The Future of Vue Test Utils
By Jessica Sachs

Find me on...

VueConf Amsterdam
Agenda
- What is Vue Test Utils?
- New Maintainers
- Guiding Principles for Vue Test Utils
- Vue 3 and the v1 Release
- shallowMount versus mount
🧠
💚
🧙🏻♂️
📄
👩🏻🏫
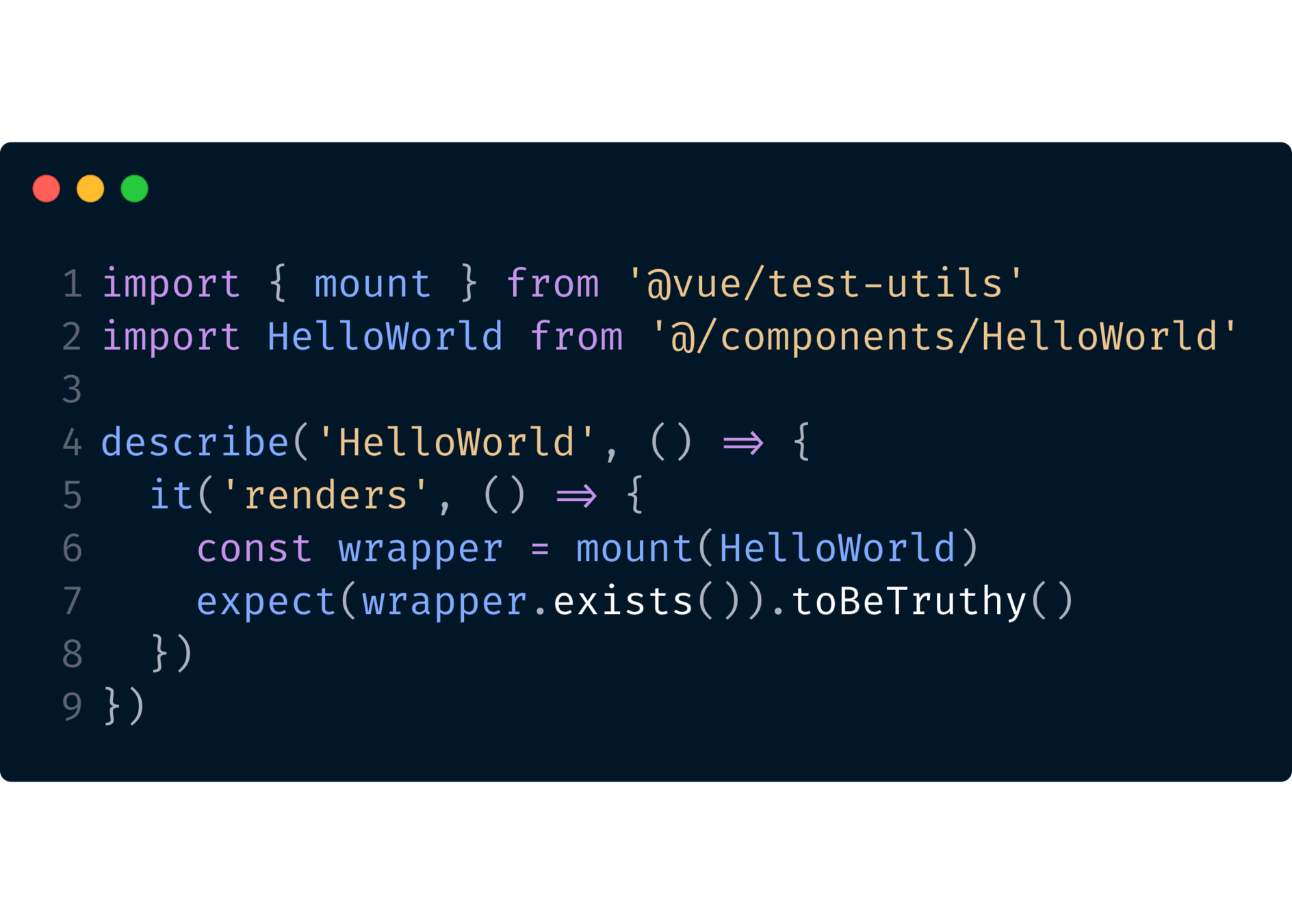
What is Vue Test Utils?
What is Vue Test Utils?
🎯 A library of helper functions to help users test their components

What is Vue Test Utils?
What can Vue Test Utils do?
What is Vue Test Utils?

