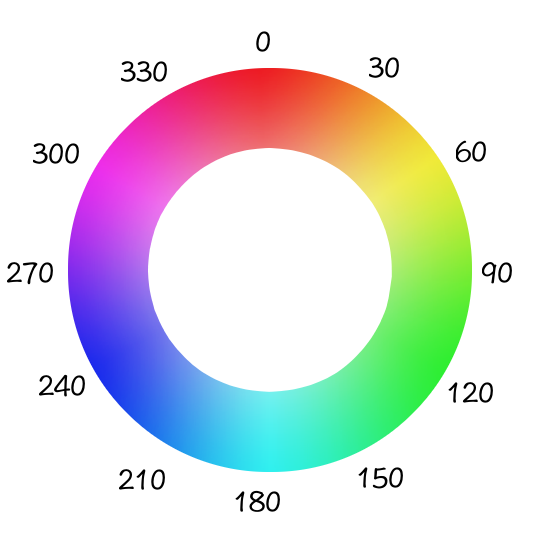
HSL

Робота з кольором: використання
/* RGB */
.section-0 {
backgroud-color: rgb(0, 0, 0);
color: rgb(255, 255, 255);
}
/* RGBA (with opacity) */
.section-1 {
backgroud-color: rgb(0, 0, 0, 0.8);
color: rgb(255, 255, 255);
}
/* HEX */
.section-2 {
backgroud-color: #000;
color: #fff;
}
/* HEX */
.section-2 {
backgroud-color: hsl(0, 100%, 0%);
color: hsl(0, 100%, 100%);
}
Робота з кольором: використання
.button-rgb {
backgroud: rgb(0, 0, 0);
color: rgb(255, 255, 255);
}
.button-hex {
backgroud-color: #000;
color: #fff;
}
.button-hsl {
backgroud-color: hsl(0, 100%, 0%);
color: hsl(0, 100%, 100%);
}
button {
padding: 10px 25px;
}Button RGB
<button class="button-rgb">Button RGB</button>
<button class="button-hex">Button HEX</button>
<button class="button-hsl">Button HSL</button>Button HEX
Button HSL
Розміри та відступи
Відображення і розміри елементів
Значення для властивості display:
block, inline, inline-block,
table, flex, grid
Розміри:
height, width
Трансформування з допомогою transform:
translate(), scale(), rotate()
width
height

Відображення і розміри елементів

width
height
<body>
<div class="w-img">
<img src="/img/sleepy-dog.jpg"/>
</div>
</body>
body {
background: rgb(214, 168, 131);
}
img {
display: inline-block;
height: 500px;
width: 500px;
transform: rotate(-5deg);
}
Відступи
margin: 40px 40px
padding-top
padding-bottom
padding-right
padding-left
margin-top
margin-bottom
margin-right
margin-left
padding: 30px 30px
border: 4px solid #000

Позиціонування
Позиціонування
Позиціонування:
relative, absolute, fixed, static
Значення:
top, left, bottom, right

