⚡️




1s
2s
3s
4s
5s
END OF THE UNIVERSE
GIMME YOUR
MONEY
punk!
JEREMIAS MENICHELLI
jeremenichelli.io
@jeremenichelli
FRIENDS
Season 9 Episode 15

Gimme me your money, punk!
- Deeply in love with the web
- Started with responsive sites, internalization and accessibility
- Big scale applications, tooling and testing
- Developing and leading rich animated web experiences
- Now... design systems!
a little bit about Me
I NEED TO GOOGLE HOW FLEXBOX WORKS EVERY SINGLE TIME
- Less limited web design
- They help building identity
- Cross-browsing and system consistency
- Other alternatives aren't accessible or SEO friendly
WHY WE LOVE WEB FONTS
USING WEB FONTS
IS A FAIR AND
VALID CHOICE
USERS
WANT/NEED
THE CONTENT
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link
href="https://fonts.googleapis.com/css?family=Lora|Oswald:700"
rel="stylesheet">
<title>Gimme your content, punk!</title>
</head>
<body>
...
</body>
</html>body {
font-family: 'Lora', Georgia, Times New Roman, serif;
font-weight: 400;
}
h1, h2 {
font-family: 'Oswald', Helvetica, Arial, sans-serif;
font-weight: 700;
}- CSS blocks document rendering
- Family font declaration blocks text rendering
ISSUES IN THIS APPROACH

FOIT
Flash of Invisible Text

FOUT
Flash of Unstyled Text
- Default to system fonts
- Async load stylesheet with font face declaration
- Observe fonts
- Switch to web fonts when ready
SOLUTION
import store from 'store-css' // by me, also possible with loadCSS by Filament group
import FontFaceObserver from 'fontfaceobserver' // by Bram Stein
// async load stylesheet with font declaration
store.css(
'https://fonts.googleapis.com/css?family=Open+Sans|Oswald:700',
{ crossOrigin: true }
)
// observe fonts
const bodyFamily = new FontFaceObserver('Lora').load()
const headingFamily = new FontFaceObserver('Oswald', { weight: 700 }).load()
// switch to web fonts when ready
bodyFamily.then(() => document.documentElement.classList.add('lora-ready'))
headingFamily.then(() => document.documentElement.classList.add('oswald-ready'))body {
font-family: Georgia, Times New Roman, serif;
font-weight: 400;
}
.lora-ready body {
font-family: 'Lora';
}
h1, h2 {
font-family: Helvetica, Arial, sans-serif;
font-weight: 700;
}
.oswald-ready h1, .oswald-ready h2 {
font-family: 'Oswald';
}
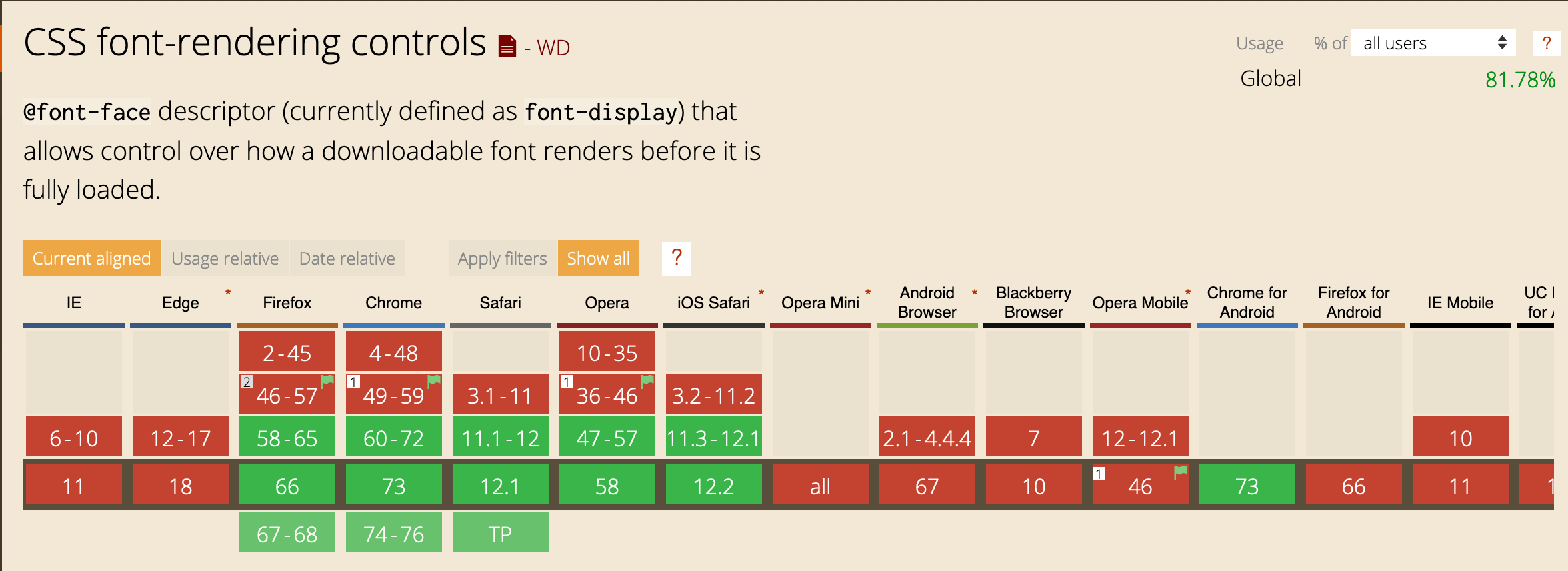
font-display
@font-face {
font-family: YourWebFont;
src: url(/path/to/fonts/your-web-font.woff22) format('woff2'),
url(/path/to/fonts/your-web-font.woff) format('woff');
font-weight: 400;
font-style: normal;
font-display: swap;
}font-display-late-swap
BROWSER SUPPORT

-
All web fonts articles by Zach Leatherman
-
Web fonts, boy, I don't know by Monica Dinculescu
-
Controlling Font Performance with font-display by Rob Dodson
-
How we load web fonts progressively by Filament Group
Articles
BLOG POSTS BY ME
Tweet extracted from BuzzFeedJS parody account
Photos from Unsplash by Joel Fulgencio and Pau Casals
THANKS
Gimme your content, punk!
By Jeremias Menichelli
Gimme your content, punk!
Web fonts are great, they help us bring to the web identity, interesting designs and experiences... but your users want the content, and that should be our priority. This is a short story about proper custom font delivery for the web.
- 1,739



