FIGHTING API FRAGMENTATION WITH
GraphQL

https://xkcd.com/927/


Can you easily traverse the data model of our entire organization?
Can you determine what part of the data model can change?

First day on the job
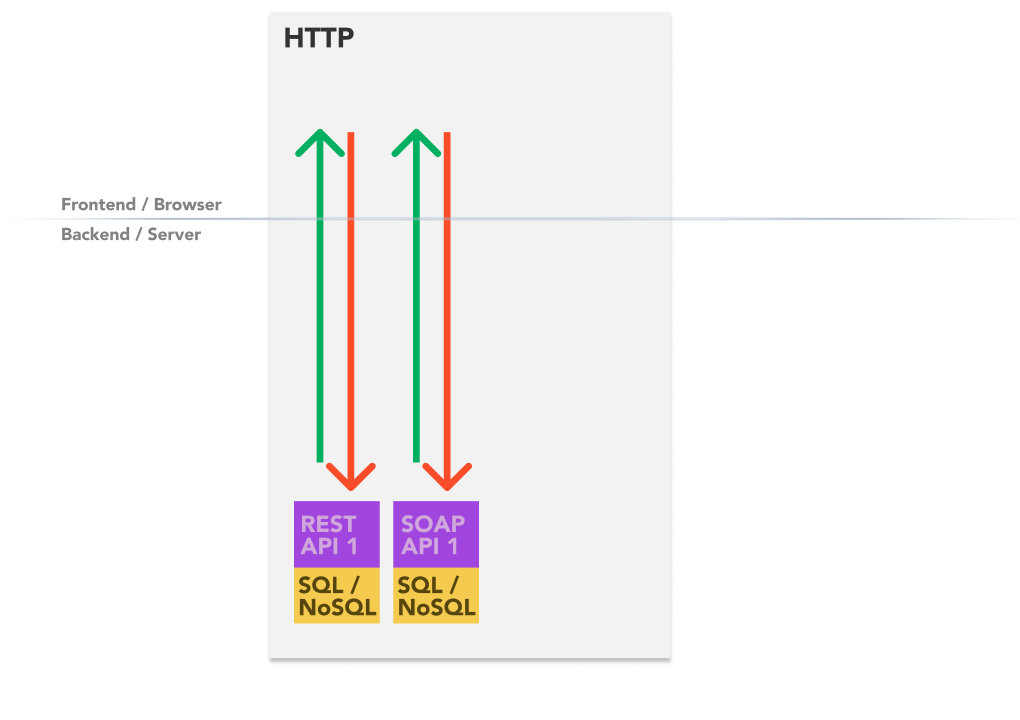
Umm, We have REST APIS...

WITH SWAGGER
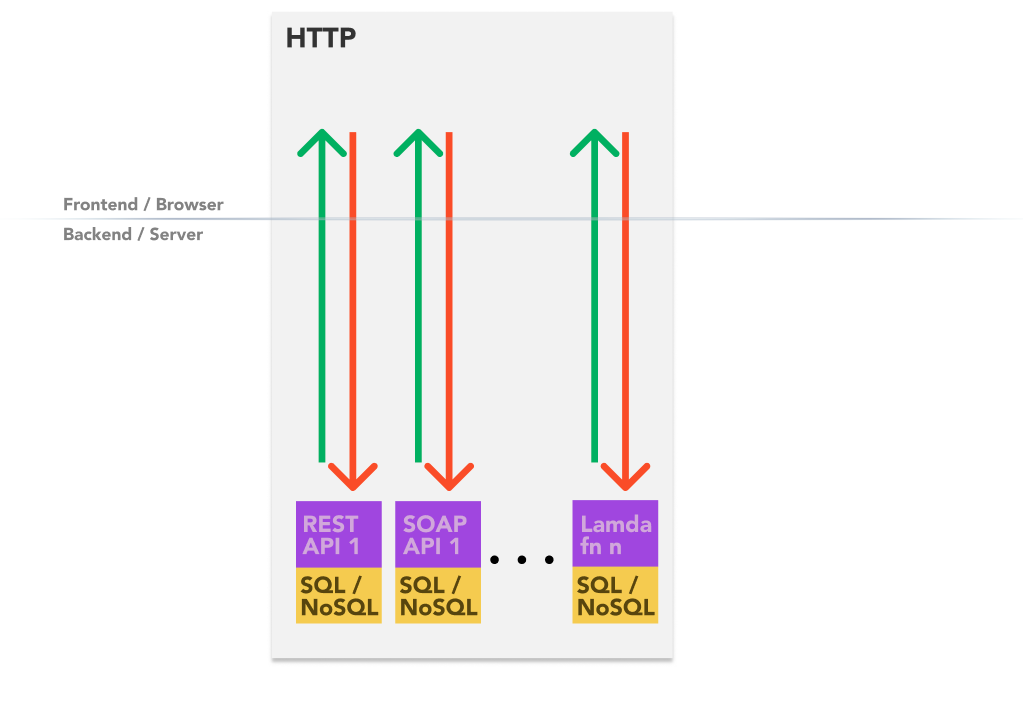
Growth leads to increased data model complexity

