JavaScript Crash Course
Введення в React
11
Зміст:
-
Що таке React?
-
Переваги React
-
Знайомство з JSX
-
React компоненти та props
-
npx create-react-app
Що таке React?
Що таке React?
React - це JavaScript бібліотека для створення користувацьких інтерфейсів (UI).
Бібліотека була створена Facebook та надалі підтримується і активно розвивається.
Перший реліз: травень 2013
Актуальна версія: v18.2.0

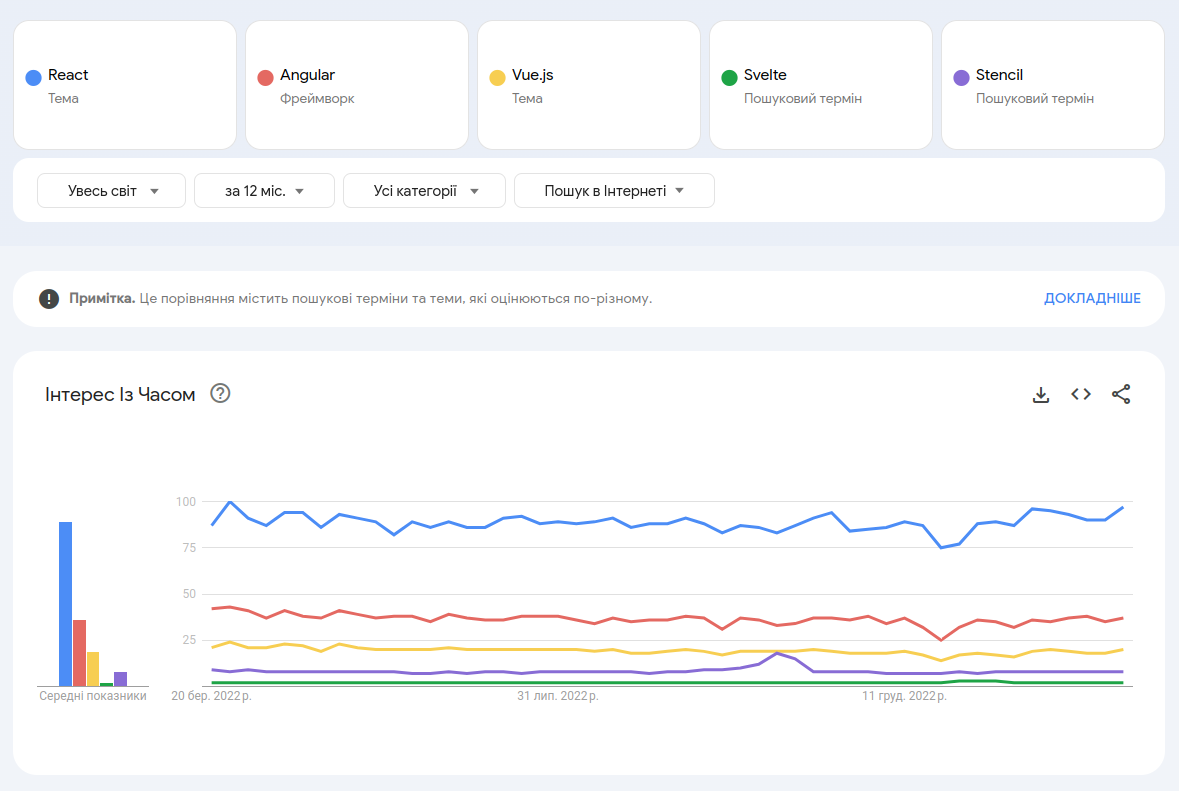
Популярність серед інших бібліотек та фреймворків

Хто використовує React?







