Creative Programming & Taking Things Not So Seriously



What is Code?
What does it mean to you?
To Me: Code has always been about creating something new...and that's the beauty of it.
Much of our adult lives are spent in the pursuit of a career that provides us opportunity, growth, a clear career path...profit.
We have to continue to hone our skills and learn the newest technologies to hit the market so we stay relevant...
We're looking for that killer app that is going to give us the life of an entrepreneur...
We really wanna work for that one company but are we good enough or smart enough?
...maybe we're thinking about it the wrong way
Code Doesn't Have To Just Be About Apps


We have the ability to create!
Maybe sometimes we need to stop taking things so seriously
Maybe sometimes we need to just imagine what could be...
Make no mistake...
..this still takes commitment
People do this for work
There are no mistakes, only opportunites"
~ Sam Aaron, Sonic Pi
Code as Music

How To Create Music with Code
Just like with real instruments we have the ability to generate notes, chords, scales, effects and more....
Live coding is the process of writing code in front of an audience and in this case the result is performing live music in front of an audience
There is even a new phenomena called algoraves in which people dance to music generated soley by algorithms
The Basics
#By Number
play 70
#By Name
play :E
#By Octave
play :E3
#Sharp Notes
play :Fs3
#Flat Notes
play :Eb3Sounds can be represented as numbers or notes.
If using numbers, it would represent a numbered key on a piano
Chords
#Play a C major chord
play :C
play :E
play :G
#Play a C minor chord
play :Cb
play :E
play :G
Chords can be played by specifying multiple notes to play at once
All play commands will run simultaneously without a sleep between them
Rests
play 72 #play note
sleep 1 #rest 1 count
play 75 #play note
sleep 2 #rest 2 counts
play 79 #play noteJust like actual music we have rests between notes
If we want to rest between notes we can use the sleep keyword
Amplitude
play 80, amp: 2
sleep 2
play 84, amp: 0.5Amplitude is essentially "loudness" which we can control
We must specify amplitude as a parameter after our play method and separated by a comma
Panning
play 80, pan: -1
sleep 2
play 84, amp: 1
sleep 2
play 75, amp: 0Panning allows us to control which speaker sounds come from
We must specify panning as a parameter after our play method and separated by a comma
-1 - Play from left speaker
0 - Play from both speakers
1 - Play from right speaker
Advanced Concepts
use_synth :saw
play 38
sleep 0.25
play 50
sleep 0.25
play 62
sleep 0.25 Sonic Pi has a series of "synths" or synthesizers you can use that have their own sounds which we can explore.
Synths still play notes and keys but with effects.
use_synth :tb303
play 38
sleep 0.25
use_synth :dsaw
play 50
sleep 0.25
use_synth :prophet
play 57
sleep 0.25Samples
play 36
play 48
sample :ambi_lunar_land
sample :ambi_drone Sonic Pi also has a series of samples you can use which are "compositions" that have already been made.
sample :ambi_lunar_land
sleep 1
play 48
sleep 0.5
play 36
sample :ambi_drone
sleep 1
play 36 You can "discover" samples by typing sample : into Sonic Pi and seeing what options you have available.
sample :ambi_lunar_land, amp: 2.5You can also pass parameters to samples
Looping
loop do
play 50
sleep 0.5
sample :elec_plip
sleep 0.5
play 62
endNone of this is of much purpose without the ability to loop to create "tracks".
3.times do
play 50
sleep 0.5
sample :elec_blup
sleep 0.5
play 62
sleep 0.25
end We can loop forever
..or x amount of times
Looping
loop do
sample :drum_heavy_kick
2.times do
sample :elec_blip2, rate: 2
sleep 0.25
end
sample :elec_snare
4.times do
sample :drum_tom_mid_soft
sleep 0.125
end
endNone of this is of much purpose without the ability to loop to create "tracks".
Functions
define :jamz do
play 50, amp: 5
sleep 1
play 55, amp: 5
sleep 0.5
end
sleep 1
2.times do
jamz
endWhat if we want to re-use something over and over again?
Just like any other coding, we can use functions and call them.
define :my_loop do
use_synth :tb303
play choose(chord(:e3, :minor)), release: 0.2, cutoff: rrand(60, 130)
sleep 0.25
end
loop do
my_loop
endNOW GO CREATE!
