Web AR y Web VR
NUEVAS REALIDADES EN LA WEB
Imanol Terán Maruri - @itermar

Imanol Terán
- Diseñador y desarrollador frontend
- Fundador widdiapps.com
- Academia de cursos itermar.io

Caricatura realizada por @oneeyedman
- Cursos de diseño web, WordPress, HTML, CSS, productividad, emprendimiento...
- Descargas de themes, plugins, guías...
- Todo por 10 €/mes
Con el código ENPRESADIGITALA
1 MES
GRATIS
















WEB AR Y WEB VR
- Introducción
- ¿Qué es la VR?
- ¿Qué es la AR?
- Diferencias entre VR y AR
- Diferentes herramientas y frameworks para crear WebVR y WebAR
- Demo
- Conclusiones y debate
INTRODUCCIÓN
INTRODUCCIÓN
- WebVR está dando sus primeros pasos
- Buen momento para ponerse con ello
- Tecnologías disponibles
- Qué hay detrás
INTRODUCCIÓN
- Al estar basado en HTML, hace que sea muy sencillo introducirnos en la creación de contenido VR para web
- Esto no quiere decir que A-FRAME sea un lenguaje de marcado
- Se trata de un framework entidad-componente que proporciona una estructura declarativa, extensible y de composición a three.js
- Libería JavaScript para 3D
QUÉ ES LA VR
La realidad virtual es un entorno de escenas u objetos de apariencia real. La acepción más común refiere a un entorno generado mediante tecnología informática, que crea en el usuario la sensación de estar inmerso en él. Dicho entorno es contemplado por el usuario a través de un dispositivo conocido como gafas o casco de realidad virtual. Este puede ir acompañado de otros dispositivos, como guantes o trajes especiales, que permiten una mayor interacción con el entorno así como la percepción de diferentes estímulos que intensifican la sensación de realidad.
REALIDAD VIRTUAL
- Permite sumergirse en un mundo totalmente artificial, sin contacto con el entorno que te rodea
- Consigue una experiencia de inmersión completa
- Para "entrar" en este nuevo mundo suele ser necesario utilizar unas gafas especiales
- Preparadas para montar una pantalla justo frente a tus ojos
REALIDAD VIRTUAL
- Hay dos tipos de gafas
- Las que incorporan la pantalla en la misma estructura de las gafas
- Las que necesitan insertar un smartphone en ellas para utilizar su pantalla
PRINCIPALES USOS
MEDICINA

PRINCIPALES USOS / MEDICINA
- Operaciones de cirugía
- Tratamiento de fobias
- Manejo de dolor mediante técnicas de distracción
- Simuladores para formación
TURISMO

PRINCIPALES USOS / TURISMO
- Simuladores para mostrar destinos turísticos
- Visitas guiadas virtuales
- Forma de incentivar a la gente a viajar, como una "demo"
MUSEOGRAFÍA

PRINCIPALES USOS / MUSEOGRAFÍA
- Sumergir al visitante en el contexto histórico de una obra o exposición en concreto
- Lucha contra el desgaste de objetos con gran valor histórico
- Storytelling para contar la historia de forma que el visitante siga un hilo conductor
- Guía virtual para explicar detalles
- Experiencias inmersivas dentro de cuadros
FORMACIÓN

PRINCIPALES USOS / FORMACIÓN
- Infinitas posibilidades en el ámbito educativo
- Explicar conceptos de física
- Astronomía
- Contextos históricos
- Diseñar modelos de arquitectura
- Estudiar funcionamiento de sistemas del cuerpo humano
- Procesos que ocurren en la Naturaleza
- Puede ser una forma de que los alumnos comprendan y procesen mejor los contenidos
PRINCIPALES USOS / FORMACIÓN
- Proyecto Google Expeditions
ENTRENAMIENTO MILITAR

PRINCIPALES USOS / ENTRENAMIENTO MILITAR
- Posibilidad de simular situaciones de batalla
- Entrenar distintas habilidades
- Simulaciones de vuelo
- Todo de forma virtual, sin entrar en un campo de batalla
- Ahorro económico
- Ahorro energético
- Menor nivel de contaminación
- Disminución de posibles accidentes
ENTRETENIMIENTO