Знайомство з JSX
JSX
Розглянемо дану змінну:
const element = <h1>Hello, world!</h1>;Цей кумедний синтаксис тегу не є ані рядком, ані HTML.
Він називається JSX і є розширенням синтаксису JavaScript і саме його використовуємо з React. JSX може нагадувати вам мову шаблонів, але він оснащений повною потужністю JavaScript.
JSX створює «елементи» React.
JSX
const element = (
<h1 className="greeting">
Hello, world!
</h1>
);
// або
const element = React.createElement(
'h1',
{className: 'greeting'},
'Hello, world!'
);- Можливо, одна з найкрутіших речей у React
- XML-подібний синтаксис для створення HTML компонентів
- Дозволяє рендерити HTML теги, які повторюються використовуючи цикли
- Транспілюється в звичайний JavaScript за допомогою інструментів React
Rendering
Рендеринг елемента в DOM
Програми, створені лише за допомогою React, зазвичай мають один кореневий вузол DOM. Скажімо, у нашому файлі HTML це буде ось такий елемент:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);<div id="root"></div>Цей елемент буде «кореневим» вузлом DOM, тому що все всередині нього буде керуватися React DOM.
Щоб відобразити елемент React, спочатку потрібно передати елемент DOM до ReactDOM.createRoot(), а потім передати елемент React до root.render()
React компоненти та props
Component
Компоненти — це самодостатні будівельні блоки веб-застосунку, які можна перевикористовувати.
Компоненти React — це чисті функції (однаковий вхід дає той самий результат).

Component
import React from 'react';
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
export default Welcome;
Компоненти дозволяють розділити інтерфейс на незалежні частини, які можна багаторазово використовувати, і розглядати кожну частину окремо.
Концептуально компоненти схожі на функції JavaScript. Вони приймають довільні вхідні дані (так звані «props») і повертають елементи React, які описують те, що має з’явитися на екрані.
Класові компоненти
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
Рендеринг елементів з використанням .map()
const navItems = [
{ label: 'Home', path: '/home' },
{ label: 'About', path: '/about' },
{ label: 'Contacts', path: '/contact' },
]
function Navigation () {
return (
<ul className="menu">
{ navItems.map(item => (<li><a href={item.path}>{item.label}</a></li>))}
</ul>
);
}
Props
Props
Дана функція є дійсним компонентом React, оскільки вона приймає єдиний аргумент «props» (об’єкт з даними, що означає властивості) та повертає елемент React. Такі компоненти називають «функціональними компонентами», оскільки вони буквально є функціями JavaScript.
import React from 'react';
function Square(props) {
return (
<button className="square" onClick={props.onSquareClick}>
{props.value}
</button>
);
}
export default Square;
Props і вкладені компоненти
function Action(props) {
return (
<button className="action" onClick={props.onClick}>
{props.label}
</button>
);
}
function Content(props) {
return (
<p>
{props.text}
</p>
);
}
function Popup(props) {
return (
<Content {...props} />
<Action {..props} />
)
}
Вкладені компоненти
Простий компонент: ActionButton
import PropTypes from 'prop-types';
function ActionButton(props) {
return <button onClick={props.onClick}>{props.label}</button>;
}
ActionButton.propTypes = {
label: PropTypes.string,
onClick: PropTypes.func,
}
export default ActionButton;
prop-types - бібліотека, яка дозволяє описувати типи
Вкладений компонент: ActionButton
import PropTypes from 'prop-types';
import ActionButton from './ActionButton';
function Welcome() {
const goToMainPage = () => {
location.href = location.href + '/main';
}
const goToTutorialPage = () => {
location.href = location.href + '/main';
}
return (
<div>
<h1>Welcome to our awesome app</h1>
<ActionButton onClick={goToMainPage} label="Go to Main"/>
<ActionButton onClick={goToTutorialPage} label="View tutorials"/>
</div>
);
}
export default Welcome;
npx create-react-app
Створення React проекту
npx create-react-app first-react-appДля швидкого старту і створення React застосунку, рекомендую використовувати настпну команду, вказуючи ім'я застосунку:

