PREPROCESADORES
CSS
Julio López Montalvo - @TheBlasfem
CSS

CSS
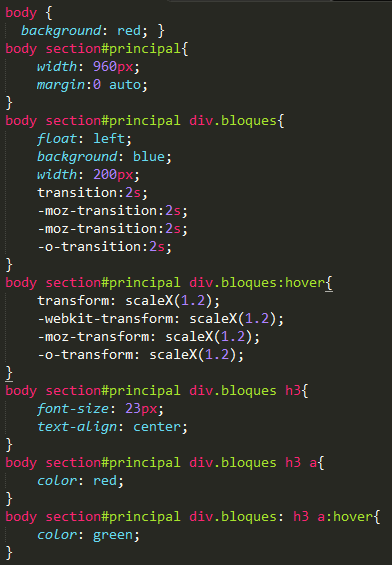
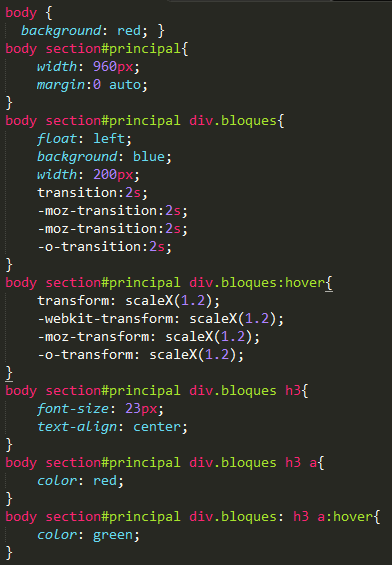
Difícil de mantener
Imports sucks (Más http requests)
Mayor tiempo estilizando, menor tiempo desarrollando
RY (Repeat Yourself)
Fácil de perder el orden en el code
Espaguetis CSS!
Sin variables, mixins, simplificaciones, nested, extends... Solo selectores y propiedades => Boring, boring, boring
PREPROCESADORES
En Informática, un preprocesador es un programa que procesa sus datos de entrada para producir una salida que se utiliza como entrada a otro programa
So...
Preprocesadores CSS
Programa que convierte CSS escrito en la sintaxis del preprocesador y lo convierte en CSS final que será interpretado por el navegador web
Stylus
Beautiful... CSS needs a hero!
Si, es real
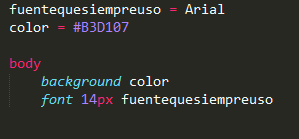
Sin dos puntos
Sin comillas
Sin llaves
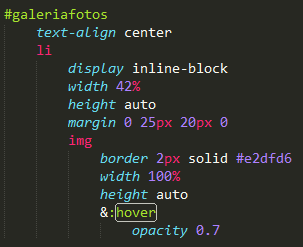
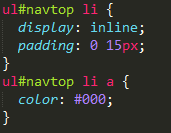
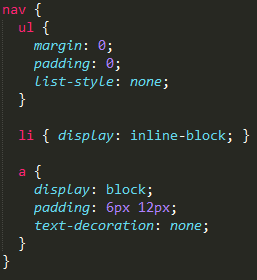
Nested: Con identaciones (Código organizado)
Con variables, mixins, funciones, etc
DRY
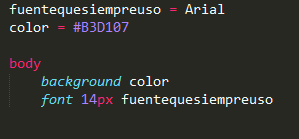
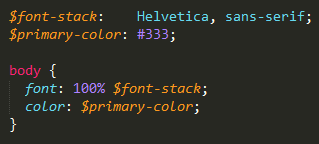
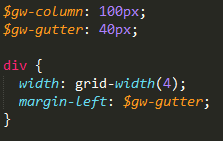
Variables

