JavaScript Crash Course
Робота із DOM в JavaScript
10
Зміст:
-
Що таке HTML DOM?
-
Методи DOM
-
Події (events) DOM
-
DOM EventListener
-
Зміна CSS властивостей в DOM
-
cookie, localStorage та sessionStorage
Що таке HTML DOM?
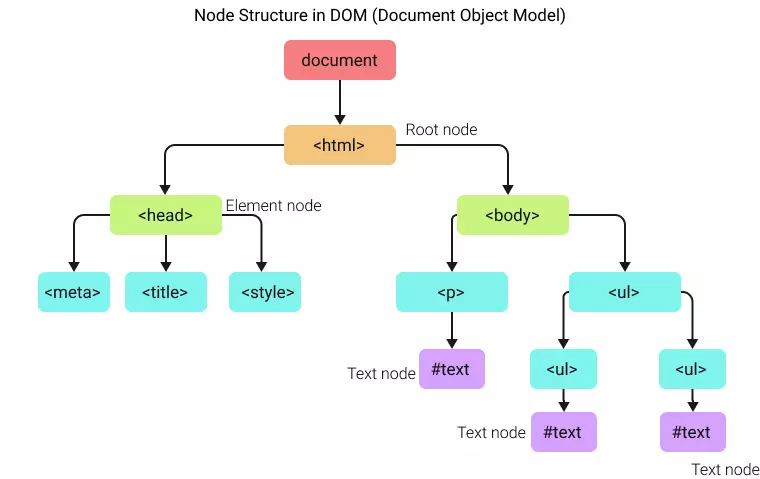
The HTML DOM (Document Object Model)
Коли сторінка завантажується, браузер створює Document Object Model сторінки.
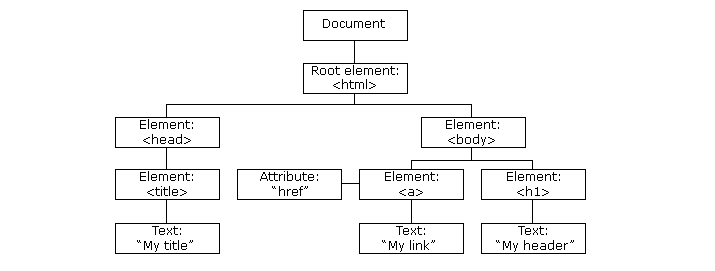
Модель HTML DOM побудована як дерево об’єктів:

HTML DOM
Завдяки об’єктній моделі JavaScript отримує всю необхідну потужність для створення динамічного HTML з використанням JavaScript:
- змінювати всі елементи HTML на сторінці
- змінювати всі атрибути HTML на сторінці
- змінювати всі стилі CSS на сторінці
- видаляти наявні елементи та атрибути HTML
- додавати нові елементи та атрибути HTML
- реагувати на всі наявні події HTML на сторінці
- створювати нові події HTML на сторінці

Що таке DOM?
DOM є стандартом W3C (World Wide Web Consortium).
Стандарт W3C DOM розділений на 3 різні частини:
- Core DOM - стандартна модель для всіх типів документів
- XML DOM - стандартна модель для документів XML
- HTML DOM - стандартна модель для документів HTML

Що таке HTML DOM?
HTML DOM — це стандартна об’єктна модель та інтерфейс програмування для HTML. Він визначає:
- Елементи HTML як об'єкти
- Властивості всіх елементів HTML
- Методи доступу до всіх елементів HTML
- Події для всіх елементів HTML
Іншими словами: HTML DOM — це стандарт отримання, зміни, додавання або видалення елементів HTML.
<html>
<head>
<title>My awesome page</title>
</head>
<body>
My awesome content will be here ^-^
</body>
</html>Методи та події(events) DOM
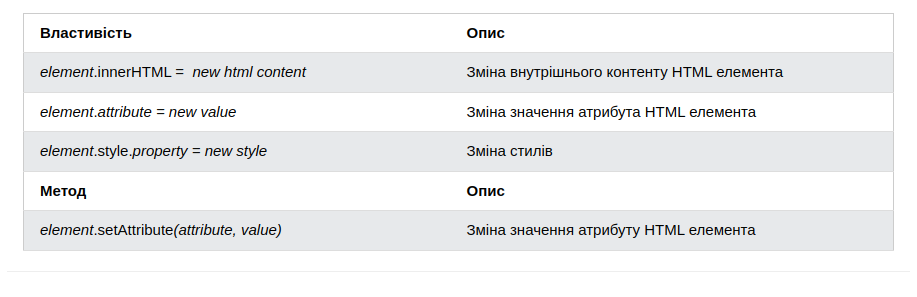
Інтерфейс програмування DOM
У DOM усі елементи HTML визначені як об’єкти.
Властивість — це значення, яке можна отримати або встановити (наприклад, змінити вміст елемента HTML).
Метод — це дія, яку можна виконати (наприклад, додати або видалити елемент HTML).

