Javascript + HTML + CSS
The future of app development?
Outline
- History of web languages
- Compiler vs web languages
- Milestones
- Conclusion
History of web languages
"Stone Age"
- 1992: HTML (Hyper Text Markup Language)
- extremely simple web pages
- 1996: CSS (Cascading Style Sheets)
- separation: content = HTML, layout = CSS
- 1997: Javascript
- script language to modify the DOM
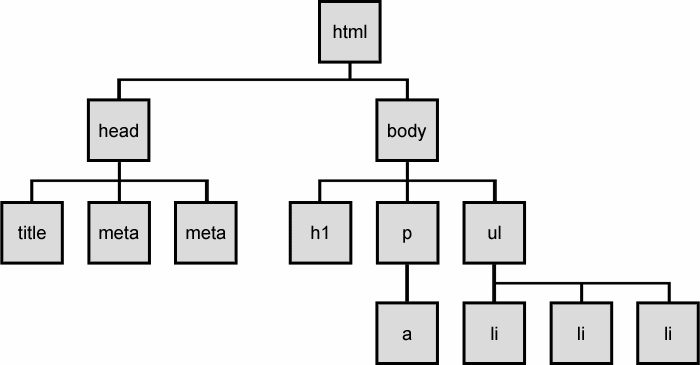
DOM
- Document Object Model
-
API for HTML and XML
(API = Application Programming Interface)