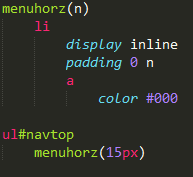
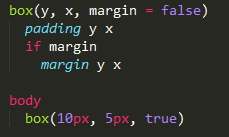
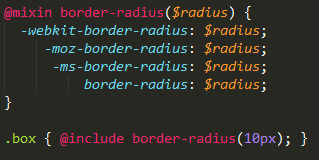
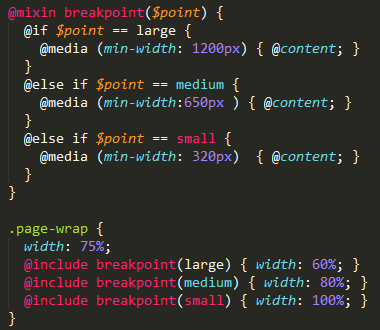
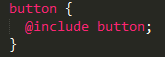
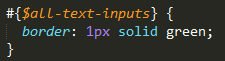
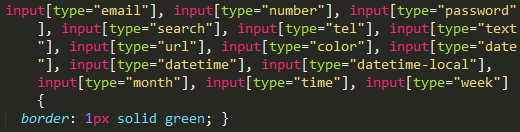
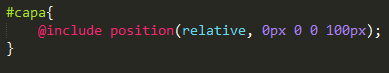
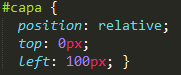
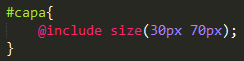
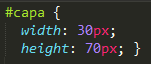
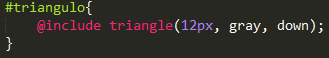
Mixins
Mixins are reusable sets of properties or rules that you include, or “mix,” into other rules
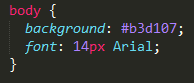
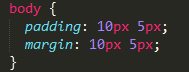
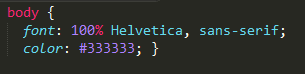
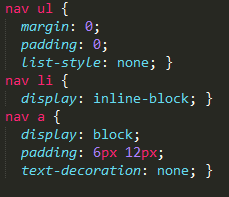
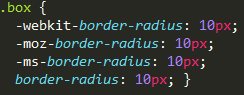
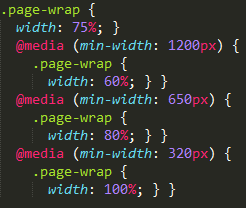
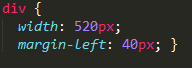
Compila a :
Functions, Conditionals
Compila a :
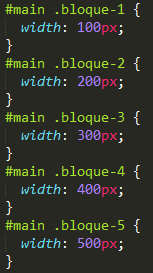
FOR, INTERPOLATION
Compila a :
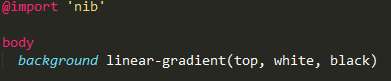
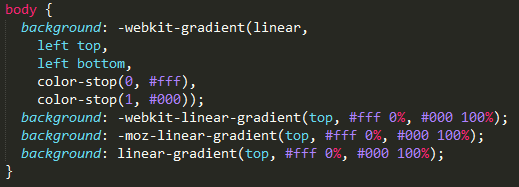
NIb: CSS3 CrossBrowsing
Compila a :
¿Cómo instalo Stylus?
Instala NodeJS
http://nodejs.org/
Ingresa en terminal
Usarlo
stylus -w -u nib estilos.styl

It's CSS with superpowers (syntax is close to CSS)
Try it! http://sassmeister.com
"Sass is the most mature, stable, and powerful professional grade CSS extension language in the world."
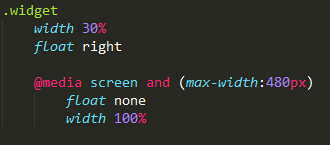
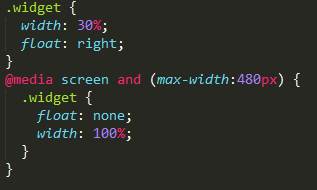
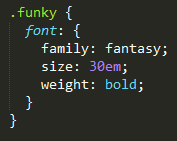
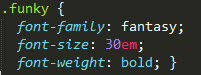
Nested properties
Compila a :
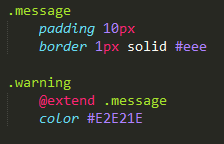
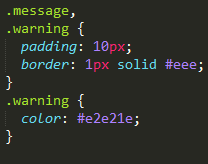
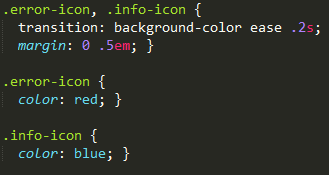
Placeholder selectorS
Compila a :

Mixin library for Sass
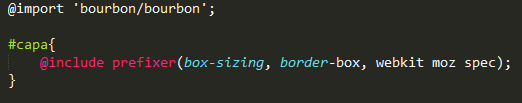
Prefixer
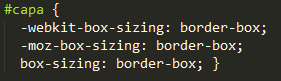
Compila a :
SASS is more
http://compass-style.org/
http://neat.bourbon.io/
¿Cómo instalo sass?
Instala Ruby
http://rubyinstaller.org/
Instala Sass
Instala Bourbon
Usarlo
bourbon installsass --watch estilos.scss:estilos.css
Say NO to
command line phobia
No? okei...
http://alphapixels.com/prepros/




















































![]()