Об'єкт document
Об'єкт document представляє веб-сторінку. Якщо потрібно отримати доступ до будь-якого елемента на сторінці HTML, починаємо з доступу до об’єкта document.

Знаходженян елементу: document.getElementById()
<html>
<body>
<p id="demo"></p>
<script>
let demoElement = document.getElementById("demo");
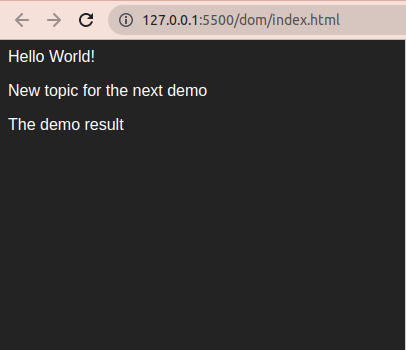
demoElement.innerHTML = "Hello World!";
</script>
</body>
</html>Метод, що дозволяє знайти HTML елемент за його id.
Знаходженян елементу: document.getElementsByTagName(name)
<html>
<body>
<p id="demo"></p>
<script>
let demoElement = document.getElementsByTagName("P")[0];
demoElement.innerHTML = "Hello World!";
</script>
</body>
</html>Метод, що дозволяє знайти всі HTML елементи на сторінці за назвою тега.
Знаходженян елементу: document.getElementsByClassName(className)
<html>
<body>
<p id="demo"></p>
<p class="topic"></p>
<p class="result"></p>
<script>
const topicElement = document.getElementsByClassName('topic')[0];
topicElement.innerHTML = "New topic for the next demo";
</script>
</body>
</html>
Метод, що дозволяє знайти всі HTML елементи на сторінці за назвою класу.
Знаходженян елементу: document.querySelector(className/id)
<html>
<body>
<p id="demo"></p>
<p class="topic"></p>
<p class="result"></p>
<script>
const resultElement = document.querySelector('.result');
resultElement.innerHTML = "The demo result";
//const resultElement = document.querySelector('#demo-result');
</script>
</body>
</html>
Метод, що дозволяє знайти всі HTML елемент на сторінці за назвою класу або id.
Зміна властивостей елемента

Зміна властивостей елемента: element.attribute
<html>
<body>
<p id="demo"></p>
<p class="topic"></p>
<p id="demo-result" class="result"></p>
<label for="feedback"> Feedback </label><br>
<textarea id="feedback" value="" rows="6" cols="30"></textarea>
<script>
const demoElement = document.getElementsByTagName('P')[0];
demoElement.innerHTML = 'Hello World!';
document.getElementById('feedback').value = 'Add feedback...';
</script>
</body>
</html>
Зміна властивостей елементу: element.style.property
<html>
<body>
<p id="demo"></p>
<p class="topic"></p>
<p class="result"></p>
<script>
const body = document.querySelector('body');
body.style.backgroundColor = '#232323';
body.style.color = '#fff';
const demoElement = document.getElementsByTagName('P')[0];
demoElement.innerHTML = 'Hello World!';
const topicElement = document.getElementsByClassName('topic')[0];
topicElement.innerHTML = 'New topic for the next demo';
const resultElement = document.querySelector('#demo-result');
resultElement.innerHTML = 'The demo result';
</script>
</body>
</html>

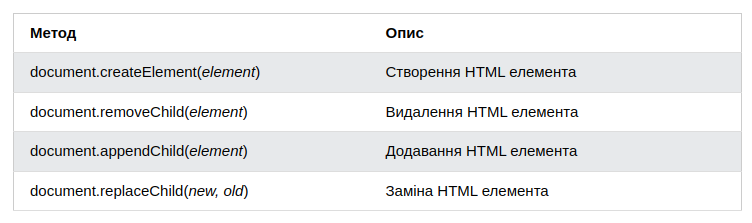
Маніпуляції з елементами
В об'єкті document також достпуні методи для створення, додавання, видалення і заміни HTML елементів.


