Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Building a ‘Select All’ React Hook for your Table
Jim Cummins (he/him), Human, Design Systems Team / Dev Center @ SPS Commerce (jobs.spscommerce.com)
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
A coworker presented the question:
A rough timeline of the past few months

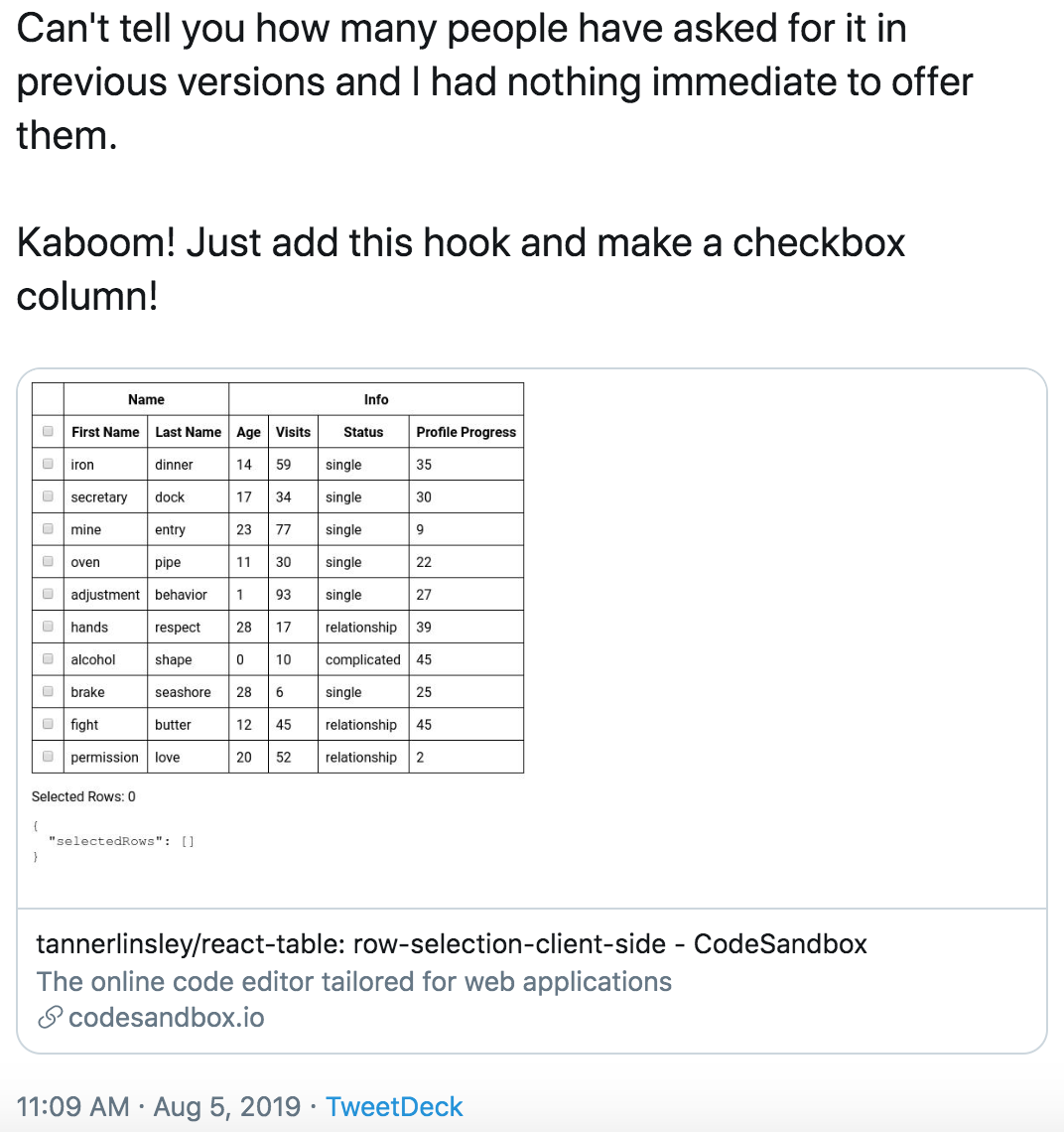
Can we expose a hook that allows people to easily add select all to tables?
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce


