Self-documenting components
with Vue Styleguidist

Find me on...

Vue Styleguidist
What we're covering today...
- Core features of Styleguidist
- Workflows with Styleguidist
- Future applications leveraging advanced features
What's Styleguidist? Live demo
1
At it's core Styleguidist is...
- Static analysis for generating docs
- Generating a dependency tree
- Live example reloading
- Hot module reload
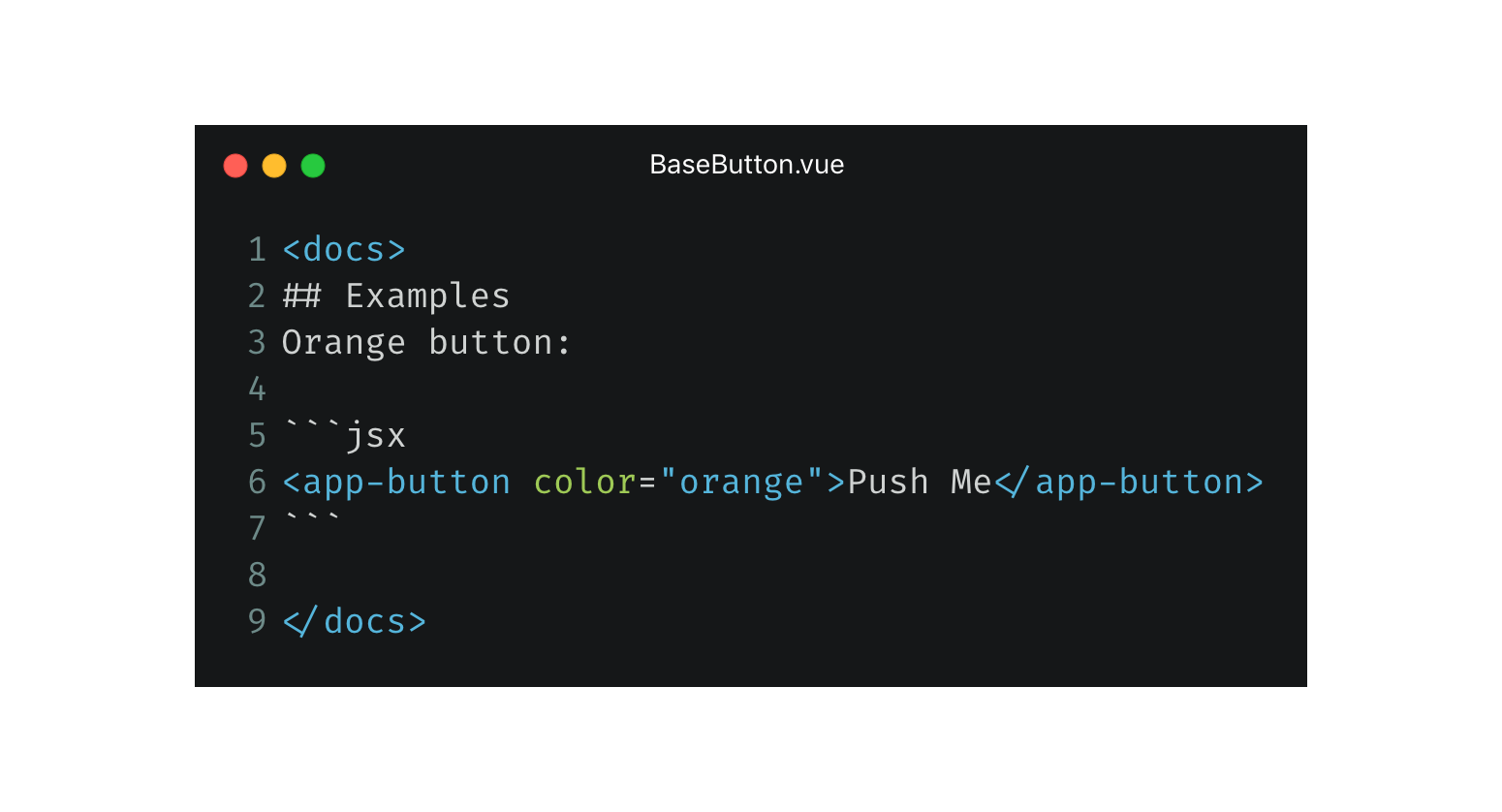
- Live code samples
Different workflows with Styleguidist
- Isolated Dev Environment
- Living Styleguide or Design System
- Purely documentation
- Part of your testing suite
Isolated Dev Environment

