Intro to SASS
Syntactically Awesome Stylesheets
by Joanna Ho | j_lit@acs.org
Web Strategy and Operations UX
Sass is a CSS preprocessor, it is an extension of CSS3. It provides a simpler, more elegant way to write CSS and it has various features that are useful for creating manageable stylesheets.
CSS Preprocessors

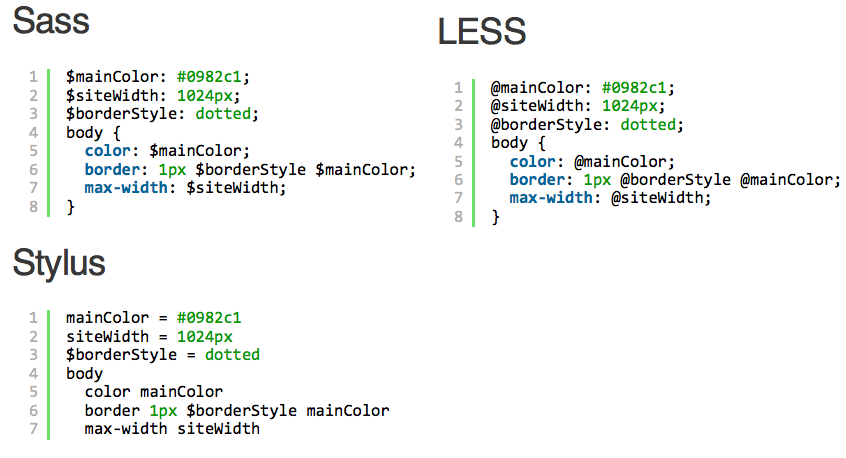
The 3 most popular css preprocessors are SASS, LESS, and Stylus
What's Wrong With Good-Old CSS?
- It is not dynamic
- It can be tedious to write out the same style over and over again. If you have a change, then you have to do a lot of find and replace
- Tedious browser prefixes
- Large messy css file
- @import sucks (additional HTTP requests)

Why SASS Is Awesome
SASS is what CSS should be
Wouldn't it be nice if...
- Set variables
- Don't have to remember all those browser prefixes
- Separate your CSS, so you can have a well organize, manageable css (only if you keep it organize that it)
- Hidden notes only for you and your development team
- @import with no performance cost
How It Works
4 big things that SASS gives you:
- Variables
- Nesting
- Mixins
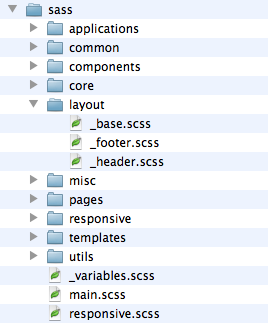
- Organization
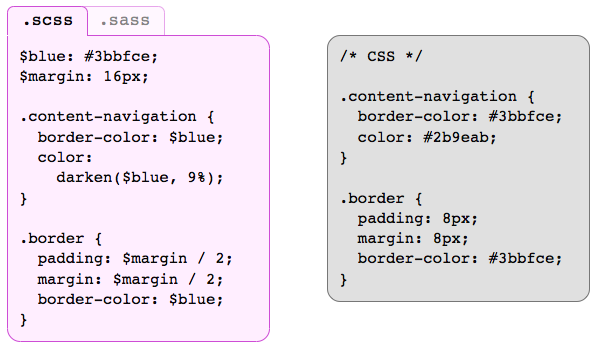
Variables