PRINCIPALES USOS / ENTRETENIMIENTO
- Uno de los campos en los que más se ha avanzado
- En gran medida, gracias a los videojuegos
- Samsung Gear VR, Oculus VR, PlayStation VR, HTC Vive
- Se consigue un nivel de inmersión sin comparación a otras tecnologías
- Visualizar contenido de vídeo como si estuviéramos en una sala de cine
- Subir un 8.000m
- Conducir un F1 en un circuito
CASOS DE USO
PROBLEMAS
QUÉ ES LA AR
La realidad aumentada (RA) es el término que se usa para definir la visión de un entorno físico del mundo real, a través de un dispositivo tecnológico, es decir, los elementos físicos tangibles se combinan con elementos virtuales, logrando de esta manera crear una realidad aumentada en tiempo real. Consiste en un conjunto de dispositivos que añaden información virtual a la información física ya existente, es decir, añadir una parte sintética virtual a la real.
AR
- Consiste en agregar a nuestra realidad, elementos virtuales que no existen, para complementarla y mejorarla
- Ves lo que tienes a tu alrededor, pero el ordenador del equipo que llevas frente a los ojos reproduce sobre este entorno objetos, animaciones o datos que realmente no están ahí.
- Tanto en el caso de las gafas como el de los cascos hace falta que haya una CPU que gestione la realidad virtual que se imprime sobre la real
AR
- Las grandes compañías están apostando muy fuerte por ella:
- Tim Cook (Apple) dice que es un gran idea, al nivel de la del smartphone
- Mark Zuckerberg (Facebook) dice que es la próxima gran plataforma
- Satya Nadella (Microsoft) dice que es la computadora perfecta
-
Sundar Pichai (Google) dice ser consciente de la importancia de esta tecnología
- Proyecto "Google Expeditions"
AR / PRINCIPALES USOS
- Medicina
- Procesos industriales
- Análisis de datos
- Entretenimiento
- Decoración
- Educación
AR
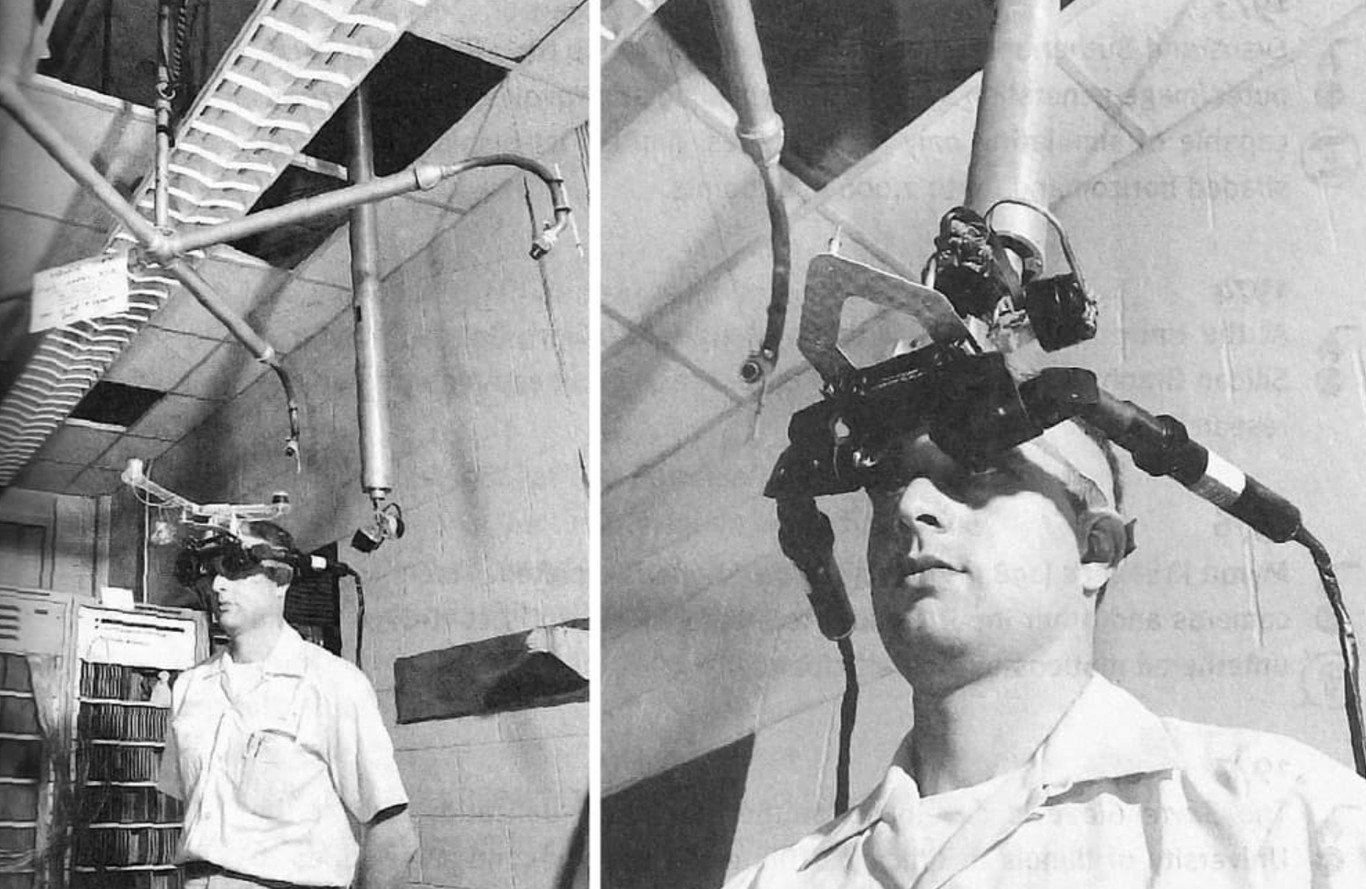
- El concepto no es nuevo, en 1960 primeros pasos en esta dirección
- Comenzaron a verse gafas con las que era posible ver información sintética superpuesta sobre el campo de visión real