Which leads to REST APIS with Swagger calling rest APIs with Swagger

APIS!!!
Which leads to Complexity+Latency
Bored Already?

Demo(lition) time
What & When
- Strongly-typed, declarative, introspective query language and type system for your entire organization-wide domain model
- RFC spec published in 2015
- Used internally by Facebook since 2012
- Open source implementations in Node, Scala, Python, PHP, etc.










WHO



JSON IS GREAT AT DESCRIBING DATA trees

BUT TREES ARE JUST SNAPSHOTS OF PARTS OF A GRAPH
JSON IS BAD AT DESCRIBING DATA GRAPHS
"MOST DOMAIN MODELS ARE GRAPHS" -- Abe Lincoln

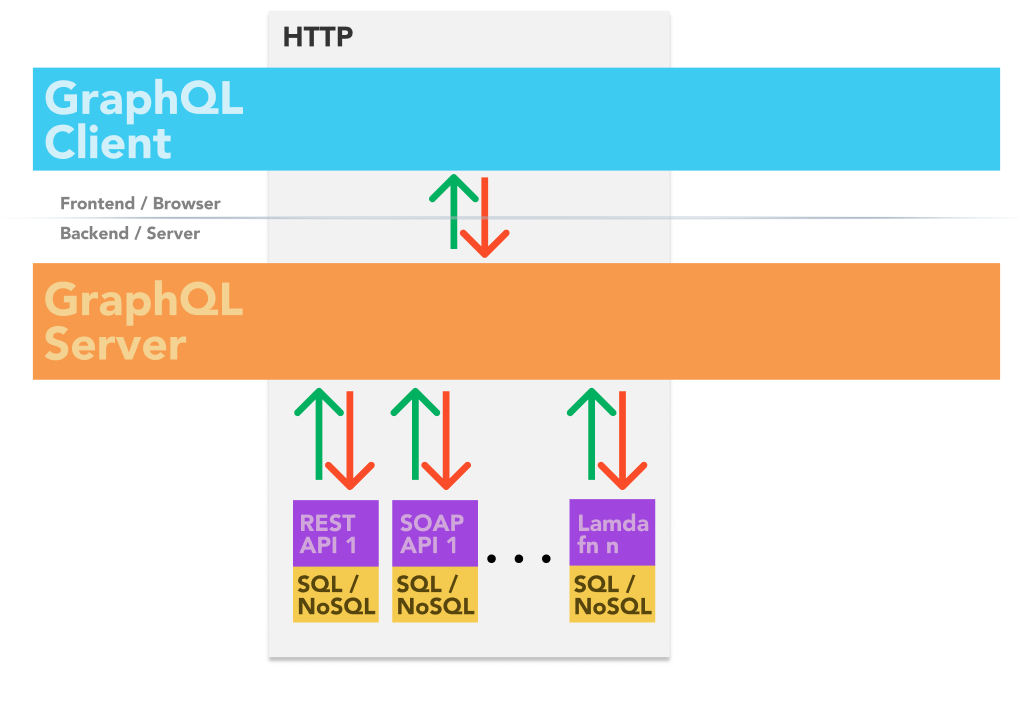
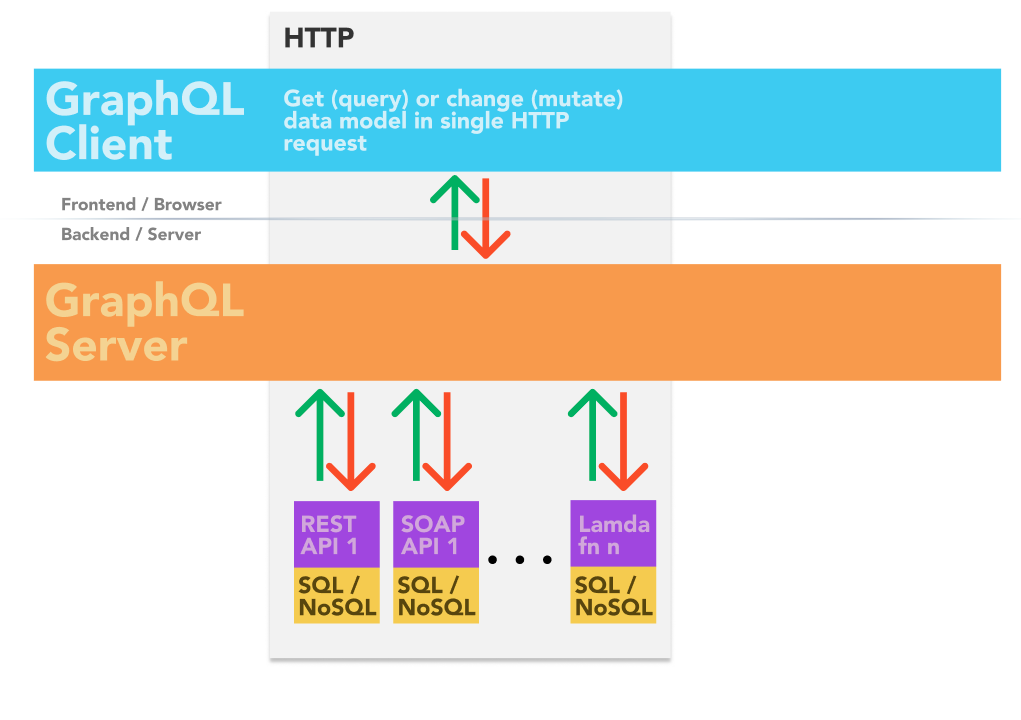
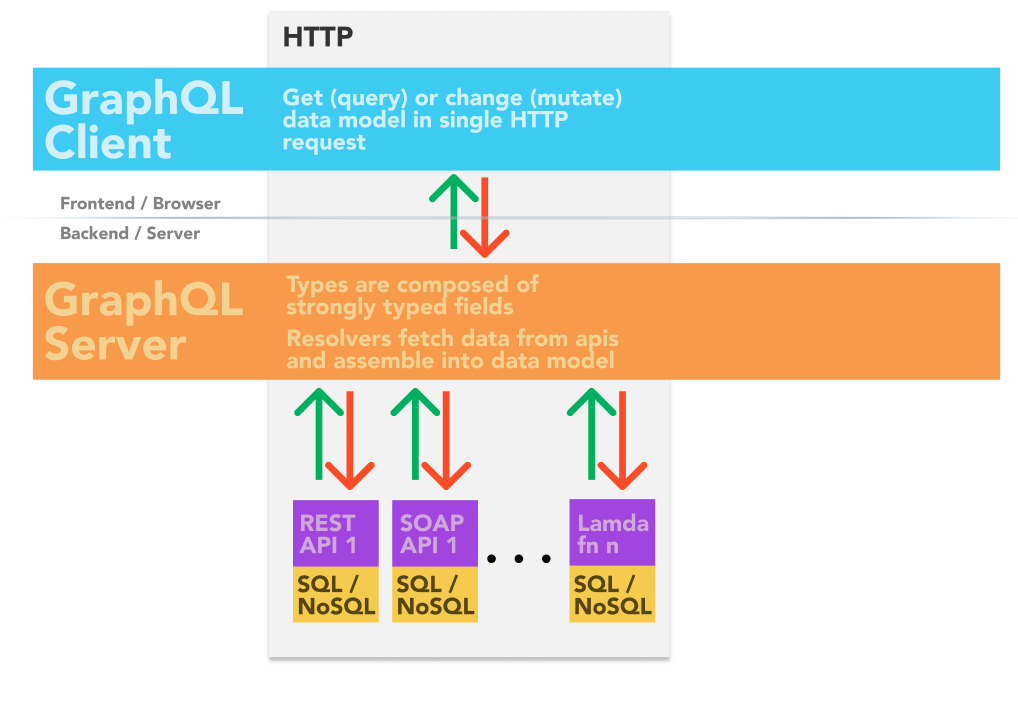
STEPS TO UNDERSTANDING GraphQL
1. On the server,
Describe your TYPES
type Project {
name: String
tagline: String
contributors: [User]
}type User {
name: String
email: String
failedLogins: Integer
isActive: Boolean
homepage: String
}2. On the server,
RESOLVE your data
{
project: ({id}) => projectsService
