JavaScript Crash Course
Умовні конструкції та об'єкти
2
Зміст:
- Умовні конструкції
- switch ... case
- Об'єкти в JavaScript
- Створення та модифікація
- Методи для роботи з об'єктами
- Використання об'єктів
Умовні конструкції
Умовні оператори в JavaScript
Умовні оператори - це конструкція мови програмування, що забезпечує виконання певної операції (команд/інструкцій) тільки в випадку, якщо умова являється істинною (true)
ЯКЩО: (умова)
ТОДІ: виконати дану серію інструкцій
ІНАКШЕ: виконати іншу серію інструкцій

Приклади:
const a = 10;
const b = 100;
const c = 3;
// example with if
if (a === 10) {
console.log("a is equal 10");
}
// example with if..else
if (b > 1) {
console.log("b is bigger than 1");
} else {
console.log("b is smaller than 1");
}
// example with else...if
if (c > 1) {
console.log("c is bigger than 1");
} else if (c == 10) {
console.log("c is equal 10");
} else {
console.log("c is smaller than 1");
}
Тернарний оператор
Використовуються, коли потрібно порівняти значення змінною і в залежності від результату (true/false) виконати тут чи іншу операцію

Приклад:
const MATH_PI = 3.14;
const radius = 10;
const formula = 'circumference';
// ternary
const result = formula === 'circumference'
? MATH_PI * (2 * radius)
: MATH_PI * (radius * radius);
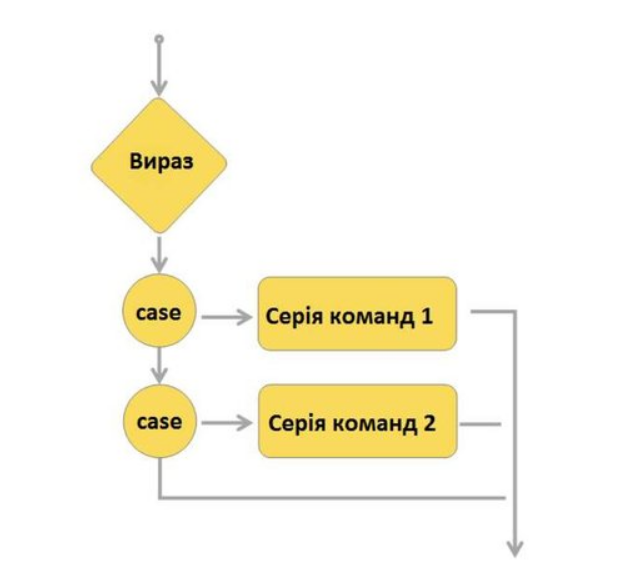
switch...case
switch...case в JavaScript
Оператор багатозначного вибору - це конструкція мови програмування, що дозволяє врахувати більшу кількість умов


Приклад:
const day = "1";
switch (day) {
case "1": {
console.log("It is Monday");
}
break;
case "2": {
console.log("It is Tuesday");
}
break;
case "3": {
console.log("It is Wednesday");
}
break;
default: {
console.log("It is true");
}
}
Об'єкти в JavaScript
Що таке об'єкт в JavaScript?
Об'єкти JavaScript - це набори властивостей і методів. Властивості об'єктів — це дані, пов'язанні з об'єктом, а методи — функції для опрацювання даних об'єкта. Адресація (посилання) властивостей у сценаріях JavaScript можлива або за назвами, або за номерами.

Приклад:

