Web: JavaScript, Front-end, Backend and more

$ whoami
Senior Software Engineer
> about 6 years with GlobalLogic
> more than 7 years in Web Development
> Trusted Interviewer (Web)
> speaker and mentor at GlobalLogic JS community
> speaker and part of the program committee at JavaScript Fwdays
Inna Ivashchuk


Introduction
General description of technology & its usage
Web development is the work involved in developing a Web site for the Internet (World Wide Web) or an intranet (a private network).

Web technologies

Let me introduce the 3 main technologies that are used to build a website HTML, CSS, and JavaScript
HTML: website structure
The HyperText Markup Language, or HTML is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets (CSS) and scripting languages such as JavaScript.


CSS: website style and colors
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language such as HTML.


JavaScript: website functionality
JavaScript often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JS is lightweight, interpreted, or just-in-time compiled programming language with first-class functions.




HTML
CSS
JavaScript
JavaScript applications
Websites
Web Applications
Presentations
Server applications
IoT
Games
Art
Smartwatch Apps
Mobile Apps
Flying Robots
Examples








....and many others
Interesting examples

JS Interactive Art
Front-End vs Backend vs Fullstack JS engineer
Technology stack requirements and expectations for various seniority level
Front-End vs Backend

Front-end:
- appearance (style, color)
- controls (handlebar, gearbox)
- wheels
- sparks
- etc
Backend:
- engine
- starter motor
- radiator
- ignition
- etc


Client (Front-end)
Server (Backend)
"Hey, server, let's talk?"
GET HTTP-request
HTTP-response
How client communicates with server: visual representation
POST HTTP-request
HTTP-response
......
I'm a Front-end engineer and I like to create beautiful web apps with amazing design, animations and some business logic as well
Dinesh

I'm a JS Backend engineer and I like to write server code. And of course, my server has a name -
Gilfoyle

ANTON
I'm a JS Fullstack engineer and I like to write server code and client (UI) code as well and even know a bit about DevOps
Gilfoyle

Dinesh


Richard














Front-end
Fullstack
Backend

The most popular Front-end libs and frameworks





The most popular Backend frameworks







Front-end

Backend












Playwright


QA Automation
Recruitment screening
What to assess at this stage?
What to check
Now let’s talk about the best practices for prescreening candidates:
☐ Ask delivery leaders for a personal presentation of the project/vacancy
☐ Understand the role of a project in simple words:
Why is it needed, what are the inputs/outcomes, and what functional benefits, so you may efficiently engage the candidates according to their skills
☐ Collaborate with your Trusted interviewers who support you in the technical interview
☐ Check English level
Ask some general questions related to experience or even easy technical questions