- Build your components in isolation
- Play with them live
- Send designer or a PM a link to try things out in isolation
Imagine you have to build this website


Living Styleguide

- Document your styleguide using live renderings of components
- MUCH BETTER THAN PHOTOSHOP
- Always up to date
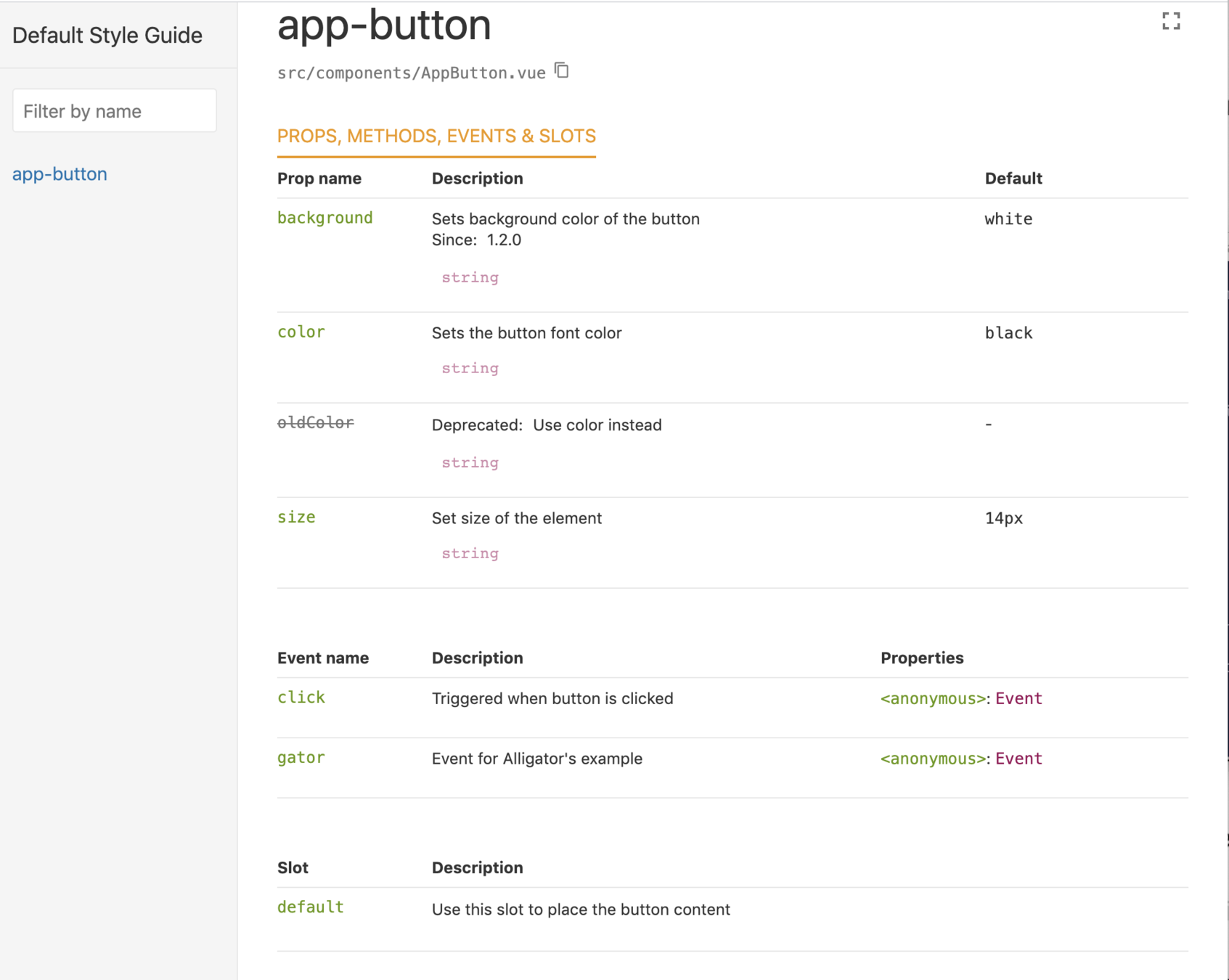
Developer Docs

- Your audience is other developers
- Examples are probably messy
- ...but the props, events, and slots are documented!
Snapshot testing
- Build your styleguide
- Hook jest up to it
- Snapshot test
Why is this cool? Your styleguide becomes your snapshot tests.