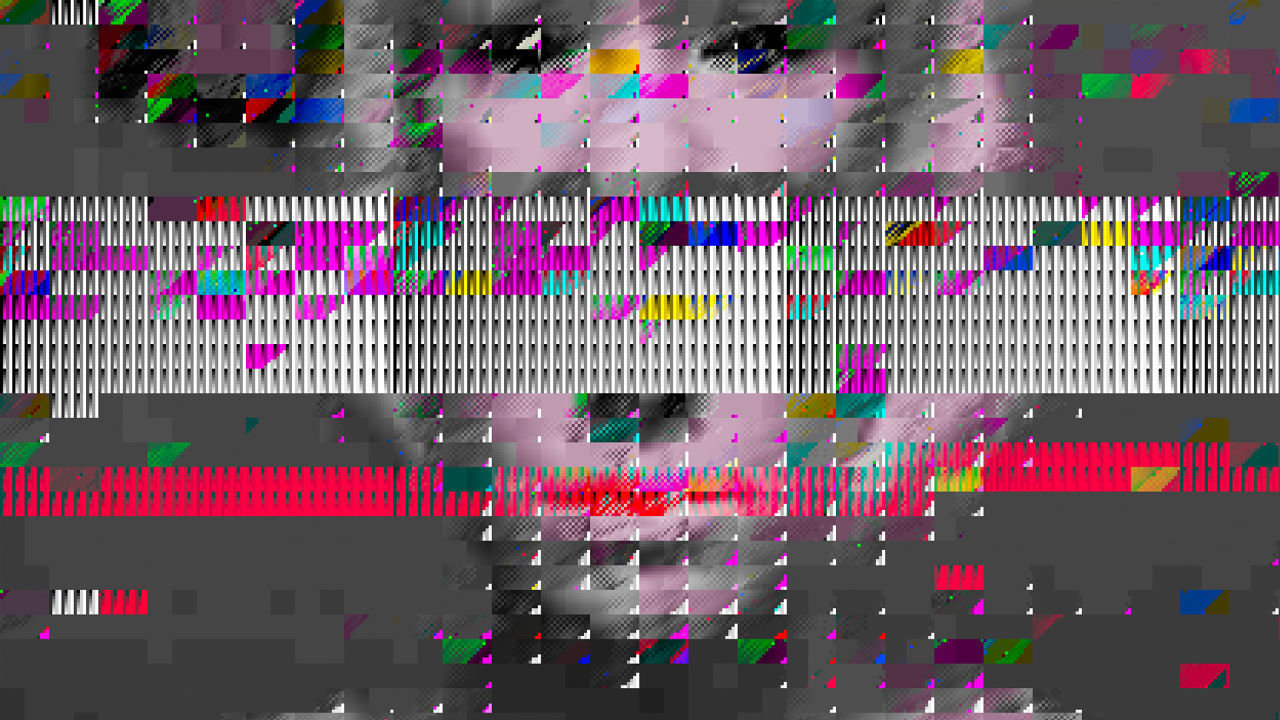
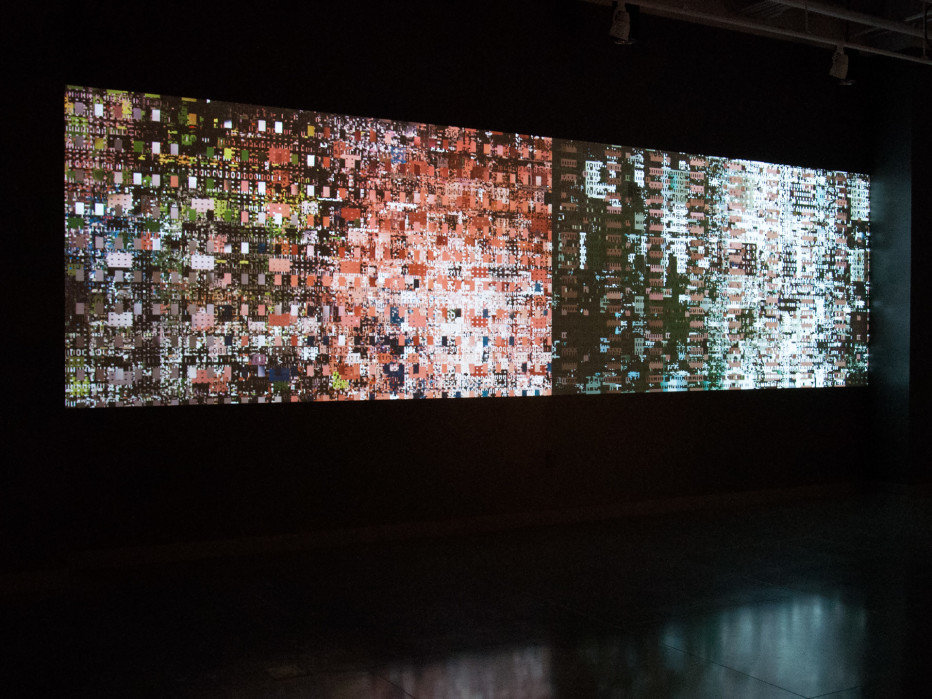
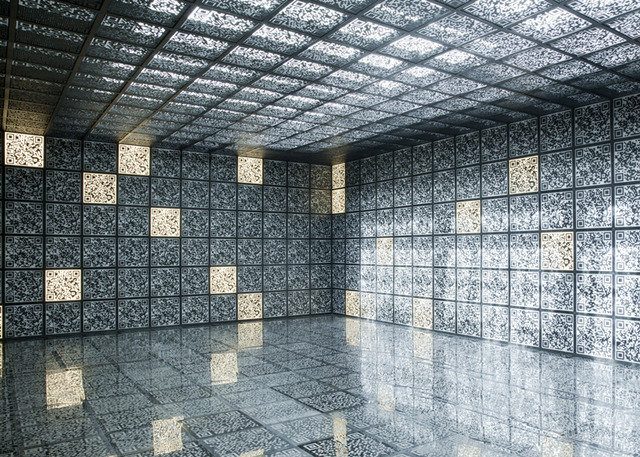
Code as Art

How To Create Art With Code
With digital mediums we can do many things, from drawing colors and objects, to manipulating video, visualizing audio and everything in between.
Art can be about personal expression, social awareness, or just pushing the boundaries of our imaginations.
There really is no limit to what we can do with Art x Tech
What is Processing?
Processing is free open source software for building generative art.
It is built with Java as it's language and it allows us to draw custom animations and use other elements such as video and audio.
How do I use it?
A Processing project generally is composed of 3 things:
- A sketch
- A setup function
- A draw (loop) function
int barWidth = 20;
int lastBar = -1;
void setup() {
size(640, 360);
colorMode(HSB, width, 100, width);
noStroke();
background(0);
}
void draw() {
int whichBar = mouseX / barWidth;
if (whichBar != lastBar) {
int barX = whichBar * barWidth;
fill(barX, 100, mouseY);
rect(barX, 0, barWidth, height);
lastBar = whichBar;
}
}Sketches
A sketch is merely your canvas.
It is the project you are working in and storing your files in a more technical sense.
Setup
Your setup() function is run once when you first start your project and allows you to define the size of your screen, frame rate, and anything else to set up your environment.