AR / gafas específicas
- Las Google Glass fueron la primera aproximación a este concepto
- Nacieron en el año 2012
- Fueron muy populares y no se perdían un evento
- Precio, problemas de distribución y de soporte detrás, hicieron que se pusiera fin al proyecto en 2014
AR / GOOGLE GLASS
- Google vuelve a la carga en 2017 con "Google Glass Enterprise Edition"
- Concepto similar al anterior, con algunas mejoras técnicas
- Batería, procesador, comunicaciones, seguridad, cámara...
- Esta versión se centra en el mundo empresarial
- Dedicada a usos muy específicos en sectores concretos
AR / GAFAS ESPECÍFICAS
- Otro proyecto de gafas AR muy popular es Microsoft HoloLens
- Actualmente, Microsoft habla de experiencia de "realidad mixta"
- Tienen un precio muy alto, lo que dificulta enormemente que lleguen a las masas
AR / APPS PARA MÓVILES
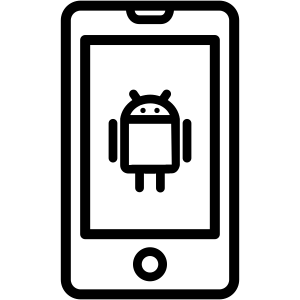
- Uno de los principales medios de disfrutar de la realidad aumentada son los smartphones.
- Estos utilizan sus cámaras para mostrarte en pantalla los elementos físicos reales que estás viendo, pero también gestionan con sus procesadores elementos digitales que se reproduzcan de manera que parezca que estén interactuando con el entorno real.
- Ejemplo de este tipo de apps es el juego de Pokémon Go, que popularizó hace unos meses la realidad aumentada.
AR / APPS PARA MÓVILES
- No es tan importante el tener unos auriculares estéreo. Tampoco son estrictamente necesarios los mandos ni métodos de control, aunque esto ya dependerá de cada aplicación y de cómo tengas que utilizarla.
- Apple ha hecho un gran esfuerzo con su framework para desarrolladores ARKit
- A partir de este framework, el App Store se ha llenado de apps para AR
AR / APPS PARA MÓVILES
- Hay una serie de categorías que se llevan la mayoría de las aplicaciones de este tipo
- Juegos
- Decoración
- Medición
- Estilismo
- Redes sociales
- Educación
AR / ARKIT vs arcore