"Dark Age"
- 1999: HTML 4.01 + CSS 2
- poor browser support (especially IE)
- limited capabilities (-> Flash, Java applets)
- weird standards (Strict, Transitional, Frameset)
Web 2.0
- user generates content (Facebook, YouTube)
- website as tool for content creation and social aspects
- cloud solutions with desktop app look & feel
(eg. Google Docs, Google Drive)
"Golden Age"
- 2011: SVG support in all major browsers
- 2011: WebGL support in Chrome & Firefox (partly)
- 2014: HTML 5 + CSS 3 largely supported (even IE 10+)
- HTML audio & video
- CSS 3D transformations
- CSS 3D example
Compiler vs web languages
Speed
- compiler languages are much faster
- speed only matters in calculation-heavy domains
(3D games & rendering, audio / video / photo editing, encryption, compilers, etc.)
Portability
- HTML, CSS and Javascript run on every popular mobile or desktop platform
- C++ apps can run on every platform but must be specifically ported / compiled
- Java apps don't run on iPhones
Expenses
- Web GUIs can be designed much faster than native GUIs (Graphical User Interface)
- almost the same code for Windows, Mac, iOS, Android and the web
System integration
- C++ / Java desktop apps have direct access to the file system, ports etc.
- Javascript apps need specific frameworks / APIs
Milestones
Fast javascript engines
- V8 (Chrome), SpiderMonkey (Firefox), Nitro (Safari)
Fast layout engines
- Blink (Chrome), Gecko (Firefox), WebKit (Safari)
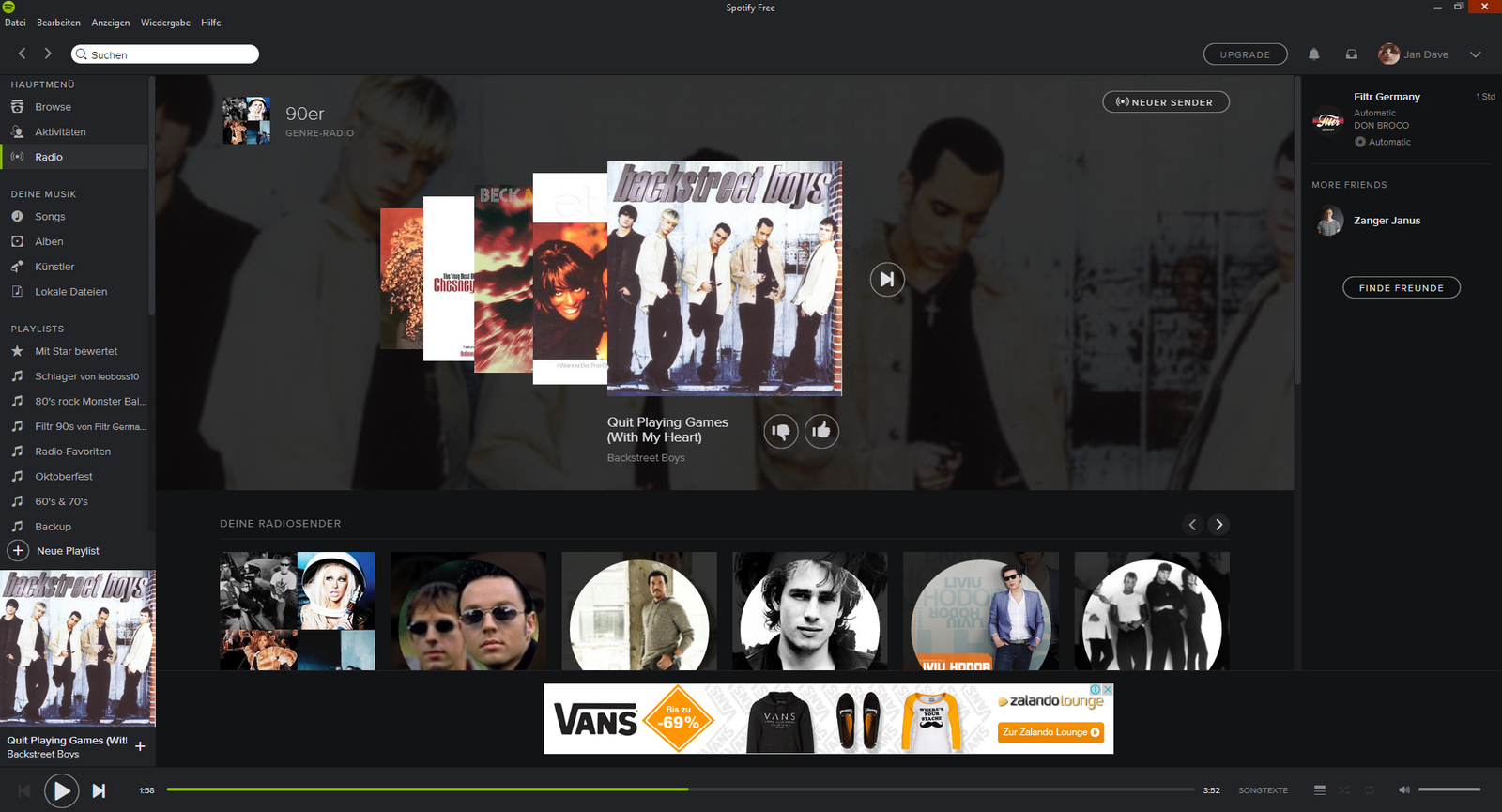
CEF
- Chromium Embedded Framework
- V8 + Blink rendering engines
- can be extended via C++ (and more)
- Javascript can access the file system etc. via APIs
- used by: Spotify, Brackets, Steam

Chrome extensions
- written in Javascript, HTML & CSS
- can be launched via desktop icon
Interesting APIs
- chrome.serial: port access (eg. to display & control Arduino sensor data)
- chrome.fileSystemProvider: read & write files outside the sandbox
- chrome.alarm: trigger events at specific times
PhoneGap
- launches HTML + CSS + Javascript apps via icon
- uses a full screen native browser without controls
- Javascript API for operating system access
(access sensor data like touch gestures, gyroscope, light sensor, etc.)
Node.js
- server-side web development with Javascript
- faster and less memory hungry than PHP
Frameworks
- simplify development with Javascript, HTML & CSS
- jQuery: easy DOM selection and manipulation
- Bootstrap: layout and effect templates
Conclusion
- C++ is absolutely necessary for high performance frameworks, engines and games
- common apps should stick with HTML, CSS and Javascript in combination with C++ framework extensions if needed

Javascript+HTML+CSS
By Jan Kleiss
Javascript+HTML+CSS
- 459



