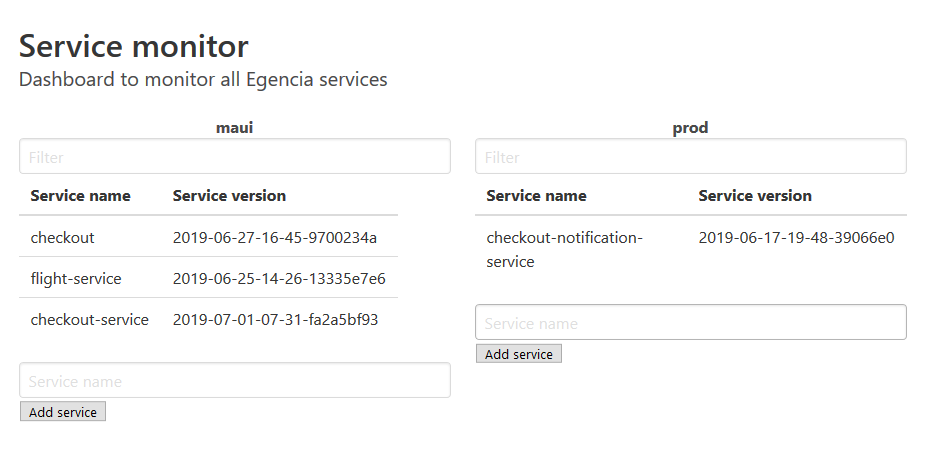
Web interface using React
ECA Node/React - June 2019
PLAN

- Web interface using React (2 courses)
- Parcel, Babel, jsx...
- Quick intro to some React concepts
- Our first component
- Introduction to state and props
- Add some style with Bulma
- Filter services
- Testing in React
- Express + middleware (2 courses)
- Routing
- Asynchronous programming in Node
- HTTP calls with axios
- Mongoose
- Integration
- Practice time (1 course)
Code repository setup
Create-react-app
-
One Dependency: There is just one build dependency. It uses Webpack, Babel, ESLint, and other amazing projects
-
No Configuration Required
-
No Lock-In: You can “eject” to a custom setup at any time


