Image optim FTW
Jakob Anderson @jakob_anderson
#webperf #imageoptimization
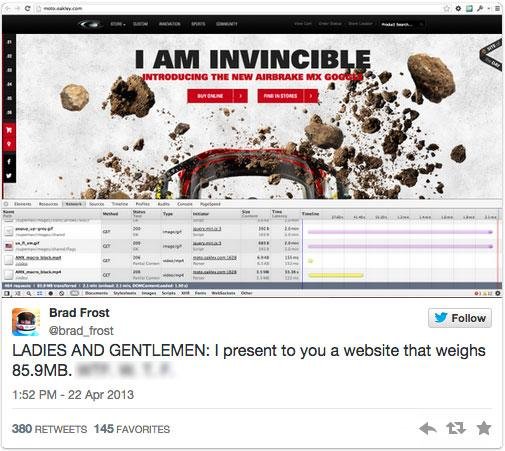
Don't be this

Use Appropriate types
JPG - Photos
PNG - graphics, complex illustrations
SVG - vector, icons, simple shapes



Maximum size
- Images should be saved at no larger dimensions than the largest size used on web page
- Mobile shouldn't be downloading desktop-size images
- Use multiple sized images for mobile using media queries and background-images



Use "save for web"
- JPEG: always use "progressive" mode
- adjust "quality" bar down to just above artifact threshold at actual size (consult designer)


Check yo headers,
OR u turn into
shredder
Set static public images with
far-future expire headers,
or browsers may cache
them poorly

To stay bad,
I never set my
caching headers.
Shredder
Cache-Control:public, max-age=2914449
Expires:Wed, 15 Oct 2014 09:56:57 GMTOptim further
Web services
- Image Optim
- SMUSHit
- tinyPNG
- SVG Optimiser (it's English)
Optim EVEN further
Build Scripts
- Gulp scripts (gulp-imagemin)
- Grunt scripts (grunt-contrib-imagemin)
Optim even more furtherest
Bake it into Frontier asset deploys
- Optimize all images on deploy
- Needs to keep quality visual close to original (can't be very lossy)
- Needs "opt-out" for an individual file
WEBP?
- WEBP is ~30% smaller for lossless (PNG) and lossy (JPG)
*DISCLAIMER*
- Currently only supported in Chrome, Opera, and Android browsers
- Must use js like modernizr to detect support
- unless using "onerror hack"

<img src="image.webp" onerror="this.onerror=null; this.src='image.png'">Keep optim winning
&
Fight for the users
#webperf #imageoptimization
Credits
Shredder img:
by "Mystic Forces"
http://turtlepedia.wikia.com/wiki/Shredder/Fan_Art?file=Shredder_by_Mystic_Forces.jpg
Dogs and robot photos:
(c) Jakob Anderson
Bender illustration:
(c) Fox (from Futurama)
Resources
Image Optim FTW
By Jakob Anderson
Image Optim FTW
- 1,582