.get(`/projects/${id}`)
.then(data => ({
tagline: data.PoorlyNamedTagLine,
contributors: data.contributors
})
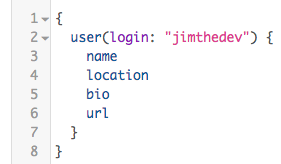
}3. On the CLIENT,
REQUEST SOME DatA
{
project(name: "GraphQL") {
tagline
contributors {
name
email
}
}
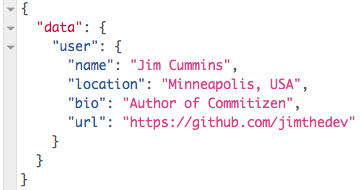
}4. On the CLIENT,
YOU GET SOME JSON DATA
{
"project" : {
"tagline": "A query language for APIs",
"contributors" : [
{
"name": "Jim Cummins",
"email": "jimthedev@gmail.com"
},
{
"name": "Bart Simpson",
"email": "bart@springfield.us"
}
]
}
}{
project(name: "GraphQL") {
tagline
contributors {
name
email
}
}
}Notice how the response shape mimics the query shape.
Why does it matter?
When putting graph data in a tree, you over-fetch data which makes your responses large and your site feel slow.
SQL has been around for over 40 years and is popular because it is declarative and does not over-fetch.
In a declarative language I must declare exactly what data I want. The computer then gives me only the exact data I want.