Let's jump into it

Create a folder
- git init
- add .gitignore file: https://www.gitignore.io/
- create index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Code Academy 2019</title>
</head>
<body>
<div id="root">
<h1 class="title">Hello Bro</h1>
</div>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Code Academy 2019</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const rootElement = document.getElementById("root");
const element = document.createElement("h1");
element.textContent = "Hello bro";
element.className = "title";
rootElement.appendChild(element);
</script>
</html>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Code Academy 2019</title>
<script
crossorigin
src="https://unpkg.com/react@16/umd/react.production.min.js"
></script>
<script
crossorigin
src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"
></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
const rootElement = document.getElementById("root");
const element = React.createElement(
"h1",
{ className: "title" },
"Hello Bro"
);
ReactDOM.render(element, rootElement);
</script>
</html>
index.html
Parcel
npm install -g parcel-bundlerInit node project and add React dependencies
npm init -y
npm i react
npm i react-dom<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Code Academy 2019</title>
</head>
<body>
<div id="root"></div>
</body>
<script src="./index.js"></script>
</html>
import React from "react";
import ReactDOM from "react-dom";
const rootElement = document.getElementById("root");
const element = React.createElement("h1", { className: "title" }, "Hello Bro");
ReactDOM.render(element, rootElement);
index.html
index.js
Parcel
parcel index.html
"scripts": {
"start": "parcel index.html",
"build": "parcel build index.html"
},package.json
<h1 className="title">Hello Bro</h1>npm i @babel/preset-env @babel/preset-react @babel/plugin-transform-runtime --save-devnpm i @babel/plugin-transform-runtime --save{
"presets": ["@babel/preset-env", "@babel/preset-react"],
"plugins": [
[
"@babel/plugin-transform-runtime"
]
]
}.babelrc
Prettier
{
"jsxSingleQuote": true,
"semi": false,
"singleQuote": true,
"trailingComma": "all"
}
.prettierrc
npm i prettier --save-devESLint & Standard
module.exports = {
parserOptions: {
ecmaVersion: 2018,
},
extends: [
'standard',
'standard-react',
'prettier',
'prettier/standard',
'plugin:jest/recommended',
],
rules: {
'no-console': 'off',
'no-var': 'error',
semi: 'error',
},
env: {
es6: true,
node: true,
},
parser: 'babel-eslint',
}npm i --save-dev babel-eslint eslint eslint-config-prettier eslint-config-prettier-standard eslint-config-standard eslint-config-standard-react eslint-plugin-import eslint-plugin-jest eslint-plugin-node eslint-plugin-prettier eslint-plugin-promise eslint-plugin-react eslint-plugin-standard.eslintrc.js
What is React?
A library to build user interfaces
Facebook
Component-based
Popular
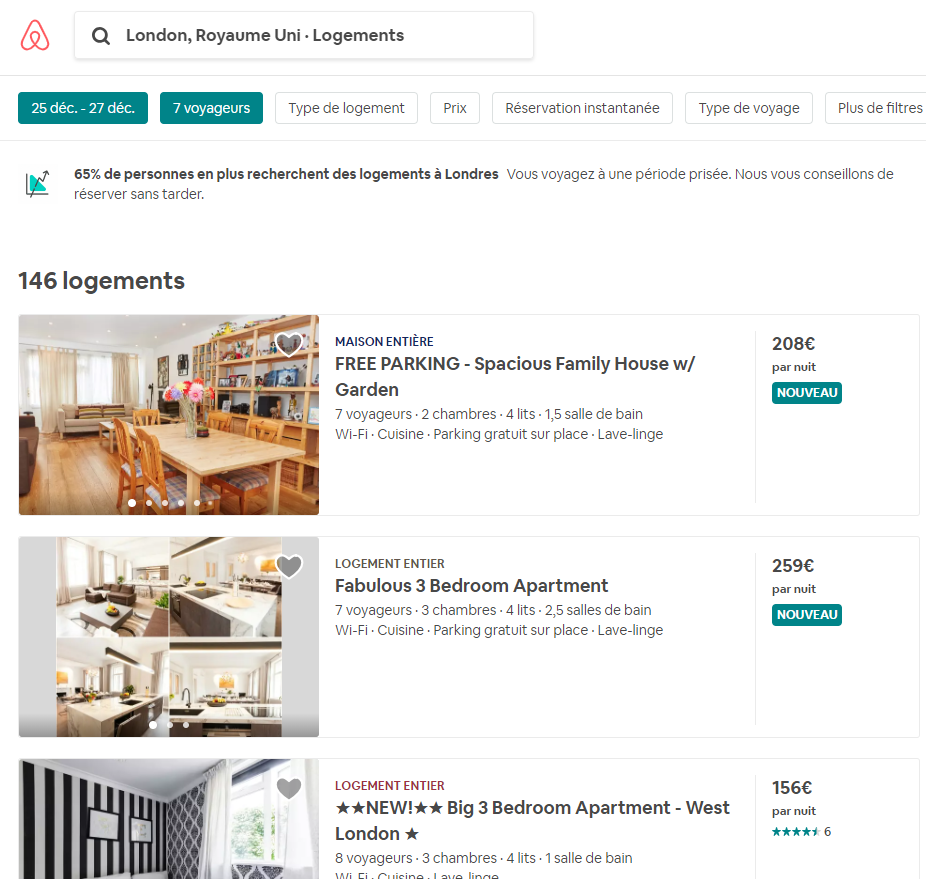
What is a component?
A component is a part of the UI

Root
Search
bar
Filters
Houses list
House
Description
Price
import React, { Component } from 'react'
class House extends Component {
state = { }
render() {
}
}React Element
What is the virtual DOM?
-
"Virtual" representation of a UI kept in memory
-
Synced with the "real" DOM by ReactDOM
Real DOM
Virtual DOM
DOM Element
React Element
React
reacts to change

Code our first components
What do we want ?

import React from 'react'
import ReactDOM from 'react-dom'
import App from './src/App'
ReactDOM.render(<App />, document.getElementById('root'))
import React, { Component } from 'react'
import List from './components/List'
class App extends Component {
render() {
return (
<div>
<div>
<List />
</div>
</div>
)
}
}
export default App
index.js
src/App.jsx
import React, { Component } from 'react'
class List extends Component {
constructor() {
super()
this.state = {
services: [
{
service_name: 'checkout-service',
service_version: '2019-07-01-07-31-fa2a5bf93',
},
{
service_name: 'flight-service',
service_version: '2019-06-25-14-26-13335e7e6',
},
],
}
}
render() {
return (
<div>
<table>
<thead>
<tr>
<th>Service name</th>
<th>Service version</th>
</tr>
</thead>
<tbody>
{this.state.services.map(service => (
<tr>
<td>{service.service_name}</td>
<td>{service.service_version}</td>
</tr>
))}
</tbody>
</table>
</div>
)
}
}
export default List
src/components/List.jsx
FullstackJS Academy - course 2
By Issam Hammi
FullstackJS Academy - course 2
- 782



