Building a Web Component in Polymer


James Milner

@JamesLMilner

jmilner@esriuk.com

Firstly a brief overview of Web Components
"Web components aim to provide the user a simple element interface that is rendered with complexity hidden under the hood."
<vine-video></vine-video>
Custom Elements
HTML Templates
Shadow DOM
HTML Imports
The Web Components Secret Sauce
webcomponents.js
"webcomponents.js is a set of polyfills built on top of the Web Components specifications. It makes it possible for developers to use these standards today across all modern browsers."
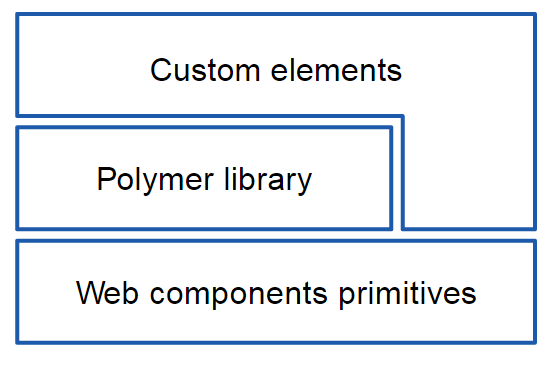
"Polymer is designed to make it easier and faster for developers to create great, reusable components for the modern web."


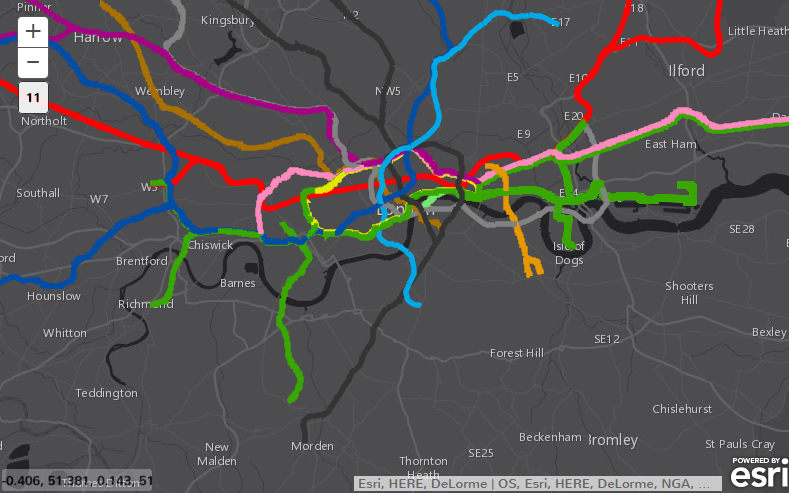
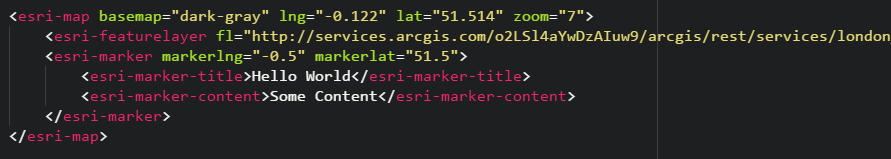
How I got started with Polymer



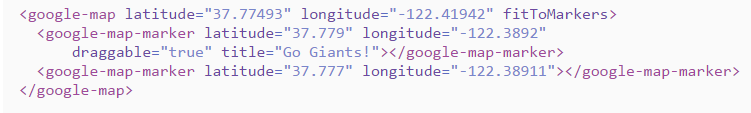
Feature Layer?
v1.0 -What's changed: House Keeping
- Rebuilt from the ground up for speed! (~3x-4x faster)
- Data binding is now one-way by default
- No more whitespace in binding i.e. <p>{{variable}}</p>
- Polyfill library reduced (web-components-lite.js)
- Default is now Shady DOM not Shadow DOM
Shady DOM?

