Getting started w/Angular 2 alpha.52 & TypeScript 1.7+
Jim Cummins
@JimTheDev
Developer at Fisdap
Author of Commitizen

Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev

Did everyone get food? Thank the sponsors!
Slides: tiny.cc/angular2typescript
Timeline
Intro
TypeScript
Angular 2
Q&A
10 min
10 min
25 min
10 min
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
What we won't cover
Angular 1 to 2 migration
Animations
i18n (internationalization)
GitHub/Twitter: @JimTheDev
Services (now called Providers)
Form Building (2-way binding)
Advanced TypeScript
Routing
Slides: tiny.cc/angular2typescript
<people>
<person>Jim</person>
<person>Mira</person>
<person selected>Annabelle</person>
</people>HTML
Web in 1996: Documents
CSS
[selected] {
font-weight: bold;
}Jim
Mira
Annabelle
Output
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Web in 2015: Applications
<pets>
<pet>June</pet>
<pet>Kitteh</pet>
<pet selected>Shanti</pet>
</pets>What if, in the same page I want selected pet to be underlined?
CSS
[selected] {
text-decoration: underline;
}HTML
June
Kitteh
Shanti
Output
Why is Shanti bolded and underlined?
- CSS rules are global!
- We need encapsulation
- Angular 2 uses Web Components
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Applications as a rat's nest of components


events
data
App
Person
Pet
People
List
GitHub/Twitter: @JimTheDev
(output)
(input)
Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev







Infinite loop

Slides: tiny.cc/angular2typescript
Applications as a component tree


event

App
PetList
Person
List
Pet
Pet
Person
Person
GitHub/Twitter: @JimTheDev
data
(output)
(input)
Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev









Uni-directional Data flow
Slides: tiny.cc/angular2typescript
TypeScript
JavaScript
+ Types
=
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Why use TypeScript?
Better overall code readability in large codebases
Ease of refactoring
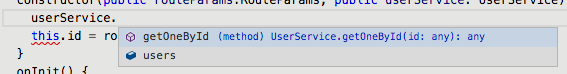
IntelliSense auto suggest in code editors

GitHub/Twitter: @JimTheDev
Use new ES6 features in older browsers
Slides: tiny.cc/angular2typescript
JavaScript
TypeScript
Superset
TypeScript:
Compiles TypeScript to Javascript (or shows errors)
Analyzes code to help IDEs/Editors
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Hello, Annabelle!
var name = 'Annabelle';
console.log('Hello, ' + name + '!');
// > Hello, Annabelle!var name: string = 'Annabelle';
console.log('Hello, ' + name + '!');
// > Hello, Annabelle!JavaScript
TypeScript
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Classes
class Person {
constructor(name) {
this.name = name;
}
greet() {
return 'My name is ' + this.name;
}
}
var annabelle = new Person('Annabelle');
console.log(annabelle.greet());
// > My name is AnnabelleJavaScript (ES6)
class Person {
constructor(public name: string) { }
greet(): string {
return 'My name is ' + this.name;
}
}
var annabelle = new Person('Annabelle');
console.log(annabelle.greet());
// > My name is AnnabelleTypeScript
How do we add
types using TypeScript?
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Interfaces
class Person {
constructor(public name: string) { }
greet(): string {
return 'My name is ' + this.name;
}
}
var annabelle = new Person('annabelle');
console.log(annabelle.greet());
// > My name is AnnabelleTypeScript
interface Greets {
greet(): string;
}
class Person implements Greets {
constructor(public name:string) { }
greet():string {
return 'My name is ' + this.name;
}
}
var annabelle = new Person('Annabelle');
console.log(annabelle.greet());
// > My name is AnnabelleTypeScript with Interfaces
What if we want
multiple entities to
be able to greet in
different ways?
interface Greets {
greet(): string;
}
class Robot implements Greets {
constructor(public id:string) { }
greet():string {
return this.id + ' REPORTING IN';
}
}
var robbie = new Robot('MD-80');
console.log(robbie.greet());
// > MD-80 REPORTING INGitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Modules
class Person {
constructor(public name: string) { }
greet() {
return 'My name is ' + this.name;
}
}export class Person {
constructor(public name: string) { }
greet() {
return 'My name is ' + this.name;
}
}var annabelle = new Person('Annabelle');
console.log(annabelle.greet());
// > My name is Annabelleperson.ts
app.ts
Error! Person is undefined. (app.ts:1:9)
GitHub/Twitter: @JimTheDev
import {Person} from './person';
Error! './person' has no export 'Person'. (app.ts:1:9)
Success
TypeScript Log
Slides: tiny.cc/angular2typescript
How to install TypeScript?
- Install Git
- Install Node.js v0.12 or greater
- Install TypeScript by running:
npm install -g typescript tsdGitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Which editors support TypeScript?




