INTEGRA GOOGLE FORMS EN TU WEB
CON ESTILO
Imanol Terán Maruri - @itermar

Imanol Terán
- Diseñador y desarrollador frontend
- Fundador widdiapps.com
- Academia de cursos itermar.io

Caricatura realizada por @oneeyedman
itermar.io
- Cursos de diseño web, WordPress, HTML, CSS, productividad, emprendimiento...
- Descargas de themes, plugins, guías...
- Todo por 10 €/mes
Con el código ENPRESADIGITALA
1 MES
GRATIS
















INTEGRAR GOOGLE FORMS EN nuestra web
- Introducción
- Creación de un Google Form
- Integración en nuestra página web
- Cambios a realizar en el código
- Dar estilos al formulario
- Redireccionar a página propia
INTRODUCCIÓN
INTRODUCCIÓN
- En muchos proyectos web, necesitamos utilizar formularios
- Tenemos distintas opciones:
INTRODUCCIÓN
- Utilizar Google Forms es una muy buena opción para crear nuestros formularios
- Nos permite crear formularios de forma muy sencilla
- Cada vez que se rellena un formulario, podemos recoger los datos en una hoja de cálculo de Google Spreadsheets
- A partir de ahí, podemos hacer lo que queramos con esos datos, APIS de Google...etc
INTRODUCCIÓN
- El mayor problema: la personalización
- Podemos personalizar los formularios, pero eligiendo entre los distintos estilos ofrecidos por Google
- El usuario, siempre va a ver que es un formulario de Google
- Esto dificulta el incluirlos en nuestros proyectos web
INTRODUCCIÓN
- Perdemos armonía y coherencia visual en la web, por la diferencia entre nuestros estilos y los de Google
- Se puede solucionar, podemos personalizarlos totalmente, sin perder todas las bondades que nos ofrece:
- Creación sencilla de formulario
- Recogida de datos
CREACIÓN DE UN GOOGLE FORM
CREACIÓN DE UN GOOGLE FORM
- Ir a la web de Google Forms
- Entrar con nuestra cuenta de usuario de Google
- Crear un nuevo formulario
- Dar título
- Ir añadiendo campos
CREACIÓN DE UN GOOGLE FORM
- Hay muchos tipos de campos diferentes
- Respuesta corta
- Respuesta larga
- Selección múltiple
- Casilla de selección
- Desplegable
- Subida de archivos
- Escala lineal
- Fecha y hora...
CREACIÓN DE UN GOOGLE FORM
- Podemos validad campos, también con reglas como detectar DNI
- En cualquier momento, durante la creación del formulario, podemos previsualizar cómo está quedando
- Una vez tengamos añadidos y configurados todos los campos necesarios, podemos compartirlo o, integrarlo en nuestra propia página web
INTEGRACIÓN EN NUESTRA PÁGINA WEB
INTEGRACIÓN EN NUESTRA PÁGINA WEB
- Una vez creado el formulario, podemos proceder a integrarlo en nuestra web
- Debemos acceder al formulario publicado y, mediante el inspector, copiar todo el código relativo al formulario
- <form></form>
INTEGRACIÓN EN NUESTRA PÁGINA WEB
- Nos encontramos con un pequeño problema:
- Nueva versión de Google Forms no permite personalización
- Debemos trabajar con la versión anterior
- Perdemos algunas cosas, pero ganamos integración y personalización
INTEGRACIÓN EN NUESTRA PÁGINA WEB
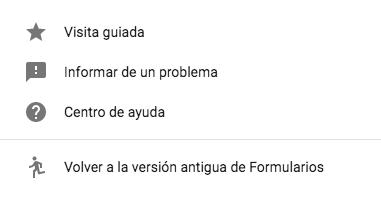
- Google nos da posibilidad de volver a la versión antigua