Easy technical questions
- Is JavaScript a synchronous or an asynchronous programming language?
Correct answer: synchronous or synchronous with asynchronous ability
- Name 3 principles of object-oriented programming
Correct answer: Inheritance, Encapsulation and Polymorphism
More questions can be provided by Technical Interviewer
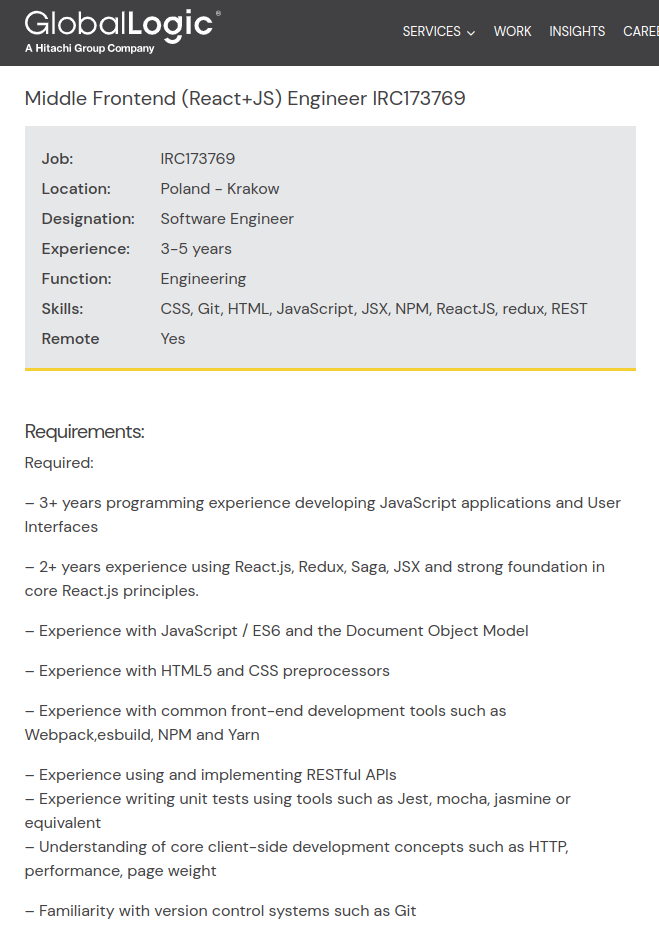
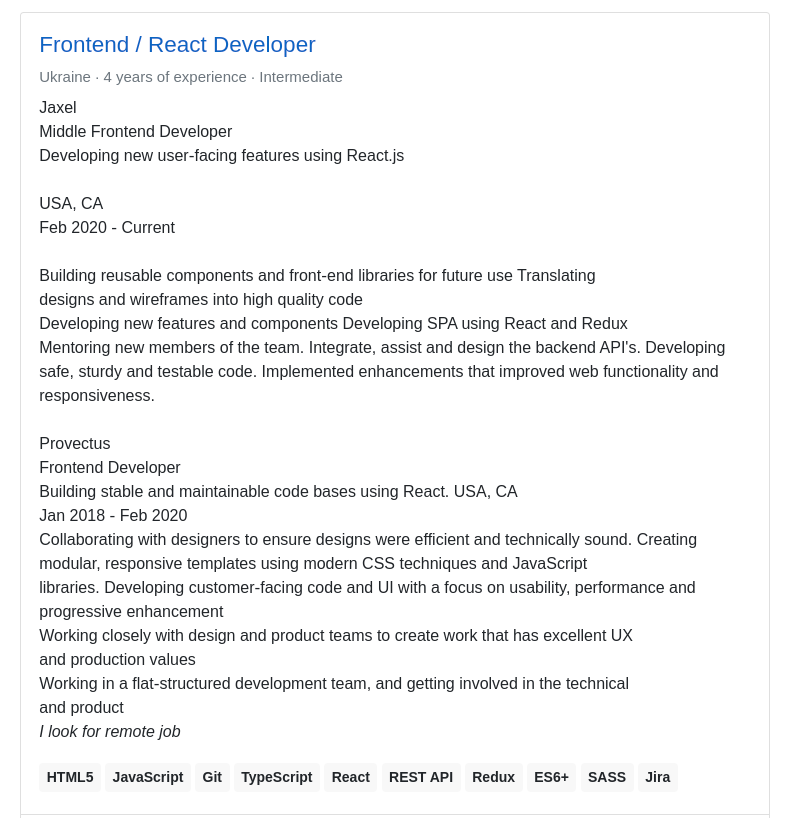
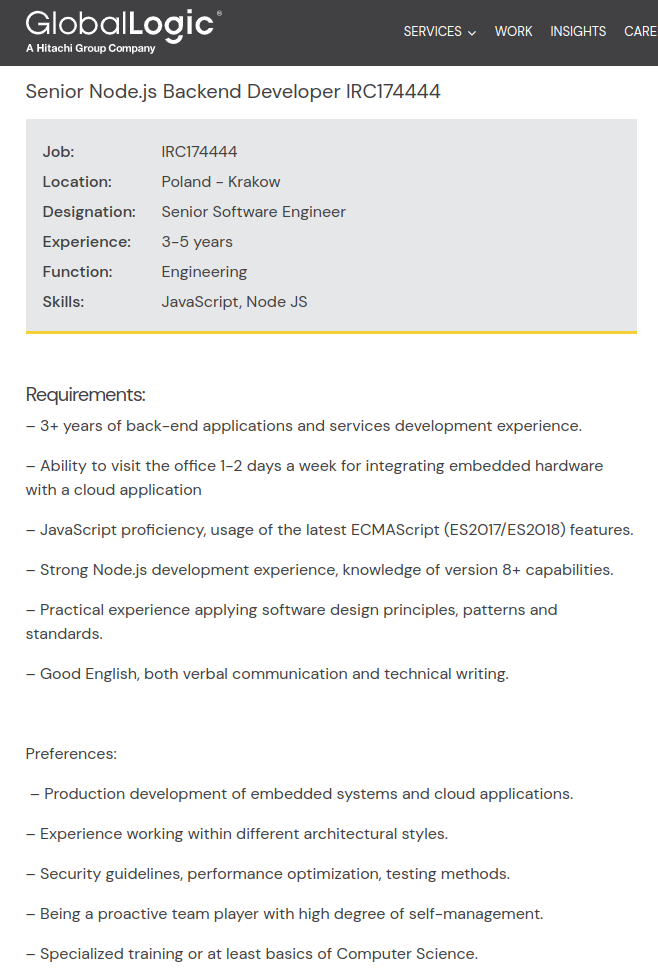
Profiles showcase
Resume checks