Отриманий результат:
yarn
yarn # install dependencies
yarn add [package] --dev # dev dependencies
yarn add [package] --peer # peer dependenciesYarn — це менеджер пакетів, який виконує функції менеджера проекту. Незалежно від того, чи працюєте ви над одноразовими проектами чи великими монорепозиторіями, як любитель чи корпоративний користувач, ми допоможемо вам.
npm
npm install
npm add [package] --save-dev # dev dependencies
npm add [package] # dependenciesnpm — це менеджер пакетів для мови програмування JavaScript, який підтримується npm, Inc. npm — це менеджер пакетів за замовчуванням для середовища виконання JavaScript Node.js.
Він складається з командного рядка клієнта, який також називається npm, і онлайнової бази даних загальнодоступних і платних приватних пакетів, яка називається реєстром npm.
yarn/npm та package.json
npm run startДля того, щоб запустити застосунок необхідно використати наступну npm команду:
yarn startАбо використати yarn:
yarn/npm та package.json
{
"name": "first-react-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Всі доступні команди, а також набір залежностей описаний в package.json
Всі встановлені залежності будуть доступні в директорії node_modules
yarn/npm та package.json
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},Команда build дозволяє отримати фінальний результат, який можна розмістити на хостингу або інших ресурсах
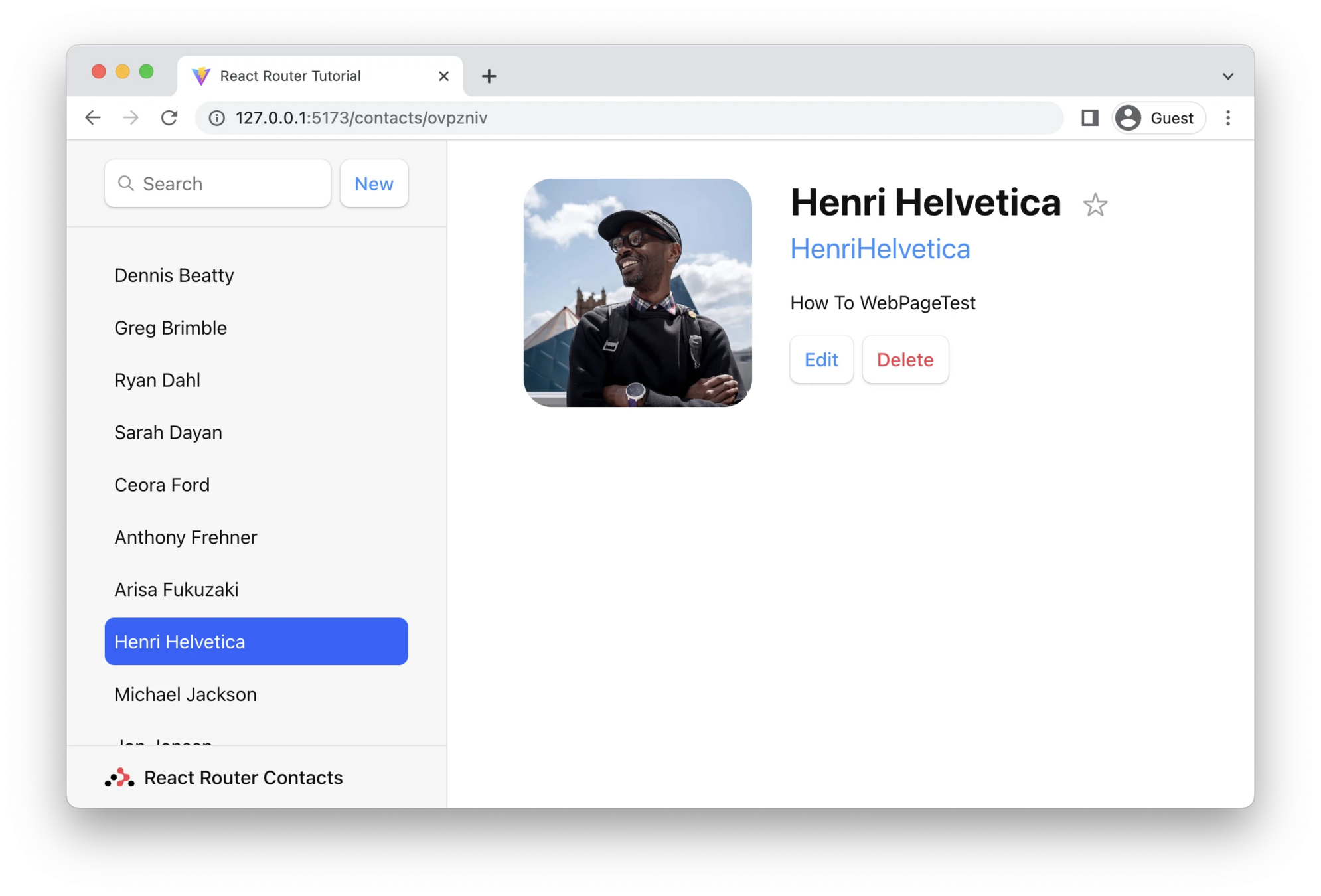
yarn buildRouting
React Router
На традиційних веб-сайтах веб-переглядач запитує документ із веб-сервера, завантажує та оцінює ресурси CSS і JavaScript і відображає HTML, надісланий із сервера. Коли користувач натискає посилання, процес починається заново для нової сторінки.
Маршрутизація на стороні клієнта дозволяє вашій програмі оновлювати URL-адресу після натискання посилання без повторного запиту на інший документ із сервера. Замість цього ваша програма може негайно відтворити новий інтерфейс і зробити запити даних за допомогою fetch, щоб оновити сторінку новою інформацією.