INTEGRACIÓN EN NUESTRA PÁGINA WEB
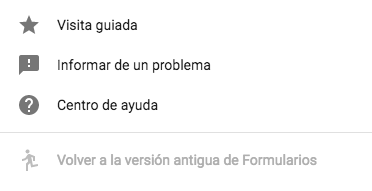
- Hay veces que la opción de volver a la versión antigua puede estar deshabilitada
- Varias formas de solucionarlo:
- Limpiar cookies y caché
- Navegación privada
- Campos de tipo no aceptado por versión antigua *
CAMBIOS A REALIZAR EN EL CÓDIGO
CAMBIOS A REALIZAR EN EL CÓDIGO
- En realidad, no tenemos que modificar nada en el código
- Mediante en inspector del navegador
- Seleccionar etiqueta <form>
- "Editar como HTML"
- Copiar y pegar en nuestro HTML
DAR ESTILOS AL FORMULARIO
DAR ESTILOS AL FORMULARIO
- Hay que inspeccionar el código para saber qué elementos debemos modificar mediante CSS
- Varían ligeramente de los tags de HTML
- Clases e IDs asignados por Google
- Una vez identificados, podemos darle los estilos que queramos, para que siga la coherencia de nuestro diseño
- Además, podemos eliminar logos y textos de Google
REDIRECCIONAR A PÁGINA PROPIA
REDIRECCIONAR A PÁGINA PROPIA
- Una vez tenemos nuestro formulario personalizado e integrado en nuestra web, nos falta un último detalle
- Al enviar formulario de Google --> Nos redirecciona a una página de Google Forms
- Perdemos estilos
- No podemos volver a nuestro formulario
REDIRECCIONAR A PÁGINA PROPIA
- Lo ideal es que creemos una página dentro de nuestra web, a la que redirigir a los visitantes cada vez que rellenen un formulario
- 1: Creamos un iframe donde indicamos web de destino
-
- 2: Lo añadimos como target al hacer submit en el form
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted)
{window.location='ok.html';}"></iframe><form action="url_de_nuestro_formulario" method="POST" id="ss-form" target="hidden_iframe" onsubmit="submitted=true;">EXTRA
GOOGLE API
- Una de las opciones más interesantes que nos proporciona el utilizar Google Sheets para almacenar los datos de un formulario, es todo lo que podemos hacer después con esos datos
- Por ejemplo: Generar acreditaciones en PDF con código QR para un evento.
GOOGLE API
// 1. Crear plantilla de documento en Google Docs y copiar el ID
var TEMPLATE_ID = 'ID_del_documento'
// 2. Especifica un nombre para el PDF generado, déjalo vacío para utilizar
//el nombre del template o especifica el nombre en la hoja de cálculo
var PDF_FILE_NAME = 'NombrePDF'
// Constantes
// ---------
// Selecciona determinadas columnas de tu Sheet
var FILE_NAME_COLUMN_NAME = 'File Name'
var EMAIL_COLUMN_NAME = 'Email'
var NAME = 'Name'
var TARGET_FOLDER = 'ID_de_la_carpeta_de_destino_de_las_acreditaciones'
/**
* Crear un nuevo item de menú en la Google Sheet
*/
function onOpen() {
SpreadsheetApp
.getUi()
.createMenu('Generar Acreditación')
.addItem('Generar', 'createPdf')
.addToUi()
} // onOpen()
/**
* Crear PDF volcando datos de la fila activa en los campos definidos en el template
*/
function createPdf() {
var ui = SpreadsheetApp.getUi()
if (TEMPLATE_ID === '') {
ui.alert('TEMPLATE_ID tiene que estar definido en code.gs')
return
}
// Configurar el acceso al template y la Google Sheet
var copyFile = DriveApp.getFileById(TEMPLATE_ID).makeCopy(),
copyId = copyFile.getId(),
copyDoc = DocumentApp.openById(copyId),
copyBody = copyDoc.getBody(),
activeSheet = SpreadsheetApp.getActiveSheet(),
numberOfColumns = activeSheet.getLastColumn(),
activeRowIndex = activeSheet.getActiveRange().getRowIndex(),
activeRow = activeSheet.getRange(activeRowIndex, 1, 1, numberOfColumns).getValues(),
headerRow = activeSheet.getRange(1, 1, 1, numberOfColumns).getValues(),
columnIndex = 0,
headerValue,
activeCell,
ID = null,
name = null,
recipient = null;
// Reemplazar con valores de la hoja de cálculo
for (;columnIndex < headerRow[0].length; columnIndex++) {
headerValue = headerRow[0][columnIndex]
activeCell = activeRow[0][columnIndex]
copyBody.replaceText('%' + headerValue + '%', activeCell)
if (headerValue === NAME) {
name = activeCell
} else if (headerValue === EMAIL_COLUMN_NAME) {
recipient = activeCell
}
if (headerValue === NAME) {
name = activeCell
}
// Crear código QR
var image = "https://chart.googleapis.com/chart?chs=150x80&cht=qr&chl="+name;
var blob = UrlFetchApp.fetch(image).getBlob();
}
var myImage = copyBody.appendImage(blob);
// Crear fichero PDF, renombrarlo si es necesario, borrar la copia del doc y enviar
copyDoc.saveAndClose()
var newFile = DriveApp.createFile(copyFile.getAs('application/pdf'))
var targetFolder = DriveApp.getFolderById(TARGET_FOLDER);
targetFolder.addFile(newFile)
if (PDF_FILE_NAME !== '') {
newFile.setName(name+"_"+PDF_FILE_NAME)
} else if (ID !== null){
newFile.setName(ID)
}
copyFile.setTrashed(true);
ui.alert('Acreditación generada!!!')
} // createPdf()
DEMO
CASOS DE USO
CASOS DE USO
ESKERRIK ASKO


Integra Google Forms en tu web
By Imanol Terán Maruri
Integra Google Forms en tu web
Con estilo
- 1,084