X, Y (0, 0)
Позиціонування: absolute

X, Y (0, 0)
<body>
<div class="w-img">
<img src="/img/dogos.jpg"/>
</div>
</body>
body {
position: relative;
}
.w-img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Позиціонування: absolute
<div class="user">
<div class="status online"></div>
Aragorn Strider
</div>
<div class="user">
<div class="status offline"></div>
Legolas
</div>.user {
position: relative;
background: silver;
}
.status {
position: absolute;
top: 3px;
right: 3px;
width: 3px;
height: 3px;
border-radius: 50%;
}
.status.online { background: green; }
.status.offline { background: gray; }Aragorn Strider
Legolas
Позиціонування: fixed
X, Y (0, 0)
<body>
<nav>
<ul>
<li>About</li>
<li>Contacts</li>
</ul>
</nav>
</body>
body {
position: relative;
}
nav {
position: fixed;
top: 0;
right: 0;
width: 100%;
}
About Contacts
Flexbox
CSS Flexible Box Layout
Властивості flexbox
container
items
.container {
display: flex; /* or inline-flex */
flex-wrap: wrap; /* or no-wrap*/
}
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>1
2
3
4
5
6
Властивості flexbox: flex-direction
.container {
display: flex;
flex-wrap: wrap;
/* | row-reverse
* | column
* | column-reverse */
flex-direction: row;
}
1
2
3
4
5
6
Властивості flexbox: flex-direction
.container {
display: flex;
flex-wrap: wrap;
/* | row
* | column
* | column-reverse */
flex-direction: row-reverse;
}
3
2
1
6
5
4
Властивості flexbox: flex-direction
.container {
display: flex;
flex-wrap: wrap;
/* | row-reverse
* | column
* | column-reverse */
flex-direction: column;
}
1
2
3
4
Властивості flexbox: justify-content
.container {
display: flex;
flex-wrap: wrap;
/* | flex-start
* | flex-end
* | center
* | space-between
* | space-around
* | space-evenly
* | start | end
* | left | right ...
* + safe | unsafe;
* */
justify-content: flex-start;
}
1
2
3
1
2
3
1
2
3
flex-start
flex-end
center
Властивості flexbox: align-items
.container {
display: flex;
flex-wrap: wrap;
/* | stretch
* | flex-start
* | flex-end
* | center | baseline
* | first baseline
* | last baseline
* | start | end
* | self-start | self-end
* + ... safe | unsafe;
* */
align-items: flex-start;
}
1
2
3
1
2
3
flex-start
stretch
center
1
2
3
Властивості flexbox: align-self
.container {
display: flex;
flex-wrap: wrap;
align-items: flex-start;
}
.item:nth-child(2) {
/* | stretch
* | flex-start
* | flex-end
* | center | baseline
* | first baseline
* | last baseline
* | start | end
* | self-start | self-end
* + ... safe | unsafe;
* */
align-self: flex-end;
}1
2
3
Властивості flexbox: flex-grow
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex-grow: 1;
}
1
2
3
4
5
Псевдоелементи та псевдокласи
before та after
псевдоелементи
Приклад із відображенням статусу
<div class="user">
<div class="status online"></div>
Aragorn Strider
</div>
<div class="user">
<div class="status offline"></div>
Legolas
</div>.user {
position: relative;
padding: 10px 30px;
background: #d6d6d6;
}
.status {
position: absolute;
top: 3px;
right: 3px;
width: 3px;
height: 3px;
border-radius: 50%;
}
.status.online { background: green; }
.status.offline { background: gray; }Aragorn Strider
Legolas
З використанням псевдоелементів: before
<div class="user online">
Aragorn Strider
</div>
<div class="user offline">
Legolas
</div>.user {
position: relative;
padding: 10px 30px;
background: #d6d6d6;
}
.user::before {
position: absolute;
content: '';
top: -5px;
right: -5px;
width: 20px;
height: 20px;
border-radius: 20px;
background: #8bc34a;
}
.user.offline::before { background: gray; }Aragorn Strider
Legolas
З використанням псевдоелементів: after
<div class="user online">
Aragorn Strider
</div>
<div class="user offline">
Legolas
</div>.user {
position: relative;
padding: 10px 30px;
background: #d6d6d6;
}
.user::after {
position: absolute;
content: '';
top: -5px;
right: -5px;
width: 20px;
height: 20px;
border-radius: 20px;
background: #8bc34a;
}
.user.offline::after { background: gray; }Aragorn Strider
Legolas
З використанням псевдоелементів: before та after
<div class="user online">
Aragorn Strider
</div>
<div class="user offline">
Legolas
</div>.user {
position: relative;
padding: 10px 30px;
background: #d6d6d6;
}
.user::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 6px;
background: #8bc34a;
}
.user.offline::before { background: gray; }
.user::after {
position: absolute;
content: '';
top: -5px;
right: -5px;
width: 20px;
height: 20px;
border-radius: 20px;
background: #8bc34a;
}
.user.offline::after { background: gray; }Aragorn Strider
Legolas
З використанням псевдоелементів: before та after
<div class="pet">
<img src="/images/felix.png" alt="Felix"/>
<div class="name">
Felix
</div>
</div>.pet {
position: relative;
padding: 10px 30px;
background: #d6d6d6;
}
.pet::before {
content: '❤️';
position: absolute;
top: -13px;
right: -13px;
font-size: 30px;
}

