JavaScript Crash Course
Функції
3
$ whoami
Інна Іващук
Senior Software Engineer
JS developer, music fan, movie-dependent and Star Wars fan 🤓
May the Force be with you!


Зміст:
- Функції в JavaScript
- Види функцій та як їх створювати
- Використання функцій
- Класи в JavaScript
Функції в JavaScript
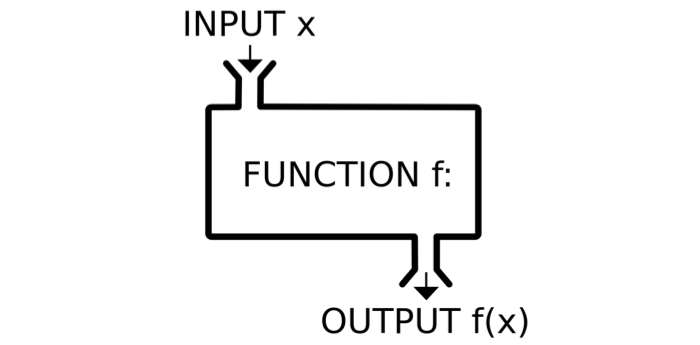
Що таке функція?
Функція - це основний "будівелький" блок в створенні/написанні JavaScript коду.
Функція являється процедурою JavaScript-а та являється набором інструкцій, які виконують ту чи іншу задачу або ж проводять ті чи інші обрахунки.
function square(number) {
return number * number;
}

Що таке функція?

вихідні дані або результат (output)
вхідні дані (intput)
Набір інструкцій (алгоритм)
Складові функції
function square(number) {
return number * number;
}
square(2); // result 4
декларація функції
ім'я функції
параметри
інструкції
аргументи
повертає результат
Складові функції
function squareAndAddOne(number) {
let result = number * number;
result += 1;
return result;
}
squareAndAddOne(2); // result 5
інструкції (певний набір операцій)
повертає результат
Складові функції
Оголошення функції (також ще називають function declaration, або function statement) складається з ключового слова function , після чого слідує:
-
ім'я функції.
-
в круглих дужках список параметрів, які передаються функції
-
"тіло функції", де знаходяться інструкції (розміщені в фігурних дужках {} ), що будуть виконуватись коли функцію буде викликано.

Види функцій та як їх створювати
Види функцій
В JavaScript існують наступні види функцій:
- стрілочна функція(arrow function)
- задекларована функція (function declaration)
- функція вираз (function expression)
- анонімна функція (anonymous function)

Як створити arrow function?
// longer way
const square = (number) => {
return number * number;
}
// shorter way
const square = (number) => number * number;
// to call an arrow function
square(10); // result 100
Як створити function declaration?
function square(number) {
return number * number;
}
// to call the function
square(10); // result 100
Як створити function expression?
const square = function(number) {
return number * number;
}
// to call the function
square(10); // result 100
anonymous function, або функція без імені
function makeDecision(makeFn) {
makeFn();
}
// call the function passing an anonymous function
makeDecision(function() {
console.log("Let's dance");
});
IIFE (Immediately invoked function expression)
(function () {
// some initiation code
let firstVariable;
let secondVariable;
})();
// firstVariable and secondVariable will
// be discarded after the function is executed.І ще один варіант створення
const sum = new Function('a,b', ' return a+b; ');
// call the function with params
sum(1, 2); // result 3
Даний спосіб дуже рідко застосовується на практиці
Використання функцій
Використання з об'єктами та умовами
const testConfig = {
module: 'users',
unitType: 'unit-tests',
e2eType: 'e2e-tests',
json: '.json',
xml: '.xml'
};
function triggerTests(type, format) {
console.log('Output is in ' + format + ' format');
if (type === 'e2e-tests') {
console.log('e2e tests are running...');
} else {
console.log('unit tests are running...');
}
}
// call the same function with different values
triggerTests(testConfig.unitType, testConfig.json);
triggerTests(testConfig.e2eType, testConfig.xml);
Використання функцій в функціях
function print(str) {
console.log(str);
}
function triggerTests(type, format) {
print('Output is in ' + format + ' format');
if (type === 'e2e-tests') {
print('e2e tests are running...');
} else {
print('unit tests are running...');
}
}
// call the same function with different values
triggerTests(testConfig.unitType, testConfig.json);
triggerTests(testConfig.e2eType, testConfig.xml);
Використання функцій в якості аргументів
function triggerTests(type, format, print) {
print('Output is in ' + format + ' format');
if (type === 'e2e-tests') {
print('e2e tests are running...');
} else {
print('unit tests are running...');
}
}
function printSmt(str) {
console.log(str);
}
// call the same function with different values
triggerTests(testConfig.unitType, testConfig.json, printSmt);
triggerTests(testConfig.e2eType, testConfig.xml, printSmt);
Класи в JavaScript
Що таке клас(class)?
Клас - це шаблон для створення об'єктів. Вони інкапсулюють дані з кодом для роботи з цими даними. Класи в JS створені на основі прототипів, але також мають певний синтаксис і семантику, які не спільні з семантикою класу ES5.

Як створити class?
class Rectangle {
// needed to initialize a class
constructor(height, width) {
// class fields
this.height = height;
this.width = width;
}
// Method
calcArea() {
return this.height * this.width;
}
}
const square = new Rectangle(10, 10);
console.log(square.area); // 100
Складові класу
class Rectangle {
// needed to initialize a class
constructor(height, width) {
// class fields
this.height = height;
this.width = width;
}
// Method
calcArea() {
return this.height * this.width;
}
}
метод конструктор
поля
додатковий метод
Наслідуваання з використанням класів?
class Animal {
constructor(name, type) {
this.name = name;
this.type = type;
}
// Method
sayHello() {
return "Hello! My name is " + this.name + " and I am a " + this.type;
}
}
// cat
const Cat = new Animal("Felix", "cat");
// call a method
Cat.sayHello();
// dog
const Dog = new Animal("Beethoven", "dog");
// call a method
Dog.sayHello();
Q & A

5 JavaScript Crash Course
By Inna Ivashchuk
5 JavaScript Crash Course
- 746