Then two days ago...
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Building a ‘Select All’ React Hook for your Table
The Challenges of Building a ‘Select All’ React Hook for your Table
Jim Cummins (he/him), Human, Design Systems Team / Dev Center @ SPS Commerce (jobs.spscommerce.com)
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Failure can result in feeling
- incapable
- irrelevant
- like a disappointment
- angry
- ashamed
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
So what do we do?
- expect to fail so don't try? :(
- assume we'll probably fail and fail fast
- empathize with others by reflecting on shared failures / challenges / learning.
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Critical Mass of Use Cases
+ Empathy
= "A nice API"
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce

Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Open Source
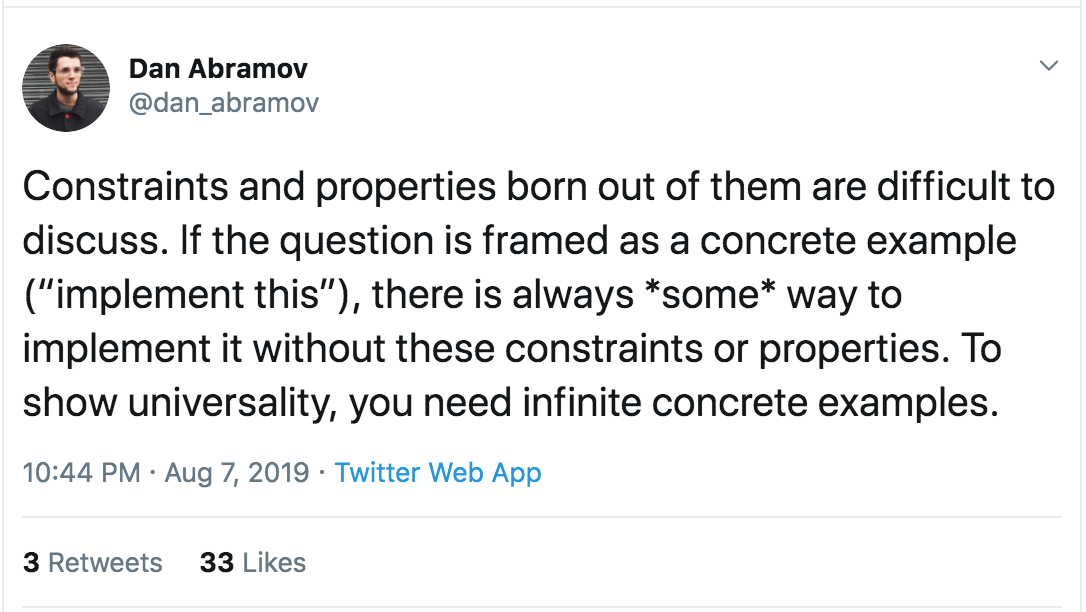
Humility is understanding that others may be new to the problem space or may be arriving through new concrete examples.
One way to approach OSS is fail fast while learning enough to be able to contribute.
Competition and collaboration are linked.
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
A rough timeline of the past few months

I created a first attempt at a hook that solved the immediate problem.
Good things
Solved the problem
Learned about indeterminate checkboxes
Challenges
Used setState
Made too many assumptions
Not configurable enough
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
What react-table v7 gets right
- Recognizes that table state can be managed or unmanaged
- Uses state hook composition which is tree shakeable
- Headless, allows for full control of styling.
- Excellent balance of OOTB and DIY
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Before we look at code
Open source is both fun and devastating.
Learning and improving is important in its own right. Failing fast can be a good way to learn.
Ship early, but be humble. Be aware you lack universal concrete examples.
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Thank you!
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
State
State is a representation of the known facts at a point in time during an application's lifespan. Here is how we use the React.useState hook.
Quick review of hooks
const [age, setState] = React.useState(17);const [today, setToday] = React.useState("2019-08-08");const [name, setName] = React.useState("James");Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
Side Effects
React effects allows a programmer to define a function that will be called when state changes.
getNewLicense()
name
today
age
When run, my effect will call
I need to tell my effect when to run. Given what I know about getNewLicense, changes to these should run my effect:
James
8th
17
Quick review of hooks
Slides: devj.im /select-all-hook
@JimTheDev @SPSCommerce
What happens when today changes and our age changes at the same time?
We'd need to always run:
const [age, setState] = React.useState(17);const [today, setToday] = React.useState("2019-08-08");Building a 'Select All' React Hook for your Table
By jimthedev
Building a 'Select All' React Hook for your Table
- 1,034