Common recruiter's mistakes
-
Wrong technologies stack. A project looking forward for a React developer, but a Node.js developer suggested with no experience in React.
-
React developer for React Native position
-
English level is not checked. Please ask some basic questions in English to be sure a candidate has the required level.
-
Keep an eye on the main technology at the last project. If a vacancy requires knowledge of Angular, but a candidate has used this framework about 4 years ago - it’s a bad sign.
-
Java engineer profiles are suggested for JavaScript positions
Mistakes
Why I've chosen Front-end
My Front-end journey has been started when I've created the first web site for my school

Front-end is a combination of Designer and Programmer skills

Learning path
Front-end path
Front-end dev skills






or another framework/lib
must-have tech skills

Backend path
Backend dev skills





or another framework/lib
must-have tech skills




Nice-to-Have Tech Skills





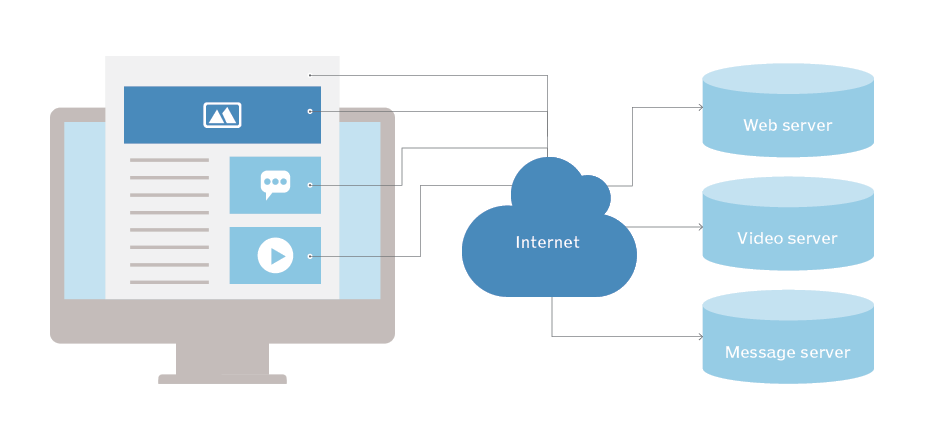
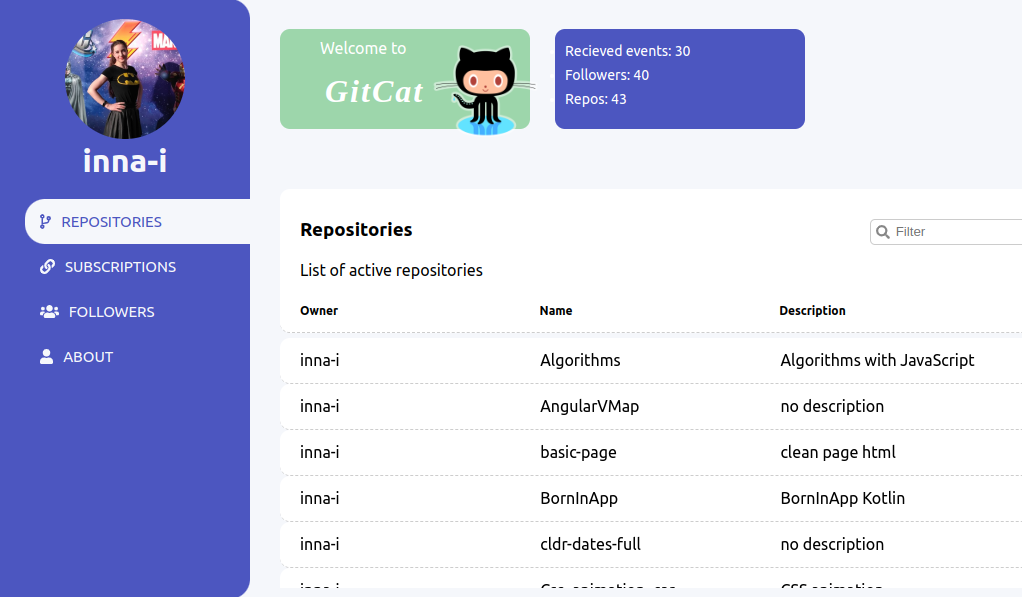
How a web app communicates with a server