// Dog object
const dog = {
name: 'Teddy', // property
age: 3,
hasHotDog: true,
speak: () => console.log("Woof!"), // method
}
console.log("The Dog name is ", dog.name);
console.log("The Dog age is ", dog.age);
if (dog.hasHotDog) {
console.log("The Dog has Hot Dog");
}
dog.speak()
Створення та модифікація
Як створити об'єкт?
Існує декілька варіантів, як можна створити новий об'єкт
// create with an object literal
const dog1 = { };
// with properties
const dog2 = {
friendly: true,
speak: () => console.log("Woof! Woof!"),
};
// with constructor
const dog3 = new Object();
Розширення об'єкта новими властивостями
const dog = {
friendly: true,
speak: () => console.log("Woof! Woof!"),
};
// adding new property name
dog.name = "Rex";
// adding new method
dog["run"] = () => console.log("Run");
Редагування властивостей об'єкта
const dog = {
name: 'Teddy',
friendly: true,
speak: () => console.log("Woof! Woof!"),
likeCats: false
};
// adding a new property name
dog.name = "Rex";
// removing a property
delete dog.likeCats;Методи для роботи з об'єктами
Основні методи для роботи з об'єктами
- obj.valueOf() - повертає примітивне значення зазначеного об’єкта
- obj.toString() - повертає рядкове представлення об'єкта
- obj.hasOwnProperty('propName') - повертає логічне значення (true/false), яке вказує, чи містить об’єкт вказану властивість як пряму властивість цього об’єкта, а не успадковується через ланцюжок прототипів
Приклади:
const dog = {
friendly: true,
speak: () => console.log("Woof! Woof!"),
};
// Returns the primitive value of the specified object.
// Result - {friendly: true, speak: ƒ}
dog.valueOf();
// Check, if has property
// Result - true
dog.hasOwnProperty('speak');
// Check, if has property
// Result - false
dog.hasOwnProperty('likesIcecream');
// Get string representation of an object
dog.toString();
Статичні методи Object
- Object.assign(obj) - копіює значення всіх перерахованих власних властивостей з одного або декількох вихідних об’єктів на цільовий об’єкт;
- Object.create(obj) - створює новий об’єкт із зазначеним об’єктом -прототипом та властивостями;
- Object.entries(obj) - повертає масив, що містить усі пари [ключ, значення] власних перерахованих рядкових властивостей даного об’єкта;
- Object.freeze(obj) - заморожує об’єкт. Інший код не може видалити або змінити його властивості
- Object.keys(obj) - повертає масив, що містить імена всіх власних властивостей даного об’єкта;
- Object.isFrozen(obj), Object.isExtensible(obj)
...та інші

Приклади Object.assign()
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget);
// expected output: Object { a: 1, b: 4, c: 5 }
Приклади Object.create()
const person = {
isHuman: false,
printIntroduction: function() {
console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`);
}
};
const Mat = Object.create(person);
Mat.name = 'Matthew'; // "name" is a property set on "me", but not on "person"
Mat.isHuman = true; // inherited properties can be overwritten
Mat.printIntroduction();
// expected output: "My name is Matthew. Am I human? true"
Приклади Object.entries()
const object1 = {
a: 'somestring',
b: 42
};
for (const [key, value] of Object.entries(object1)) {
console.log(`${key}: ${value}`);
}
// expected output:
// "a: somestring"
// "b: 42"Приклади Object.freeze()
const obj = {
prop: 42
};
Object.freeze(obj);
obj.prop = 33;
// Throws an error in strict mode
console.log(obj.prop);
// expected output: 42
Приклади Object.keys()
const object1 = {
a: 'somestring',
b: 42,
c: false
};
console.log(Object.keys(object1));
// expected output: Array ["a", "b", "c"]
Використання об'єктів
Де використовуються об'єкти?
Так як об'кти дозволяють групувати певні властивості, їх використовуються для:
- базової конфігурації
- опису об'єкта/предмета/сутності
- набір константних значень
- в функціях-конструкторах

Приклади:
const testConfiguration = {
module: 'Users',
version: '1.0.0',
submit: () => console.log("Submit action"),
validate: () => console.log("Validate action"),
};
const testFn = () => {
if (testConfiguration.module === 'Users') {
testConfiguration.validate();
testConfiguration.submit();
}
}Приклади:
const dog = {
friendly: true,
speak: () => console.log("Woof! Woof!"),
};
// reuse and extend dog properties for dog Teddy
const Teddy = Object.assign({}, dog);
Teddy.name = 'Teddy';
// reuse and extend dog properties for dog Rex
const Rex = Object.assign({}, dog);
Rex.name = 'Rex';
Q & A

4 JavaScript Crash Course
By Inna Ivashchuk
4 JavaScript Crash Course
- 766