What is the wrapper?
An abstraction.

What is Vue Test Utils?
🎯 If you don't have what you need on the wrapper, just grab the Vue instance on wrapper.vm
The Vue Testing Library
Who's building on top of Vue Test Utils?

New Maintainers!
New Maintainers
On December 10th we added
4 new maintainers to the Vue Test Utils project
In 6 weeks, including holidays...
- Closed 66 Issues ✅
- Closed 47 Pull Requests ✅
- Currently architecting v1 and Vue 3 plans

New Maintainers
Who we are

Jessica Sachs
- Contributor to vue-styleguidist
- Vue Vixen
- Moderator on Vue Discord
- Cambridge, MA, USA 🇺🇸
- Twitter: @_JessicaSachs

Lachlan Miller
- Author of Vue Testing Handbook
(1M views last year) - Brisbane, Australia 🐨
- Twitter: @Lachlan19900

Adria Fontcu
- vue-testing-library
- VueJS Barcelona Organizer
- Barcelona, Spain 🇪🇸
- Twitter: @afontq

Dobromir Hristov
- Contributor to vuelidate
- Long time community leader
- Vue Community Guide
- Bulgaria 🇧🇬
- Twitter: @d_m_hristov
New Maintainers
Vue 3 and the
v1 Release
Our plans for the future
v1 will be rolled out with Vue 3 support
- Will support Vue 3, Vue 2, Composition API users