ARKIT
- Apple lo presentó en la WWDC de 2017, con la intención de facilitar la creación de apps AR a los desarrolladores
- Framework en lenguaje de programación Swift
- La App Store se ha inundado de este tipo de apps
- La verdad es que muchas son similares
ARKIT
- Posibilidades que ofrece para las apps
- Dibujar en el aire
- Medir objetos en tiempo real
- Puertas tridimensionales
- Decorar espacios físicos
ARCORE
- Respuesta de Google a ARKit
- Continuación del proyecto Tango
- En realidad, muchas cosas vistas en ARKit ya se habían visto por parte de Google
- La diferencia es que cualquiera con un dispositivo iOS 11 puede acceder a ello y Google no cuenta con esa capacidad
- Hasta entonces, se decantaba por soluciones de Hardware específicas
- Aquí podemos ver ejemplos experimentales
DIFERENCIAS ENTRE VR Y AR
DIFERENCIAS ENTRE VR Y AR
- Son dos términos que a menudo se confunden y utilizan indistintamente
- VR
- Crear una realidad alternativa, en la que el usuario se introduce, abstrayéndose de la realidad que le rodea
- AR
- Consiste en "mejorar" o "ampliar" la realidad que nos rodea, añadiendo nuevo elementos a la misma
DIFERENCIAS ENTRE VR Y AR
- En realidad, comparten muchas técnicas, herramientas y tecnologías
- Tienen objetivos bien diferentes
- VR: Crea una nueva realidad que sustituye a la actual, nos traslada a otro mundo
- AR: Crea una nueva capa que superpone sobre nuestra realidad, ampliándola
DIFERENCIAS ENTRE VR Y AR
- Ambas tecnologías han conseguido niveles de realidad e inmersión muy altas
- Deben seguir evolucionando
- El hecho de que podamos crear experiencias AR y VR en un navegador, con tecnologías web, puede ser el empujón que le faltaba
LA TERCERA VÍA / REALIDAD MIXTA
- Se "vende" como una mezcla entre la VR y AR
- Microsoft es su principal precursor
- Uno de los mayores problemas para el despegue de la VR son los altos precios de los dispositivos
- En realidad, la MR se parece mucho a la VR