void setup() {
size(640, 360); //set size of screen
strokeWeight(20.0); //set stroke width of anything being drawn
stroke(255, 100); //define a single stroke when our sketch runs
}Draw
Your draw() function will repeat over and over again forever until your sketch is stopped at the frame rate specified.
//From Topics/Animation/Animated Sprite
void draw() {
float dx = mouseX - xpos;
xpos = xpos + dx/drag;
// Display the sprite at the position xpos, ypos
if (mousePressed) {
background(153, 153, 0);
animation1.display(xpos-animation1.getWidth()/2, ypos);
} else {
background(255, 204, 0);
animation2.display(xpos-animation1.getWidth()/2, ypos);
}
}A Complete Sketch
*
* Hue is the color reflected from or transmitted through an object
* and is typically referred to as the name of the color (red, blue, yellow, etc.)
* Move the cursor vertically over each bar to alter its hue.
*/
int barWidth = 20;
int lastBar = -1;
void setup()
{
size(640, 360);
colorMode(HSB, height, height, height);
noStroke();
background(0);
}
void draw()
{
int whichBar = mouseX / barWidth;
if (whichBar != lastBar) {
int barX = whichBar * barWidth;
fill(mouseY, height, height);
rect(barX, 0, barWidth, height);
lastBar = whichBar;
}
}NOW GO CREATE!
Resources
Creative Programming & Taking Things Not So Seriously
By Jason Sewell
Creative Programming & Taking Things Not So Seriously
- 2,086