Felix
Псевдокласи
:hover :nth-child :checked та інші
Псевдоклас: hover та active
<button class="subscribe">
Subscribe
</button>.subscribe {
padding: 10px 20px;
background: #000;
color: #fff;
}
/* on hover effect */
.subscribe:hover {
background: #d6a883;
}
/* when element is clicked/ ctivated */
.subscribe:active {
background: #b37a4b;
border: 1px solid #333;
}Subscribe
Subscribe
зміна стилів при наведенні на елемент
Subscribe
зміна стилів при натисканні на елемент
Псевдоклас: checked
<form>
<div>
<input type="radio" name="cat" value="cats">
<label for="cat">Cats</label>
</div>
<div>
<input type="radio" name="dog" value="dog">
<label for="dog">Dogs</label>
</div>
<button type="submit">Vote</button>
</form>input:checked + label {
color: #d6a883;
}Vote
Cats
Dogs
Псевдоклас: focus
<form>
<div>
<input type="text" name="name">
</div>
<div>
<input type="text" name="secret">
</div>
<button type="submit">Save</button>
</form>input:focus {
border: 2px solid #d6a883;
}Save
Tony Stark
Iron...
Псевдоклас: disabled
<form>
<input type="text" name="email" disabled
value="stark@gmail.com">
<br />
<input type="text" name="name">
<br />
<input type="text" name="secret">
<br />
<button type="submit">Save</button>
</form>input[type="email"]:disabled {
color: #888888;
border: #888888;
pointer-events: none;
}Save
Tony Stark
Iron...
stark@gmail.com
Псевдоклас: nth-child | first-child | last-child
.item:first-child {
background: #000;
}
.item:last-child {
background: #666;
}
.item:nth-child(3) {
background: #dd7eb6;
}
.item:nth-child(3) {
background: #dd7eb6;
}1
2
3
4
5
6
Адаптивний та респонсивний дизайн
Responsive vs Adaptive

- Верхній блок - це приклад responsive дизайну
- Нижній блок - adaptive дизайну
Responsive та Adaptive
Для того, що веб додаток адаптувався під розмір екрану, необхідно використати наступний метатег
<meta name="viewport" content="width=device-width, initial-scale=1.0">- eлемент <meta> viewport надає інструкції браузеру про те, як керувати розмірами сторінки та масштабуванням
- width=device-width пристрою встановлює ширину сторінки, що відповідає ширині екрана пристрою (зележить від пристрою)
- розділ initial-scale=1.0 встановлює початковий рівень масштабування, коли сторінка завантажується браузером
- всі подальші маніпуляції відбуваються в CSS (розмір, колір, позиціонування)

@media запити в CSS
Правило @media, введене в CSS2, дозволило визначити різні правила стилю для різних типів пристроїв.
Медіа-запити в CSS3 розширили ідею типів медіа CSS2: замість того, щоб шукати тип пристрою, вони дивляться на можливості пристрою.
Медіа-запити можна використовувати для перевірки багатьох речей, наприклад:
- ширина та висота вікна перегляду
- ширина і висота пристрою
- орієнтація (планшет/телефон знаходиться в альбомній чи портретній орієнтації?)
- дозвіл
@media not|only mediatype and (expressions) {
CSS-Code;
}@media для мобільних пристроїв
@media only screen and (max-width: 765px) {
body {
background: #333;
}
.mobile-menu {
display: block;
}
.desktop-menu {
display: none;
}
}


@media для планшетів
@media only screen and (min-width: 768px)
and (max-width: 1024px) {
body {
background: #333;
}
.mobile-menu {
display: block;
}
.desktop-menu {
display: none;
}
}


@media для десктопів
@media only screen and
(min-width: 1024px) {
body {
background: #000;
}
.mobile-menu {
display: none;
}
.desktop-menu {
display: block;
}
}


Основні правила responsive дизайну
- використовувати @media запити
- не вказувати фіксовану ширину або висоту
- використовувати max-width та max-height
- задавати ширину та висоту у відсотках або vw (viewport width )/vh (viewport height)
- задавати відступи у відсотках
- використовувати rem, em для тексту або vw
h1 {
font-size: 6vw;
}
h2 {
font-size: calc(1.5rem + 3vw);
}
CSS анімація
-
@keyframes описує код анімації
-
анімація створюється шляхом поступового переходу від одного набору стилів CSS до іншого
-
під час анімації ви можете змінювати набір стилів CSS багато разів
-
вказують , коли зміна стилю відбудеться у відсотках, або з ключовими словами "from" та "to", що відповідає 0% та 100%. 0% - це початок анімації, 100% - коли анімація завершена.

@keyframes & animation
@keyframes & animation
.animated {
position: absolute;
width: 100px;
height: 100px;
background: red;
transition: color 0.2s;
animation: move 5s infinite;
}
@keyframes move {
0% {top: 0px; }
25% {top: 200px; }
50% {top: 50px; }
100% {top: 10px; }
}

<div class="animated"></div>Q & A

2 JavaScript Crash Course: HTML + CSS
By Inna Ivashchuk
2 JavaScript Crash Course: HTML + CSS
- 488