- Experiencias similares a Oculus y HTC
LA TERCERA VÍA / REALIDAD MIXTA
- Microsoft promete dispositivos MR a precios competitivos
- ASUS, Lenovo, HP, Samsung, Acer, Dell
- Cascos que funcionan con ordenadores con Windows 10 con unas especificaciones concretas
LA TERCERA VÍA / REALIDAD MIXTA
- Mozilla también empieza a hablar de ello
- Propone una experiencia inmersiva para la web
- Para ello, próximamente verá la luz el navegador Firefox Reality
- Funcionará con dispositivos VR y AR
WEBVR
WEBVR / PRIMEROS PASOS
- VRML: "Virtual Reality Markup Language"
- Primer acercamiento de la realidad virtual a la web
- Especificación del Web3D Consortium
- Representar objetos y escenas interactivos en 3D diseñados en exclusiva para la web
- Primera especificación en 1995
NAVEGADORES VR
- Para poder mostrar experiencias VR en la web, los navegadores deben implementar WebVR
- API JavaScript para crear experiencias de realidad virtual inmersivas dentro del navegador
- La especificación la comenzó Mozilla
- No debe confundirse con WebGL
- WebVR: proporciona datos
- WebGL: proporciona gráficos y renderizado
NAVEGADORES VR
- A-FRAME utiliza WebVR para:
- Obtener acceso a los datos de los sensores de las gafas
- Posición y orientación
- Transformar la cámara
- Renderizar contenido directamente en las gafas
- Obtener acceso a los datos de los sensores de las gafas
WEBXR
- Podríamos llamarlo WebVR 2.0
- "WebXR Device API"
- En realidad, el proyecto WebVR 2.0 se ha descontinuado, en favor de WebXR
- Pretende ser el paso definitivo para acercar VR y AR a todo el mundo
WEBXR
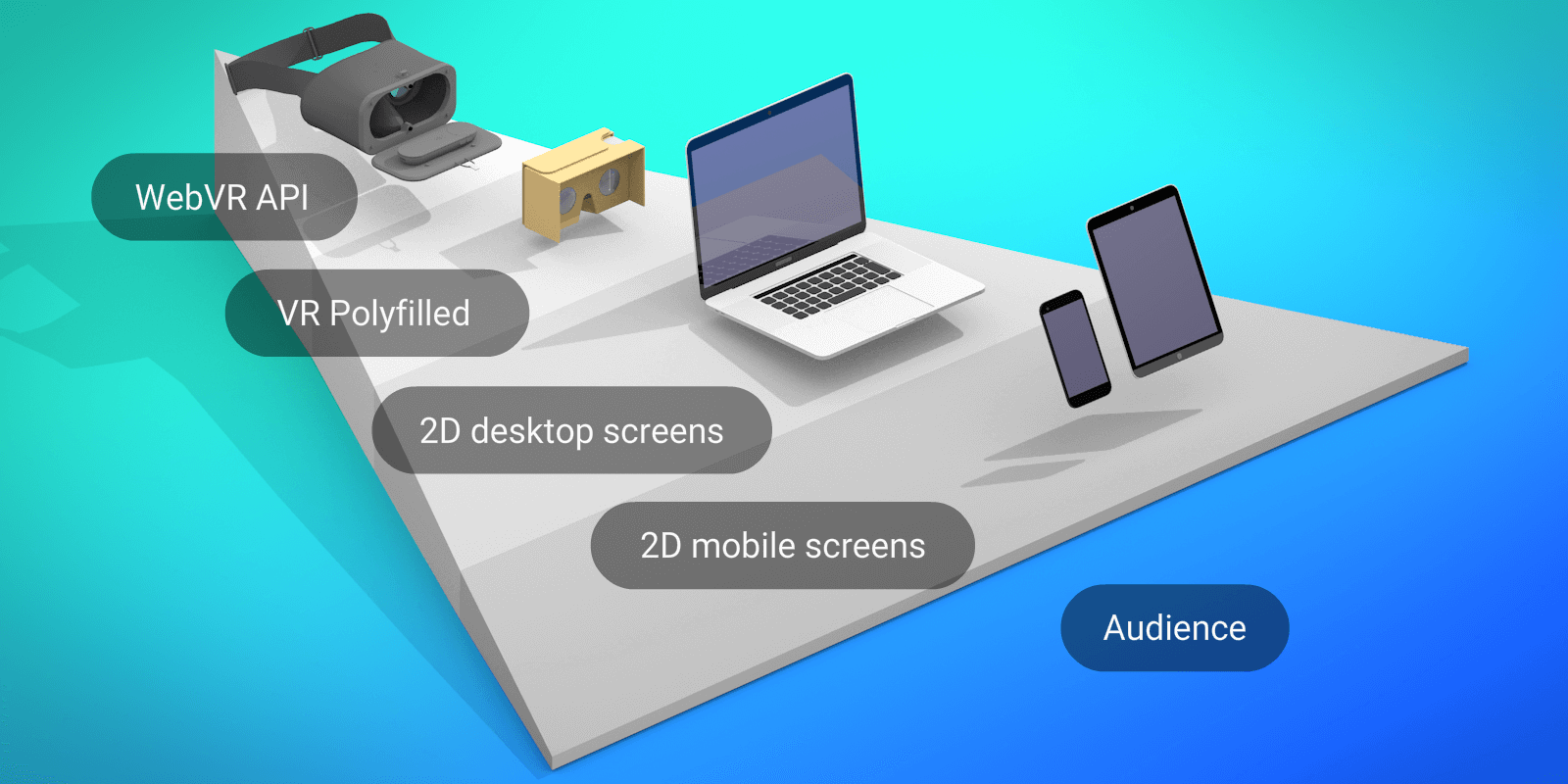
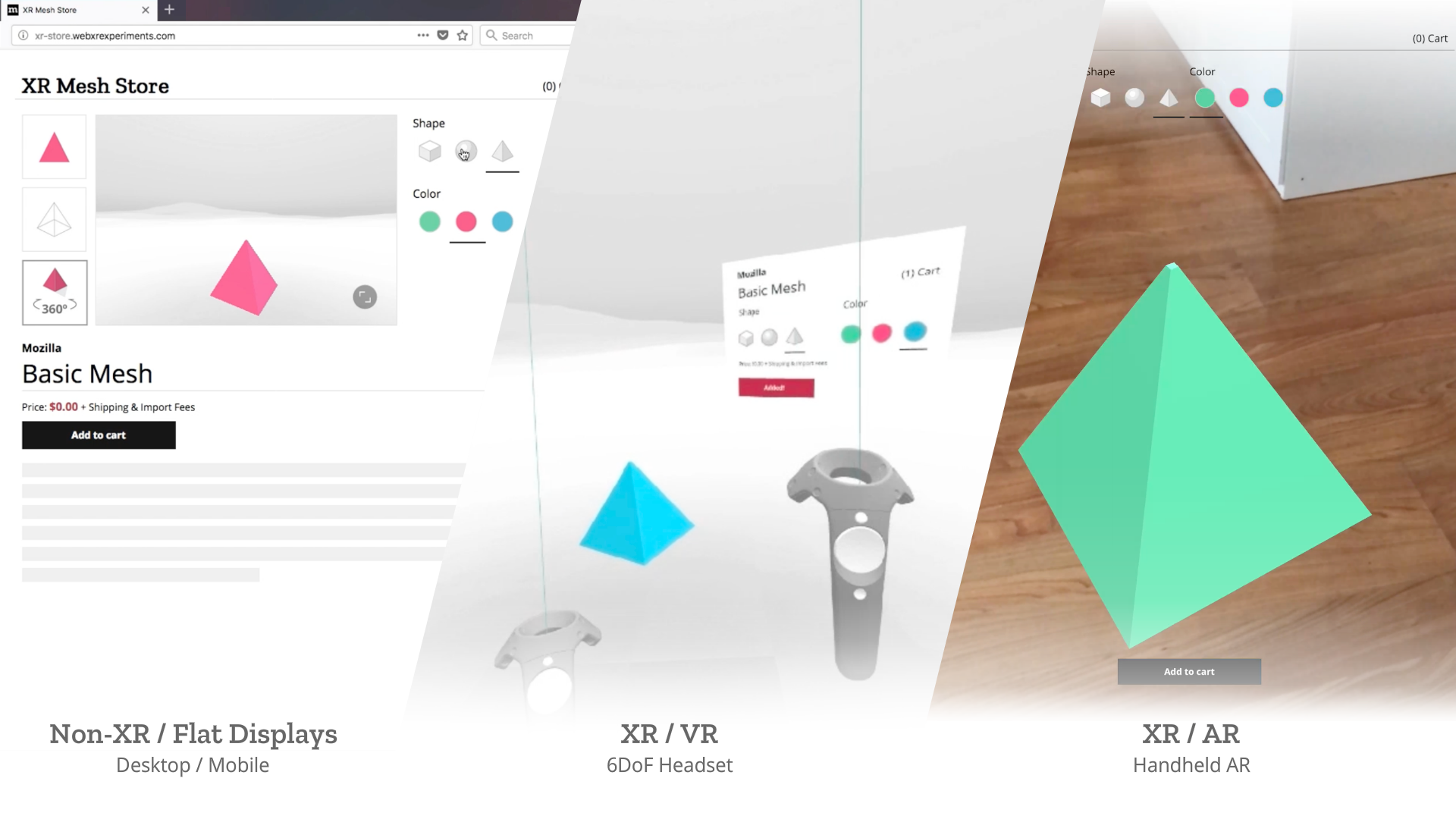
- Sigue la filosofía de Responsive design, pero llevándola un paso más allá
- En el propósito de hacer que nuestra web se adapte a las características de los distintos dispositivos desde los que se visita, el siguiente paso es darle una experiencia diferente a quien la vea desde un dispositivo VR/AR
Webxr