- Will provide tools and guides for people to incrementally upgrade their test suite
- Vue 2 and Composition API Plugin users
Vue 3 and the
v1 Release
Typescript Migration
- VTU is currently written in Flow
- In sync with the rest of the Vue Ecosystem
- Better Developer Experience (IDE support)
Vue 3 and the
v1 Release
Using Community Projects to Integration Test
- Using the Vuetify and Gitlab test suites
- Integration suites using popular component libraries (ElementUI, BootstrapVue)
Vue 3 and the
v1 Release
Better Documentation
- Lacks the clarity that the Vue docs are known for
- Needs improved real-world examples: i18n, native events, custom events
- Using Vue Test Utils has areas of friction
- Testing with component libraries
- Choosing mount versus shallowMount
- A "Best Practices" section for testing Vue components
Vue 3 and the
v1 Release
Guiding Principles
Guiding Principles
- Simple, utility library
- A lean core, extensible platform
- Production-like
- Easy-to-follow documentation
Guiding Principles
Simple, utility library
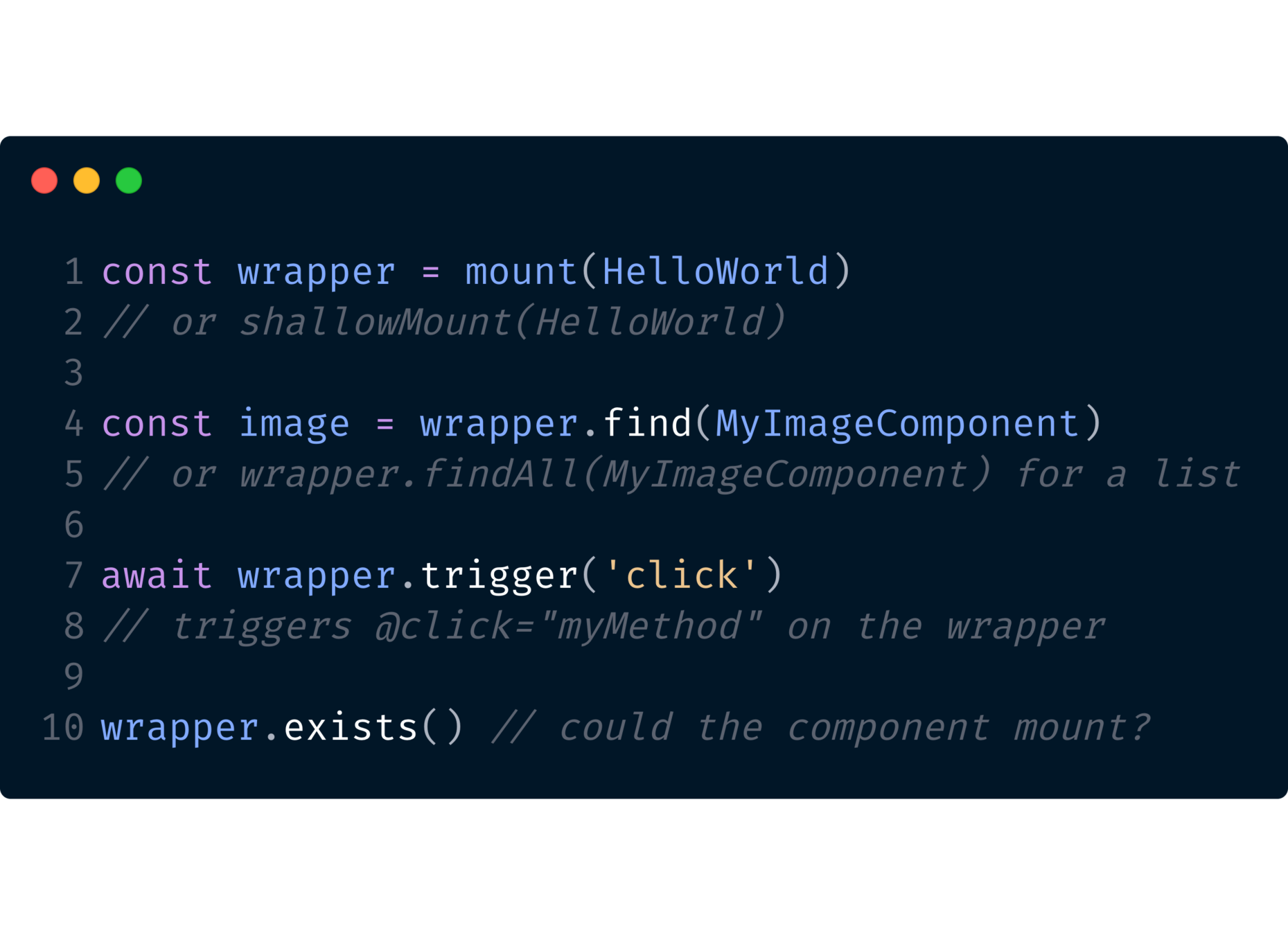
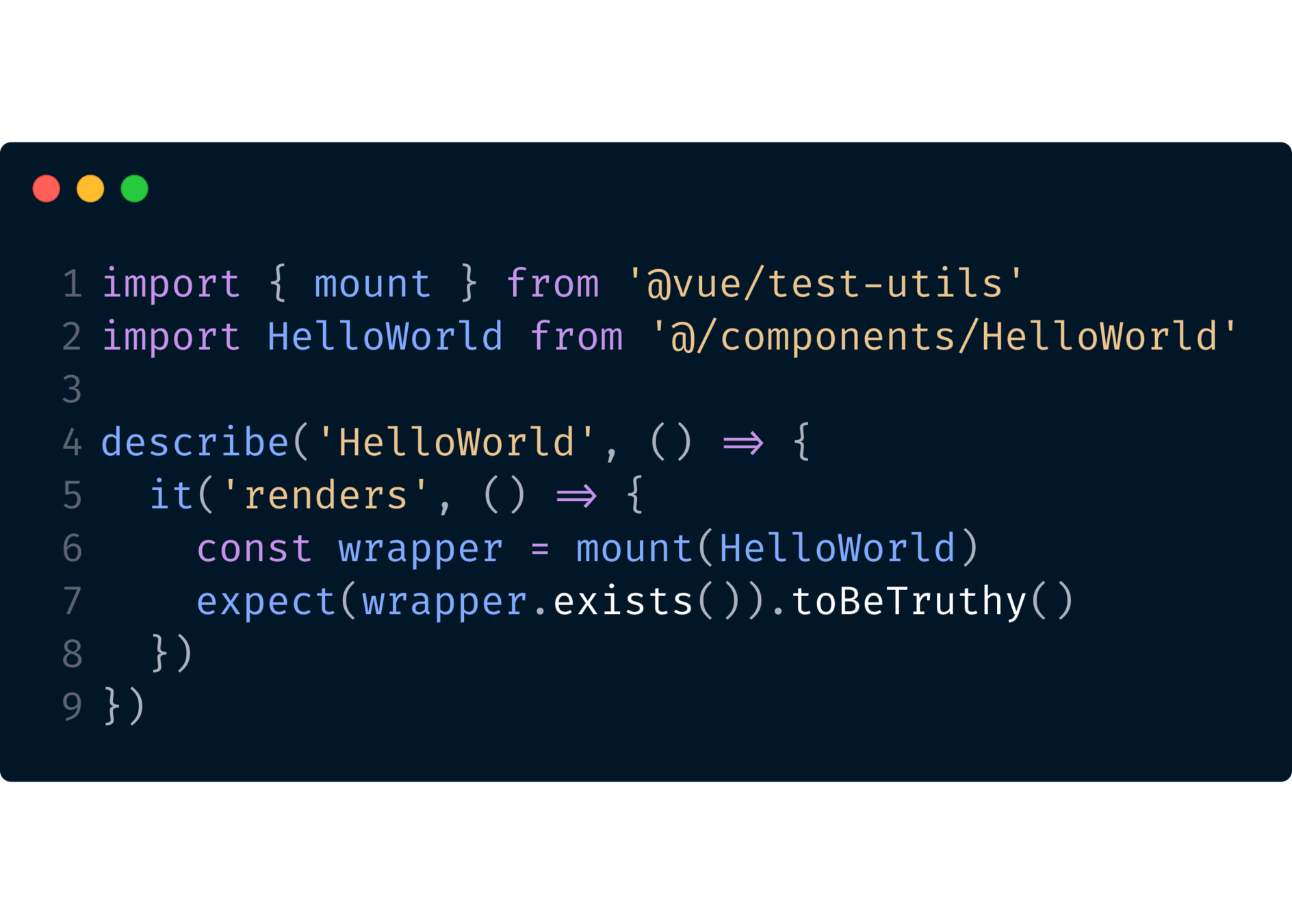
- It provides a way to mount and test Vue Components
- Can find/findAll components with a given name
- Can trigger events
- Can mock and stub components to be rendered
- shallowMount, or individual stubs
Guiding Principles
A lean core
An extensible platform
- Exploring a plugin architecture
Easy plugin development should allow the community to extend the API with custom matchers.
Guiding Principles
Production-like API
- Identify API methods that require hacking reactivity
- setMethods, setData, setProps
- Write documentation that underline alternatives to using those methods
- Outline potential pitfalls of these methods in the documentation
Guiding Principles
shallowMount vs Mount
- Possible API changes in the far future
- mount({ shallow: true })
- Do a better job teaching people about the power and pitfalls of shallowMount versus Mount
Guiding Principles

A slippery slope: Skiing down shallowMountain
Getting involved
Vue Land Discord #vue-testing
Github RFCs
Getting Help
Vue Land Discord #vue-testing
Github Issues
@vue/test-utils in 2020
By jessicasachs
@vue/test-utils in 2020
The Future of Vue Test Utils
- 2,117