Маніпуляції з елементами: document.createElement(element)
<html>
<body>
<p id="demo"></p>
<script>
const div = document.createElement('div');
div.innerHTML = 'I am created div element.';
const img = document.createElement('img');
img.src = 'https://static.vecteezy.com/system/resources/thumbnails/000/629/035/small/MADE_IN_UKRAINE.jpg';
</script>
</body>
</html>
Метод, що дозволяє створити необхідний HTML елемент за назвою тега.
Маніпуляції з елементами: document.appendChild(element)
<html>
<body>
<p id="demo"></p>
<script>
const div = document.createElement('div');
div.innerHTML = 'I am created div element.';
const img = document.createElement('img');
img.src = 'https://static.vecteezy.com/system/resources/thumbnails/000/629/035/small/MADE_IN_UKRAINE.jpg';
// first, we can add img to the div
div.append(img);
// then we can add them to the p with #demo
document.getElementById('demo').appendChild(div)
</script>
</body>
</html>
Метод, що дозволяє додати створений HTML елемент на сторінці біля потрібного елемента.
Маніпуляції з елементами: document.removeChild(element)
<html>
<body>
<p id="demo"></p>
<span id="removable">Topic</span>
<script>
const body = document.querySelector('body');
const removableElement = document.getElementById('removable');
body.removeChild(removableElement);
</script>
</body>
</html>
Метод, що дозволяє видалити існуючий HTML елемент із сторінки.
Зміна CSS властивостей в DOM


HTML
CSS
Основні стилі DOM елементів
-
display
-
width, height
-
position
-
padding, margin
-
border
-
color, background
-
font
-
box-sizing
-
transform, z-index
-
transition, animation

Зміна стилів
Щоб змінити CSS стилі у потрібно елемента, потрібно використовувати наступний синтаксис:
document.getElementById(id).style.property = new style

Зміна кольрів HTML елемента
<html>
<body>
<form></form>
<button id="submit" class="btn-submit"> Submit </button>
<script>
const btn = document.getElementById("submit");
btn.style.backgroundColor = 'black';
btn.style.color = 'white';
</script>
</body>
</html>
DOM EventListener



HTML
CSS
JavaScript
DOM Events
Події HTML DOM дозволяють з допомогою JavaScript зареєструвати різних обробників подій для елементів. Використовуються в поєднанні з функціями, код в яких буде виконуватися тільки після взаємодії із елементом.

const btn = document.getElementById("submit-btn");
const callback = (e) => { console.log(e)};
btn.addEventListener('click', callback);знаходження елемента
метод для відслідковування подій
елемент
callback функція
назва події
функція, яка буде викликана
Приклад із кнопкою

<html>
<head><title>My App</title></head>
<body>
<select>
<option>LOTR</option>
<option>Back to the Future</option>
</select>
<button id="vote"> Vote </button>
</body>
<script>
const btn = document.getElementById("vote");
const showAlert = () => {
alert("Button is clicked");
};
btn.addEventListener('click', showAlert);
</script>
</html>Типи подій: mouse events
Event
Опис
click
натискання на елемент
mouseover
наведення на елемент
mouseout
покидає елемент
mousedown
натисканні клавішою мишки на елемент
mouseup
відпускання клавіші мишки над елементом
mousemove
при русі курсора
Типи подій: mouse events
<html>
<head><title>My App</title></head>
<body>
<button id="login">Login</button>
</body>
<script>
const btn = document.getElementById("login");
// hover event
btn.addEventListener('mouseover', () => {
console.log('Would you like to login?');
});
// click event
btn.addEventListener('click', () => {
console.log('Trying to login...');
});
</script>
</html>Типи подій: keyboard events
Event
Опис
keydown
натискання клавіш клавіатури
keyup
відпускання клавіш клавіатури