Webxr

HERRAMIENTAS Y FRAMEWORKS
HERRAMIENTAS Y FRAMEWORKS
- A-FRAME es un framework para crear experiencias virtuales en un navegador web
- Utilizamos lenguaje de marcado
- Creamos experiencias multiplataforma
- iOS | Android | Desktop | Oculus Rift
HERRAMIENTAS Y FRAMEWORKS
-
Requisitos necesarios para utilizar A-FRAME:
- Servidor: local o remoto
- Conocimientos de desarrollo web
- HTML y CSS
CARACTERÍSTICAS
vr para todos los públicos

SÓLO NECESITAS EL TAG <SCRIPT> Y UN <A-SCENE>, A-FRAME SE ENCARGA DEL RESTO. SIN INSTALACIONES NI CONFIGURACIONES
VR MULTIPLATAFORMA

VIVE, RIFT, GEARVR, CARDBOARD...NINGUNO SE LE RESISTE A A-FRAME. SI NO TIENES UNAS GAFAS, NO HAY PROBLEMA: FUNCIONA EN DESKTOP Y EN SMARTPHONE
HTML DECLARATIVO

HTML ES FÁCIL DE ESCRIBIR, DE COMPRENDER Y DE REPLICAR. ESTO HACE QUE A-FRAME, AL BASARSE EN HTML, SEA ACCESIBLE A TODO EL MUNDO: DESARROLLADORES, DISEÑADORES, PROFESORES, ALUMNOS...
ARQUITECTURA ENTIDAD-COMPONENTE

BASADO EN EL FRAMEWORK THREE.JS, PROPORCIONA UNA ESTRUCTURA ENTIDAD-COMPONENTE DECLARATIVA Y REUTILIZABLE. HTML SOLO ES EL PRINCIPIO, LOS DESARROLLADORES PUEDEN ACCEDER A DOM, JAVASCRIPT, THREE.JS, WEBGL, WEBVR...
RENDIMIENTO

TOTALMENTE OPTIMIZADO PARA WEBVR. A-FRAME UTILIZA EL DOM, Y SUS ELEMENTOS NO TIENEN ACCESO AL MOTOR DE LAYOUT DEL NAVEGADOR
INDEPENDIENTE DE LA HERRAMIENTA

AL ESTAR BASADO EN HTML Y TECNOLOGÍAS WEB, A-FRAME ES COMPATIBLE CON LA MAYORÍA DE HERRAMIENTAS Y LIBRERÍAS COMO JQUERY, REACT, VUE.JS, EMBER.JS
INSPECTOR VISUAL

LLEVA INCLUÍDO UN INSPECTOR VISUAL 3D. PARA ACCEDER TIENES QUE PULSAR LA SIGUIENTE SECUENCIA DENTRO DE CUALQUIER ESCENA
<CTRL>+<ALT>+iCOMPONENTES

FIGURAS GEOMÉTRICAS, MATERIALES, LUCES, ANIMACIONES, SOMBRAS, AUDIO, TEXTO Y CONTROLES PARA LAS PLATAFORMAS VR MÁS POPULARES.
ADEMÁS, LA COMUNIDAD TAMBIÉN CREA COMPONENTES COMO: PARTÍCULAS, FÍSICA, OCÉANOS, RECONOCIMIENTO DE VOZ, REALIDAD AUMENTADA
COMPONENTES CREADOS POR LA COMUNIDAD
INSTALACIÓN
INSTALACIÓN
- En realidad no es necesario instalar nada
- Tenemos dos formas principales de empezar a trabajar con A-FRAME
- Editores online
- Editor en local
INSTALACIÓN
- Podemos empezar a trabajar con ello, con unas pocas líneas de HTML
- Es necesario enlazar el framework en el <head> del documento
- Descargando el framework
- Cargándolo OTA (Over The Air)
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>INSTALACIÓN
- Desarrollo en local
- Montar servidor local
- Descargar boilerplate de Github
- Incluir la build de JavaScript
- Servirla nosotros mismos
- Cargarla vía CDN
-
- Instalar por npm
$ npm install aframe<head>
<script src="https://aframe.io/releases/0.8.0/aframe.min.js"></script>
</head>GAFAS Y NAVEGADORES COMPATIBLES
GAFAS VR
GAFAS VR
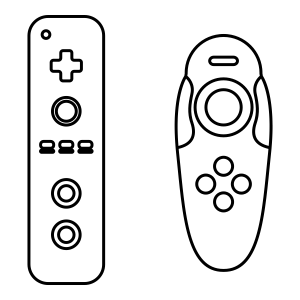
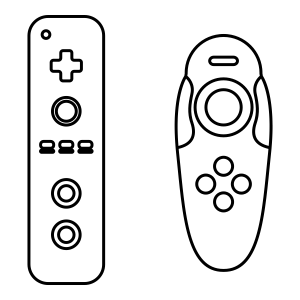
- Diferentes características:
- Seguimiento de posición (6DoF) o seguimiento de rotación (3DoF)
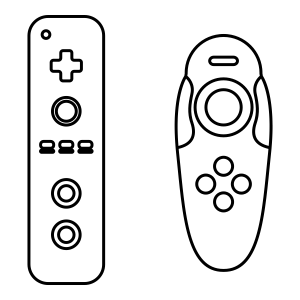
- Con mandos de control o sin ellos
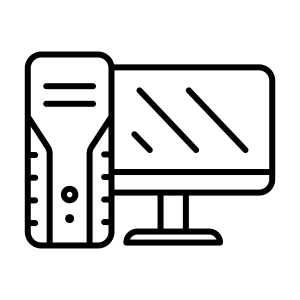
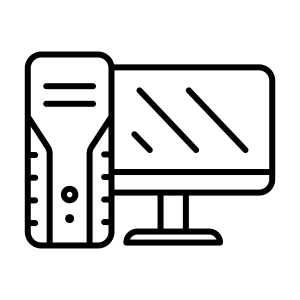
- Funcionan mediante un ordenador o tablet/smartphone