React Router дозволяє налаштувати «маршрутизацію на стороні клієнта».
React Router: установка
cd <your new project directory>
yarn react-router-dom
cd <your new project directory>
npm install react-router-dom
З використанням npm:
З використанням yarn:
React Router: інтеграція з проектом
import { createRoot } from "react-dom/client";
import {
createBrowserRouter, RouterProvider, Route, Link,
} from "react-router-dom";
const router = createBrowserRouter([
{
path: "/",
element: (
<div>
<h1>Hello World</h1>
<Link to="about">About Us</Link>
</div>
),
},
{
path: "about",
element: <div>About</div>,
},
]);
createRoot(document.getElementById("root")).render(
<RouterProvider router={router} />
);Перше, що потрібно зробити, це створити Browser Router та налаштувати наш перший маршрут. Це увімкне маршрутизацію на стороні клієнта для нашої веб-програми. Файл main.jsx є точкою входу, в якому потрібно додати React Router.
React Router: вкладені маршрути
// Configure nested routes with JSX
createBrowserRouter(
createRoutesFromElements(
<Route path="/" element={<Root />}>
<Route path="contact" element={<Contact />} />
<Route
path="dashboard"
element={<Dashboard />}
loader={({ request }) =>
fetch("/api/dashboard.json", {
signal: request.signal,
})
}
/>
<Route element={<AuthLayout />}>
<Route
path="login"
element={<Login />}
loader={redirectIfUser}
/>
<Route path="logout" />
</Route>
</Route>
)
);React Router: вкладені маршрути
// Or use plain objects
createBrowserRouter([
{
path: "/",
element: <Root />,
children: [{
path: "contact",
element: <Contact />,
},
{
path: "dashboard",
element: <Dashboard />,
loader: ({ request }) =>
fetch("/api/dashboard.json", {
signal: request.signal,
}),
},
{
element: <AuthLayout />,
children: [
{
path: "login",
element: <Login />,
loader: redirectIfUser,
},
{
path: "logout",
action: logoutUser,
},
],
}],
},
]);React Router: динамічні сегменти
<Route path="projects/:projectId/tasks/:taskId" />function Task() {
// returned from `useParams`
const params = useParams();
params.projectId; // abc
params.taskId; // 3
}
function Random() {
const match = useMatch(
"/projects/:projectId/tasks/:taskId"
);
match.params.projectId; // abc
match.params.taskId; // 3
}
Розглянемо приклад динамічного URL:
/projects/abc/tasks/3
// If the current location
// is /projects/abc/tasks/3
<Route
// sent to loaders
loader={({ params }) => {
params.projectId; // abc
params.taskId; // 3
}}
// and actions
action={({ params }) => {
params.projectId; // abc
params.taskId; // 3
}}
element={<Task />}
/>;Q & A

_13 JavaScript Crash Course: React
By Inna Ivashchuk
_13 JavaScript Crash Course: React
- 456