<html>
<head><title>My webpage</title></head>
<body>
<form>
<label for="bio"> Feedback </label><br>
<textarea id="bio" value="" rows="6" cols="30"></textarea>
<br/>
<label for="feedback"> Feedback </label><br>
<textarea id="feedback" value="" rows="6" cols="30"></textarea>
</form>
<script>
const bio = document.getElementById('bio');
bio.addEventListener('keyup', e => console.log('keyup ', e));
const feedback = document.getElementById('feedback');
feedback.placeholder = 'Add feedback...';
feedback.addEventListener('keydown', e => console.log('keydown ', e));
</script>
</body>
</html>
keyboard events: keydown & keyup
Типи подій: form events
Event
Опис
focus
фокус на елементі форми
submit
подання форми
blur
зміна фокусу з елементу форми
change
зміна значеннь в елементах форми
<html>
<head><title>My webpage</title></head>
<body>
<form>
<label for="feedback"> Feedback </label><br>
<textarea id="feedback" value="" rows="6" cols="30"></textarea>
</form>
<script>
const feedback = document.getElementById('feedback');
feedback.placeholder = 'Add feedback...';
feedback.addEventListener('change', e => console.log(e));
</script>
</body>
</html>
form event: change (event listener)
<html>
<head><title>My webpage</title></head>
<body>
<form id="feedback-form">
<label for="name"> Name </label><br>
<input id="name" value="" />
<br/>
<label for="feedback"> Feedback </label><br>
<textarea id="feedback" value="" rows="6" cols="30"></textarea>
<br/>
<button type="submit">Submit</button>
</form>
<script>
const form = document.getElementById('feedback-form');
form.addEventListener('submit', e => {
e.preventDefault();
console.log(e);
});
</script>
</body>
</html>
form event: submit (event listener)
Типи подій: window/document events
Event
Опис
load
завантаження сторінки
unload
покидання веб-сторінки
resize
зміна розміру вікна браузера
<html>
<body>
<form><input id="name" placeholder="Enter your name" /></form>
<button id="submit" class="btn-submit"> Submit </button>
<script>
window.addEventListener('load', (event) => {
console.log('page is fully loaded');
const btn = document.getElementById("submit");
btn.style.backgroundColor = 'black';
btn.style.color = 'white';
});
</script>
</body>
</html>
window event: load (event listener)
<html>
<body>
<form><input id="name" placeholder="Enter your name" /></form>
<button id="submit" class="btn-submit"> Submit </button>
<script>
window.onload = (event) => {
console.log('page is fully loaded');
const btn = document.getElementById("submit");
btn.style.backgroundColor = 'black';
btn.style.color = 'white';
};
</script>
</body>
</html>
window event: onload (event handler)
cookie, localStorage та sessionStorage
cookie
cookie (англ. Cookie - печиво) - невеликий фрагмент даних, відправлений веб-сервером, який зберігається в браузері користувача. Браузер при кожному запиту пересилає цей фрагмент даних веб-сервера в складі HTTP-запиту. На практиці зазвичай використовується для:
-
аутентифікації користувача
-
зберігання персональних налаштувань та конфігурацій
-
відстеження стану сеансу доступу користувача
-
ведення статистики про користувачів

Запис та доступ до cookie

document.cookie = "favorite_food=icecream;expires=2019-02-25T13:16:05.000Z";
document.cookie = "favorite_movie=LOTR";
const getCookie = function(name) {
const result = document.cookie.match("\\b" + name + "=([^;]*)\\b");
return result ? result[1] : null;
}
getCookie('favorite_movie'); // LOTR
localStorage && sessionStorage

За допомогою веб-сховища веб-додатки можуть зберігати дані локально в браузері користувача. Веб-сховище є більш безпечним, і великі обсяги даних можуть зберігатися локально, localStorage & sessionStorage дозволяють зберігати набагато більше даних (принаймні 5 МБ), а інформація ніколи не передається на сервер.
Усі сторінки, з одного домену, можуть зберігати й отримувати доступ до тих самих даних.
-
window.localStorage - "живуть" безкінечно довго,
-
window.sessionStorage - "живуть" протягом сесії.
localStorage
// add value with key "name"
localStorage.setItem("name", "Tom");
// read value by key "name"
localStorage.getItem("name");
// remove value by key "name"
localStorage.removeItem("name");
sessionStorage
// add value with key "lastName"
sessionStorage.setItem("lastName", "Doe");
// read value with key "lastName"
sessionStorage.getItem("lastName");
Q & A

_12 JavaScript Crash Course
By Inna Ivashchuk
_12 JavaScript Crash Course
- 553