*Positional tracking
*Positional tracking


*Positional tracking
*Positional tracking






*Positional tracking
*Positional tracking
OCULUS GO


ALCANCE DE A-FRAME
ALCANCE
- A-Frame pretende acercar el desarrollo y consumo de VR a todo el mundo
- Desarrollo sencillo en HTML
- Soporta la mayoría de gafas y controladores del mercado
- Este sí puede ser el empujón definitivo para la implantación generalizada de la tecnología
ALCANCE / PLATAFORMAS SOPORTADAS
- VR / AR en ordenador con gafas
- VR / AR en smartphone con gafas
- Desktop sin gafas (ratón, teclado...)
- Smartphone sin gafas
ALCANCE / GAFAS SOPORTADAS
- HTC Vive with controllers and trackers
- Oculus Rift with Touch controllers
- Google Daydream with controller
- Samsung GearVR with controller
- Google Cardboard
ALCANCE / RECOMENDACIONES DE HARDWARE
- Oculus Rift Hardware Recommendations
- HTC Vive Hardware Recommendations
- Para smartphones, al menos:
- iPhone 6 para iOS
- Galaxy S6 para Android
ALCANCE / NAVEGADORES DESKTOP
- Firefox 55+ para Windows
- Supermedium
- Experimental builds of Chromium
- Chrome para Android (Daydream)
- Oculus Browser (GearVR)
- Samsung Internet (GearVR)
- Microsoft Edge
ALCANCE / NAVEGADORES MÓVILES
- Safari para iOS
- Chrome para Android
- Firefox para iOS
- Samsung Internet
- UC Browser
PUBLICAR NUESTROS PROYECTOS VR
PUBLICAR NUESTROS PROYECTOS VR
- Hay varias formas de publicar y compartir nuestros proyectos VR
- Servidor Local
- Servicios externos gratuitos
- Todos deben cumplir las mismas características:
- SSL / HTTPS
PUBLICAR NUESTROS PROYECTOS VR
- Servicios externos gratuitos
PUBLICAR NUESTROS PROYECTOS VR
- Almacenaje de assets
- Si servimos los assets desde el mismo directorio que el proyecto A-FRAME, no debemos preocuparnos mucho por ellos
- A-FRAME puede usar URLs relativas para referenciar a los assets
- Al estar en el mismo dominio, no hay problema al cargarlos
WEBAR
WEBAR
- AFRAME nos permite trabajar con AR si lo juntamos con la librería AR.js
- AR.js es una herramienta de realidad aumentada eficiente para la web
- Es un proyecto open source que se ejecuta de forma muy eficiente.
- Hasta 60fps en smartphones con dos años de antigüedad
WEBAR / AR.JS
- Principales características de AR.js
- Velocidad : corre de forma eficiente en smartphones. 60 fps on my 2 year-old phone!
- Basado en web : 100% web, sin instalaciones. Hecho en JavaScript con three.js + jsartoolkit5
- Open Source : It is completely open source and free of charge!
- Standards : Corre en cualquier smartphone con webgl y webrtc
WEBAR / AR.JS / HOW TO
- Funciona tanto en iOS como en Android
- Cualquier navegador con WebGL y WebRTC (iOS 11 +)
- ¿Quieres probarlo?
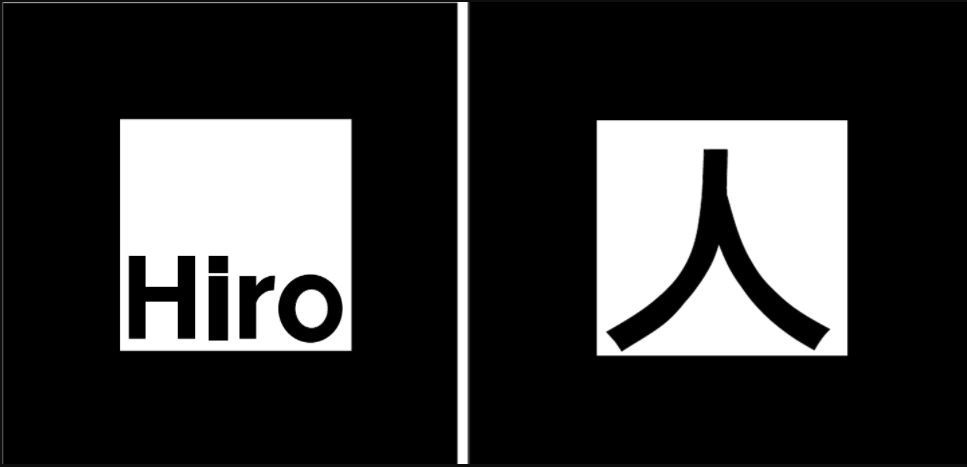
- Abre este marcador hiro en tu tablet u ordenador
- Abre esta web app de AR en el navegador de tu dispositivo móvil y apunta al marcador.
WEBAR / AR.JS / HOW TO
<a-scene embedded arjs><a-marker-camera preset='hiro'></a-marker-camera>Para poder trabajar con AR.js, importamos la librería y la aplicamos en nuestra escena
Después, hay que decirle a AFRAME que queremos que AR.js controle la cámara
WEBAR / AR.JS / HOW TO
<!-- A-Frame -->
<script src="https://aframe.io/releases/0.6.0/aframe.min.js"></script>
<!-- ar.js for A-Frame -->
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs>
<!-- Contenido-->
<a-box position='0 0.5 0' material='opacity: 0.5;'></a-box>
<!-- cámara que se mueve en función de la posición del marcador -->
<a-marker-camera preset='hiro'></a-marker-camera>
</a-scene>
</body>WEBAR / AR.JS / PERSONALIZAR CONTENIDO
- AR.js solo se encarga del control de la cámara
- Por tanto, para cargar contenido personalizado, modelos propios...lo hacemos igual que hemos estado haciendo con AFRAME
- Por ejemplo, podemos cargar un modelo 3D, un texto o una imagen
WEBAR / AR.JS / PERSONALIZAR CONTENIDO
<!-- define your gltf asset -->
<a-assets>
<a-asset-item id="tree" src="/path/to/tree.gltf"></a-asset-item>
</a-assets>
<!-- use your gltf model -->
<a-entity gltf-model="##tree"></a-entity><a-text value="Hello, World!"></a-text><a-image src="another-image.png"></a-image>WEBAR / AR.JS / MARKER