So far you've seen...
- A website to view your components
- With documentation
- Live preview
... but how much code do you need to write?

Not much.
(this is why we didn't consider something like Storybook at work)
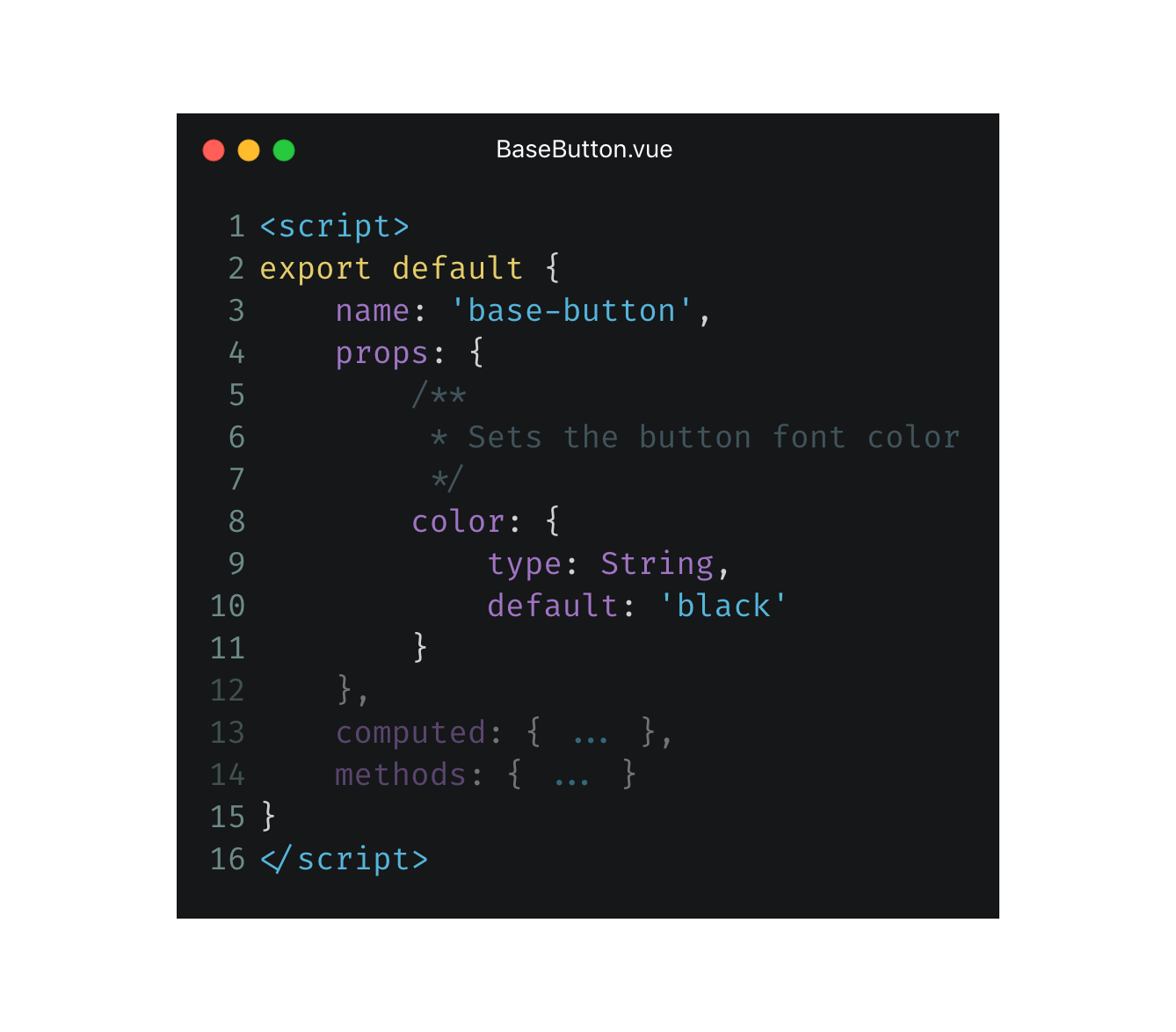
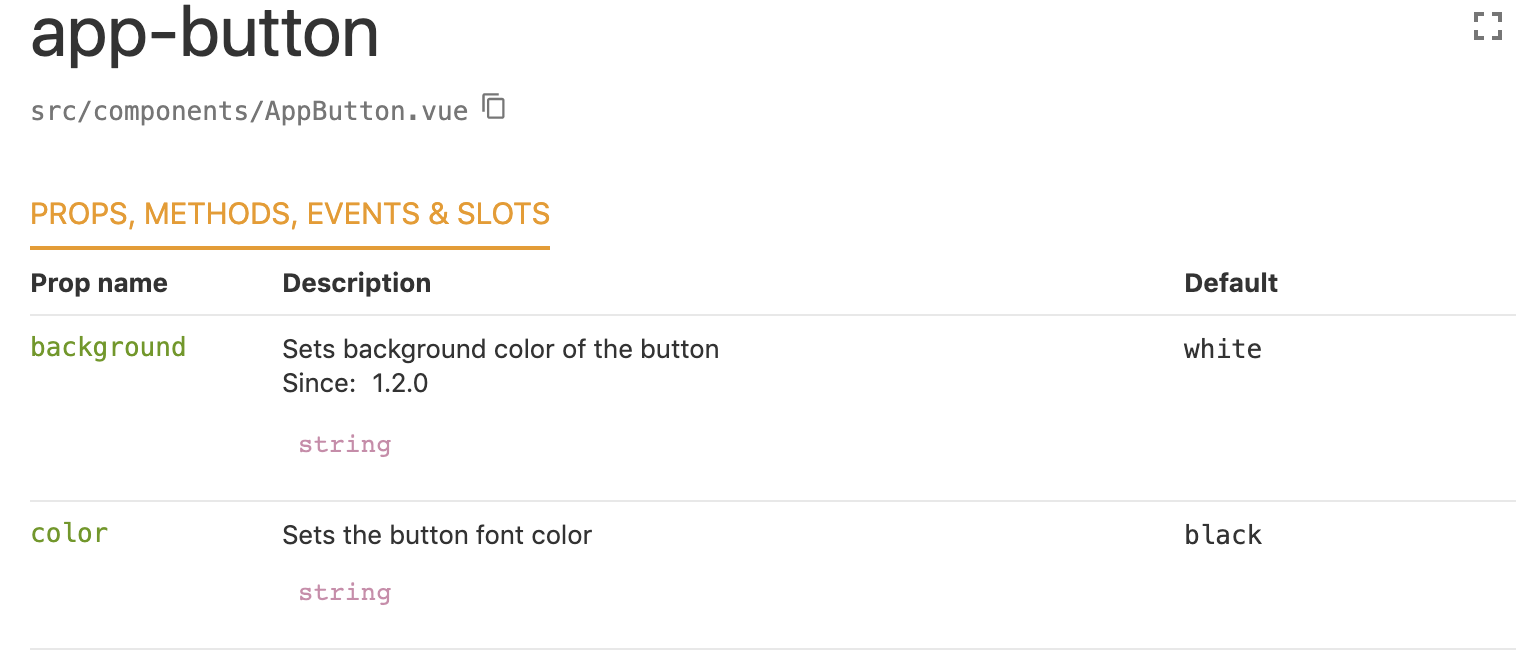
JSDoc comments next to props