HTTP and WebSocket
Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML. It was designed for communication between web browsers and web servers, but it can also be used for other purposes. HTTP follows a classical client-server model, with a client opening a connection to make a request, then waiting until it receives a response. HTTP is a stateless protocol, meaning that the server does not keep any data (state) between two requests.
WebSocket is a computer communications protocol, providing full-duplex communication channels over a single TCP connection. The WebSocket protocol was standardized by the IETF as RFC 6455 in 2011. The current API specification allowing web applications to use this protocol is known as WebSockets

Client 2
Server
Client 3
Client 1
Client 4




WebSocket and chats
WebSocket in TCP/IP protocol stack
WS
HTTP
DNS
FTP
TCP
UDP
IP
ICMP
ARP
DHCP
Ethernet
Wi-Fi
DSL
Application
Transport
Network
Data Link and Physical
Collect the data from the application software and format it for further processing
Packetize the data. Add sequecing and error correction info to each packet
Add source and destination IP address to each packet
Add source and destination MAC address to each packet and pass to NIC drivers


Client
Server
"Hey, server, let's talk WebSocket?"
HTTP-request
HTTP-response
"Okay!"
WebSocket protocol
Handshake (HTTP upgrade)
Bi-directional messages
WebSocket: visual representation
HTTP in TCP/IP protocol stack
WS
DNS
FTP
TCP
UDP
IP
ICMP
ARP
DHCP
Ethernet
Wi-Fi
DSL
Application
Transport
Network
Data Link and Physical
Collect the data from the application software and format it for further processing
Packetize the data. Add sequecing and error correction info to each packet
Add source and destination IP address to each packet
Add source and destination MAC address to each packet and pass to NIC drivers
HTTP


Client
Server
"Hey, server, let's talk?"
GET HTTP-request
HTTP-response
HTTP: visual representation
POST HTTP-request
HTTP-response
......
REST API*
A REST API (also known as RESTful API) is an application programming interface (API or web API) that conforms to the constraints of REST architectural style and allows for interaction with RESTful web services. REST stands for representational state transfer and was created by computer scientist Roy Fielding.

*API - application programming interface
REST API criteria
A client-server architecture made up of clients, servers, and resources, with requests managed through HTTP.
-
Stateless client-server communication, meaning no client information is stored between get requests and each request is separate and unconnected.
-
Cacheable data that streamlines client-server interactions.
A uniform interface between components so that information is transferred in a standard form
A layered system that organizes each type of server (those responsible for security, load-balancing, etc.) involved the retrieval of requested information into hierarchies, invisible to the client.
Code-on-demand (optional): the ability to send executable code from the server to the client when requested, extending client functionality.
I like that


JavaScript for Non-Technical specialist
By Inna Ivashchuk
JavaScript for Non-Technical specialist
- 672