- Polyfilling shadow DOM is hard
- Shady DOM is a super-fast shim for shadow DOM that provides tree-scoping, but has drawbacks.
Why Shady DOM?
- Provides enough tree-scoping for Polymer to act as if shadow DOM is available on all platforms.
- It does this without compromising performance.
- Greater support == growing mindshare
- But... it leaks details and it introduces CSS scoping issues
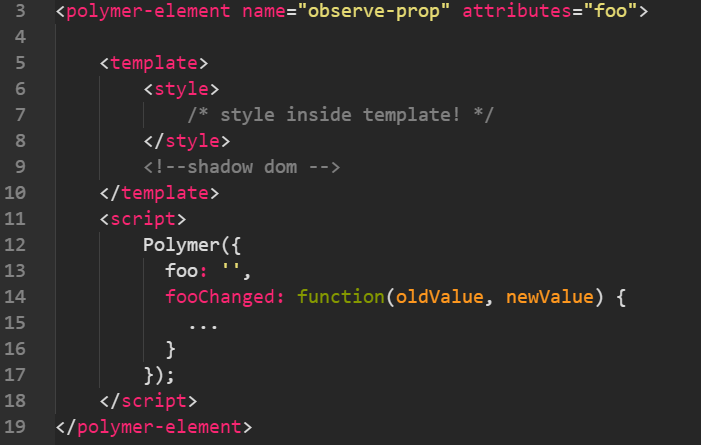
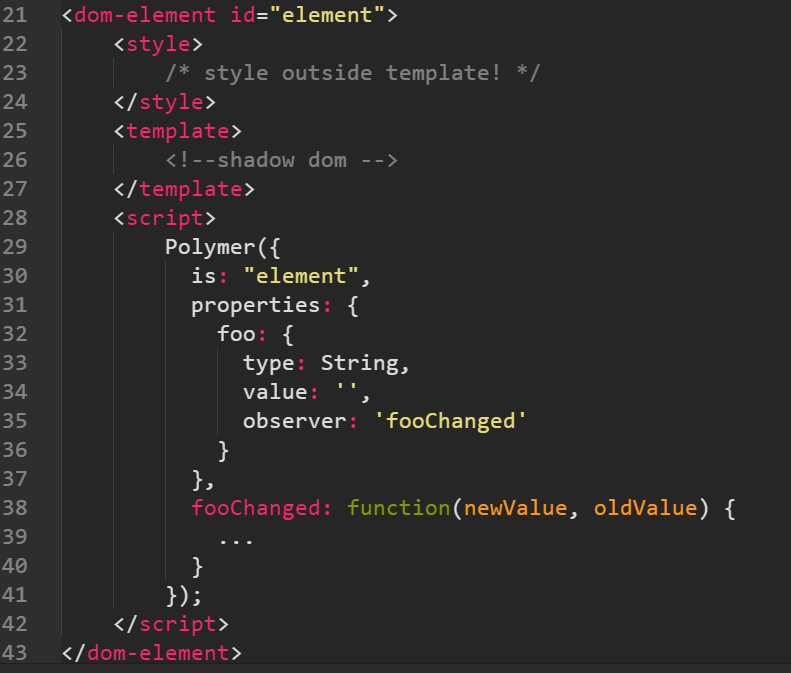
- Register via <dom-element> not <polymer-element>
- CSS styles outside template
- Now define properties via config object
- Attributes case sensitivity is super important now
- Observers stated explicitly in config
- Observer parameters now switched (GRR!!!)
v1.0 - Whats changed: Element Registration & Config


What's changed: Things that got glossed over a little
- <content> for light children in parent custom components
- Lifecycling and timing issues!
- Light Element Changes - Use MutationObservers!

Where I'd like to take it next
- More robust elements
- what3words integration (???)
- Renderer options
- 3D Scene intergration


GeoHackDay
5th of September
www.geohackdays.com

More Info
Thanks
Building a Web Component in Polymer 1.0
By James Milner
Building a Web Component in Polymer 1.0
A talk on my experience building a map web component with Polymer
- 1,736