JSDoc comments next to props

Link docs to your components

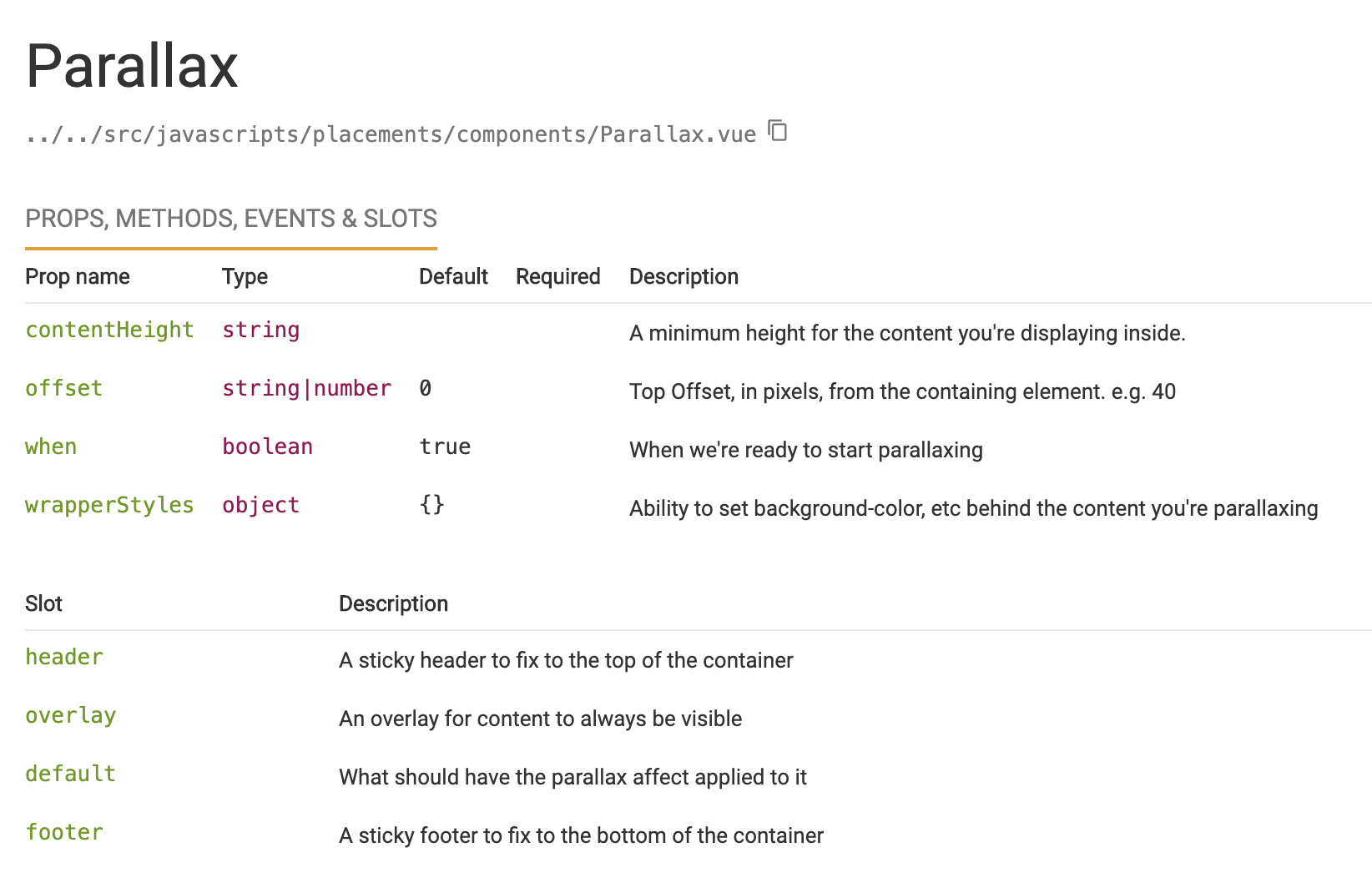
Finding and documenting slots

Finding and documenting slots

A complex component, with many slots

All that Styleguidist is...
- Static analysis for generating docs
- Generating a dependency tree
- Live example reloading
- Hot module reload
- Live code samples (copy-paste)
So... what if you wanted to build your own showcase or website?
Vue docgen
1
The API that powers Styleguidist AND Storybook's docs addon
The future
1
Harnessing Vue docgen + Nuxt + CMS
Empower your designers to build documentation with real Vue components
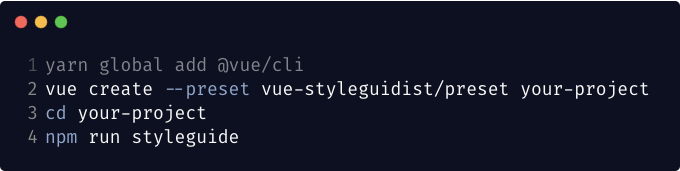
Getting Started with Zero-config
1

Learning more
1
- Join the Vue Land Discord #styleguidist
- Watch Bart Ledoux at VueConfUS
- React Styleguidist knowledge is transferrable
- Read up on Storybook, generalize ideas
Self-documenting components with Vue Styleguidist
By jessicasachs
Self-documenting components with Vue Styleguidist
Self-documenting components with Vue Styleguidist
- 937