GitHub/Twitter: @JimTheDev
Adobe Brackets
Sublime Text
Microsoft Visual Studio Code
JetBrains
Editors
GitHub
Atom
Slides: tiny.cc/angular2typescript
TypeScript in your development pipeline.
- Command line
- IDE / Editors
- Gulp / Grunt
- Webpack / SystemJS
GitHub/Twitter: @JimTheDev

Slides: tiny.cc/angular2typescript
Angular 2
=
Components
GitHub/Twitter: @JimTheDev
Slides: tiny.cc/angular2typescript
Start with a class
A Basic Component
export class Person {}import {Component} from 'angular2/angular2';
@Component({
selector: 'person',
template: `
<hair>Black</hair>
<eyes>Brown</eyes>
`
})
export class Person {}import {Component} from 'angular2/angular2';
@Component({
selector: 'person',
template: `
<hair>Black</hair>
<eyes>Brown</eyes>
`,
styles: `
hair { height: 150px; }
eyes { border-radius: 50%; }
`
})
export class Person {}import {Component} from 'angular2/angular2';
@Component({
selector: 'person'
})
export class Person {}Add a selector.
Add a template.
<person>Usage
Selector
personpeople-list<people-list>GitHub/Twitter: @JimTheDev
Add CSS styles
Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
So what did we gain?
import {Component} from 'angular2/angular2';
@Component({
selector: 'person',
template: `
<hair>Black</hair>
<eyes>Brown</eyes>
`,
styles: `
hair { height: 150px; }
eyes { border-radius: 50%; }
`
})
export class Person {}explicit dependencies
clear external API
an internal structure composed from other components
ability to visually style direct children
a place to define internal functionality
Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Umm...wait a minute...
import {Component} from 'angular2/angular2';
@Component({
selector: 'person',
template: `
<hair>Black</hair>
<eyes>Brown</eyes>
`,
styles: `
hair { height: 150px; }
eyes { border-radius: 50%; }
`
})
export class Person {}We said one benefit of components is...
an internal structure composed from other components.
Hair and eyes are not components...yet.
import {Component} from 'angular2/angular2';
import {HairComponent} from '../hair/hair.component';
import {EyesComponent} from '../eyes/eyes.component';
@Component({
selector: 'person',
directives: [
HairComponent,
EyesComponent
],
template: `
<hair [color]="'black'"></hair>
<eyes [color]="'brown'"></eyes>
`,
styles: `
hair { height: 150px; }
eyes { border-radius: 50%; }
`
})
export class Person {}Import child components
Tell Person component about children components
Much better

Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
[square] html attributes?!?

Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Data



flows down,
App
Person
Hair
Eyes
@Component({
// ...snip...
template: `
<hair [color]="'black'"></hair>
<eyes [color]="'brown'"></eyes>
`
})
...snip...
export class Person {}event
data
(user input)
(visual output)
into
components
Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Handling user interaction
@Component({
// ... snip
template: `
<hair [color]="'black'"></hair>
<eyes [color]="'brown'" (blink)="blinked($event)">
</eyes>
`,
styles: `
hair { height: 150px; }
eyes { border-radius: 50%; }
`
})
export class Person {
blinked(eyeColor: string) {
console.log(eyeColor); // 'brown'
}
}Interactions trigger events
Components may handle events from their children.

Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Events


flow up,
App
Person
Hair
Eyes
@Component({
//...snip...
template: `
<hair [color]="'black'"></hair>
<eyes [color]="'brown'"
(blink)=blinked($event)
></eyes>
`
})
...snip...
export class Person {}event
data
Out
of components
Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Eyes should blink when clicked
import {Component} from 'angular2/angular2';
@Component({
selector: 'eyes',
outputs: ['blink'],
inputs: ['color'],
template: `
<eye (click)="blink(color)"></eye>
<eye (click)="blink(color)"></eye>
`
})
export class EyesComponent {}
Components emit
output events up to their parent components.
Detect a click, then call blink(), passing it color
But where do blink and color come from?
../eyes/eyes.component.ts
Components receive
inbound data passed down from their
parent.

Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Play with Angular2 today
git clone https://github.com/pkozlowski-opensource/ng2-playGet an example project
Set it up
npm i -g gulp
npm iRun it
gulp playSee it
Browse to: http://localhost:9000Slides: tiny.cc/angular2typescript
GitHub/Twitter: @JimTheDev
Thank you!
Learning
angular.io
github.com/angular-class/angular2-webpack-starter
github.com/angular-class/awesome-angular2
Questions?
github.com/pkozlowski-opensource/ng2-play
github.com/shprink/angular2-nobullshit-boilerplate
blog.thoughtram.io
Starter projects
Community
gitter.im/angular/angular
angularmn-slack.herokuapp.com
angularbuddies.com
JimTheDev on most sites
JimTheDev@gmail.com
Contact me
Jim Cummins
Getting started with Angular 2 and Typescript
By jimthedev
Getting started with Angular 2 and Typescript
- 6,881