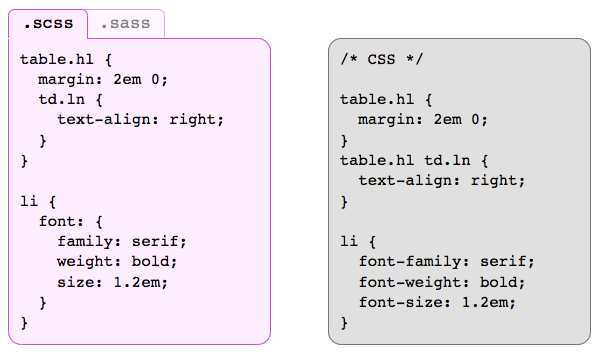
Nesting

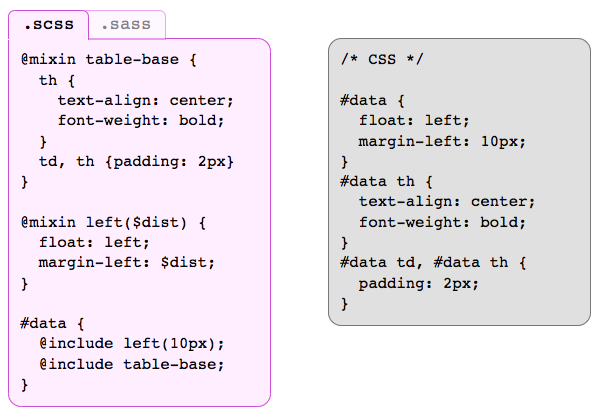
Mixins

Organization

One more thing:
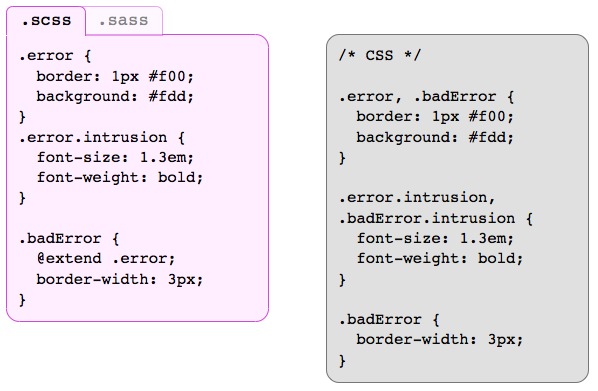
Selector Inheritance

Ready to try it?
Setup Time!
Install Ruby and Sass
If you’re using OS X, you’ll already have Ruby installed. Windows users can install Ruby via the Windows installer, and Linux users can install it via their package manager. Once you have Ruby installed, you can install Compass & Sass by running
// Windows
gem install compass
// linux / OS X
sudo gem install compass
What is Compass?
Compass is an open source css authoring framework that makes writing sass even easier. Compass provides a large collection of mixins that you can use apply to your project. It includes cross browser CSS3 mixins, common typography patterns, common styling patterns, and more.
On your terminal (OS) or command line (windows), navigate to the Desktop or the directory you want to create your test project.
Now you have Compass and Sass installed!
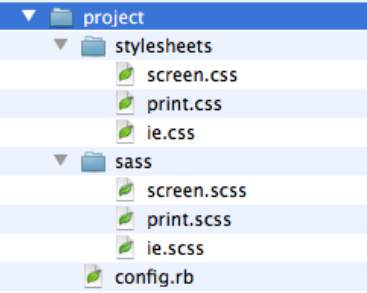
compass create project

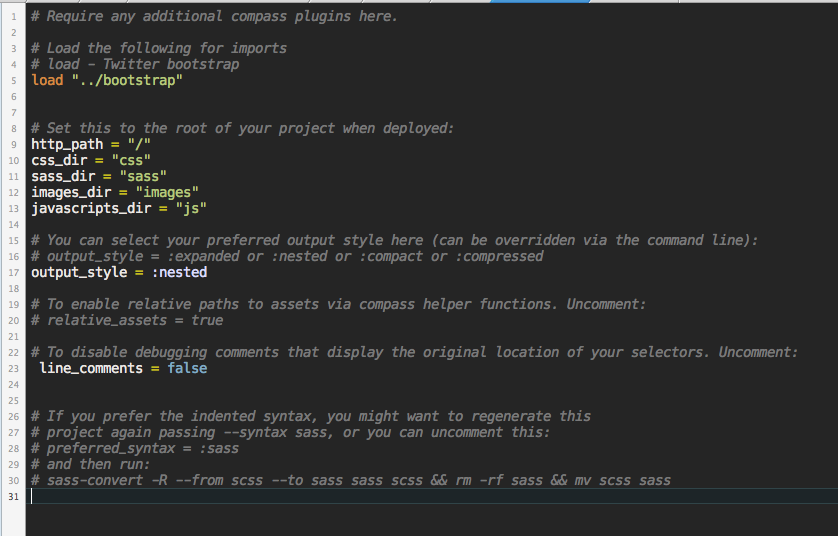
config.rb

// Watch your project directory for any sass changes
compass watch
// Compile sass once
compass compile
// Help document
compass --help
Common Compass Commands
Building modular systems
— CSS Architecture:
Read up on SMACSS.com
(Scaleable and Modular Architecture for CSS)
- Base (link, text, color)
- Layout (header, footer, body)
- Modules (modules/components)
- State Theme
A Good CSS Architecture
- Predictable
- Reusable
- Maintainable
- Scalable
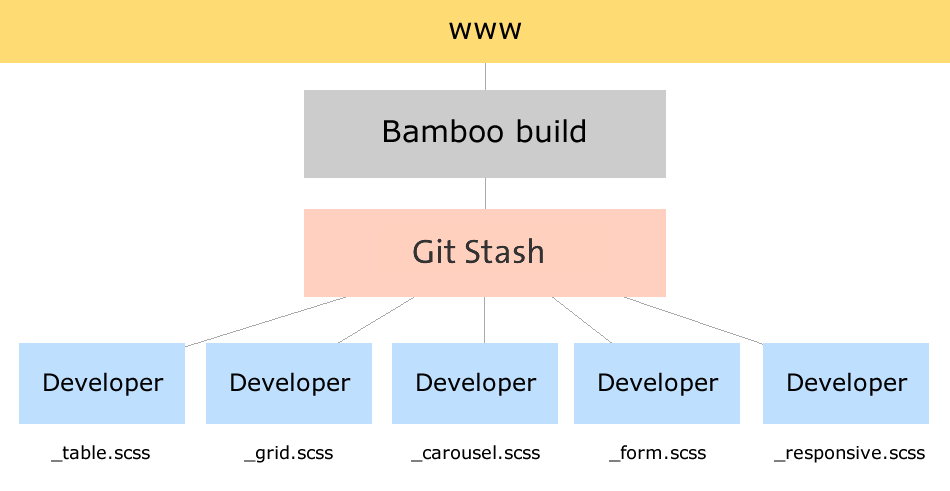
Our Workflow

Demo - CQ5 CSS Framework
// Basic framework and grids
acs-bootstrap.css
// Customized styles
main.css
Submodules
You can get the pre-setup project with submodules here, make sure you have github setup.
git clone --recursive https://github.com/joannalit/Sites.git new-projectTHE END
SASS - http://sass-lang.com
Compass - http://compass-style.org
More on SASS - thesassway.com
CSS Architecture - smacss.com
Third party compilers:
Scout (Free) - http://mhs.github.com/scout-app
CodeKit ($32) - http://incident57.com/codekit
Intro to SASS
By Joanna Ho
Intro to SASS
- 652