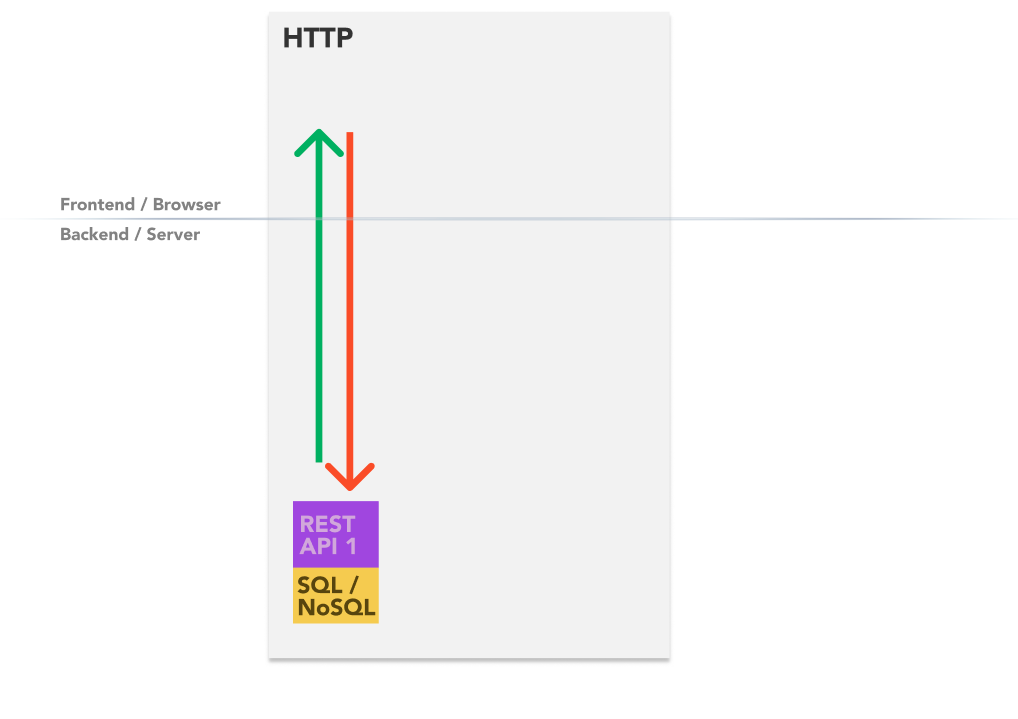
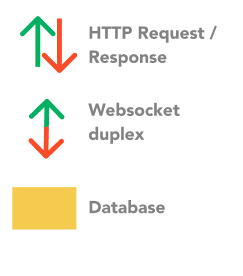
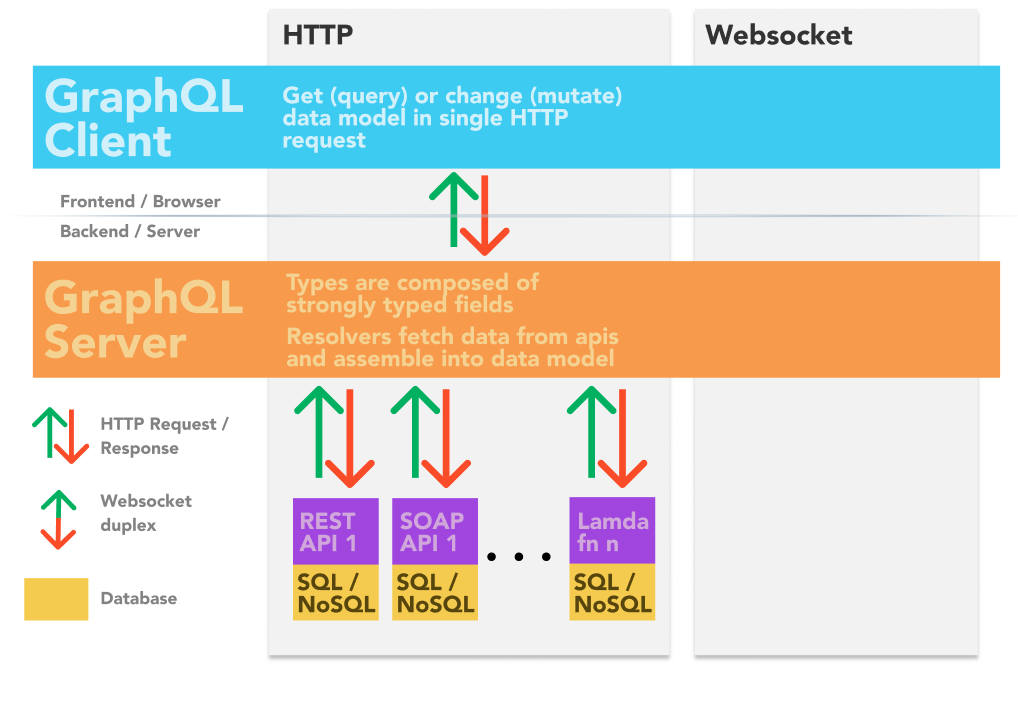
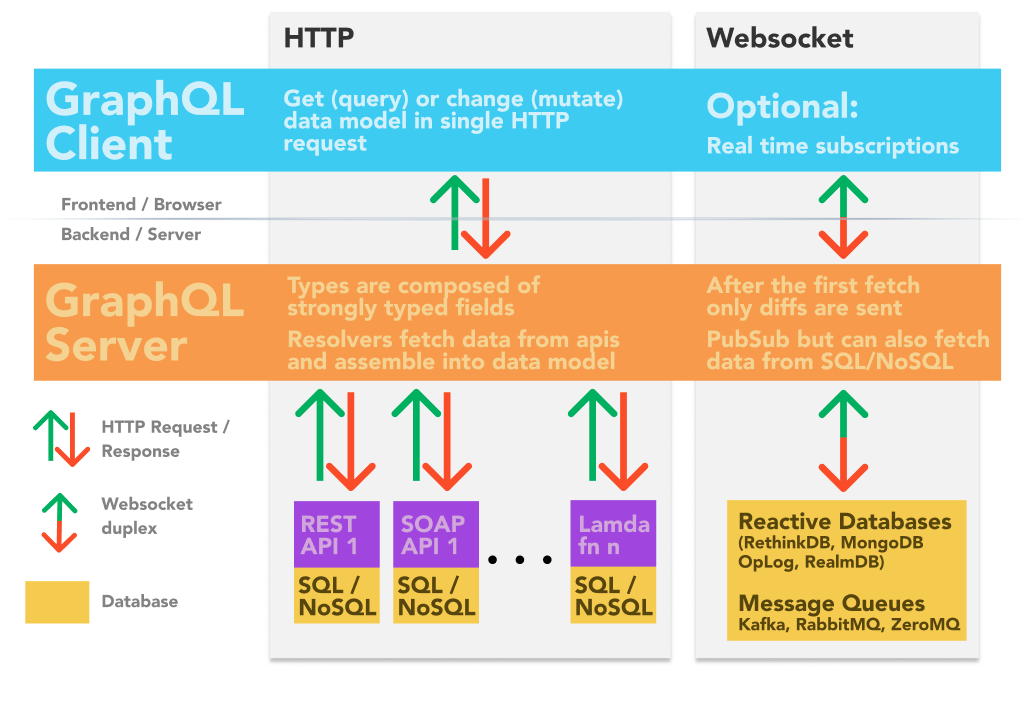
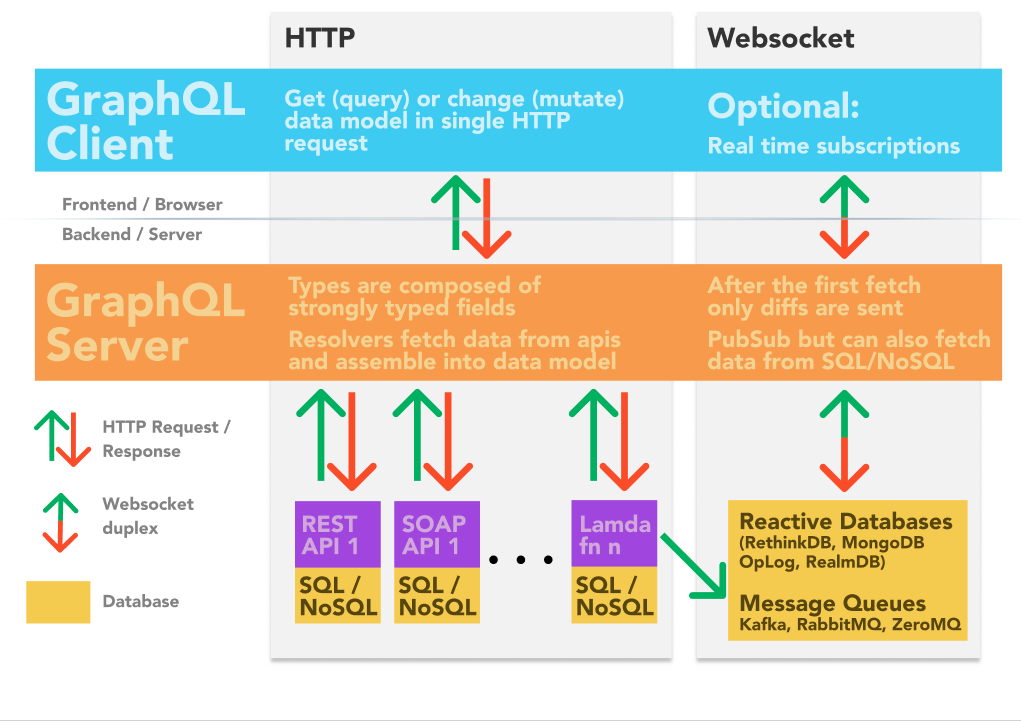
Is it meant to replace JSON- rest?
Not necessarily. GraphQL can compliment JSON REST by sitting in front of it.
If REST is not available or not needed, it can fetch data itself by connecting directly to the DB.
How do I know if I need GraphQL?
IS GRAPHQL SQL?
No, but it is declarative like SQL.
Unlike SQL it can query APIs or databases.
GraphQL is not tied to a specific database, vendor or backend language.
You'LL know you've hit the limits of Tree structures (JSON) over rest when
Your API has querystring filters like:
?includes=['products', 'profile']
You fetch more than one resource type at a time to save bandwidth. (thus replicating rpc)
The majority of your the calls to your rest api are cache misses.
Your payload size is growing at a faster rate than the size of the fields you want off the payload.
You return duplicate data.





DB SCHEMAS AND APIs HARD TO CHANGE
DOCUMENTATIONFRAGMENTATION CHANG
FRONT END NOT PERFORMANT

















Beginning GraphQL
By jimthedev
Beginning GraphQL
- 1,656