Podemos personalizarlo
BUENAS PRÁCTICAS
BUENAS PRÁCTICAS / RENDIMIENTO
- Si el rendimiento siempre es algo importante a tener en cuenta, en VR es crucial
- A-FRAME propone varias medidas que podemos adoptar para ayudar a mejorar este rendimiento
BUENAS PRÁCTICAS / RENDIMIENTO
- Tener en cuenta las recomendaciones sobre características de hardware
- Utilizar el componente stats para ver varias métricas en pantalla
- Nos interesa especialmente tener un valor FPS alto y el resto bajos
- Utilizar el asset management system para optimizar la carga de assets, ya que se descargan antes del renderizado
BUENAS PRÁCTICAS / RENDIMIENTO
- Como norma general, a menor número de entidades y de luces --> Mayor rendimiento
- Limitar el número de caras y de vértices de los modelos
- Utilizar el componente background en lugar de <a-sky> para definir un color sólido como fondo. Así evitamos la creación de geometría innecesaria
- Hay herramientas que nos ayudan a ver de forma clara los recursos que se están enviando a la GPU:
DISEÑO VR
DISEÑO PARA VR
- Diseñar para una experiencia de realidad virtual es muy diferente a hacerlo para un soporte plano en 2D
- Como nuevo medio para el que crear y diseñar contenido, hay que aprender nuevas técnicas, convenciones y formas de trabajar
- El fin es conseguir una muy buena experiencia de usuario, en la que se sienta cómodo y que le resulte lo más real posible
DISEÑO PARA VR
- Disciplina muy nueva, pocos recursos y documentación, no hay normas estrictas que seguir
- Reglas básicas
- Nunca tomar el control de la cámara sin que el usuario cuente con ello
- Tomar como referencia que la unidad de medida para distancias es el metro
- Tenerlo en cuenta a la hora de obtener la escala deseada y que el diseño sea coherente
DISEÑO PARA VR
- La experiencia en VR es muy diferente a todo lo que hemos probado antes.
- Probar los diseños con usuarios novatos para testar la UX real de los mismos, la percepción varía mucho con la experiencia
- Por esto mismo, ir de menos a más con el nivel de inmersión
DEMO
CONCLUSIONES Y DEBATE
CONCLUSIONES Y DEBATE
- ¿Has usado gafas de VR?
- ¿Experiencia en juegos u otro tipo de apps AR?
- ¿Experiencia en creación de contenido VR?
- ¿Opinión sobre el futuro de esta tecnología?
- ¿Distintas aplicaciones útiles de VR y AR?
- ¿Mayor utilidad/futuro para AR o VR?
- ¿Cómo imagináis el futuro de esta tecnología?
- ¿Ayudará la web a popularizar su uso?
- ¿Tienes un selfie con las Google Glass puestas?
TALLER PRÁCTICO WEBVR Y WEBAR
- Cursos de diseño web, WordPress, HTML, CSS, productividad, emprendimiento...
- Descargas de themes, plugins, guías...
- Todo por 10 €/mes
Con el código ENPRESADIGITALA
1 MES
GRATIS
ESKERRIK ASKO


WebAR y WebVR
By Imanol Terán Maruri
WebAR y WebVR
Nuevas realidades en la web
- 2,009



